JavaScript Basic

Erickson
About Me
Electrical Engineering
Computer Science Engineering Junior
WEB : HTML + CSS (SCSS) / JavaScript / PHP
APP : Android
Other : nodejs / python / ReactJS
ITAC PM & 副社長


Outline
- JavaScript
- Syntax
- Data type
- Control structures
- loop
- if-condition
- Function
- HTML
- What is DOM ?
- HTML with JavaScript
- JavaScript Framework - jQuery

JavaScript
Is JavaScript
equal to Java ?

What is JavaScript?

用來做很潮的網頁特效

用來做很潮古早的網頁特效


用來做很潮的網頁特效


Basic Syntax

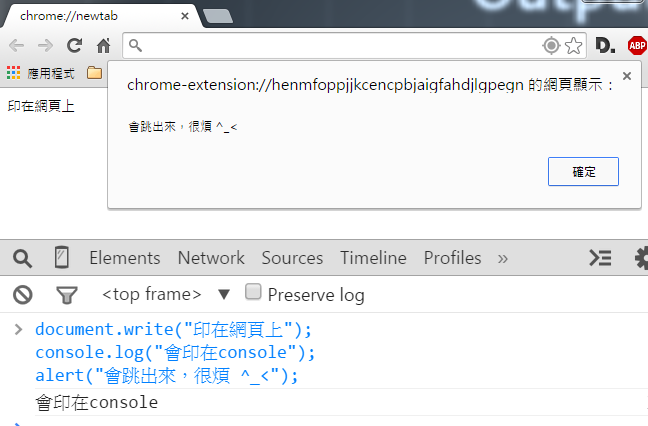
Output
document.write("印在網頁上");
console.log("會印在console");
alert("會跳出來,很煩 ^_<");


Output


大家試看看吧

Data Type

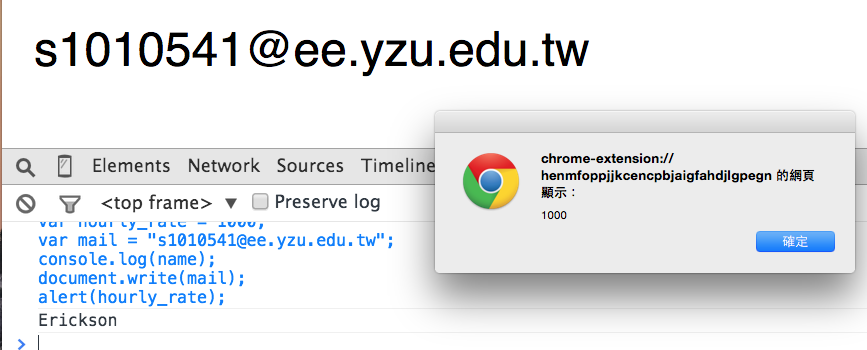
String & Number
var name = "Erickson";
var hourly_rate = 1000;
var mail = "s1010541@ee.yzu.edu.tw"
String & Number
var name = "Erickson";
var hourly_rate = 1000;
var mail = "s1010541@ee.yzu.edu.tw"

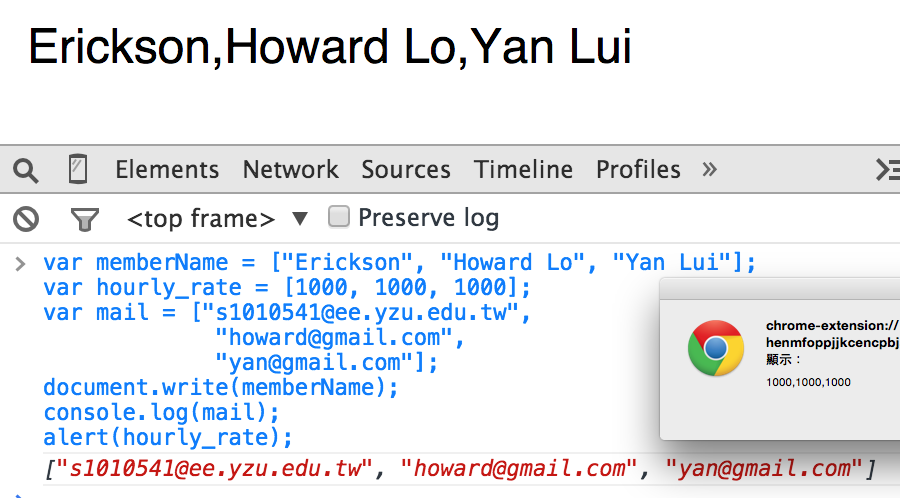
Array
var memberName = ["Erickson", "Howard Lo", "Yan Lui"];
var hourly_rate = [1000, 1000, 1000];
var mail = ["s1010541@ee.yzu.edu.tw",
"howard@gmail.com",
"yan@gmail.com"];

