creando con código
Intro al desarrollo de microinteracciones para UX
UX Engineer Freelance
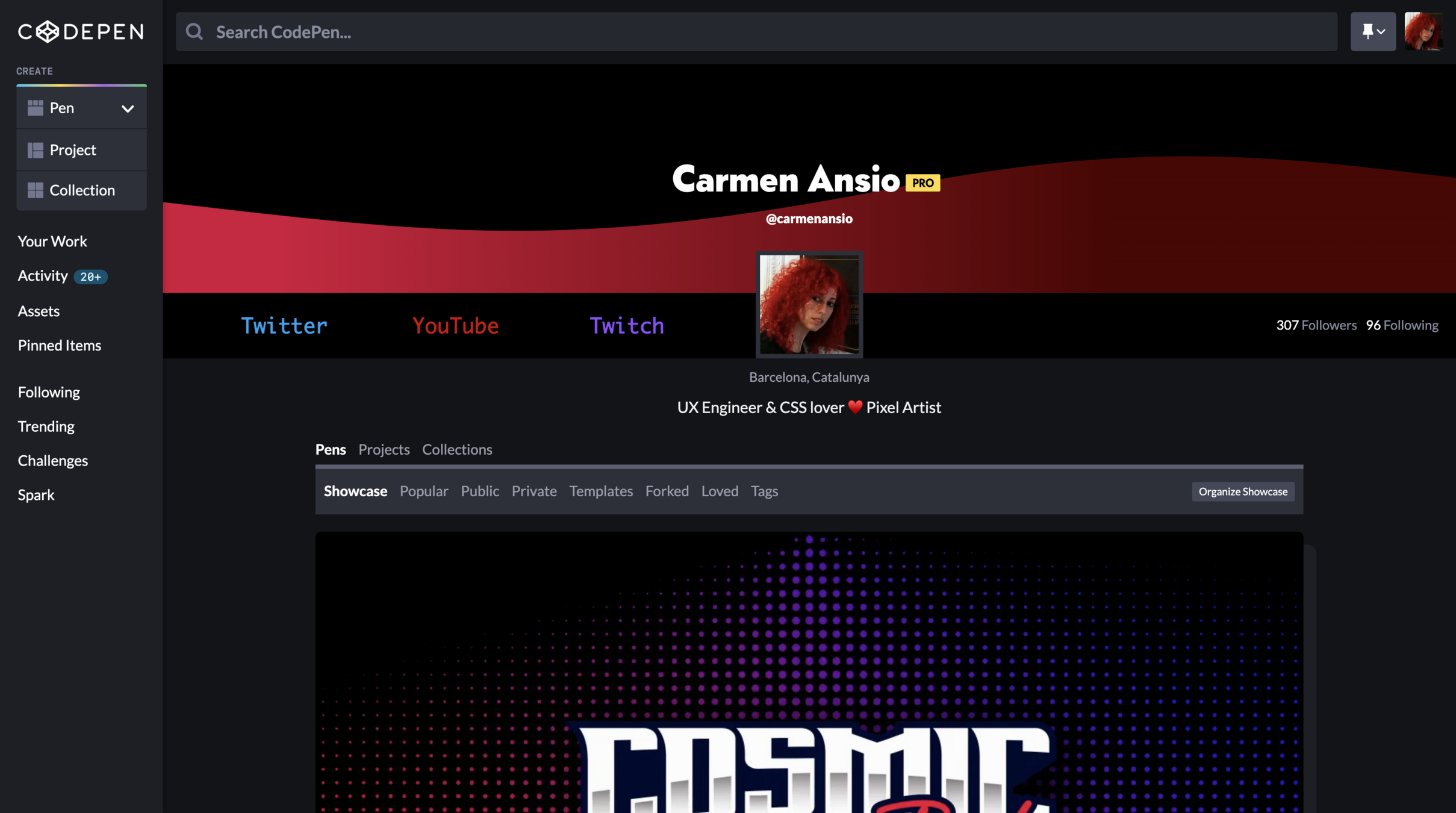
CARMEN ANSIO
@carmenansio




...pero antes de comenzar
herramientas que utilizaremos

contexto y definiciones
¿Qué son las microinteracciones y la UX?
que son las
micro
interacciones
que es la experiencia de usuario
el poder de las microinteracciones
ejemplos y análisis
introducción al desarrollo
de microinteracciones
<h1 class="title" id="title-id">Carmen Ansio</h1>
cascada - herencia - especificidad
h1 {
font-family: serif;
}
#title-id {
font-family: sans-serif;
}
.title {
font-family: monospace;
}
<button>Carmen Ansio</button>
orden de aparición
button {
color: red;
}
button {
color: blue;
}
<div class=”pink purple”> Carmen Ansio </div>
<div class=”purple pink”> Carmen Ansio </div>.pink {
color: pink;
}
.purple {
color: purple;
}.card {}
.card:hover {}
/* can be done with nesting like */
.card {
&:hover {
}
}nesting nativo en css
nesting nativo en css
mejorando la ux gracias a las
microinteracciones
feedback
orientación
hábitos
proporcionan feedback
al usuario
guian al usuario por la interfaz
ayuda para la navegación
ayudan a formar hábitos
notificaciones de rutinas
añaden personalidad
experiencias memorables
juganco
con código
la potencia del navegador
caso de uso
paso a paso
hover sobre iconos sociales
animaciones con javascript
añadiendo interactividad y dinamismo

.progress {
animation: progress both linear;
animation-timeline: scroll(root);
transform-origin: 0 50%;
}
@keyframes progress {
0% {
scale: 0 1;
}
100% {
scale: 1 1; }
}Propiedad animation-timeline
muchísimas gracias
🤘
Creando con código
By Carmen Ansio
Creando con código
- 686



