Speaking
JavaScript
By Justin

本書的四個部分
- JavaScript 快速入門
- 背景知識
- 深入探討 JavaScript
- 訣竅、工具與程式庫
有興趣看原文的可以點這 : http://speakingjs.com/
關於本書你需要知道的事
- 目標讀者
- 不涵蓋的範圍
- 所用的 JavaScript 版本
今天會聊到的部分
- JavaScript 的背景知識
- JavaScript 語法
背景知識
JavaScript
vs
ECMAScript
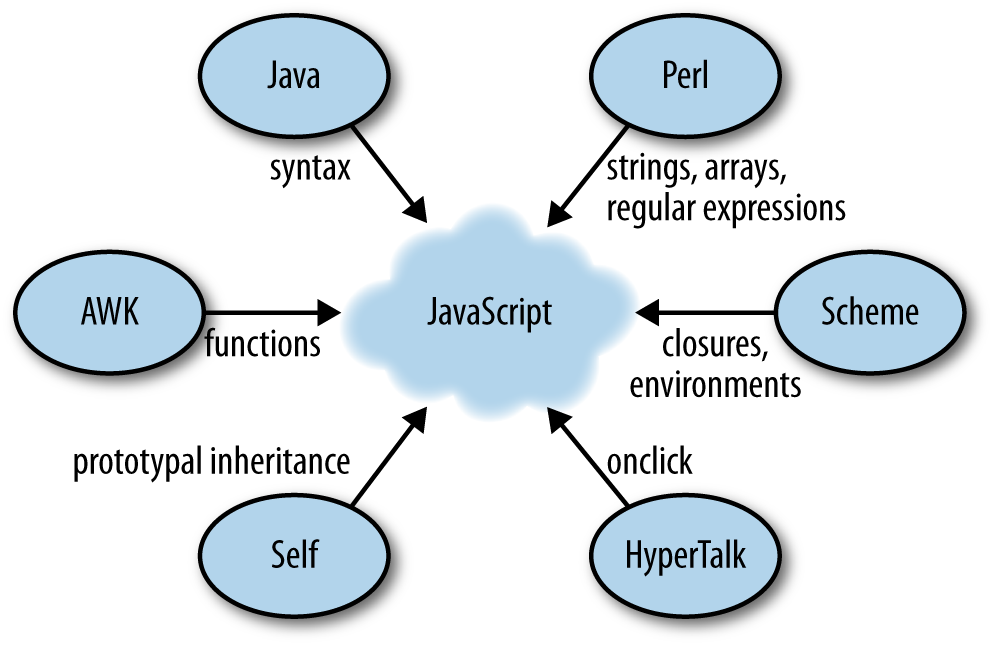
影響

JavaScript 的本質
- 它是動態的
- 它是動態定型的
- 它是函式型的也是物件導向的
- 它會無聲無息的失敗
- 它是以原始碼方式部署
- 它是 Web 平台的一部份
JavaScript 是如何
被創造出來的?
1993年,NCSA的 Mosaic 是第一個廣受歡迎的 web 瀏覽器
1994年,Netscape看準www的潛力而創立,創造了 Netscape Navigator 瀏覽器稱霸了 1990 年代
1995年,Netscape 為了讓 Web 更動態,於是聘用 Brendan Eieh 讓他在瀏覽器中實作 Scheme
Brendan Eieh 在 5月花了十天寫出了這個原型
JavaScript 第一個代號是 Mocha
標準化 : ECMAScript
1996 年 8 月,微軟在 IE 3.0 實作了相同的語言,但稱為 JScript。
有部分原因是為了不讓微軟掌握全局,Netscape 決定要標準化 JavaScript,並要求標準化組織 Ecma International 來提供這個標準。
在 1996年 11月 發展出 ECMA-262 這個規格。但因為 Sun 註冊了 JavaScript 的商標,所以就改稱為 ECMAScript
ECMAScript 1 (1997年 6月)
ECMAScript 2 (1998年 8月)
ECMAScript 3 (1999年 12月)
ECMAScript 4 (2008年 7月被終止)
ECMAScript 5 (2009年 12月)
ECMAScript 5.1 (2011年 6月)
ECMAScript 6 (2015年 6月)
JavaScript 歷史里程碑
1997 - Dynamic HTML
1999 - XMLHttpRequest
2001 - JSON
2004 - Dojo Tookit (js編寫的大型軟體系統的框架)
2005 - ajax
2005 - Apache CouchDB (以 js 為中心的資料庫)
2006 - JQuery
2007 - WebKit 讓 mobile Web 成主流
2008 - V8 證明 JS 也可以很快
2009 - Node.Js 在伺服器實作了 JS
2009 - PhoneGap 使用HTML 5 撰寫原生的 app
2009 - ChromeOS 讓瀏覽器成為作業系統
2011 - Windows 8 HTML5 app
語法概觀
var x; //宣告一個變數
x = 3 + y; // 將一個值(value) 指定(assign)給變數 x
foo(x,y); // 以參數 x, y 來呼叫 foo 函式
obj.bar(3); // 呼叫物件 obj 的 bar 方法
// 一個條件式述句
if(x === 0){
x = 123;
}
// 定義帶有參數 的 baz 函式
function baz(a, b){
return a + b;
}分號
var x = 3 * 7;
var f = function() {}; // 函式宣告裡的函式運算式
var y = 0
var z = 2在 JavaScript 中,分號是選擇性的
註解
x++; // 單行註解
/*
這是
多行
註解
*/變數宣告與指定
var foo; // 宣告變數 foo
var foo = 6; // 宣告變數 foo 並指定值
foo = 4; // 指定一個值給變數
// 複合指定運算子
foo += 1;
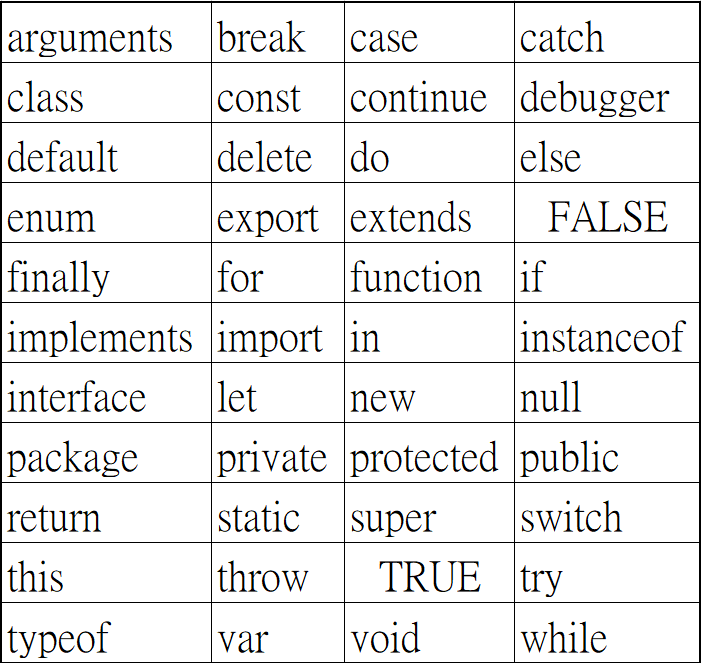
foo = foo + 1;識別字

