React Native
https://slides.com/btmpl/react-native
Bartosz Szczeciński

https://twitter.com/btmpl/

https://medium.com/@baphemot/
Ale najpierw! React!

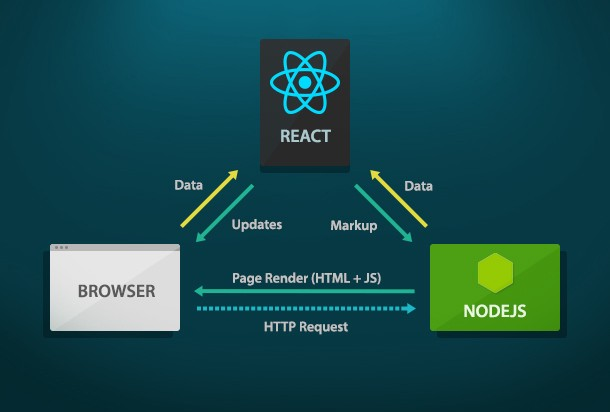
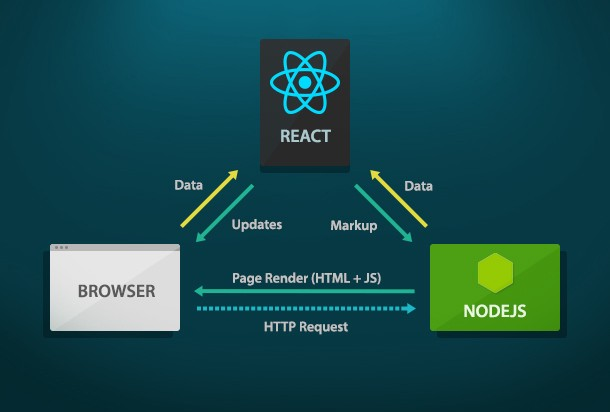
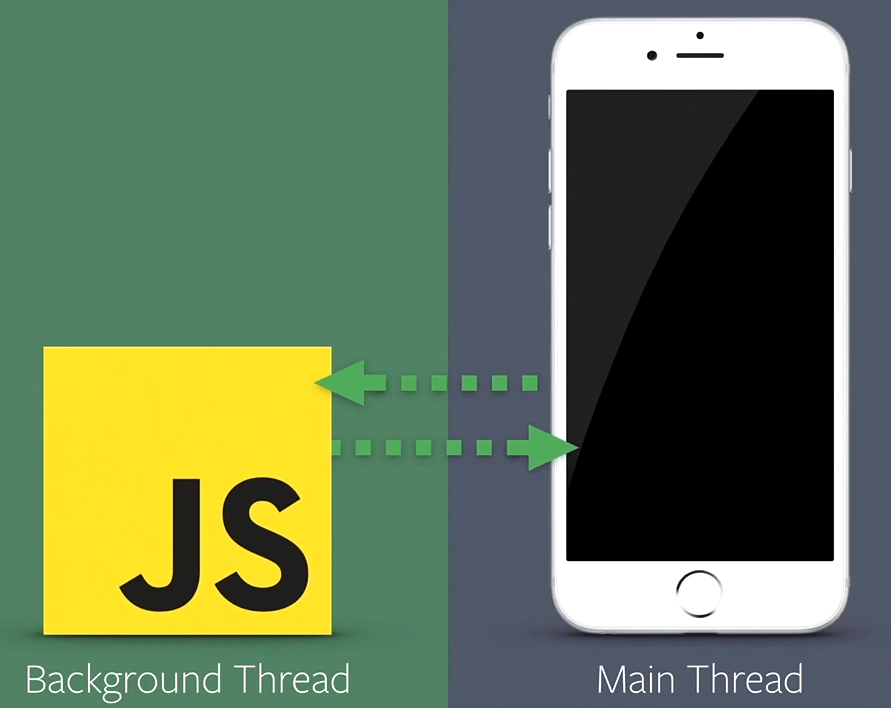
Jak to działa

"Co wy na to?"



