LESSONS FROM
alm.tools
Background
Top Contributor TypeScript http://stackoverflow.com/tags/typescript/topusers
Member of all the significant TypeScript teams on Github
Identified Issues and helped with a bunch of stuff in the compiler
https://github.com/Microsoft/TypeScript/issues/created_by/basarat
I ♥ TypeScript
Atom TypeScript
Downloads: 217K

Then VSCode came
Share the awesome

npm i alm -galm -o
Stable NPM releases soon
Choices
- Browser Code Editor
- UI Framework
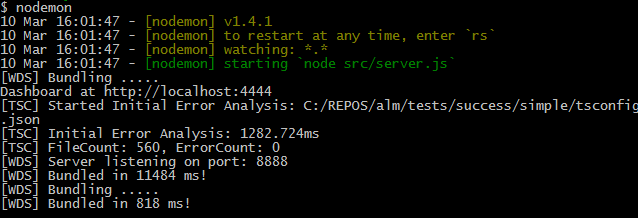
- WorkFlow (quick compile run lifecycle)
- FrontEnd - BackEnd Communication
- BackEnd workers
- TypeScript compiler / Language Service
Code Editor


Most famous: Chrome Devtools
Most famous: Cloud9, Github Online
Code Mirror

React JS

Data In Data Out
- Maps really well to TypeScript
- Is just the View
Peaceful
Co-existance

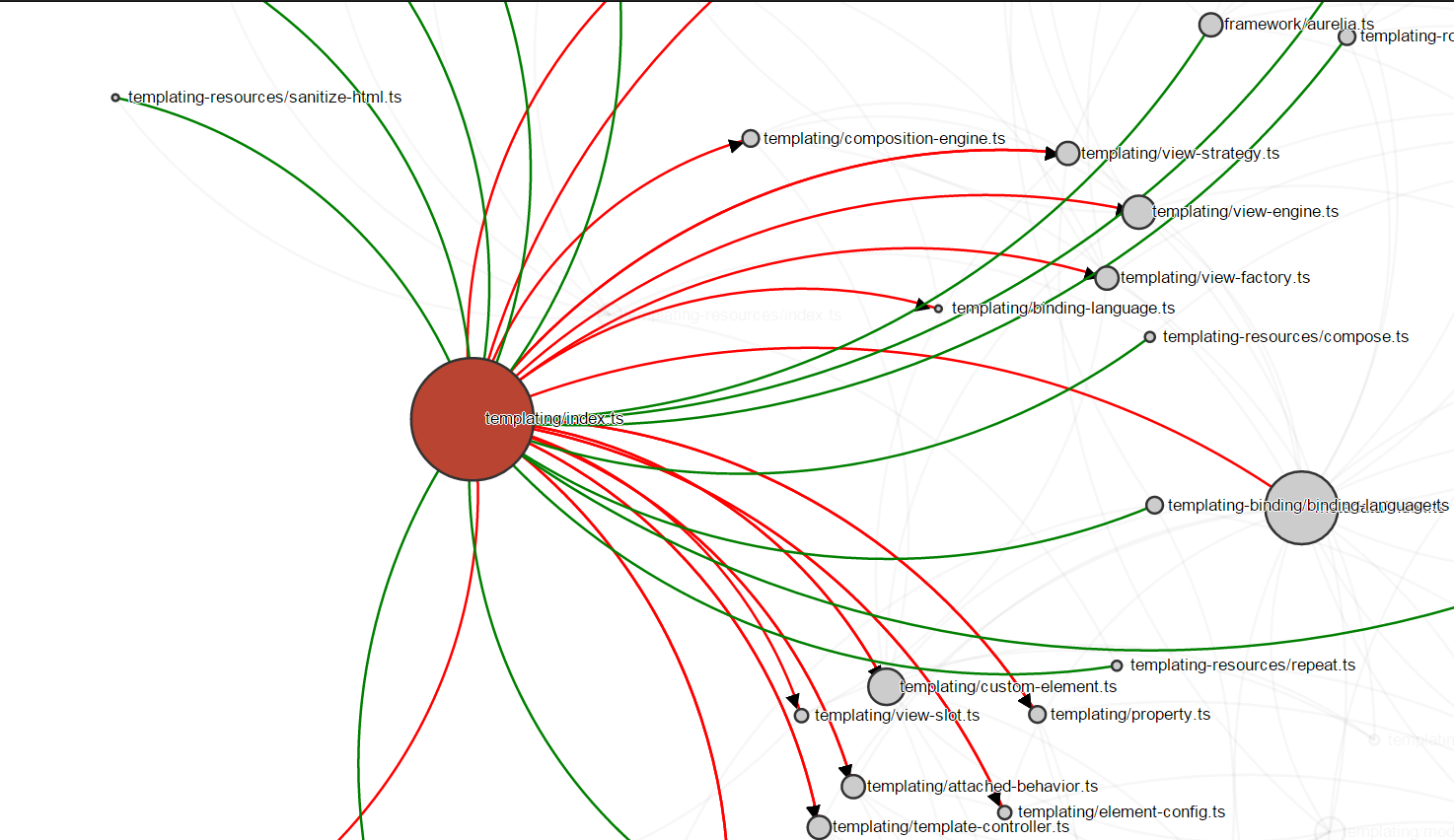
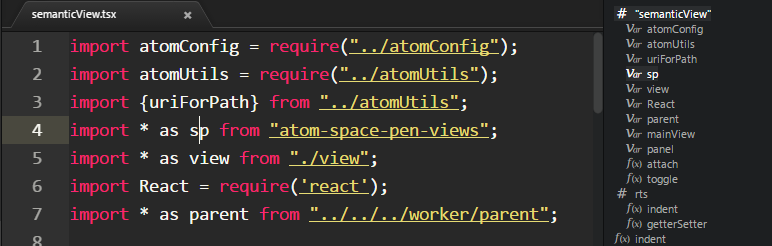
Semantic View Atom-TypeScript
Peaceful Co-existance