基本型別 (primitive values)
- booleans
- 數字
- 字串
- null
- undefined
其他非基本型別的值都是物件
> var obj1 = {}; // 一個空物件
> var obj2 = {}; // 另一個空物件
> obj1 === obj2;
false
> obj1 === obj1
true
> var prim1 = 123;
> var prim2 = 123;
> prim1 === prim2;
true基本型別值
- Booleans : true、false
- Numbers : 1234、1.451
- Strings : 'abc'、"abc"
- 非值 : null、undefined
// 以值比較他們的內容
> 3 === 3
true
> 'abc' === 'abc'
true
// 無法變更的特性
> var str = 'abc';
> str.length = 1;
> str.length
3
> str.foo = 3;
> str.foo // 無效
undefined物件
// 一般物件
var obj = {
firstName: 'Jane',
lastName: 'Doe'
};
// 陣列
var objArr = ['apple','banana'];
// 正規表達式
var regex = /^a+b+$/;
// 特徵
> ({} === {})
false
> var obj1 = {};
> var obj2 = obj1;
> obj1 === obj2
trueUndefined 與 null
// undefined 代表 「沒有值 ( no value )」。未初始化的變數
> var foo;
> foo
undefined
> function f(x) { return x }
> f()
undefined
> var obj = {};
> obj.foo
undefined
// 檢查方式
if (x === undefined || x === null){
}
if(!x){
}Booleans
// &&、||、!、===、!==、==、!=、>、>=、<、<= 皆會產生 booleans
/*
以下都會被解讀為 false
undefined、null
Boolean : false
Number : 0, NaN
String : ''
其他所有的值都會被視為 true
*/
> Boolean(undefined)
false
> Boolean(0)
false
> Boolean(3)
true
> Boolean({})
true
> Boolean('false')
true數值
// JavaScript 中的所有數值都是浮點數
> 1 === 1.0
true
// 特殊數字
NaN (not a number)
> Number('xyz')
NaN
Infiity
> 3/0
Infinity
> Math.pow(2, 1024)
Infinity
// Infinity 比任何數字還大 (除了 NaN)
字串
'abc'
"abc"
'Did she say "Hello"?'
> 'That\'s nice!'
"That's nice!"
> var str = 'abc';
> str[1]
b
> 'abc'.length
3條件式
if (myvar === 0) {
// then
}
if (myvar === 0) {
// then
} else {
// else
}
if (myvar === 0) {
// then
} else if (myvar === 1) {
// else-if
} else {
// else
}迴圈
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
var i = 0;
while (i < arr.length) {
console.log(arr[i]);
i++;
}
do {
// ...
} while(condition)
// break 會跳離迴圈
// continue 會起是一次新的迴圈函式
function add(param1, param2) {
return param1 + param2;
}
> add(1, 2)
3
> add('a', 'b')
'ab'
var add = function(param1, param2) {
return param1 + param2;
};
// 函式會被拉升
function foo() {
boo();
function boo() {
// ...
}
}特殊變數 arguments
> function f() { return arguments }
> var args = f('a', 'b', 'c');
> args.length
3
> args[0]
'a'
function f(x, y) {
console.log(x, y);
return toArray(arguments);
}
> f('a', 'b', 'c')
a b
[ 'a', 'b', 'c']
> f('a')
a undefined
[ 'a' ]
> f()
undefined undefined
[]例外處理
function getPerson(id) {
if (id < 0) {
throw new Error('Id must not be negative')
}
return { id: id };
}
function getPersons(ids) {
var result = [];
ids.forEach(function (id) {
try {
var person = getPerson(id);
result.push(person);
} catch (ex) {
console.log(ex);
}
});
return result;
}Strict 模式
'use strict'
function add() {
'use strict'
}IIFE 模式
// immediately invoked finction expression 即刻調用的函式運算式
(function () {
// do something
}());預知更多詳情
請密切關心讀書會動態
2017/12/14 菁英讀書會
By CHI, YUN-JAI
2017/12/14 菁英讀書會
Justin 報告 Speaking JavaScript
- 1,144


