DGMD S-15
Dolphia Nandi
Why I came to the class?
What I was doing before?
- Server side Web Developer @BostonGlobe
- Masters in Computer Science (SW Engineering) from SUNY - Buffalo
- Owner of a successful food blog.

What I want to be doing?
-
WebUX Design -
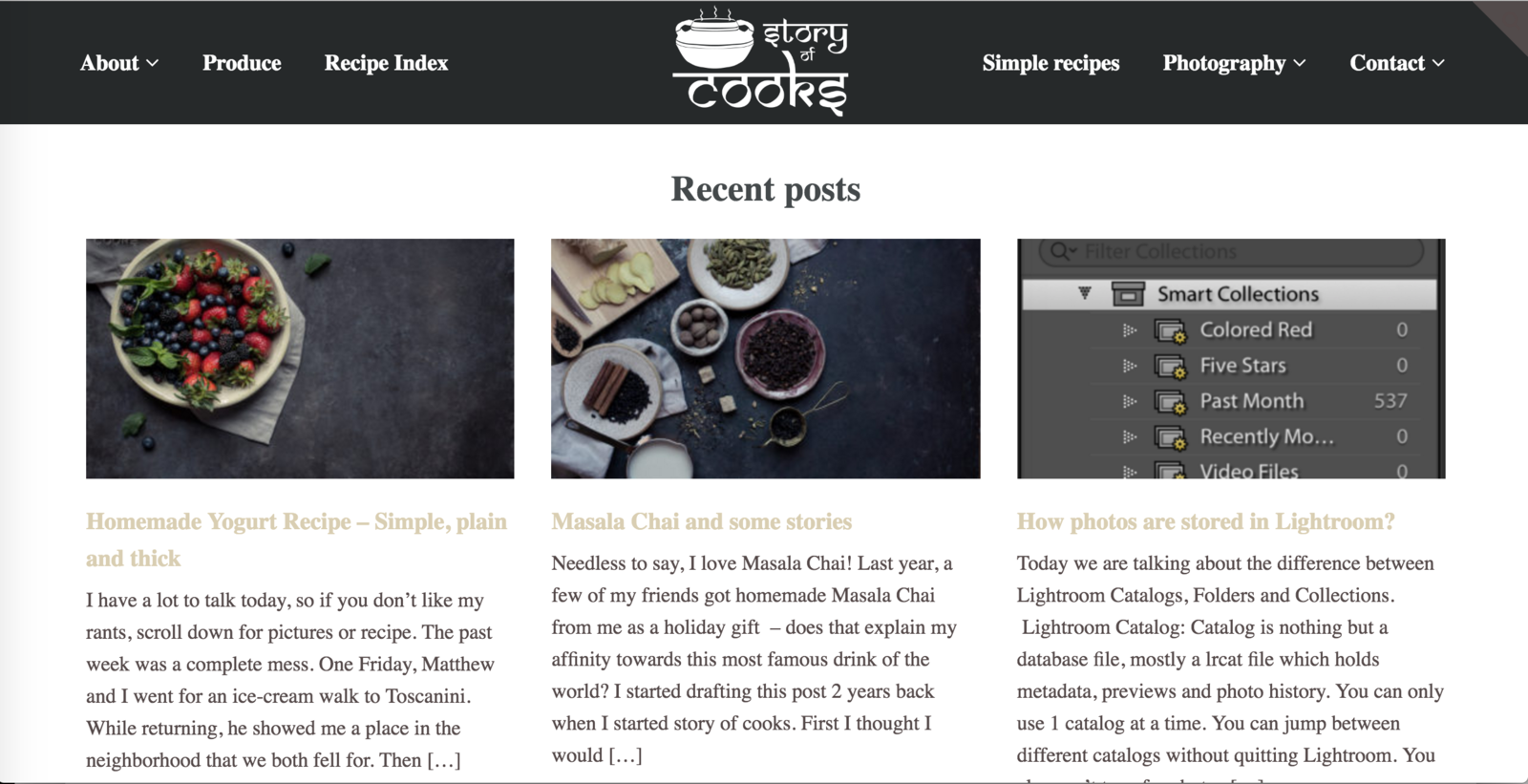
Redesign of my cooking blog "Story of Cooks"
-
Creating Portfolio
What I created?
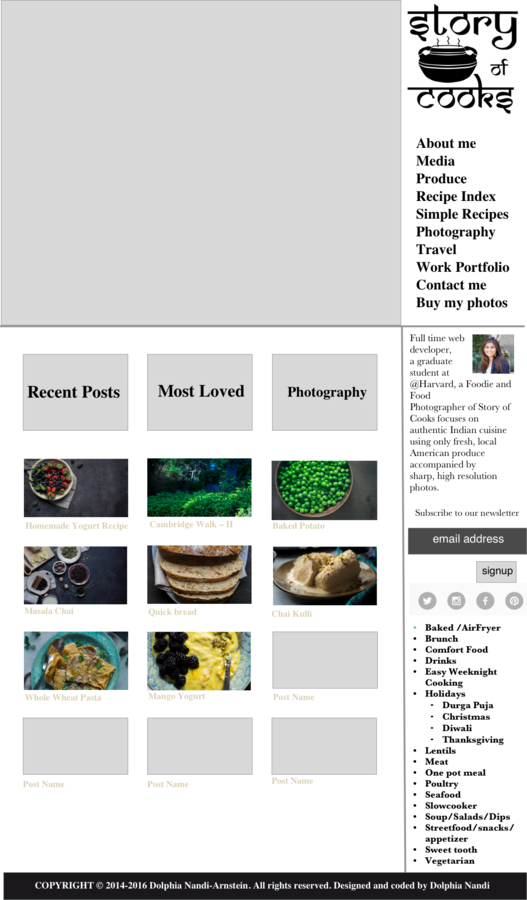
Old site
- Slow - 15 secs loading time