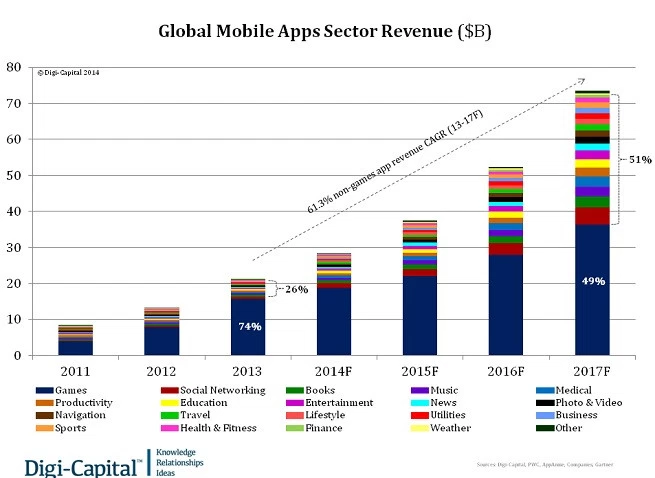
Robimy mobajla!

Robimy mobajla!






Robimy mobajla!

"Znam HTML"



W sumie działa ...


Cofnijmy się do React


"Ok, ale po co?"
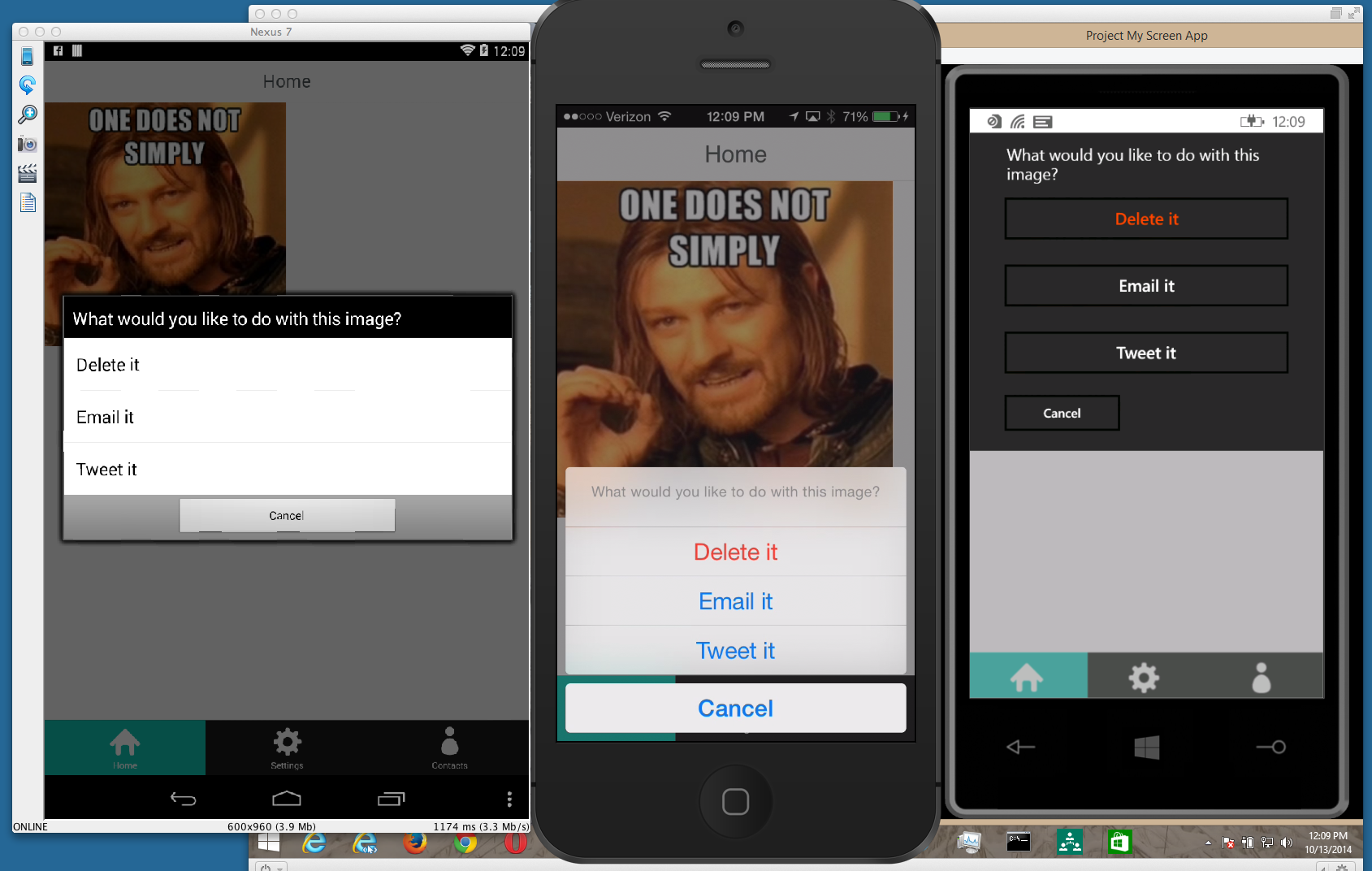
100%* Native
Współdzielenie kodu między platformami
Współdzielenie kodu między programistami
Czytelny kod, dzięki czemu każdy może
zacząć developować w pierwszym dniu pracy
Wysoka wydajność*
"But wait! There's more!"

