Intégration Web
Ce qu'il faut retenir
HTML(5)
class ou id ?




header
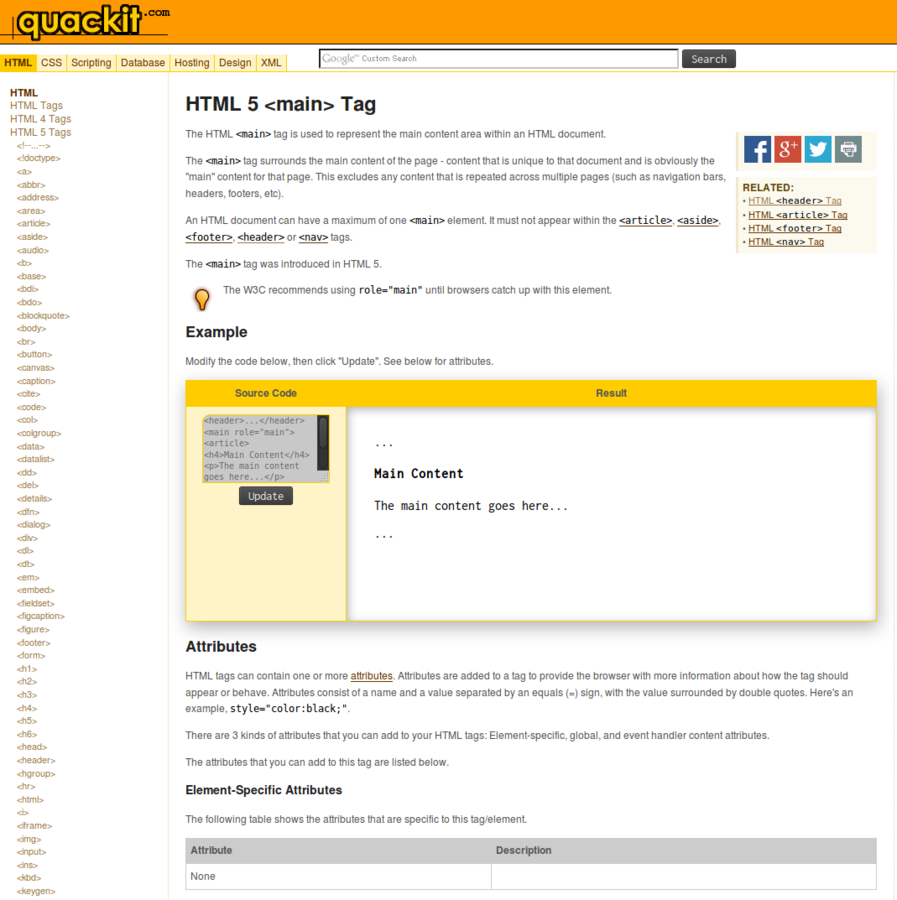
main
footer
article
nav
section
aside


%header
%nav
%main
%article
%header
%section
%section
%section
%aside
%footer
%header
%nav
%main
%article
%header
%section
%section
%section
%aside
%footerUn doute?