- No pagination
- No visible search option
- Too Much extra
- Big footer
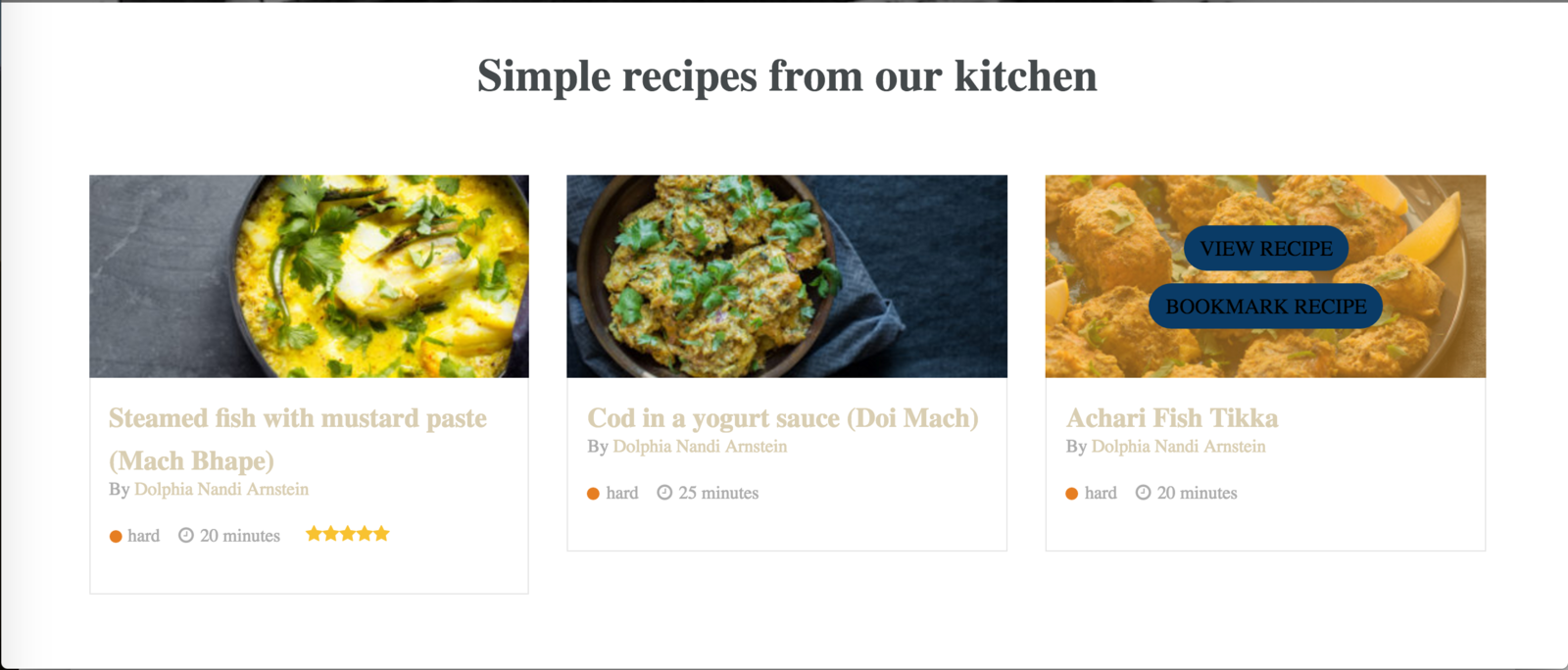
- Flopped Simple recipes
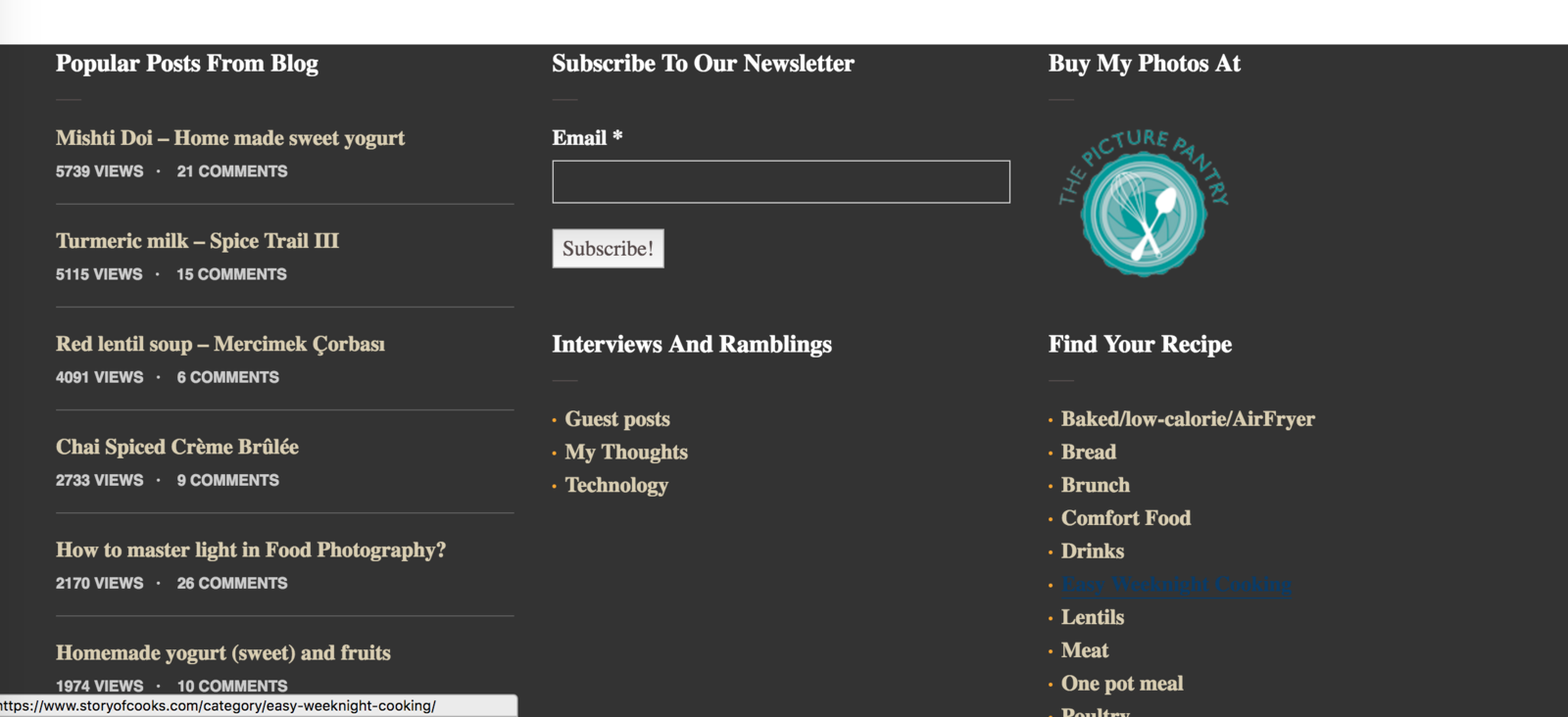
- Where is the newsletter?






