Следим за CSS

Пушкарская Дарья


Frontend-разработчик

Преподаватель и наставник
YourMentor.ru


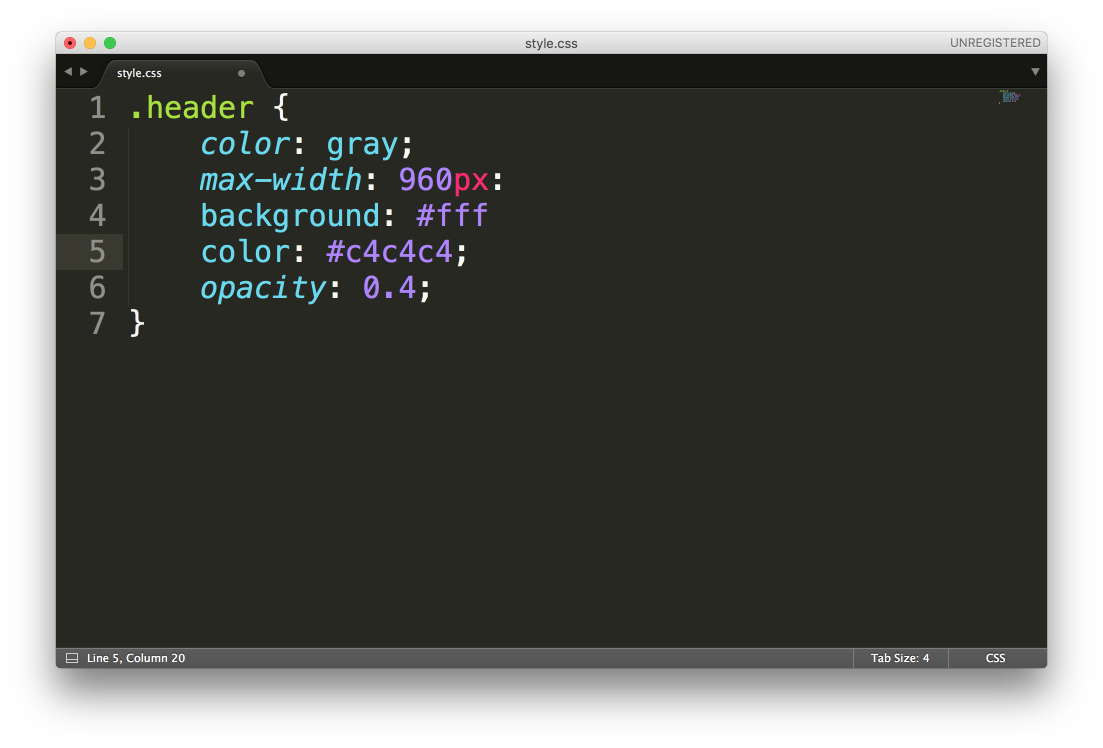
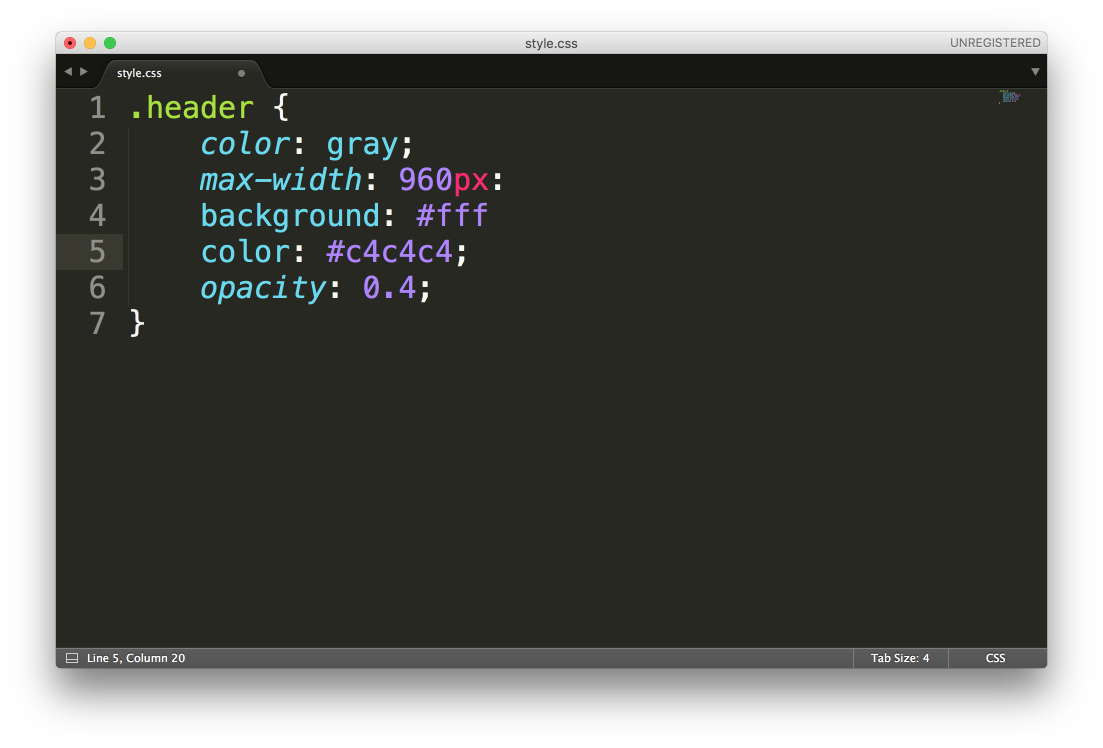