100% Native?

Introducing React Native - https://youtube.com/watch?v=KVZ-P-ZI6W4
Nowa składnia(?)
div
span
img
input
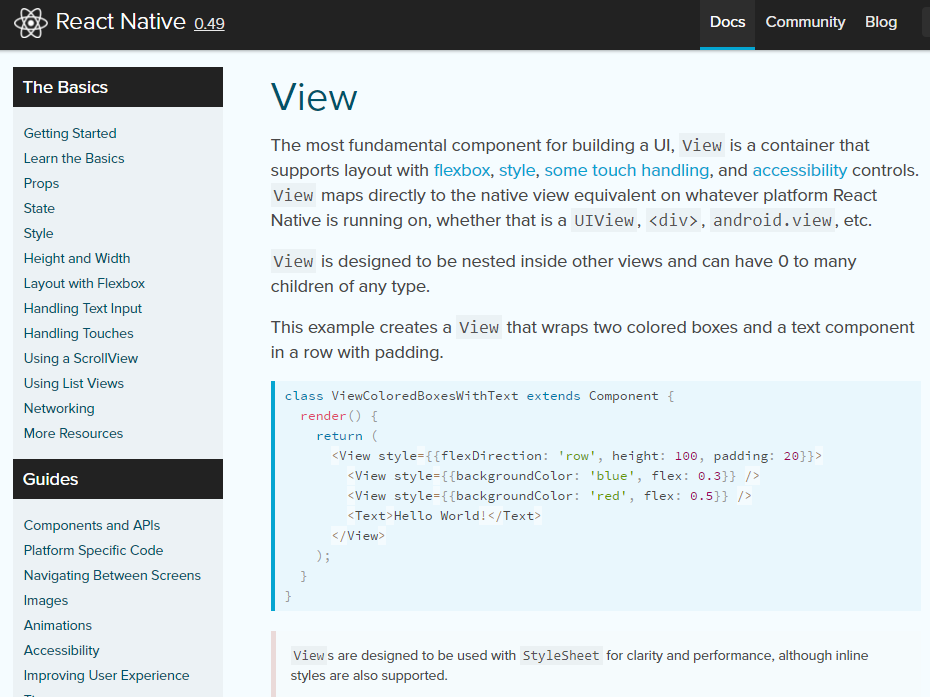
View
Text
Image
TextInput
Jak zacząć?

https://facebook.github.io/react-native/docs/getting-started.html
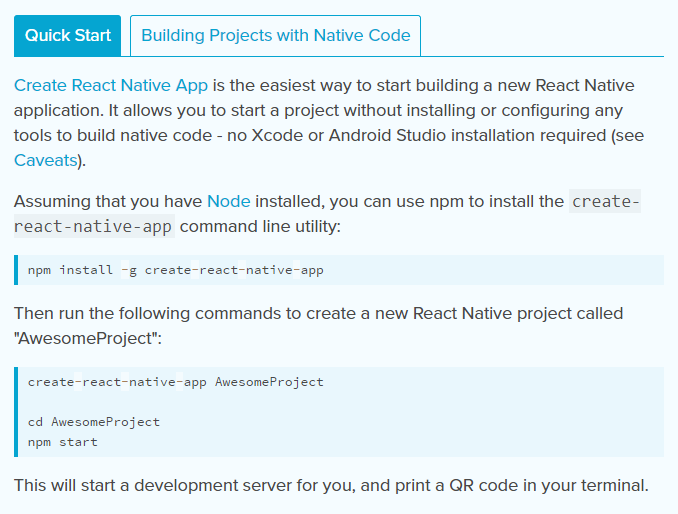
Instalujemy!
$ npm install --global create-react-native-app
$ create-react-native-app nodeschool
$ cd nodeschool
$ npm install lodash.throttle react-navigation socket.io uuid
$ npm run android