- Fast loading time (2.3 s)
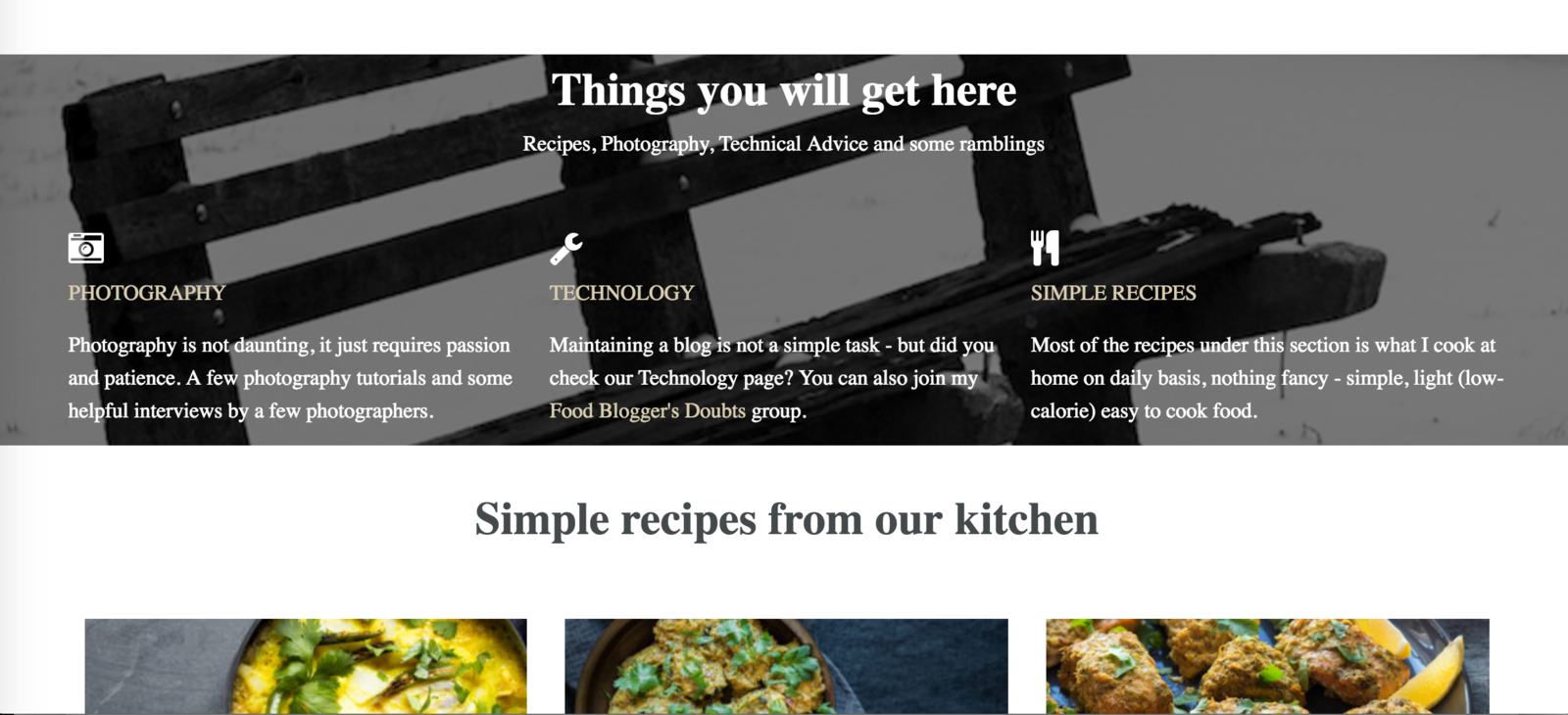
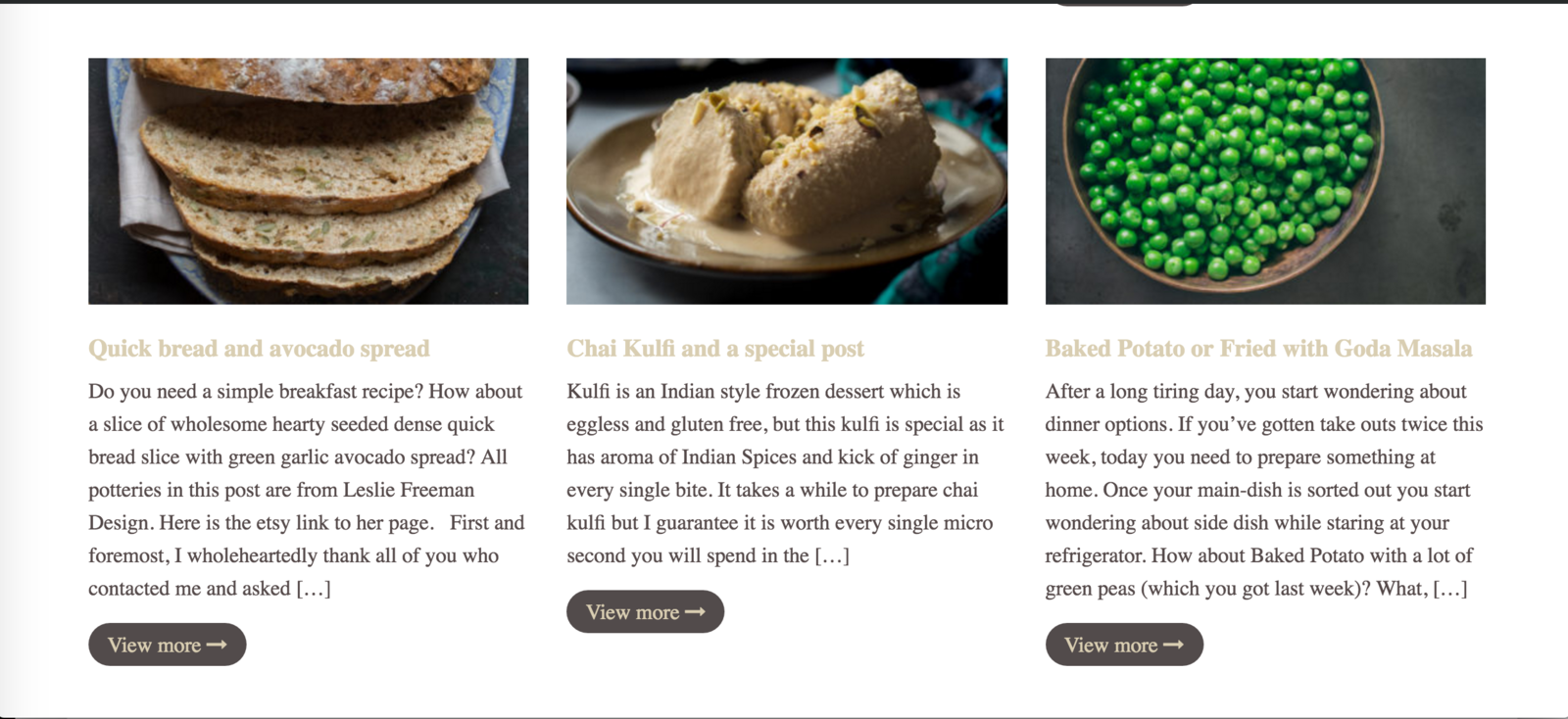
- Clean design
- Sticky left rail
- Only necessary information
- Less chaos
- Clear Search Option
- Prominent Newsletter Signup
- Small Footer
- Pagination

How I approached the work?
Wordpress or not ?
What other CMS are out there?



Why Wordpress?
- Time-realistic
- Extensive support group
- Available answers (Qoura, Stack Overflow)
- Familiarity
- No Content Migration

Design

Design Flaws
- Site id position
- Too many menu items
- Too much busy right rail
- Liked the simple layout
- Quickly found the search
- Easily available Newsletter
Focus Groups

Steve Krug

- Site id should be on left
- Site layout - left to right
- Visible Search
- Less Chaos
- Little learning time
- Omit needless words
Flat Markup
Theme creation
Failure
Dev Server Creation
Child Theme
Theme testing
Launch

Tools I used



Future Scopes
Story of Cooks
-
Pages behind paywall
-
A/B testing
-
Interactive Graphics (in progress)
- Example - NYT Thanksgiving Recipes
New Career
-
Building Portfolio (In progress)
- Making mock designs and stories for Bloomberg, a local cafe, Boston Globe, Fidelity.
- Learning how to create stories.
Beginning of a new journey
DGMD S-15
By Dolphia Nandi-Arnstein
DGMD S-15
- 1,281