Task Automation
Why is building software so difficult?
- Lots of moving parts, each a "point of failure"
- So many little steps to do anything, each an opportunity for mistakes
- Anything can change
- No natural constraints
- Process constraints slow down teams
- Change is good but unintended change is bad
Goal: Control all the things
- Easily keep your tools and components
- Updated - use the latest and greatest
- Organized - everything in it's place
- Controlled - no unexpected changes
Use configuration management:
Define and control what versions
of what tools and components your app uses.
Manage change.
Avoid surprises.
Reduce errors.
Goal: Automate all the steps
- Streamline repetitive tasks
- Automate
- Preprocessing
- Project scaffolding
- Deployment preparation
- Other major and minor tasks
Develop an automation attitude
Reduce repetition.
Reduce effort.
Reduce errors.
Looking for solutions
We are a long way from solving these problems. Let's take a look at some of the current JavaScript-based solutions for Front End Development.

GUI
- "Graphical User Interface"
- Commands and options displayed in graphical elements
- Affords exploration
- Difficult to manage lots of commands, lots of options, or combinations
- Customization and "Power User" programability reverts to text-based commands
CLI
- "Command Line Interface"
- Commands and options available through simple text interface with many commands and even more options
- No affordances
- Documentation requires prior understanding
- Almost everything is available, and anything is possible (with sudo)
Review
sudo
- One user, "root" or "super user", has the permission to do anything to any file or folder. All must obey!
- Other users must abide by file & folder permissions
- If your current user is on a list of "sudoers", you can act like root for one or more commands.
- Each command is logged to help with forensic analysis of disasters

http://xkcd.com/149/
Review
First Problem:
Too many moving parts
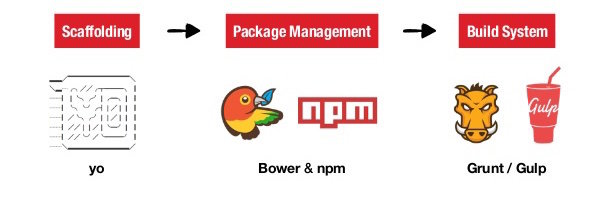
Package Managers
Keep all the things where you think they should be
Package
- A package combines
- files and paths (locations where they belong)
- dependencies (other packages)
- manifest
- install scripts & procedures
- Dependencies are the packages that this package needs that must also be installed.
- A manifest is a description of what must be installed. It controls the process.
- A package manager fetches all this stuff and does all the work of installing it and keeping it up to date
Package Managers
- Many package managers exists
- Linux apt-get
- Mac HomeBrew
- Ruby gems
- Two are important for web developers
- npm - node package manager for tools
- bower - front end package manager for components
Node
- The node.js platform is a JavaScript engine plus various modules that make writing fast applications easy to do. Modules include:
- File system I/O & data streams
- Networking
- Binary data
- Cryptography functions
- It's always the first thing to install:
- see http://www.nodejs.org OR
- use your preferred OS package manager (NOT BOTH).
- npm helps manage applications written for the node.js platform

Bower
- Written for node.js
- Keeps track of components for front end projects
- Sources from git repos
- Works with a manifest file to define what components your project uses
- Others can use your project's manifest to install the correct components for both development and production
Big Benefit:
You don't need to
store dependent packages in your project -
just specify each source and version.

Assignment # 1
First three modules of
The Command Line for Web Design
-
Introduction -
http://webdesign.tutsplus.com/articles/the-command-line-for-web-design-introduction--cms-23493 -
Grasping the Basics -
http://webdesign.tutsplus.com/tutorials/the-command-line-for-web-design-grasping-the-basics--cms-23318 -
Taming 3rd Party Packages -
http://webdesign.tutsplus.com/tutorials/the-command-line-for-web-design-taming-3rd-party-packages--cms-23451
Next Problem:
HTML & CSS are terrible languages
Humans
- Need to express multi-layered metaphorical designs
- Get lost in complexity
- Are always thinking up better ways to work
- Should use languages suited to humanity
Machines
- Need explicit, numerical instructions
- Have no problem following complexity
- Live on as legacy systems with inferior languages
- Must use languages optimized for machines