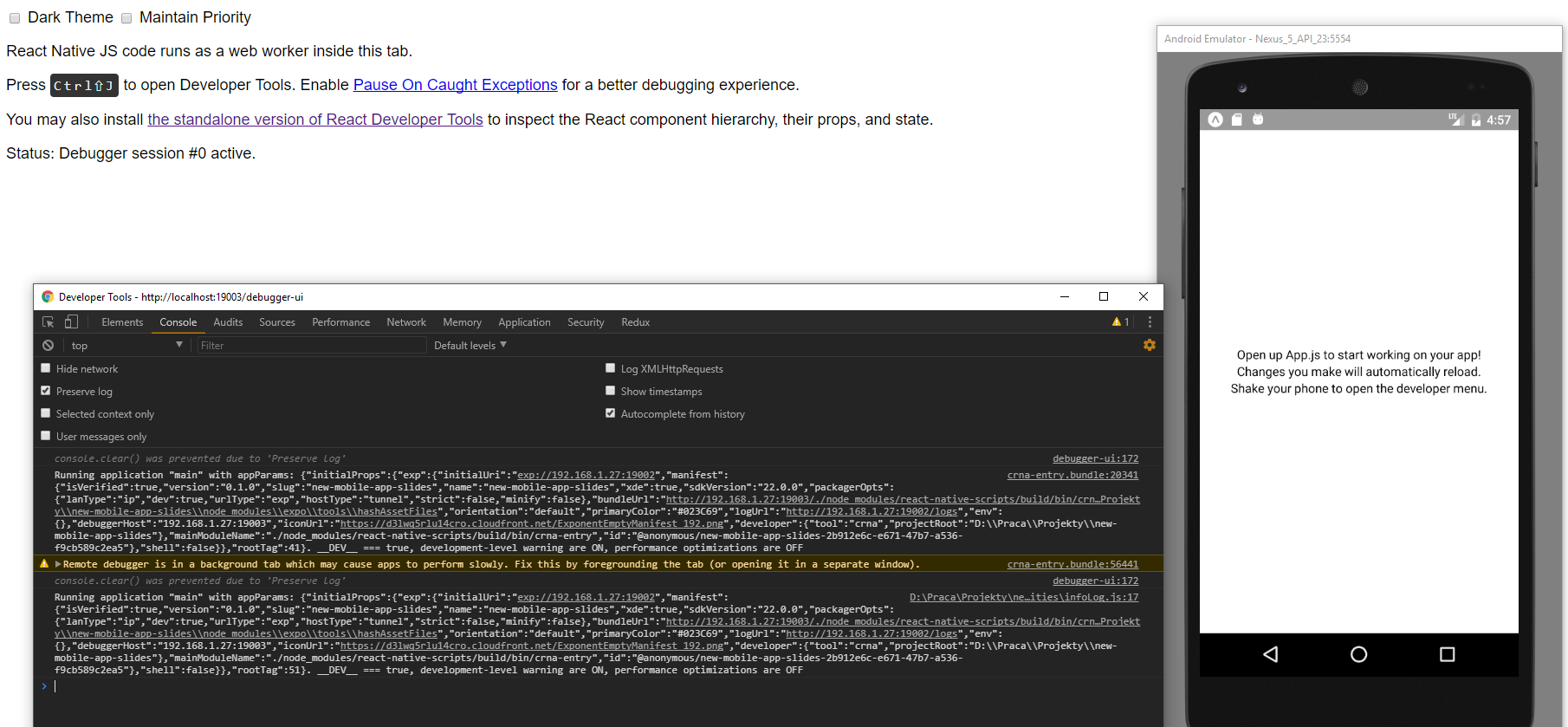