Следим за CSS
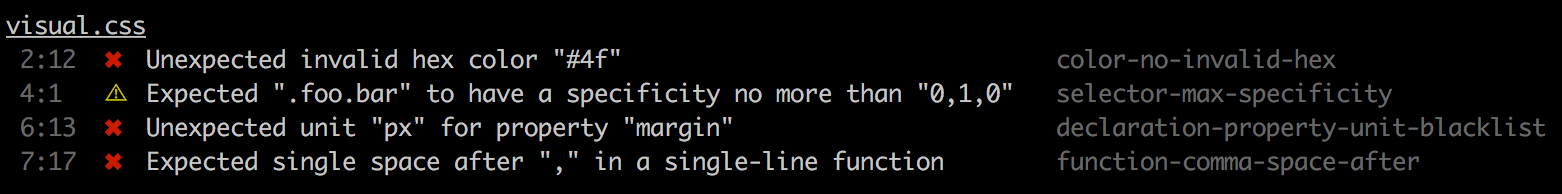
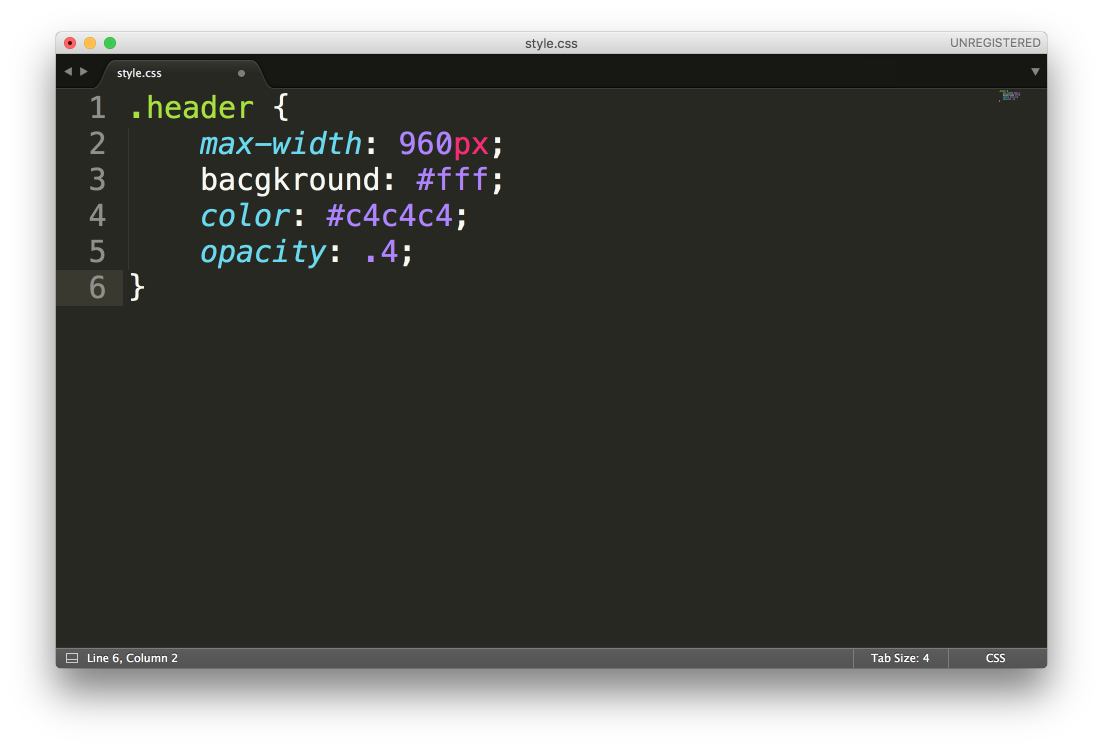
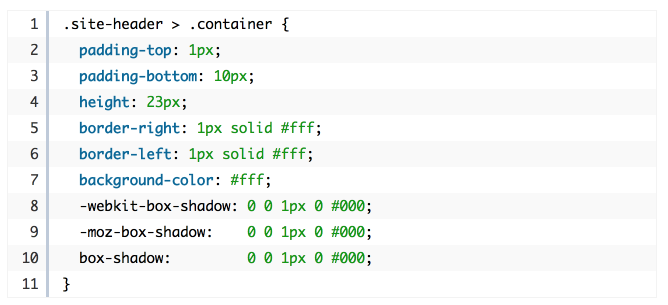
Линтеры для CSS
Что такое линтер?
1.