Tool chains



Transform
CSS preprocessors
- Many available: LESS, SASS, Stylus
- Makes CSS the language we deserve
We will focus on SASS
- Better than LESS, not as good as Stylus
- Has all the features we need
- Originally (and definitively) built in ruby
- Also available in node
HTML Preprocessors
- Reduces the visual noise, adds features
- Many available - Jade, Haml, etc.,
- Not covered in this class

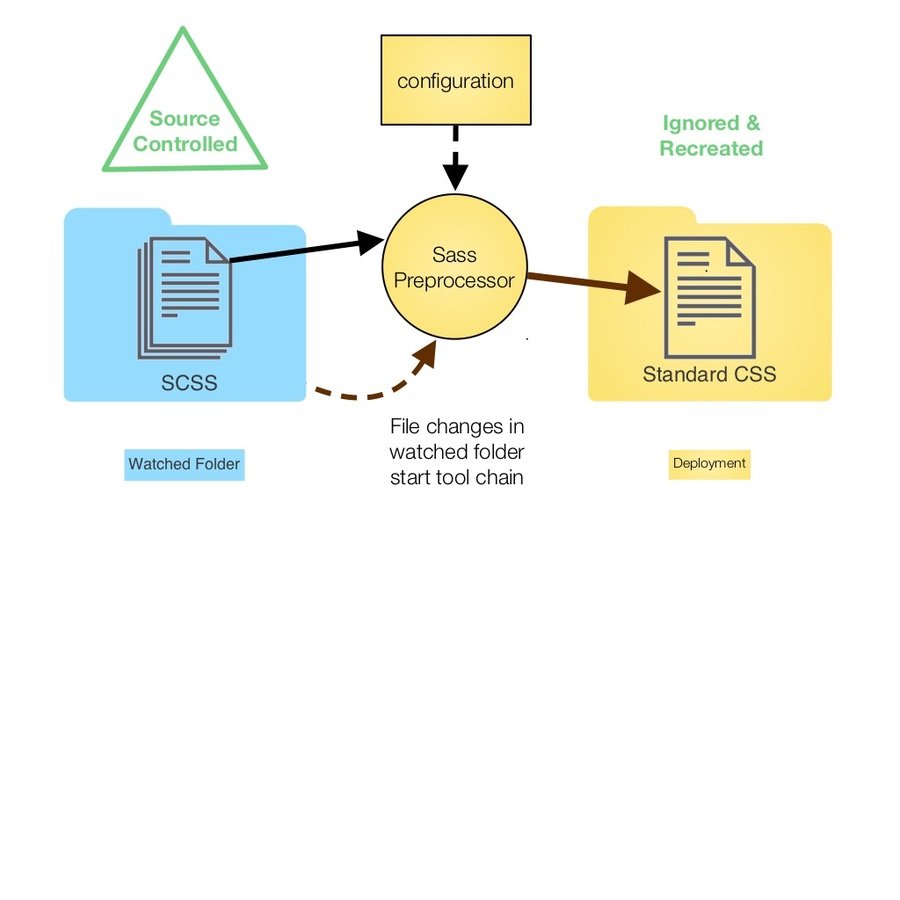
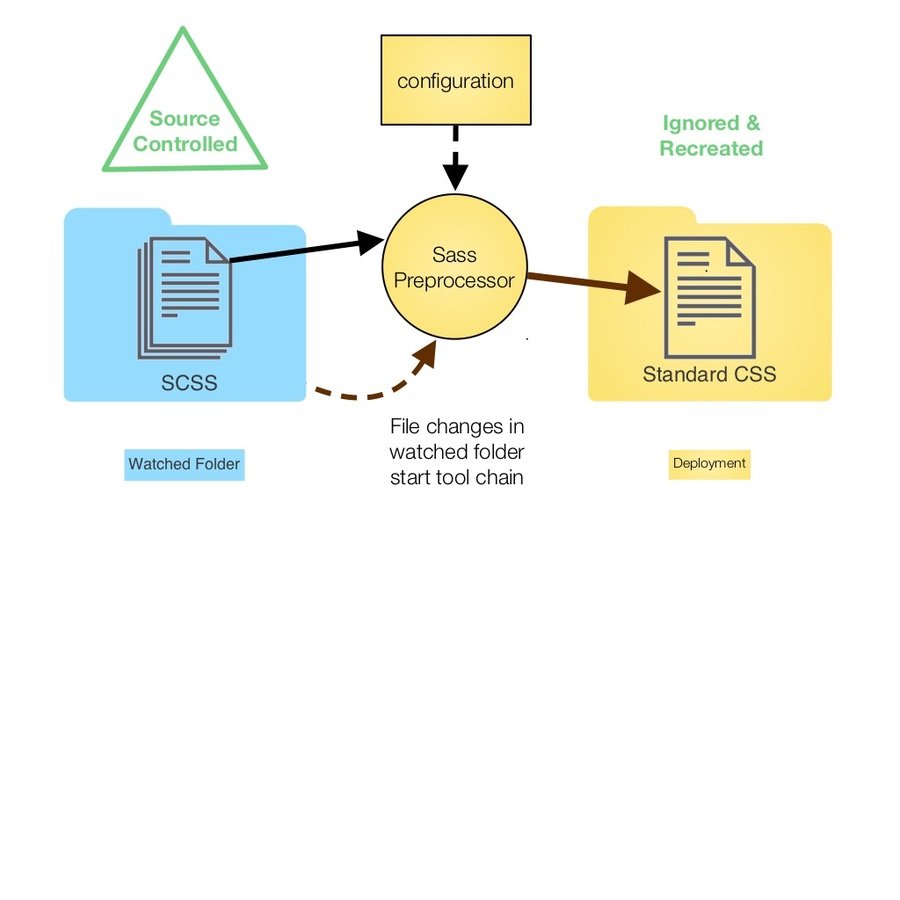
Example: Stylesheets