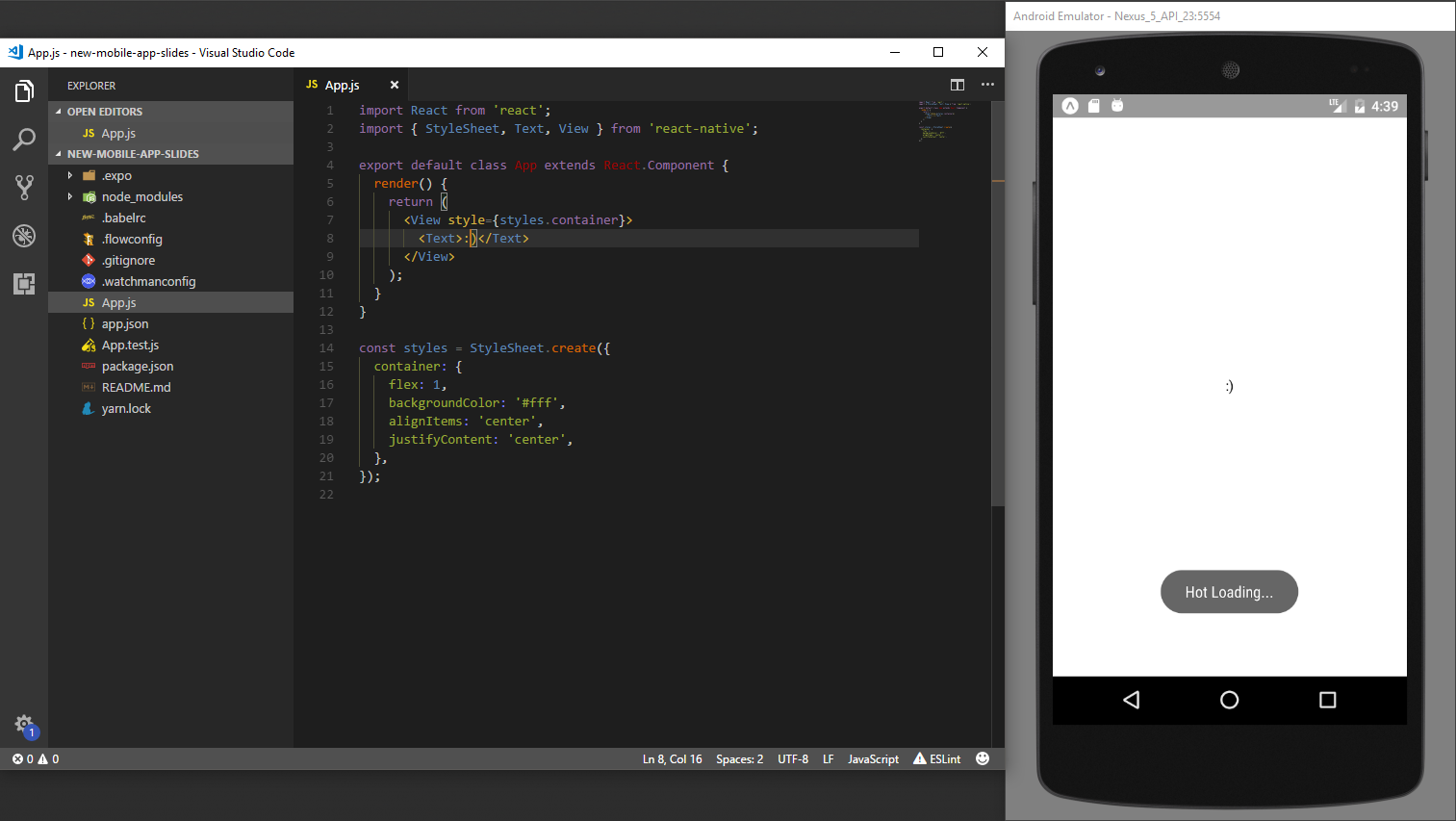
Debugujemy!