2.
Зачем нужен линтер?
Если работаешь один

1. Исправление ошибок, которые не заметил
*80% ошибок у новичков – это опечатки


2. Перенимать лучшие практики


3. Учиться писать с меньшим количеством ошибок

Если работаешь в команде

1. Допускать меньше ошибок к code review

2. Упростить работу с начинающими разработчиками

3. Придерживаться единого соглашения в команде по стилю кода

А что, если без?
1. Увеличение времени на правки ошибок, потому что их будет больше

2. Увеличение объема кода
don't repeat yourself

3. Увеличение вероятности ошибки


3.
Stylelint
CSS LintSCSS Lint- Stylelint
Почему Stylelint?
1. Поддерживает синтаксис всех препроцессоров



2. Обладает самым большим списком правил в конфигурации

3. Возможность подключать дополнительные плагины

4.
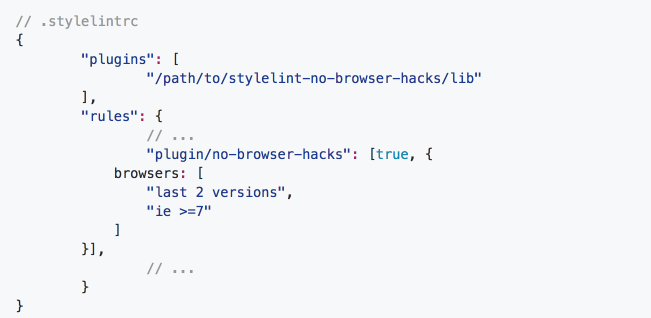
Конфигурация
Stylelint
Своя конфигурация

Свойство stylelint в package.json
Файл .stylelintrc, stylelint.config.js или ...
Использование стандартов крупных компании



5.
Плагины Stylelint





DEPRECATED


6.
Как использовать
stylelint?
1. Плагин в редакторе

2. CLI (Common Language Infrastructure)
npm скрипты

3. Stylelint Node API

4. Gulp, Grunt, Webpack + plugins

notify


PostCSS([
styllelint,
browser-reporter
]);

PostCSS([
styllelint,
doiuse,
browser-reporter
]);
doiuse (browserlist)


