AJ Zane
I focus on WP, Sass, Angular, & beer. Organize a FrontEnd Web Dev meetup. Hiding in the San Diego of this timeline from interdimensional robot olms

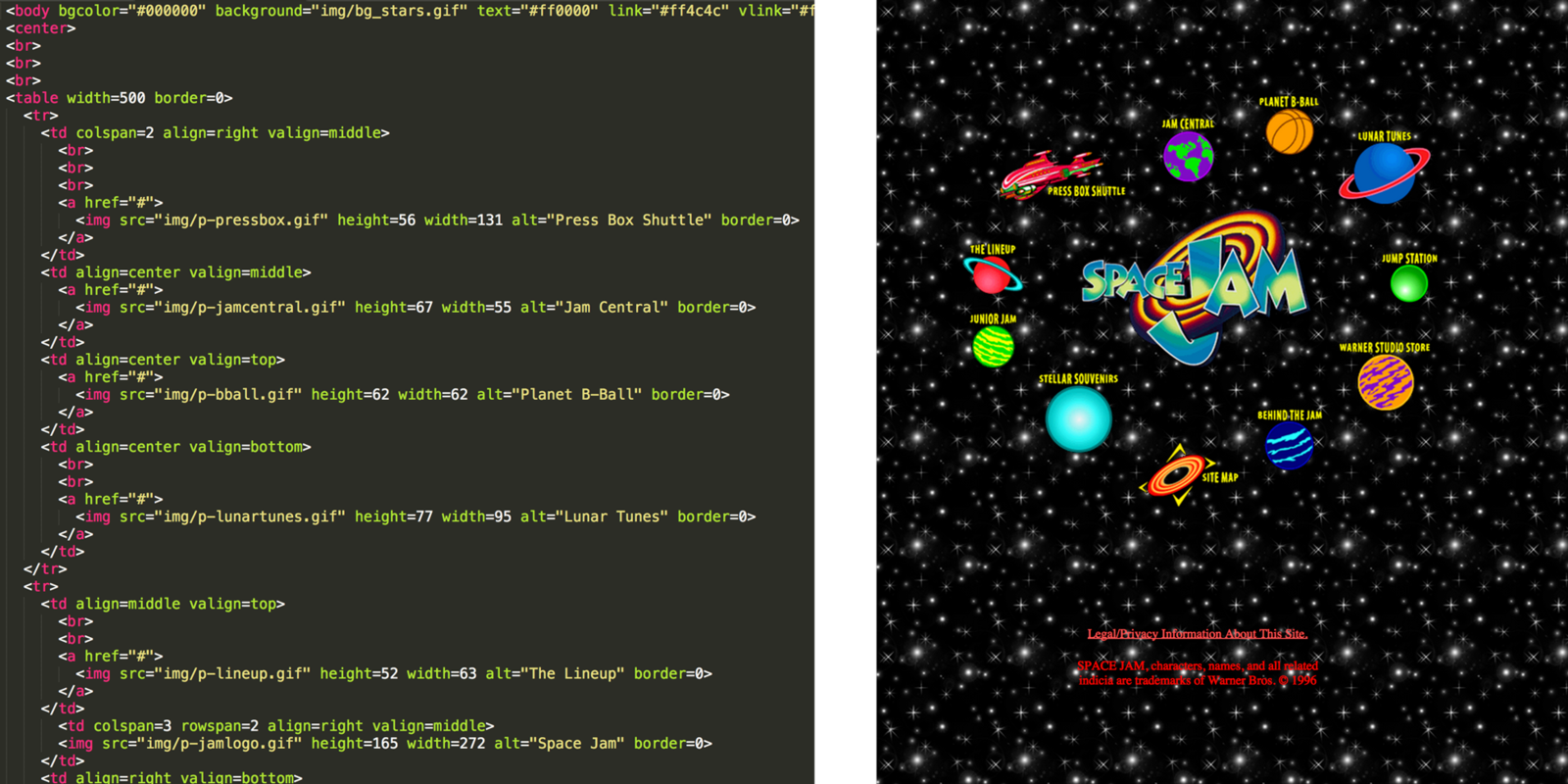
since 1996





cascading STYLE sheets
Just two concepts:
PROPERTIES
color
The text color will change
cascading STYLE sheets
Just two concepts:
PROPERTIES & ATTRIBUTES
color: green;
The text color will be green
cascading STYLE sheets
Each property expects specific attributes
color
green
red
#ff0000
salmon
border-width
10px
5rem
font-family
comic-sans
lobster
times new roman
height
10px
5rem
15%
cascading STYLE sheets
Certain properties let you declare multiple attributes at the same time
border-style: solid; border-width: 1px; border-color: black;
border: solid 1px black;
INLINE STYLING
Styles can be applied directly to elements
<p>Hello Fullstack</p>
<p style=" ">Hello Fullstack</p>
<p style="color:green; border: solid 1px black;">Hello Fullstack</p>