- Preprocessor configured then forgotten
- Sass preprocessor runs automatically when needed
- Only human-authored files are source-controlled
- All others are regenerated automatically
- Generated CSS files deployed on web site
Assignment # 2
Fourth module of
The Command Line for Web Design
- Powering Up Front End Code - http://webdesign.tutsplus.com/tutorials/the-command-line-for-web-design-powering-up-front-end-code--cms-23453
Modifications
- Just install node-sass
- Do not install ruby Sass
- Do not install stylus or LESS
- Do not install Jade or the others
Next problem:
Too many steps in the process
More and more tasks
Lots more things have to be done before the code is ready for production deployment
- Adding vendor prefixes (non-creative grunt work)
- Minification (Removes all the stuff humans need but machines don't care about)
- Testing (Makes sure stuff doesn't break while you're working on something else, makes sure you build what you want to build)
Compressors/Minifiers
- Every byte sent by the server slows down your page
- Expressive variable names and white space are still the best way to make your code reliable and maintainable (and the biggest cost of software is labor, not technology)
- Don't write terse code, minify it as a deployment step
- Networks are still slower than processors
- Many servers gzip assets but compressors are still useful
Uglifiers
- Where is the value in a software company?
- Talent/Personnel
- Customer base
- Intellectual property (code)
- How do you protect something that you let everybody see?
- Obfuscate!
- Replace all the meaningful identifiers, indentation, comments, and replace them with hard-to-read code that executes the same.
Concatenate & Minify JavaScript Files
- Minimize the number of http requests
- Reduce the amount of data sent to browser
- Attempt at obfuscation
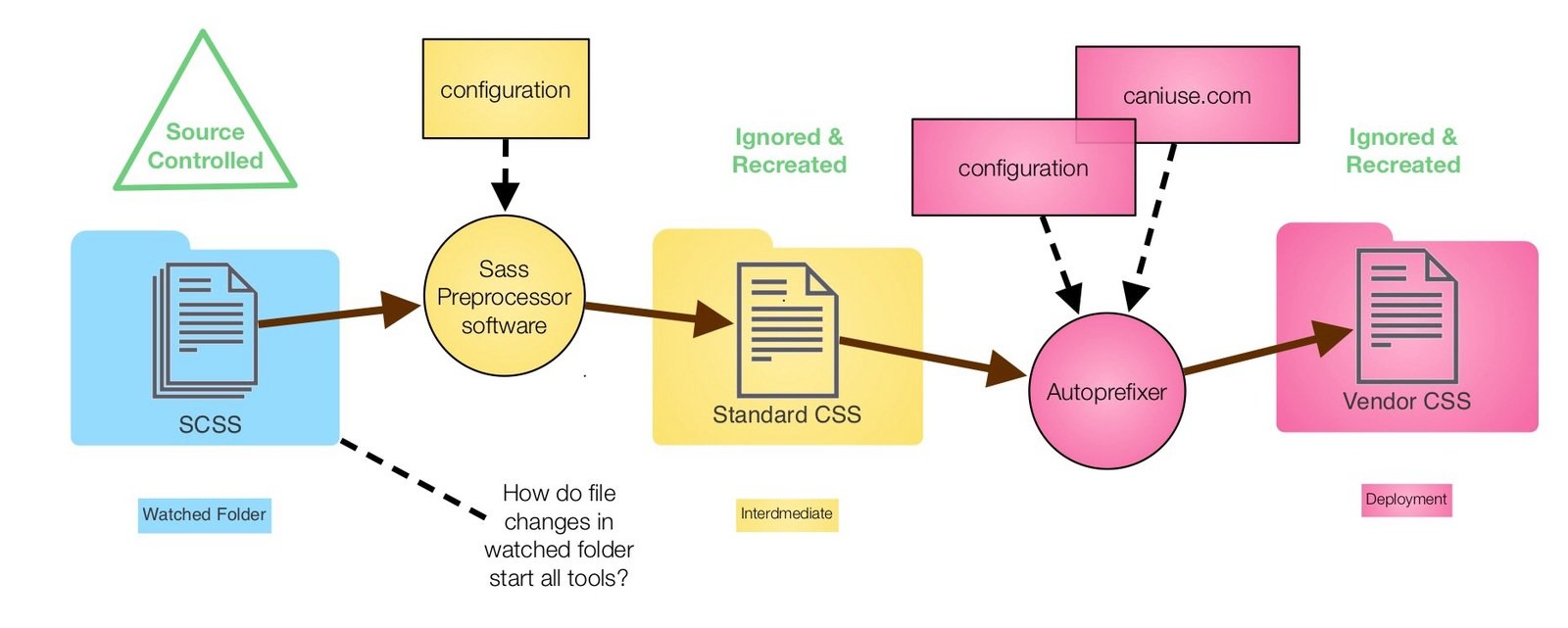
Another CSS example:
Autoprefixer
Keeping track of changes so humans don't have to
- Pays attention to the latest browser updates
- Uses Can-I-Use database so always up to date
- Adds vendor prefixes (only when required)
- Removes obsolete vendor prefixes as browsers catch up with standards
- Takes standard CSS, adds vendor prefixes
- Uses caniuse.com for vendor prefix database
- Outputs vendor-compliant CSS
But once you have more that one tool,
how do they know when to run?

