Thanks!

@saltnburnem
#DeveloperCommunity · #CodeMash
Thank
the
Sponsors
@saltnburnem
#DeveloperCommunity · #CodeMash
#CodeMash
@saltnburnem
#DeveloperCommunity · #CodeMash
#DeveloperCommunity
@saltnburnem
#DeveloperCommunity · #CodeMash
@saltnburnem
#DeveloperCommunity · #CodeMash
ADD ALT TEXT TO ANY PICS THAT ARE TWEETED!
Why?
@saltnburnem
#DeveloperCommunity · #CodeMash
Why?
@saltnburnem
#DeveloperCommunity · #CodeMash

@saltnburnem
#DeveloperCommunity · #CodeMash
Chris DeMars
Senior Developer Advocate

@saltnburnem

Free Agent!
@saltnburnem
#DeveloperCommunity · #CodeMash

@saltnburnem
#DeveloperCommunity · #CodeMash


- International Speaker
- Love spooky stuff
- Tattoo collector
About Me
@saltnburnem
#DeveloperCommunity · #CodeMash
Unlocking Inclusive Potential: Screen Reader Integration for Hybrid Mobile Apps
Question Time
@saltnburnem
#DeveloperCommunity · #CodeMash
1 BILLION!!!
20%-25%
@saltnburnem
#DeveloperCommunity · #CodeMash
Meh….
@saltnburnem
#DeveloperCommunity · #CodeMash
30%-40%
@saltnburnem
#DeveloperCommunity · #CodeMash
Buuuuuuuuuut…
@saltnburnem
#DeveloperCommunity · #CodeMash
no one at the org HAS a disability.
Internal
@saltnburnem
#DeveloperCommunity · #CodeMash
A11y
@saltnburnem
#DeveloperCommunity · #CodeMash
Numeronym
@saltnburnem
#DeveloperCommunity · #CodeMash
Numeronym
@saltnburnem
#DeveloperCommunity · #CodeMash
A c c e s s i b i l i t y
A
1
2
3
4
5
6
7
8
10
9
11
y
A11y
What is accessibility?
@saltnburnem
#DeveloperCommunity · #CodeMash
web
\/
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
@saltnburnem
#DeveloperCommunity · #CodeMash
- https://www.w3.org/WAI/fundamentals/accessibility-intro/
Open Web
@saltnburnem
#DeveloperCommunity · #CodeMash
Inclusive Web
Web for all!
Web accessibility means that EVERYONE can use the Web.
@saltnburnem
#DeveloperCommunity · #CodeMash
Screen
Readers
@saltnburnem
#DeveloperCommunity · #CodeMash
@saltnburnem
#DeveloperCommunity · #CodeMash