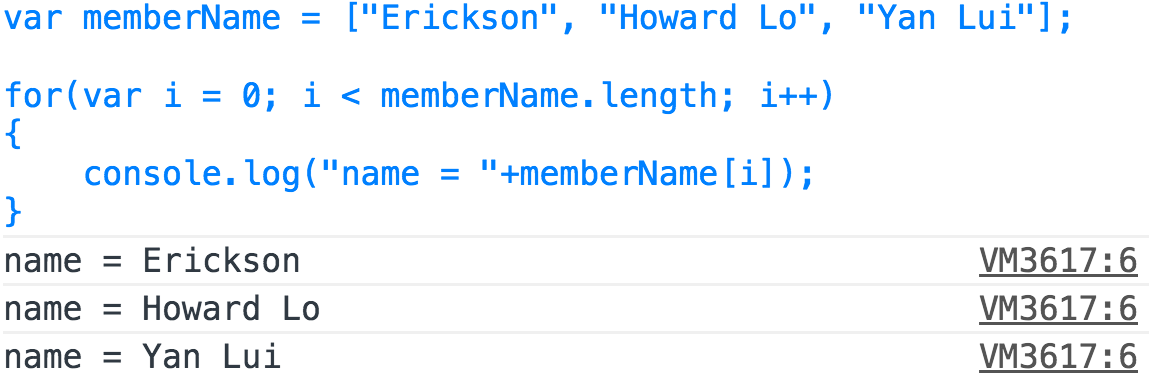
Array
var memberName = ["Erickson", "Howard Lo", "Yan Lui"];
var hourly_rate = [1000, 1000, 1000];
var mail = ["s1010541@ee.yzu.edu.tw",
"howard@gmail.com",
"yan@gmail.com"];
那如果有一千個要打到死?

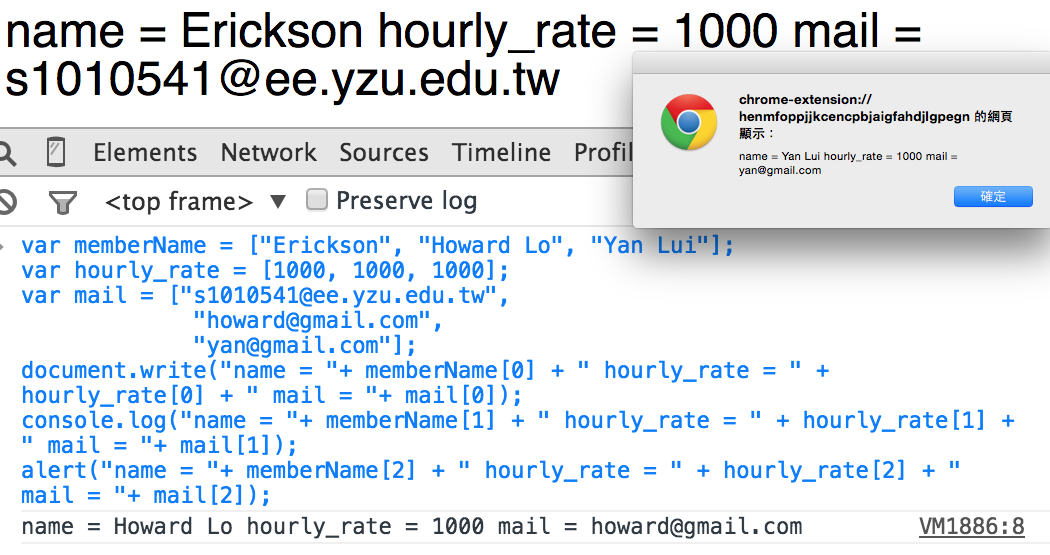
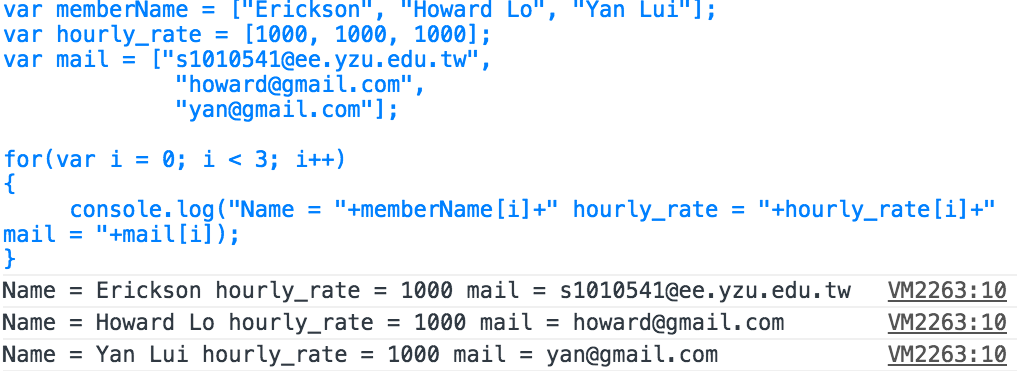
Array

