David Evans
Co-founder and CTO at PlayCanvas
Dave Evans - CTO, PlayCanvas
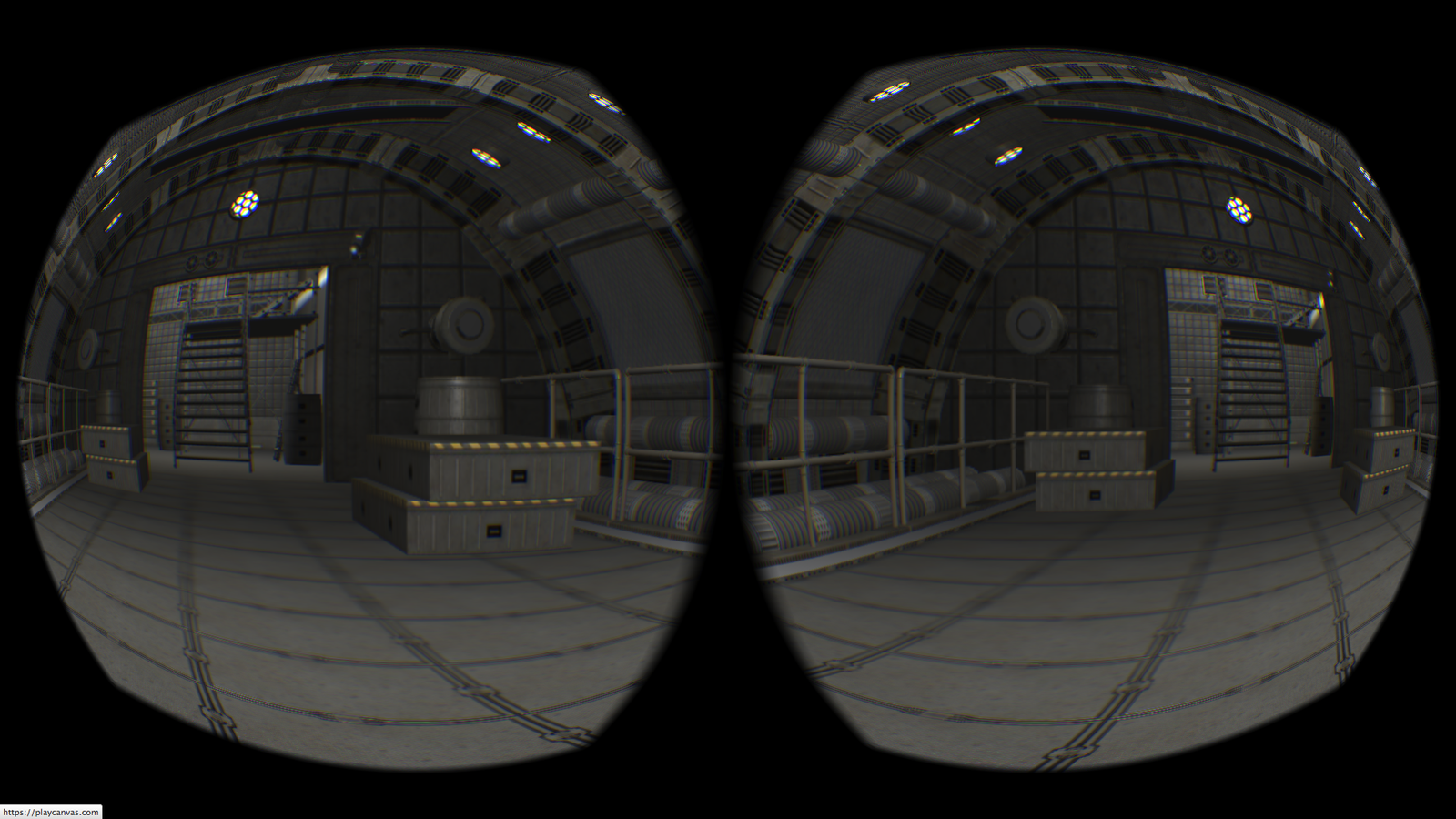
Head-mounted Display
Accelerometers to track position and orientation of head
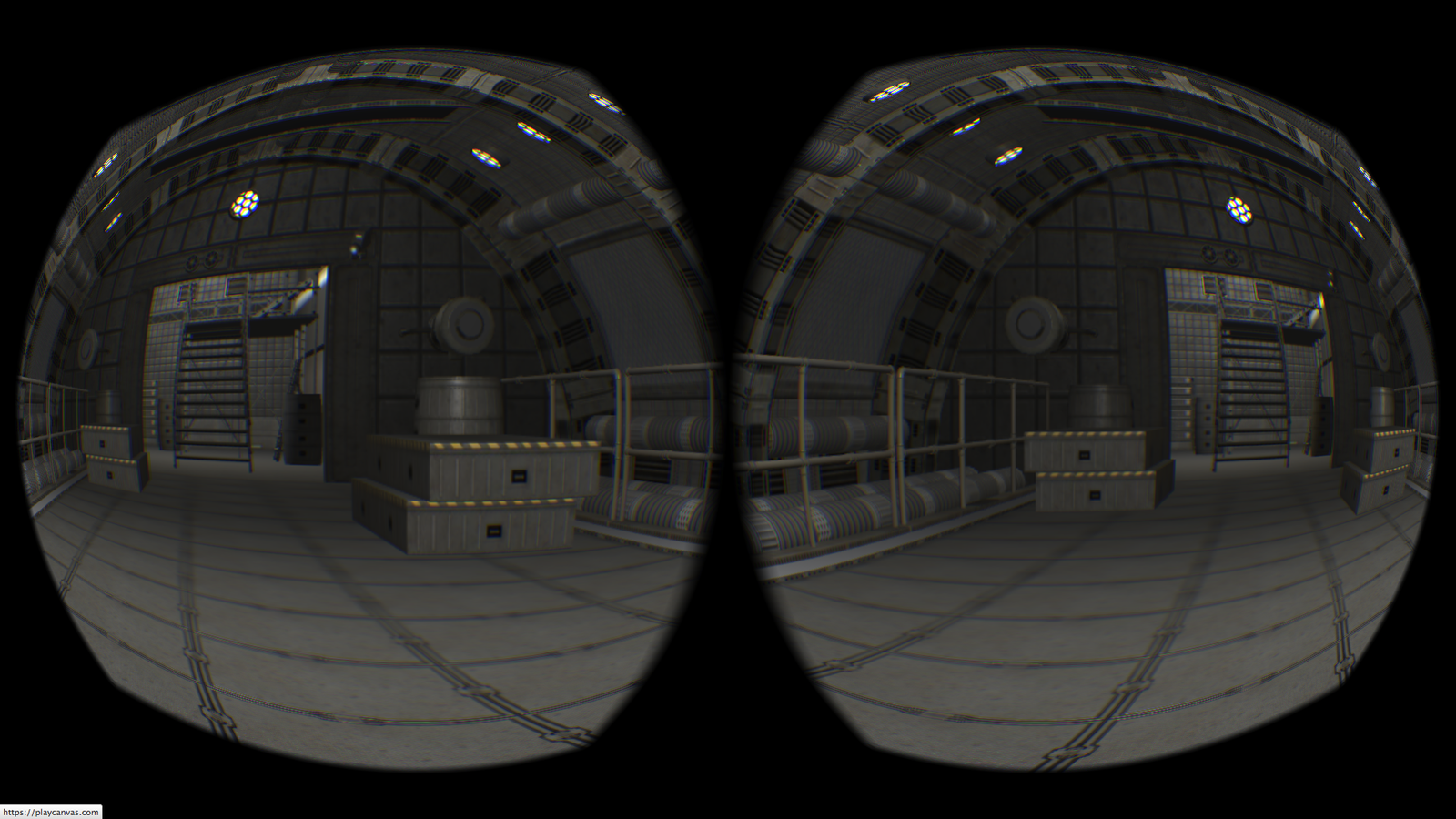
3D rendering of virtual world









Chrome: tojicode.com
Firefox: blog.bitops.com
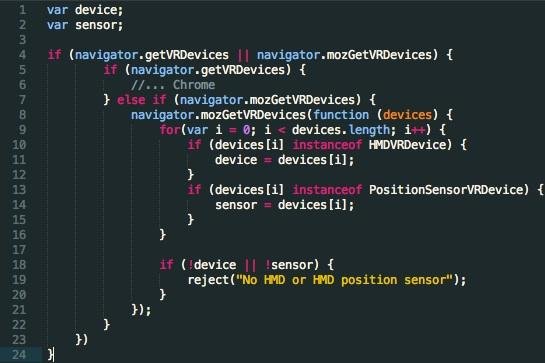