- Emulator: R+R
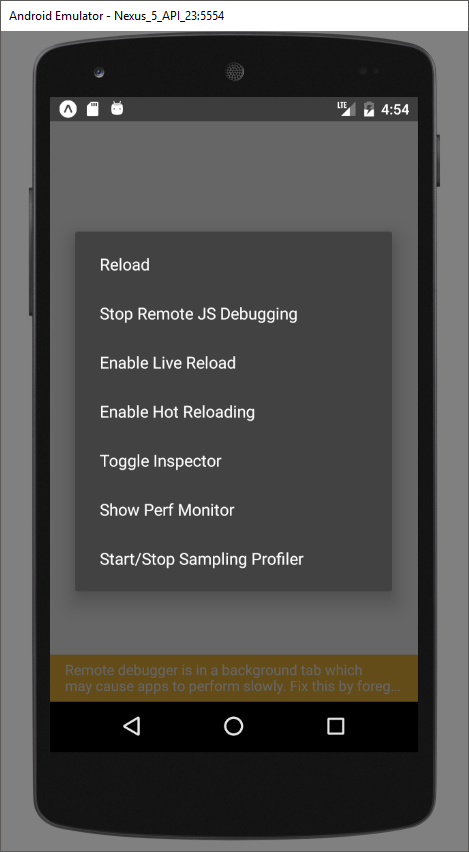
- potrząśnij telefonem
- Windows: Ctrl+M
- iOS: ⌘M / ^⌘Z
- Enable Live Reload
- Enable Hot Reloading
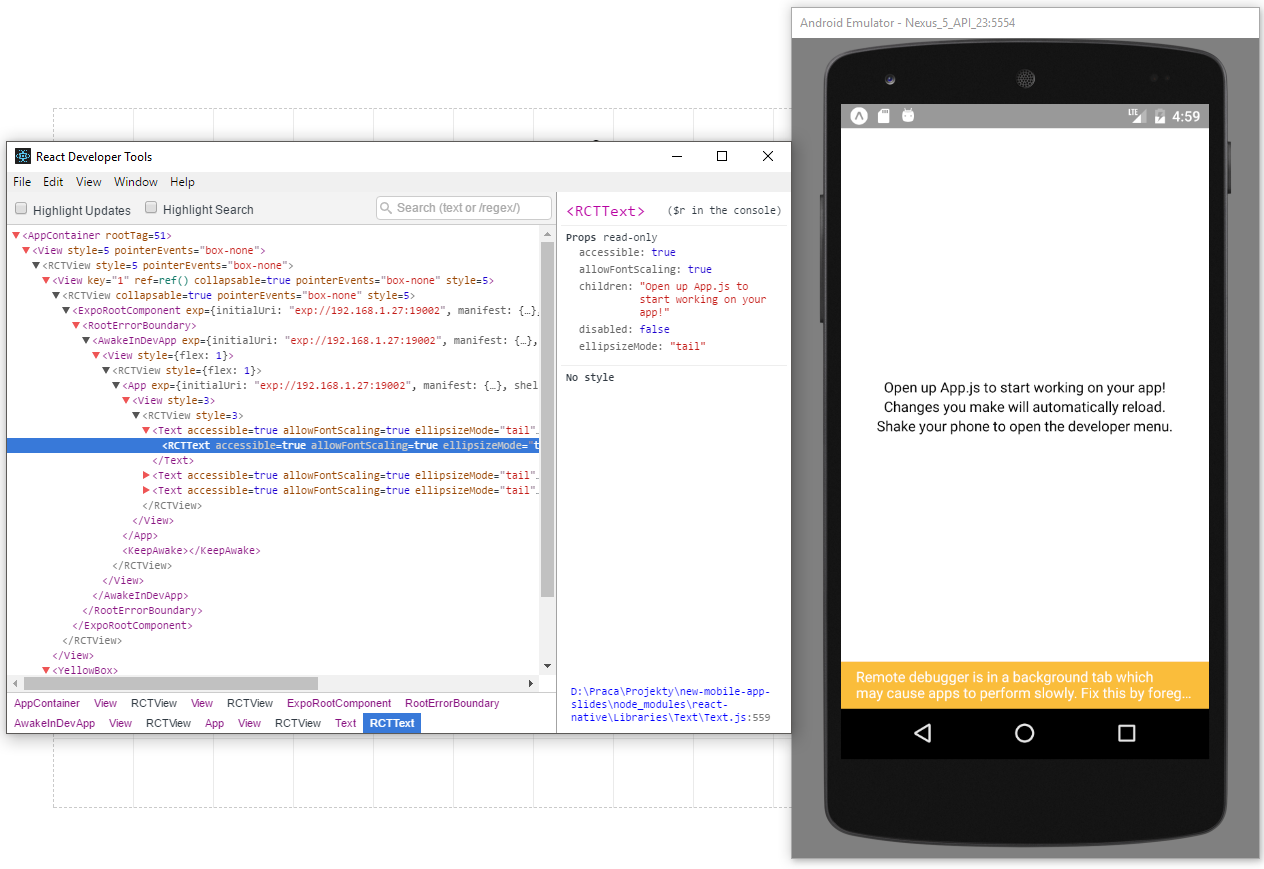
Debugujemy!

