Getting Started with GraphQL, Apollo, and React
By cleverbeagle
Getting Started with GraphQL, Apollo, and React
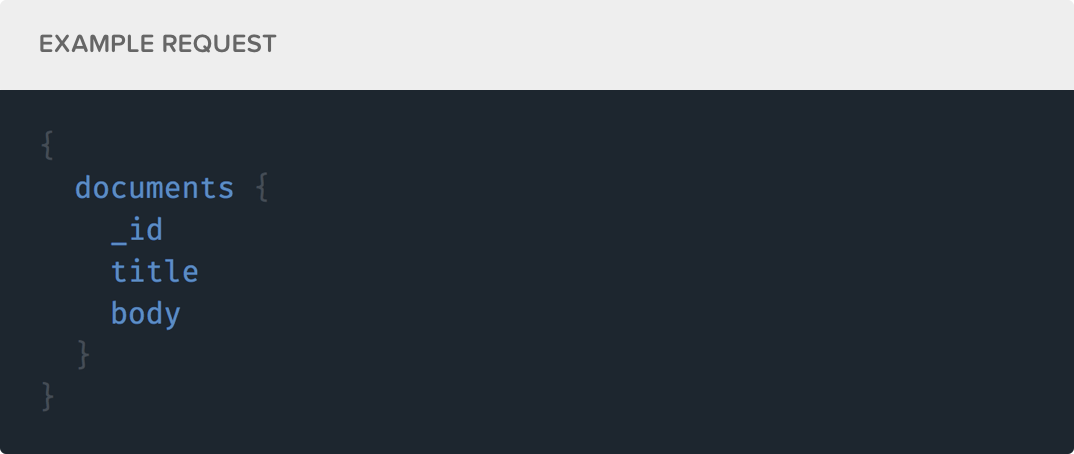
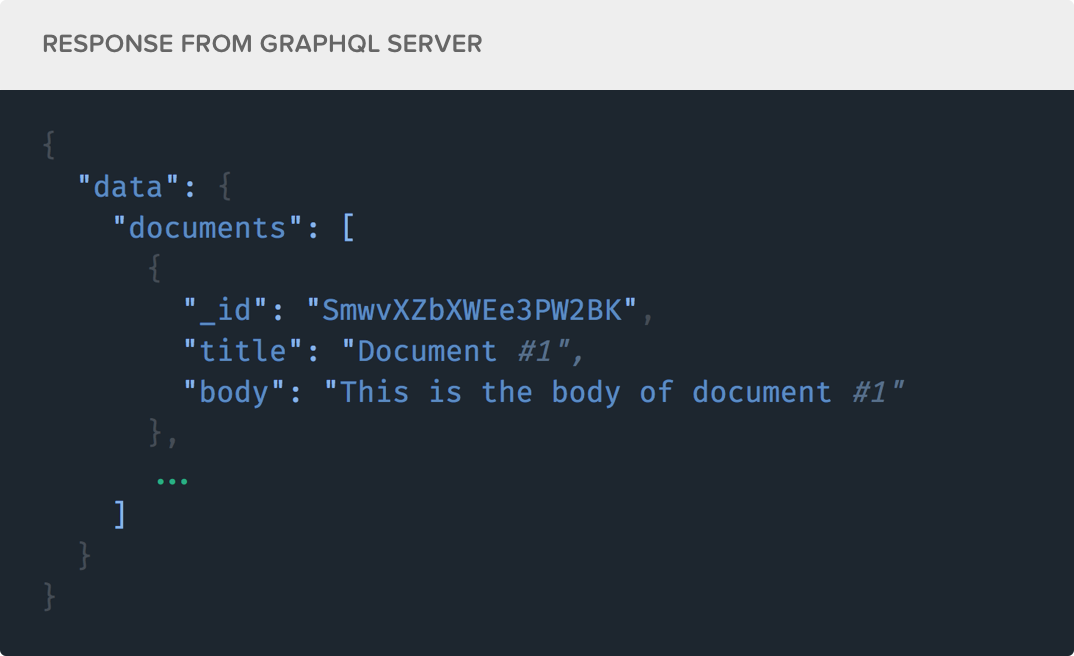
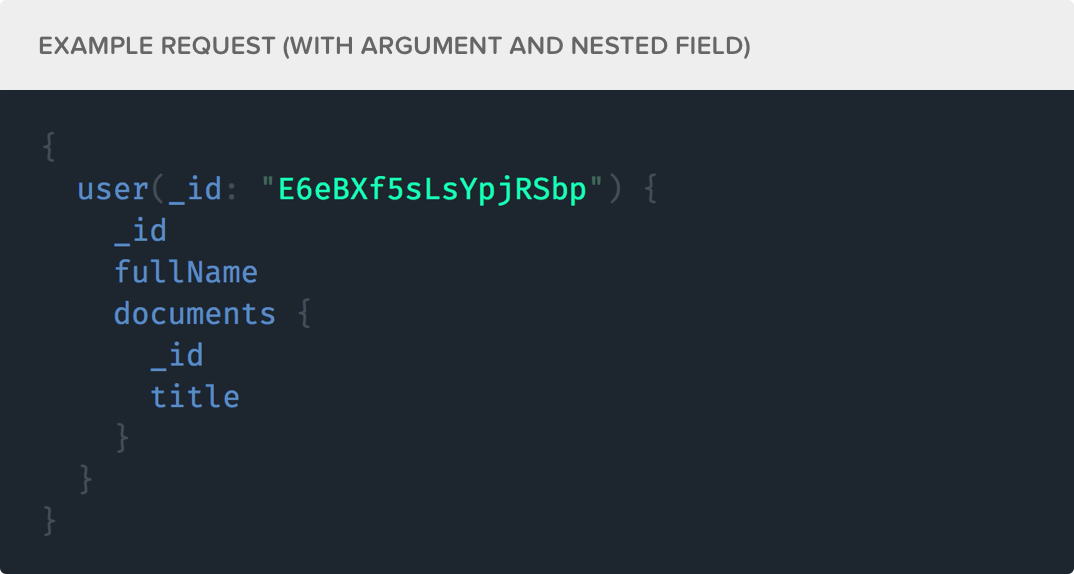