Mac VO
TalkBack


@saltnburnem
#DeveloperCommunity · #CodeMash
https://ionicframework.com/
STOP THE DIV SHIT
@saltnburnem
#DeveloperCommunity · #CodeMash
@saltnburnem
#DeveloperCommunity · #CodeMash
<form>
<ul>
<li>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name" />
</li>
<li>
<label for="mail">Email:</label>
<input type="email" id="mail" name="user_email" />
</li>
<li>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</li>
<li>
<button type="submit">Send Message</button>
</li>
</ul>
</form>H
T
M
L
@saltnburnem
#DeveloperCommunity · #CodeMash
<form>
<ion-list>
<ion-item>
<ion-input label="Name" placeholder="Enter name"></ion-input>
</ion-item>
<ion-item>
<ion-input label="Email" placeholder="Enter email" type="email"></ion-input>
</ion-item>
<ion-item>
<ion-input label="Default label" placeholder="Enter text"></ion-input>
</ion-item>
<ion-item>
<ion-textarea label="Message" placeholder="Type your message here..."></ion-textarea>
</ion-item>
<ion-item>
<ion-button>Default</ion-button>
</ion-item>
</ion-list>
</form>I
o
n
i
c
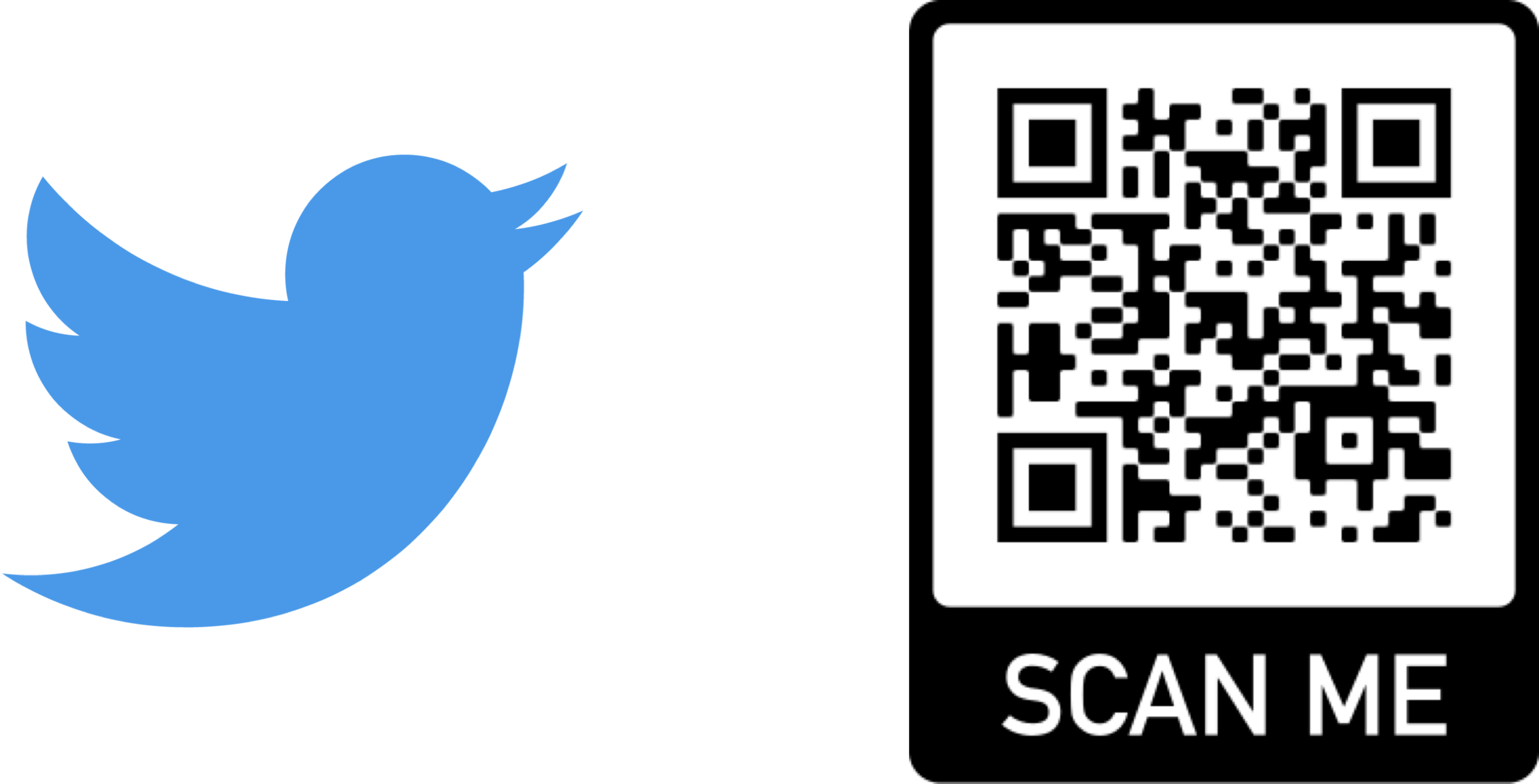
Focus
@saltnburnem
#DeveloperCommunity · #CodeMash
Visual indicator that a component can be interacted with.
@saltnburnem
#DeveloperCommunity · #CodeMash
Focus
@saltnburnem
#DeveloperCommunity · #CodeMash