7.
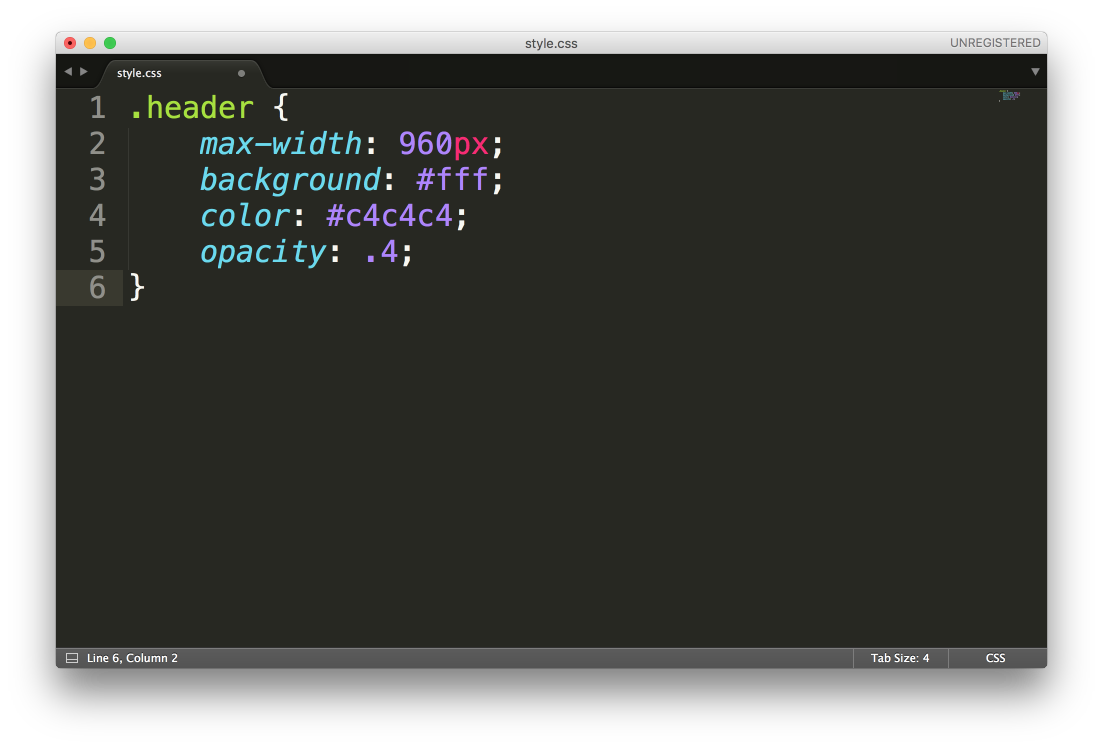
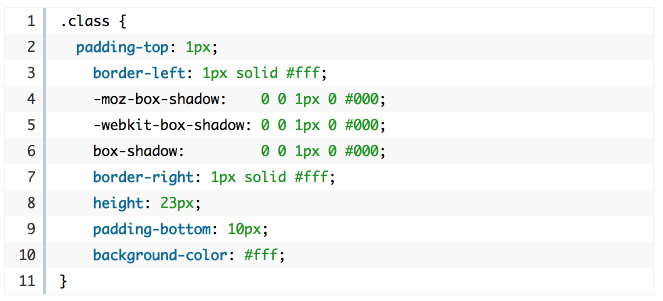
Правки кода линт-ом?
CSSComb, CSSReorder(WebStorm)







+
-
- Не обучаетесь
- Машины тоже ошибаются
- Неявное исправление кода
- Отсутсвие контроля
- Больше времени на поиск ошибки
- Экономия енергии
CSSComb, CSSReorder(WebStorm) + Hot Keys
+
-
- Не обучаетесь (?)
- Машины тоже ошибаются
- Неявное исправление кода
- Отсутсвие контроля
- Больше времени на поиск ошибки
- Экономия енергии
8.
Взгляд в будущее
Stylelint
А что если...


Все те же возможные проблемы

Этому городу нужен новый герой...
Для тех, кто еще не очень...

Use a linter
Be a superman

Пушкарская Дарья
Vk: d_pushkarskaya
GitHub: 6thSence

Следим за CSS
By d_pushkarskaya
Следим за CSS
- 2,057