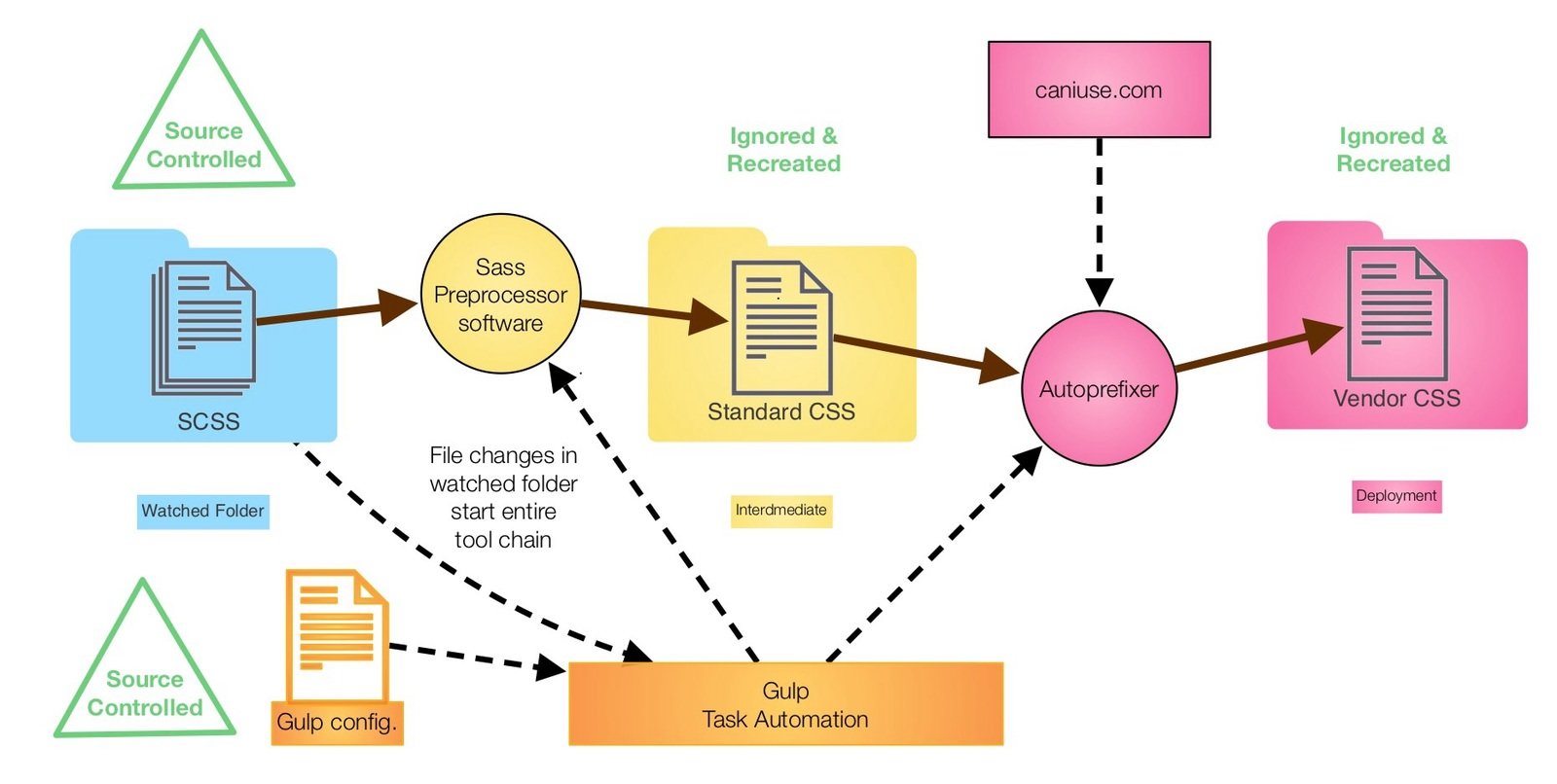
Task runner
Controls as many tasks or tools as needed
Centralizes configuration of the entire chain of tools

Grunt
- Very popular
- Uses temp files
- Code looks like other task runners
- Many plug-ins, some good, some terrible
Gulp
- Newer, growing in popularity
- Uses streams for clarity of programming, faster performance
- Code looks more like JS
- Growing set of plugins, same uneven quality
And there are more all the time...
Comparing task runners...
Assignment # 3
Fifth module of
The Command Line for Web Design
- Read but do not do Automation with Grunt
- Do Automation with Gulp
- http://webdesign.tutsplus.com/tutorials/the-command-line-for-web-design-automation-with-gulp--cms-23642
Task Automation
By Al Zimmerman
Task Automation
- 640