navigator.getVRDevices()
navigator.mozGetVRDevices()
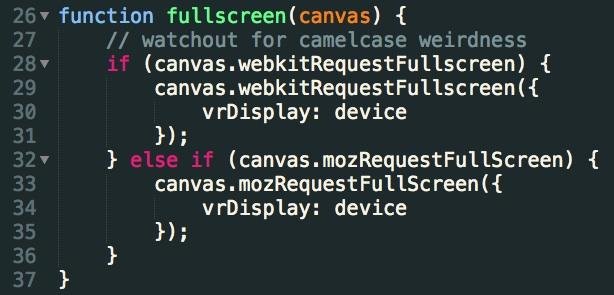
canvas.webkitRequestFullscreen({vrDisplay: device})
canvas.mozRequestFullScreen({vrDisplay: device})


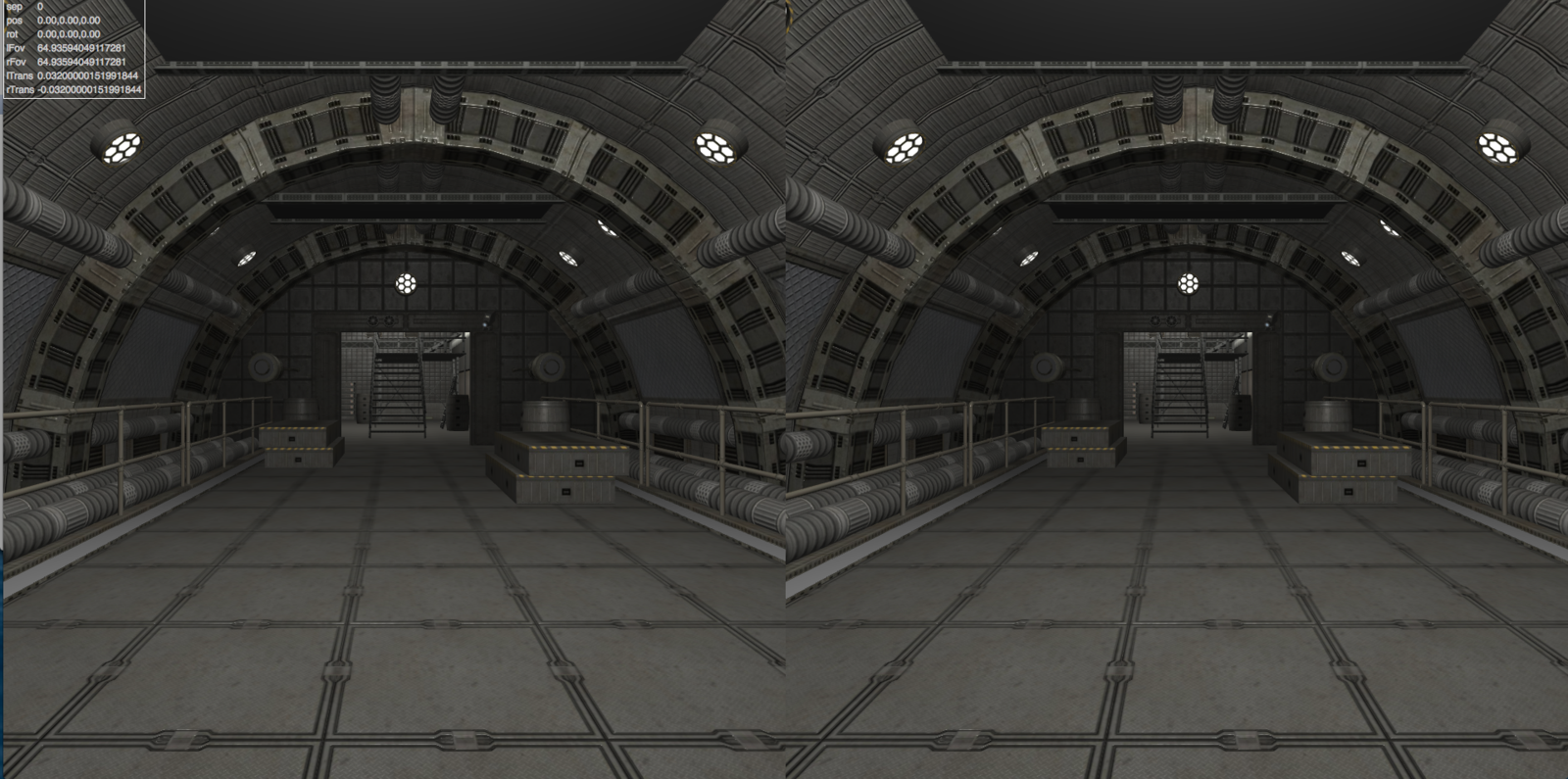
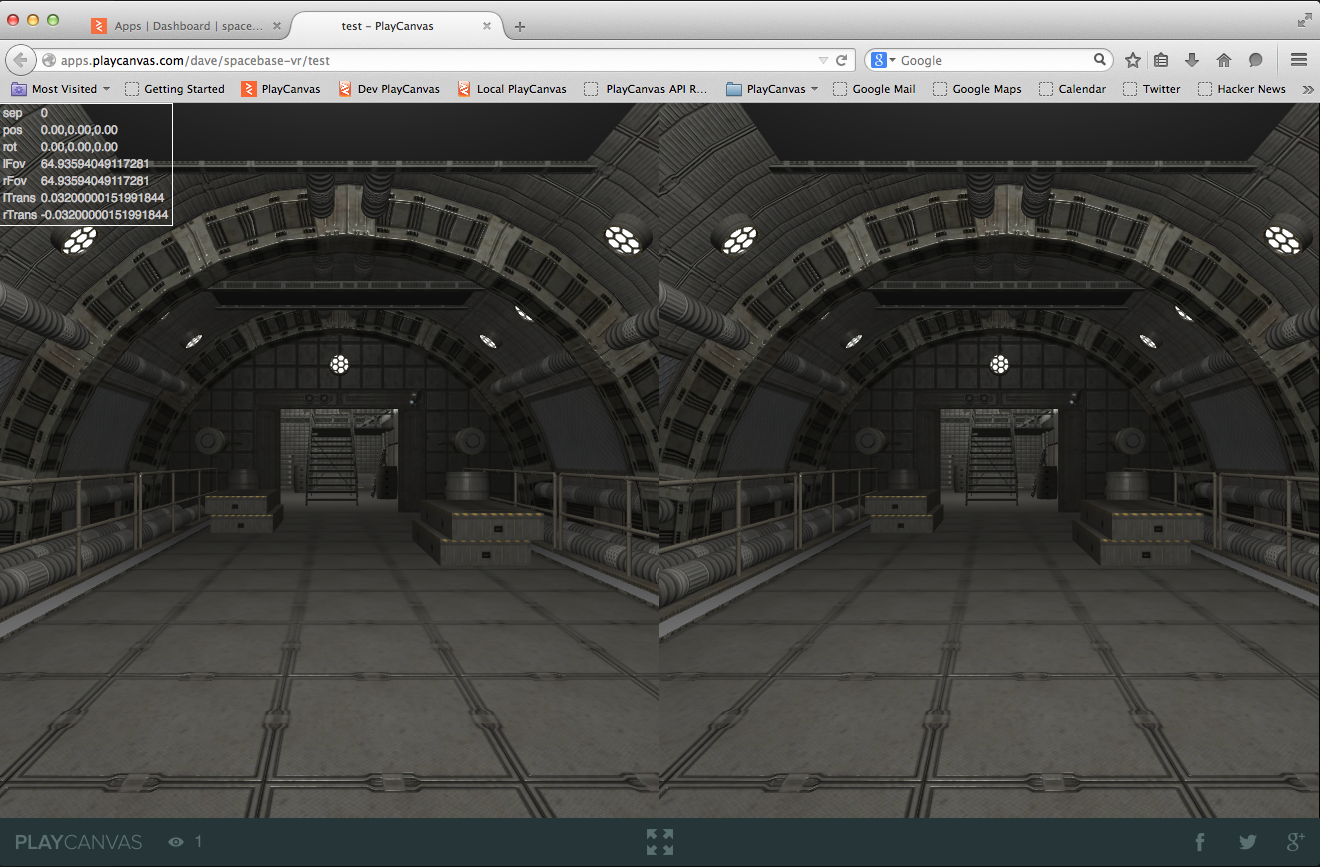
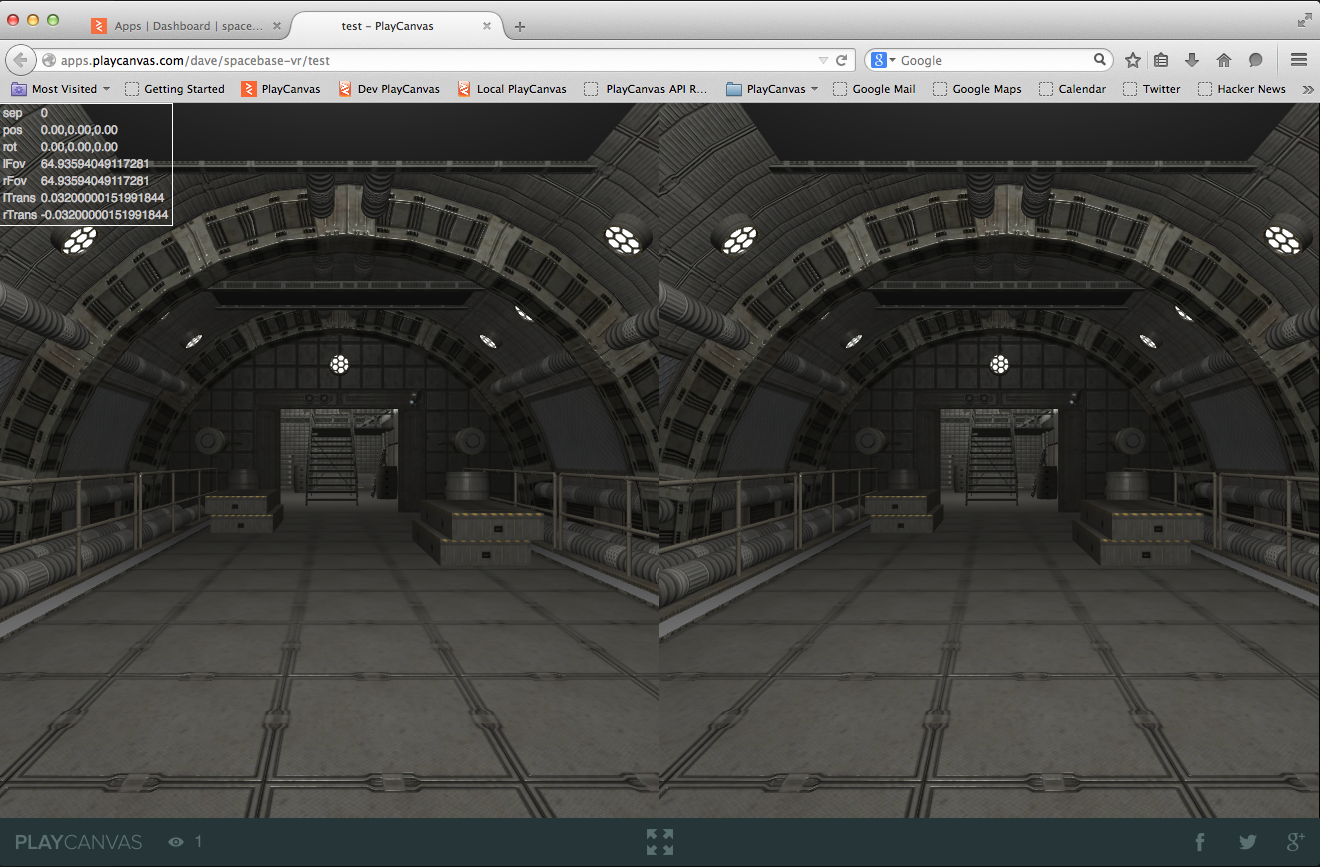
device.getEyeTranslation()
device.getRecommendedEyeFieldOfView()