@saltnburnem
#DeveloperCommunity · #CodeMash
:focus {
/* STYLES GO HERE */
}@saltnburnem
#DeveloperCommunity · #CodeMash
:focus {
outline: none;
}:focus {
outline: 0;
}@saltnburnem
#DeveloperCommunity · #CodeMash
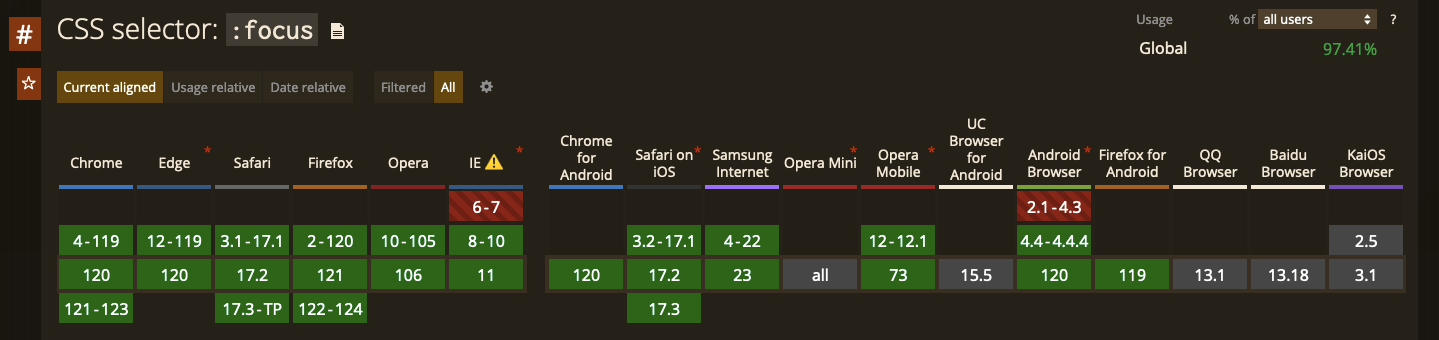
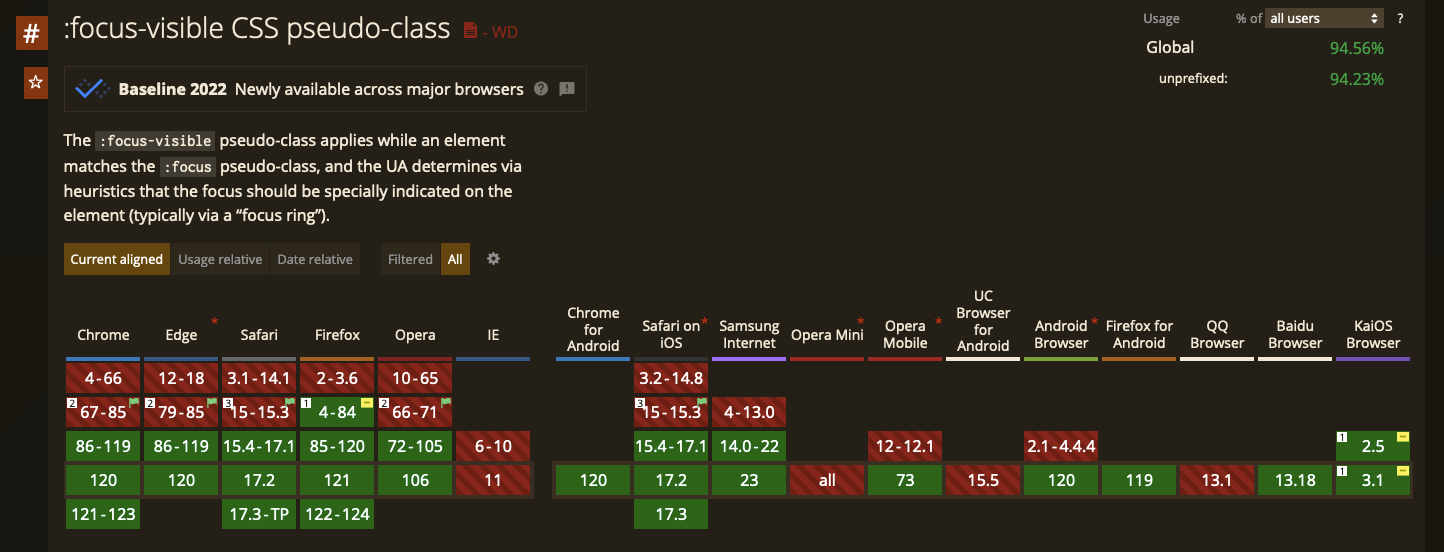
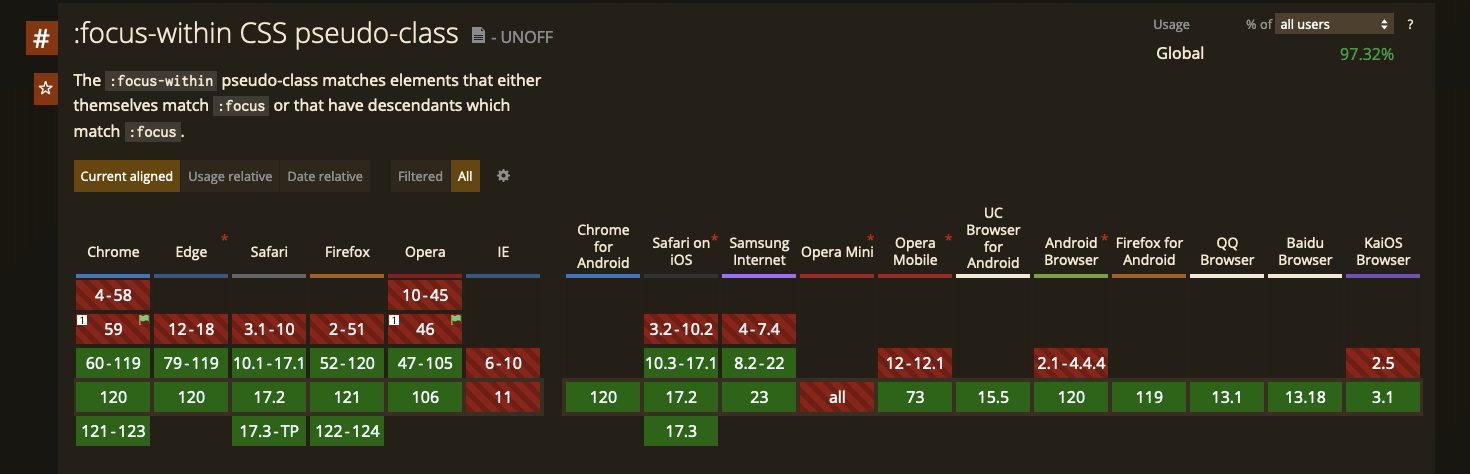
:focus-within {
/* STYLES GO HERE */
}:focus-visible {
/* STYLES GO HERE */
}{
🥳
@saltnburnem
#DeveloperCommunity · #CodeMash
:focus-within {
/* STYLES GO HERE */
}:focus-visible {
/* STYLES GO HERE */
}{
🥳


