I'm denari01
jig.jp staff
Developer , Designer
jig.jpから
仕事せず
金をもらう
さすがに無理
jig.jpから(なるべく)
仕事せず
金をもらうために
やったこと
ぼくのしごと
・LODを使ったSinglePageApp
・Railsプロジェクト微妙にAssign
・LODを使ったiOSアプリ改修
・Pythonでサーバサイド開発
・iOSアプリ新規(一人で全部)
・デザイン(広告・ロゴ・アプリ)
やること多すぎぃ...
趣味の時間が
より多く欲しい
では、やることを
なんとか減らそう
タイプ量減らす
<!DOCTYPE html>
<html>
<head>
<title>ヒナンパス | もしものときの災害別避難所案内アプリ</title>
</head>
<body>
<header class="navbar">
<div class="container">
<div class="back-button" id="backButton"></div>
<h1></h1>
<div class="nav-button" id="navButton"></div>
</div>
<nav id="pageNav">
<div class="container">
<ul></ul>
</div>
</nav>
</header>
<div class="container contents" id="contents"></div><script>
</body>
</html>HTMLはタイプ数多いね。
doctype html
html
head
title ヒナンパス | もしものときの災害別避難所案内アプリ
body
header.navbar
.container
.back-button#backButton
h1Slim
#main {
border: 1px solid #ff0000;
.entry {
margin: 10px;
border: 1px solid #00a0e9;
p {
background-color: #e97300;
}
}
}SASSはタイプ数多いね。
#main
border 1px solid #ff0000
.entry
margin 10px
border 1px solid #00a0e9
p
background-color: #e97300Stylus
list = [1, 2, 3, 4, 5];
cubes = (function() {
var i, len, results;
results = [];
for (i = 0, len = list.length; i < len; i++) {
num = list[i];
results.push(math.cube(num));
}
return results;
})();
math = {
root: Math.sqrt,
square: square,
cube: function(x) {
return x * square(x);
}
};JSはタイプ数多いね。
自分で作業しない

doctype html
html
head
title ヒナンパス | もしものときの災害別避難所案内アプリ
body
header.navbar
.container
.back-button#backButton
h1
.nav-button#navButton
nav#pageNav
.container
こんな感じのコードを
こうする
<!DOCTYPE html>
<html>
<head>
<title>ヒナンパス | もしものときの災害別避難所案内アプリ</title>
</head>
<body>
<header class="navbar">
<div class="container">
<div class="back-button" id="backButton"></div>
<h1></h1>
<div class="nav-button" id="navButton"></div>
</div>
<nav id="pageNav">
<div class="container">
<ul></ul>
</div>
</nav>
</header>
<div class="container contents" id="contents"></div><script>
</body>
</html>ソース保存時に
勝手にコンパイル
ソース保存したら
ブラウザ更新
タスク管理
ドキュメント作成
テスト実行…
任意のコマンド実行
まとめ
俺の給料の一部は

ちなみに

タスクごとに
モジュール化可能
Why Grunt?


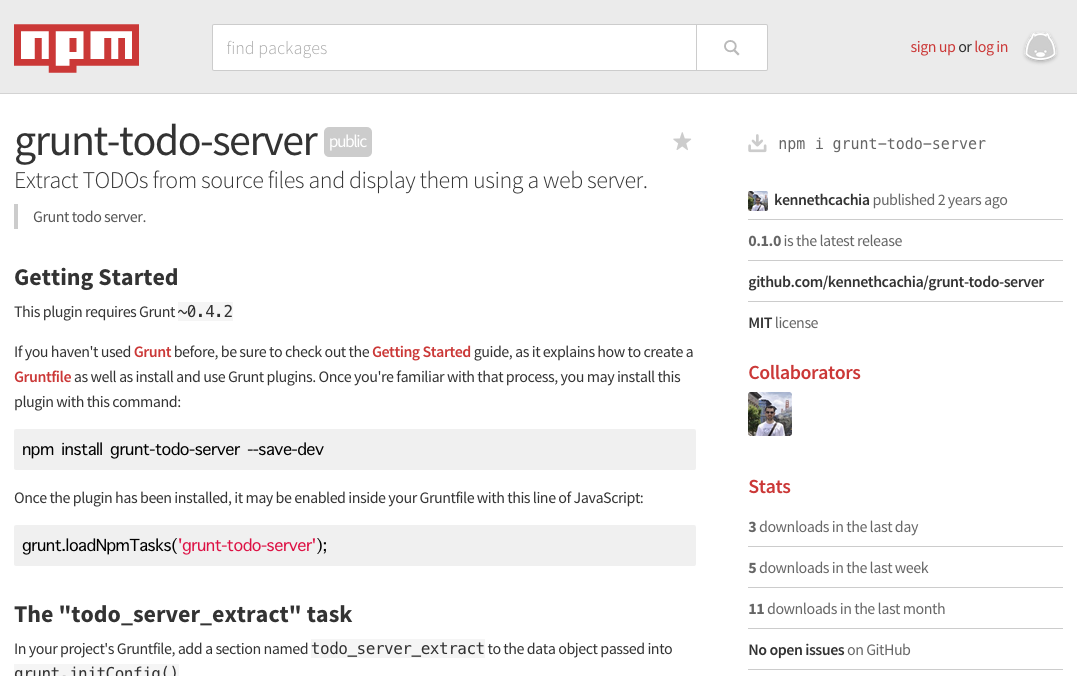
glup-todo-server
次回までに作っておきますね
glup-todo-server
grunt
By denari01
grunt
- 444