CSS(3)
Le fond / la forme
3 manières d'affecter du style css à un élément html ?
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<script type="text/css">
#intro {
color: red;
}
</script>
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
</head>
<body>
<h1 id="intro" style="color: red;">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<script type="text/css">
#intro {
color: red;
}
</script>
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
</head>
<body>
<h1 id="intro" style="color: red;">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<script type="text/css">
#intro {
color: red;
}
</script>
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="intro">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>WAKE UP !</title>
</head>
<body>
<h1 id="intro" style="color: red;">Yolo</h1>
<p>Bla bla bla</p>
</body>
</html>block
inline
inline-block
block
inline
inline-block
http://stackoverflow.com/questions/9189810/css-display-inline-vs-inline-block
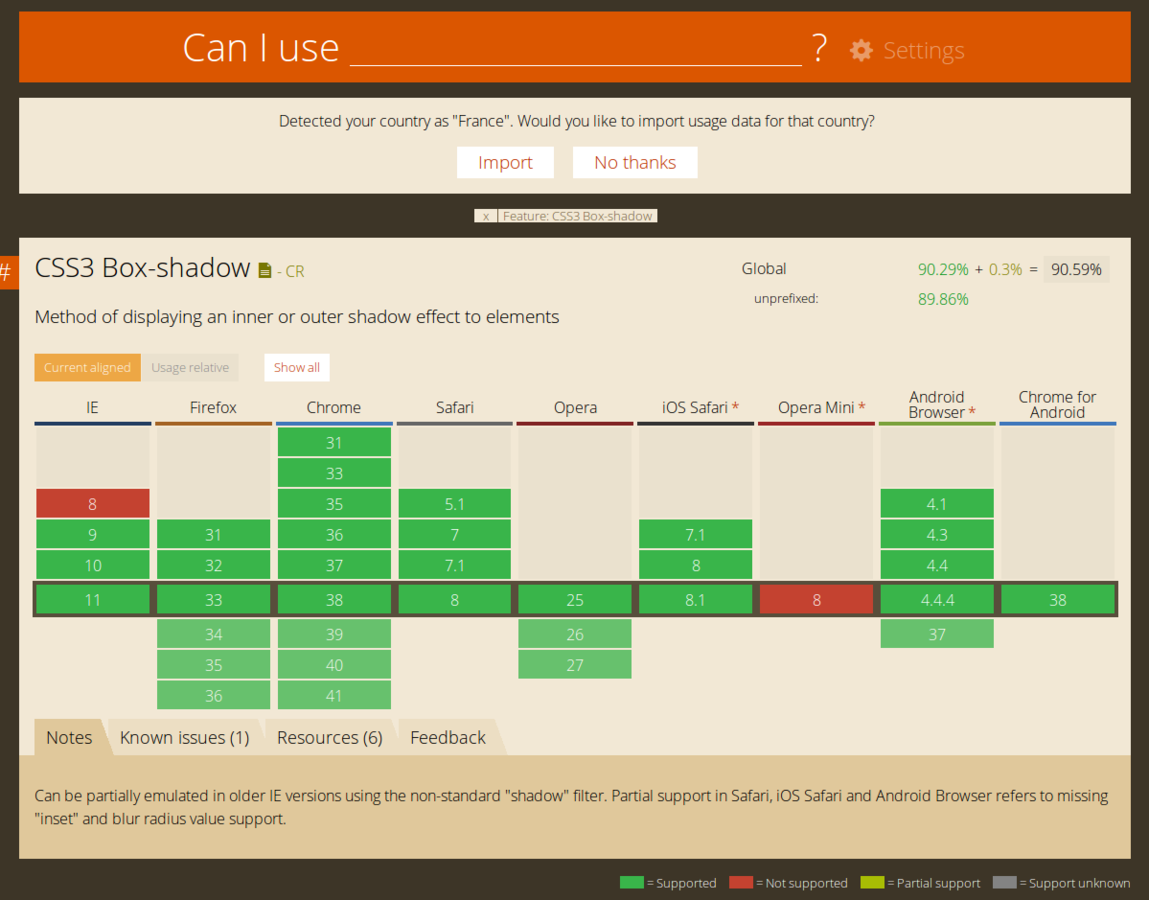
Un doute?
http://caniuse.com/

Bootstrap
The Grid
COLONNE A
COLONNE B
<div class="container">
<div class="row">
<div class="col-xs-6">
<h1>COLONNE A</h1>
</div>
<div class="col-xs-6"></div>
<h1>COLONNE B</h1>
</div>
</div>
</div>container > row > col-xx-y
Exemple
Comment afficher :
- 3 miniatures sur les écrans larges
- 2 miniatures sur les écrans plus petits
.visible || .hidden
Comment afficher :
- 3 miniatures sur les écrans larges
- 2 miniatures sur les écrans plus petits
.visible-lg
deck
By emak
deck
- 598