Debugujemy!
Debugujemy!

https://github.com/facebook/react-devtools/tree/master/packages/react-devtools
Dokumentacja

https://facebook.github.io/react-native/docs/
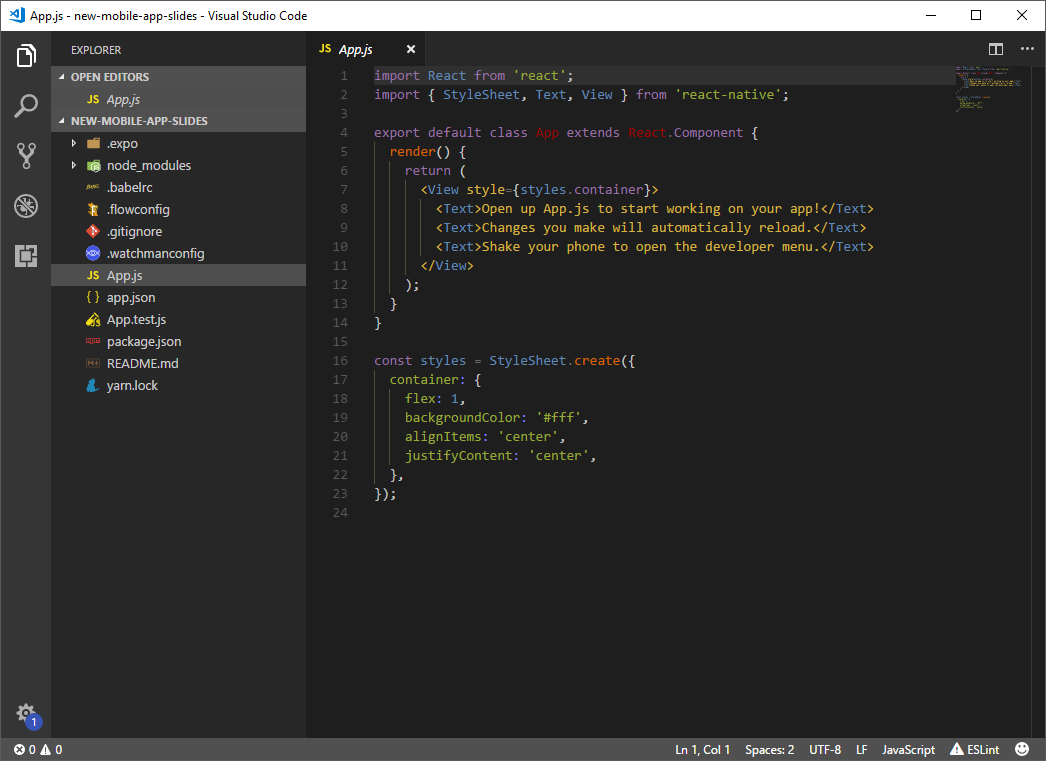
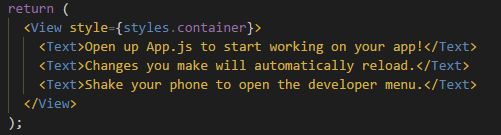
Kodujemy!

Kodujemy!

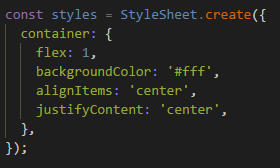
Składnia


React Native
By btmpl
React Native
- 769