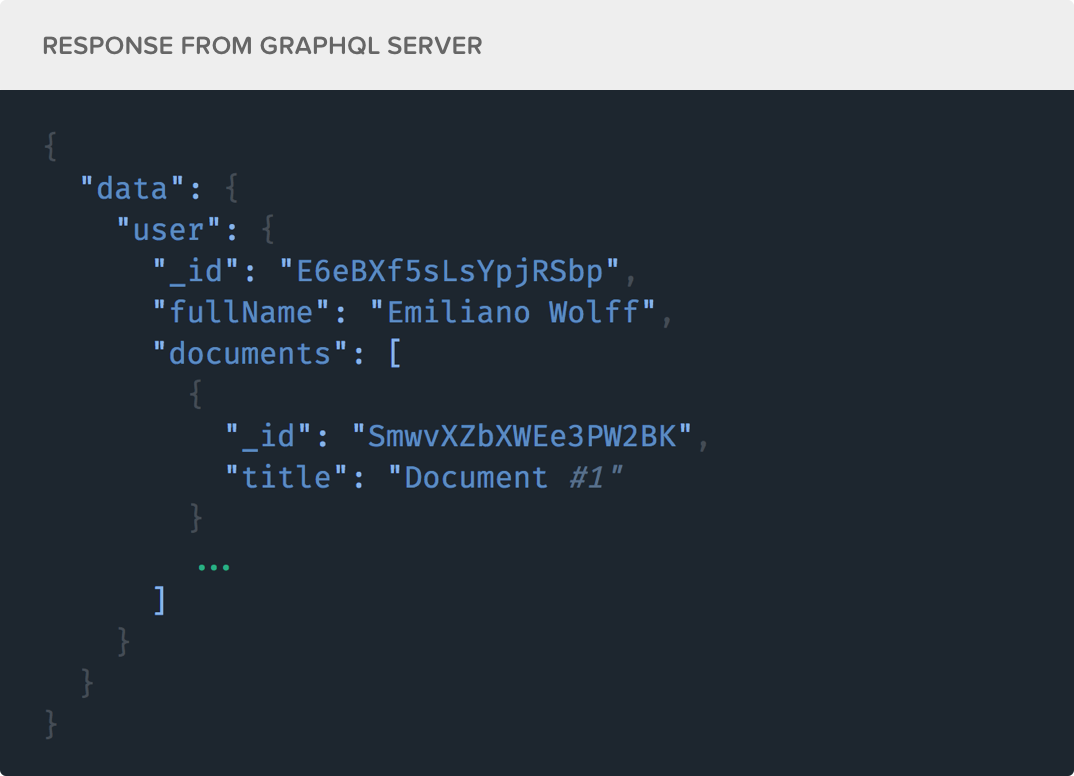
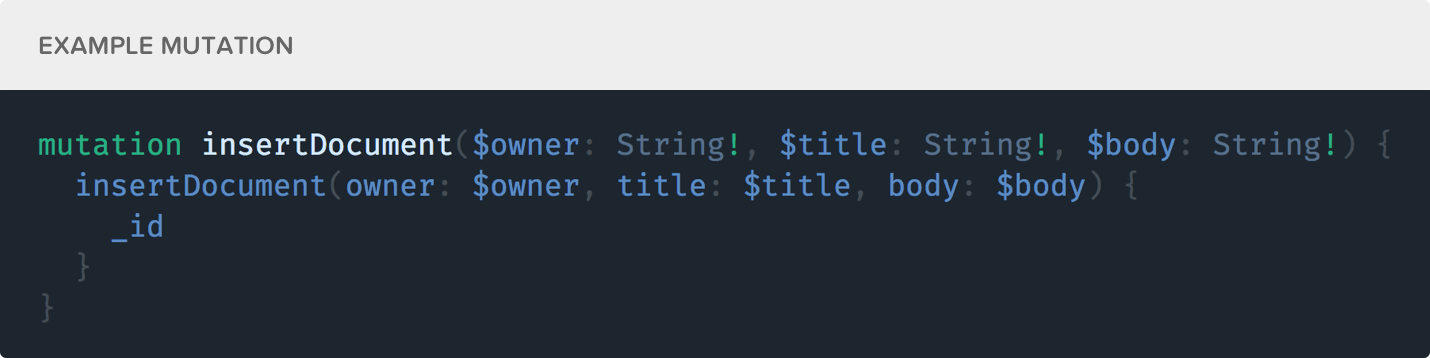
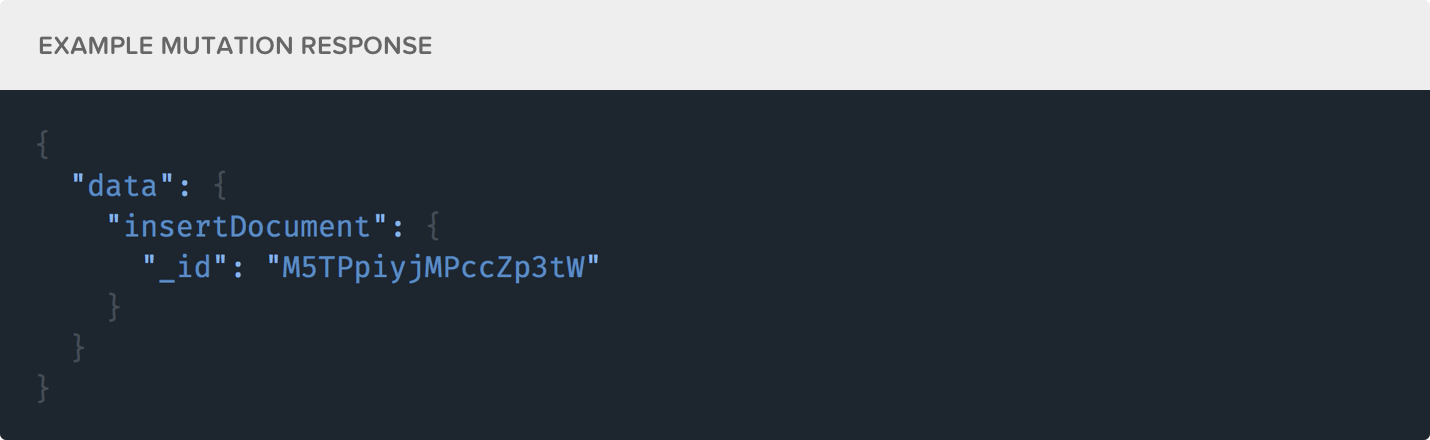
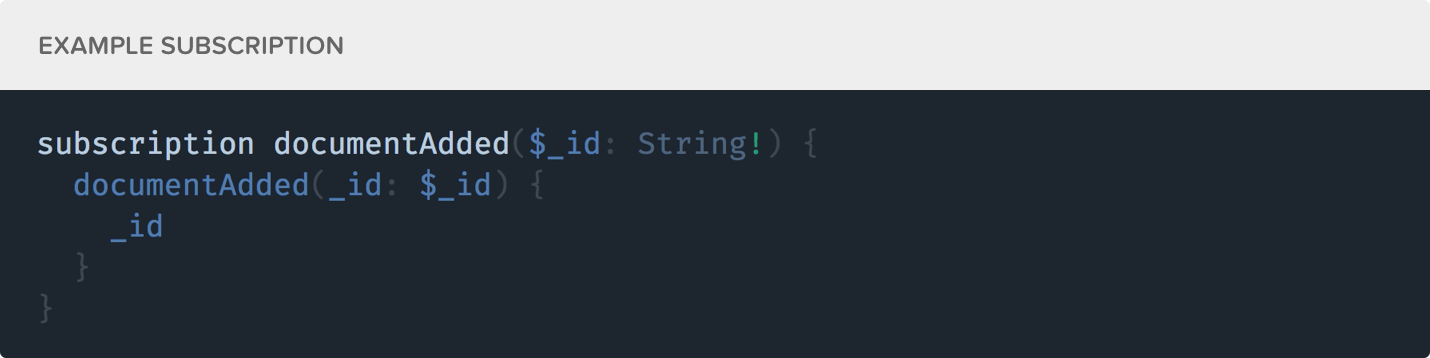
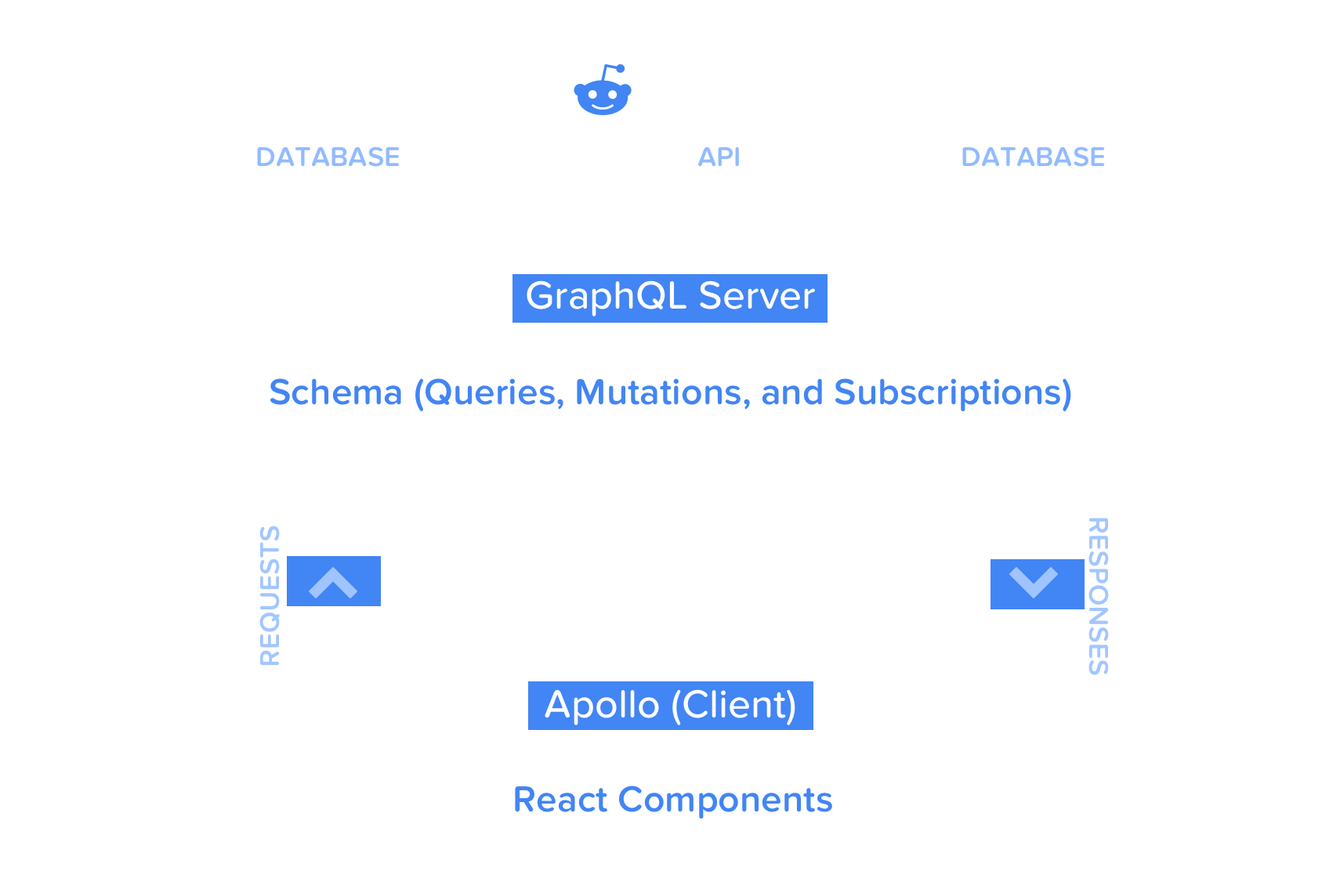
In this talk, we'll take a hands-on look at using React and GraphQL together, utilizing Apollo as the glue between the client and our data source (MongoDB). We'll learn how to wire up a simple GraphQL server and schema, piping data from the server to the client using Apollo's apollo-client NPM package. We'll also discuss some high-level theory on why we'd want to use GraphQL in our apps and how it can help us to better manage data in our user interfaces.