ARIA
@saltnburnem
#DeveloperCommunity · #CodeMash
Accessible
@saltnburnem
#DeveloperCommunity · #CodeMash
Rich
Internet
Applications
defines a way to make Web content and Web applications more accessible to people with disabilities. It especially helps with dynamic content and advanced user interface controls developed with HTML, JavaScript, and related technologies.
@saltnburnem
#DeveloperCommunity · #CodeMash
- https://www.w3.org/WAI/standards-guidelines/aria/
Helps A.T. (Assistive Technologies) effectively navigate all parts of a page when semantics can’t be determined.
@saltnburnem
#DeveloperCommunity · #CodeMash
ONE RULE…TO RULE THEM ALL
@saltnburnem
#DeveloperCommunity · #CodeMash
Role Types
@saltnburnem
#DeveloperCommunity · #CodeMash
- Abstract
- Widget
- Document Structure
- Landmark
- Live Region
- Window Roles
States & Properties
@saltnburnem
#DeveloperCommunity · #CodeMash
- aria-label
- aria-labeldby
- aria-disabled
- aria-checked
- aria-required
- aria-hidden
- aria-live
States & Properties
@saltnburnem
#DeveloperCommunity · #CodeMash
- aria-label
- aria-disabled
- aria-checked
@saltnburnem
#DeveloperCommunity · #CodeMash
aria-label<IonButton aria-label="Visit Twitter" onClick={navigateToTwitter}>
<IonIcon slot="icon-only" icon={logoTwitter} />
</IonButton>@saltnburnem
#DeveloperCommunity · #CodeMash
aria-disabled<IonItem>
<IonLabel position="floating">SSN</IonLabel>
<IonInput type="number" placeholder="This input is disabled" aria-disabled="true" disabled={true}></IonInput>
</IonItem>@saltnburnem
#DeveloperCommunity · #CodeMash
aria-checked<IonItem>
<IonLabel>Sausage</IonLabel>
<IonCheckbox
slot="start"
aria-checked={isChecked ? "true" : "false"}
checked={isChecked}
onIonChange={handleCheckboxToggle}
/>
</IonItem>const [isChecked, setChecked] = useState(true);
const handleCheckboxToggle = () => {
setChecked(!isChecked);
};SOOO Much info out there!
@saltnburnem
#DeveloperCommunity · #CodeMash
https://www.w3.org/TR/wai-aria/
Accessibility is NOT just a requirement, it is a MUST!
@saltnburnem
#DeveloperCommunity · #CodeMash
Recap
@saltnburnem
#DeveloperCommunity · #CodeMash
- Accessibility is a priority
- Use semantic markup - it's accessible by default
- Always test with a screen reader
- NEVER remove focus
- ONLY use ARIA when and IF you need it
- Put yourself in the users shoes
@saltnburnem
#DeveloperCommunity · #CodeMash

Chris DeMars
@saltnburnem

Resources
https://bit.ly/screen-reader-integration
Unlocking Inclusive Potential: Screen Reader Integration for Hybrid Mobile Apps
By Chris DeMars
Unlocking Inclusive Potential: Screen Reader Integration for Hybrid Mobile Apps
- 47