device.getCurrentEyeFieldOfView()
device.getMaximumEyeFieldOfView()
device.getRecommendedEyeRenderRect()
device.getEyeTranslation()
device.getRecommendedEyeFieldOfView()
device.getCurrentEyeFieldOfView()
device.getMaximumEyeFieldOfView()
device.getRecommendedEyeRenderRect()
WTF?
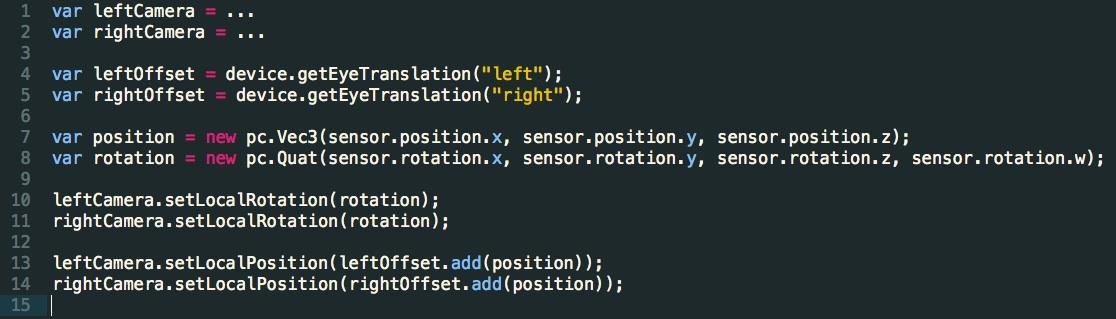
leftOffset = device.getEyeTranslation("left");
rightOffset = device.getEyeTranslation("right");
Used to offset left and right cameras
device.getCurrentEyeFieldOfView("left");
device.getMaximumEyeFieldOfView("left");
device.getRecommendedEyeFieldOfView("left");
device.getCurrentEyeFieldOfView("left");
device.getMaximumEyeFieldOfView("left");
device.getRecommendedEyeFieldOfView("left");
You'll always be good with this one
device.getRecommendedRenderRect("left");
device.getRecommendedRenderRect("right");
May not be needed
sensor.position
sensor.rotation
Vector and Quaternion

This is usually wrapped up for you
PlayCanvas
input_hmd.js
var hmd = new pc.input.Hmd();
hmd.poll();
hmd.position;
hmd.rotation;
hmd.fullscreen();
PlayCanvas
oculus_camera.js
context.systems.script.addComponent(entity, {
scripts: [{
url: "oculus_camera.js"
}]
});
Oculus DK2 runs at 75Hz
Browsers run at 60Hz
Runs badly on integrated graphics cards
e.g. MacBook Pros :-(
WebVR is super fun to play with
Very early days, but massive potential
Libraries should make this stuff easy to use
Thank you
Find out more: playcanvas.com
@daredevildave
By David Evans