CSS in JS
*TypeScript
<div class="root">
<div class="hello">
Hello
</div>
<div class="me">
is it me
</div>
</div>
<div class="look">
you are looking for
</div>CSS in JS
.root {
display: flex;
flex-direction: row;
.hello {
flex: 1
}
}CSS in JS
<gls.ContentHorizontal>
<gls.Content>
Hello
</gls.Content>
<gls.Flex/>
<gls.Content>
is it me
</gls.Content>
</gls.ContentHorizontal>
<gls.Content>
you are looking for
</gls.Content>
GLS : http://basarat.com/gls
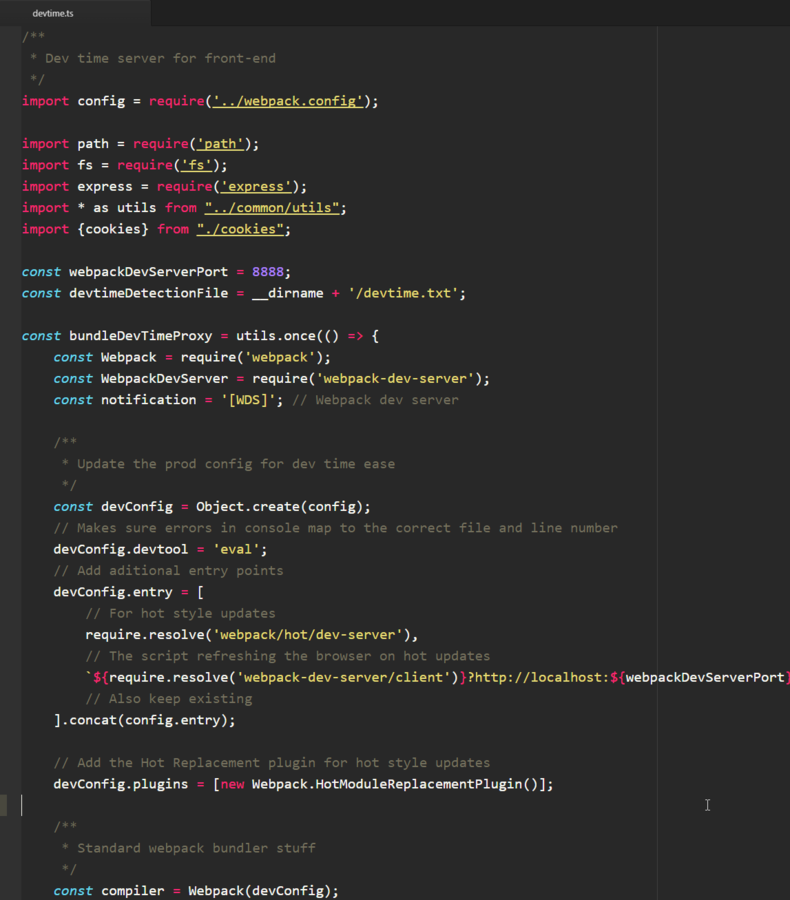
Webpack

Stop
grunting / gulping
npm run foo

WebPack API
TypeScript
More than just another transpiler
Lines in parser.ts : 6k~
Lines in checker.ts: 18K~
Lines in services.ts : 8k~
Thank You
Lessons from alm.tools
By basarat
Lessons from alm.tools
- 4,168