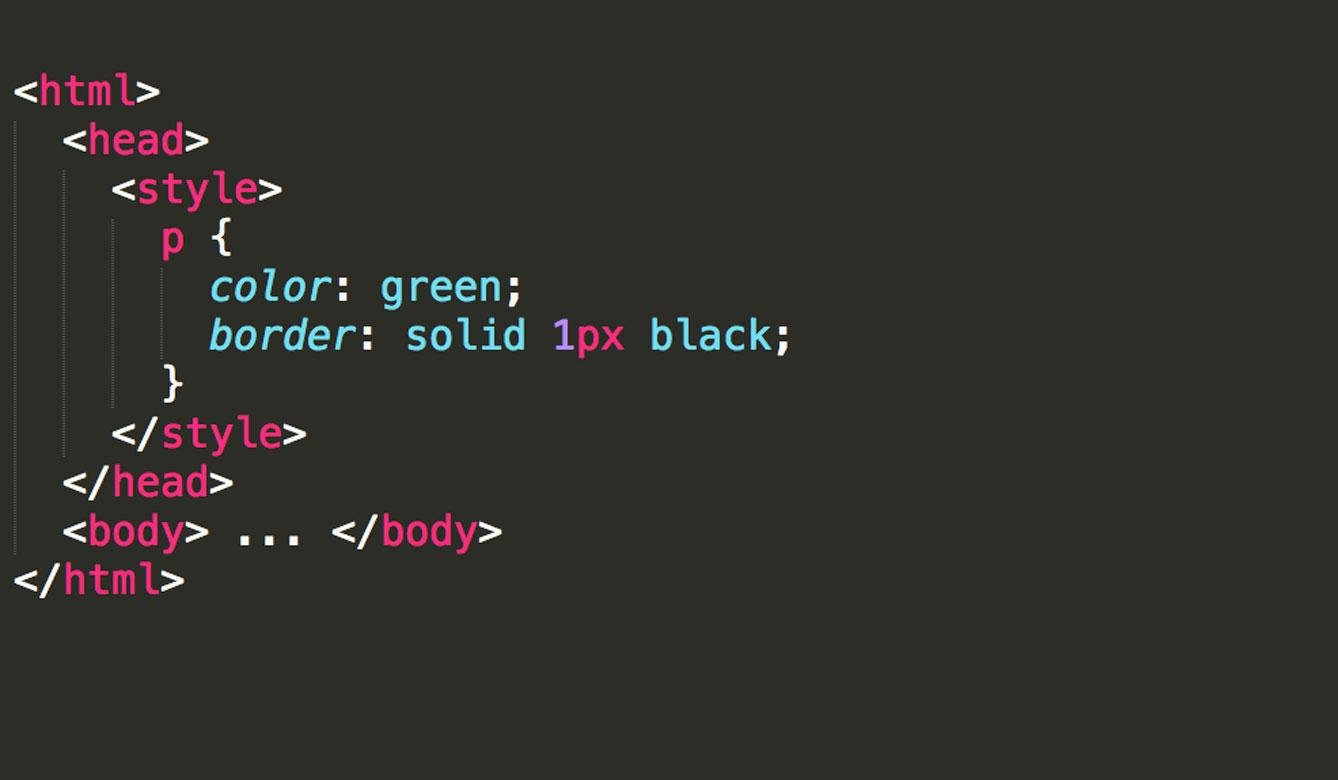
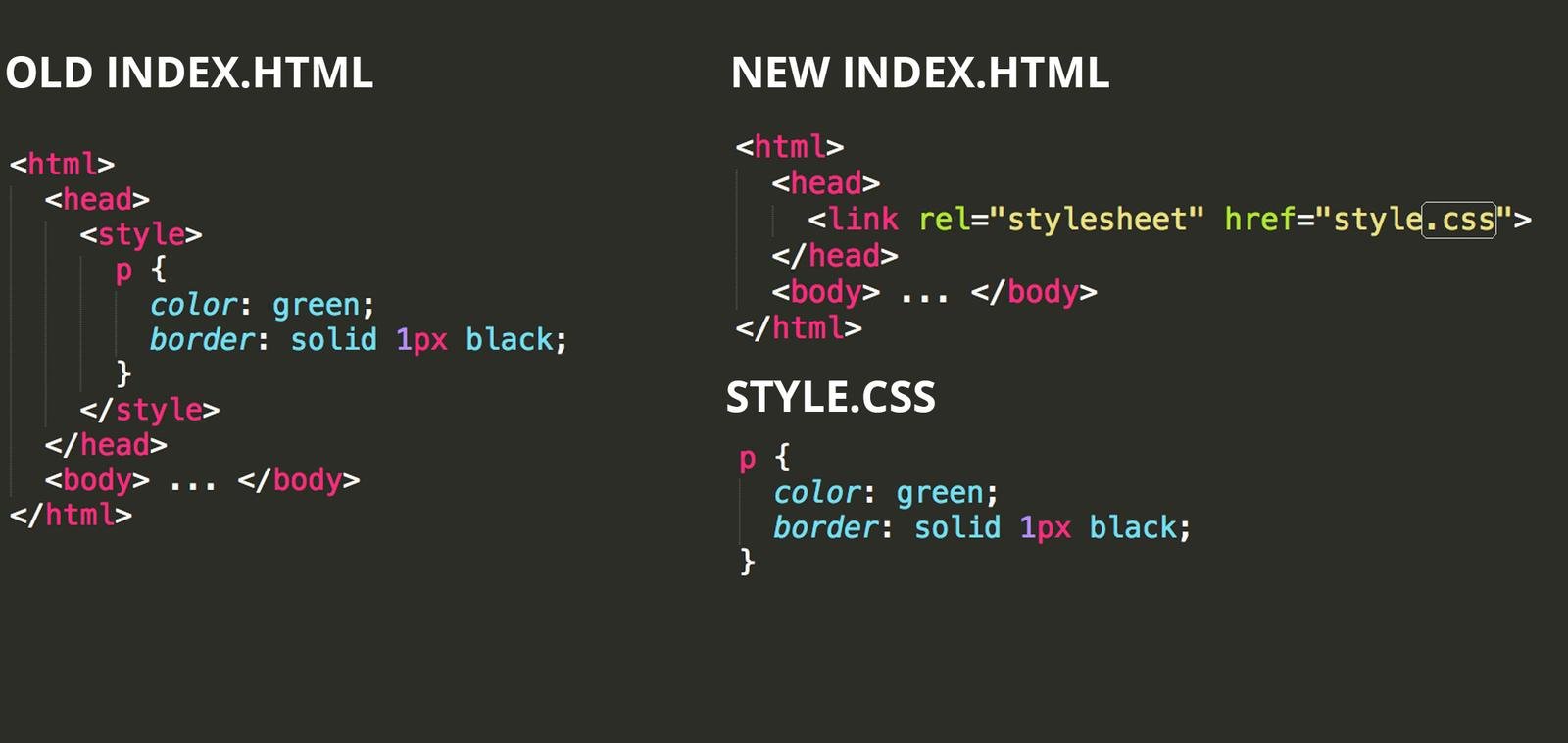
cascading style SHEETS
CSS is best used when it's out of the way
<element> <p>Hello FullStack</p>
#id <p id="fullstack">Hello FullStack</p>
.class <p class="meetup">Hello FullStack</p>
p { color: green; }
#fullstack { color: green; }
.meetup { color: green; }
cascading style SHEETS
.meetup {
color: green;
border: solid 1px black;
}
Formatting
.meetup { color:green; border:solid 1px black; }
Hard to read:
Easy to read:




CASCADING style sheets
Attributes defined later override previous attributes
Browser support for CSS properties
Plain english overview of each property
RESOURCES et cetera
slides.com/azanebrain/fullstack-css
AJ Zane | @azanebrain
News and tips to get your CSS working how you want it
Techniques to target specific elements
Different strategies for organizing your projects
A preprocessor that lets you add programatic logic to CSS
Normalize the base CSS across all browsers
Fork this pen and work on the excersizes

By AJ Zane
CSS Presentation for part two of the Full Stack Labs "Web Basics" curriculum | fullstacktalks.com | @fullstacktalks
I focus on WP, Sass, Angular, & beer. Organize a FrontEnd Web Dev meetup. Hiding in the San Diego of this timeline from interdimensional robot olms