for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
A
B
C
D
執行順序
A -> 檢查B---成立---> D -> C -> (回到檢查B)
--不成立-->離開
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
i = 0
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
i = 1
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
Name = Howard Lo hourly_rate = 1000 mail = howard@gmail.com
i = 1
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
Name = Howard Lo hourly_rate = 1000 mail = howard@gmail.com
i = 2
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
Name = Howard Lo hourly_rate = 1000 mail = howard@gmail.com
Name = Yan Lui hourly_rate = 1000 mail = yan@gmail.com
i = 2
for(var i = 0; i < 3; i++)
{
console.log("Name = "+memberName[i]
+" hourly_rate = "+hourly_rate[i]
+" mail = "+mail[i]);
}
For Loop
Name = Erickson hourly_rate = 1000 mail = s1010541@ee.yzu.edu.tw
Name = Howard Lo hourly_rate = 1000 mail = howard@gmail.com
Name = Yan Lui hourly_rate = 1000 mail = yan@gmail.com
i = 3
只知道很多,但不知道有多少?

Array

1

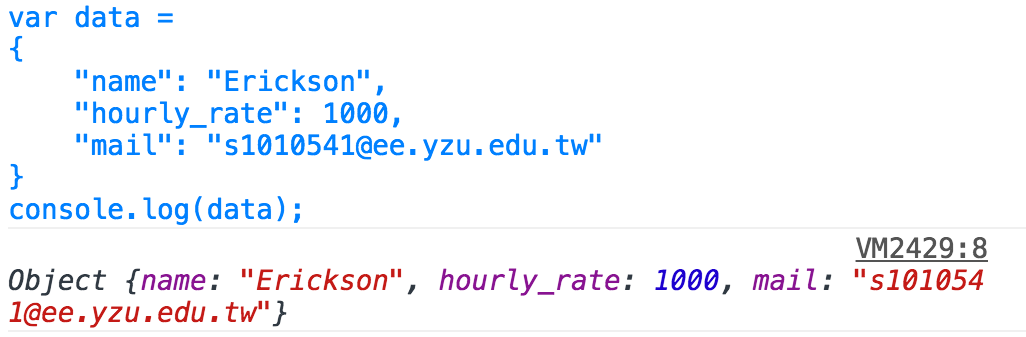
Object
var data =
{
"name": "Erickson",
"hourly_rate": 1000,
"mail": "s1010541@ee.yzu.edu.tw"
}

Object


Array of Object
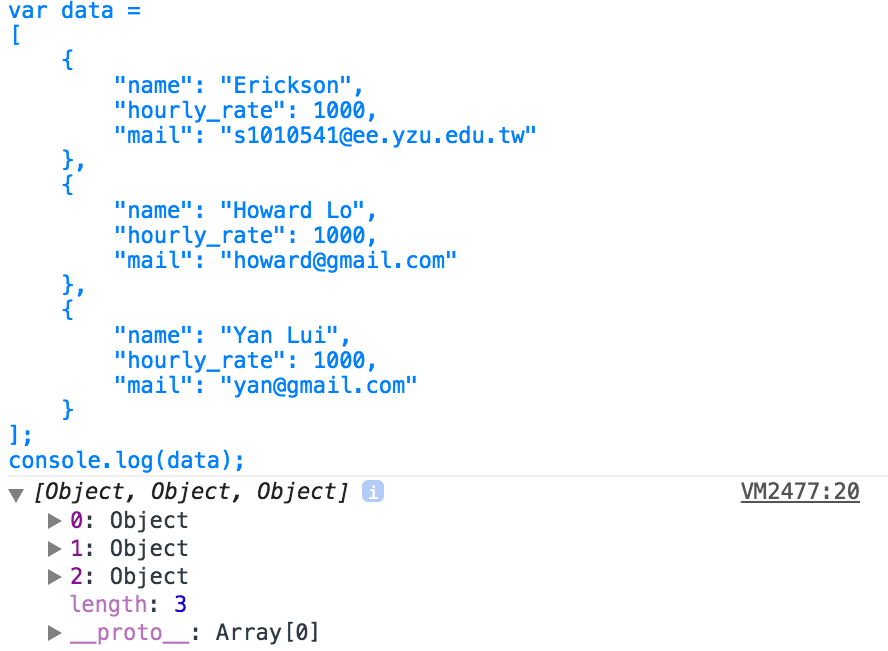
var data =
[
{
"name": "Erickson",
"hourly_rate": 1000,
"mail": "s1010541@ee.yzu.edu.tw"
},
{
"name": "Howard Lo",
"hourly_rate": 1000,
"mail": "howard@gmail.com"
},
{
"name": "Yan Lui",
"hourly_rate": 1000,
"mail": "yan@gmail.com"
}
];
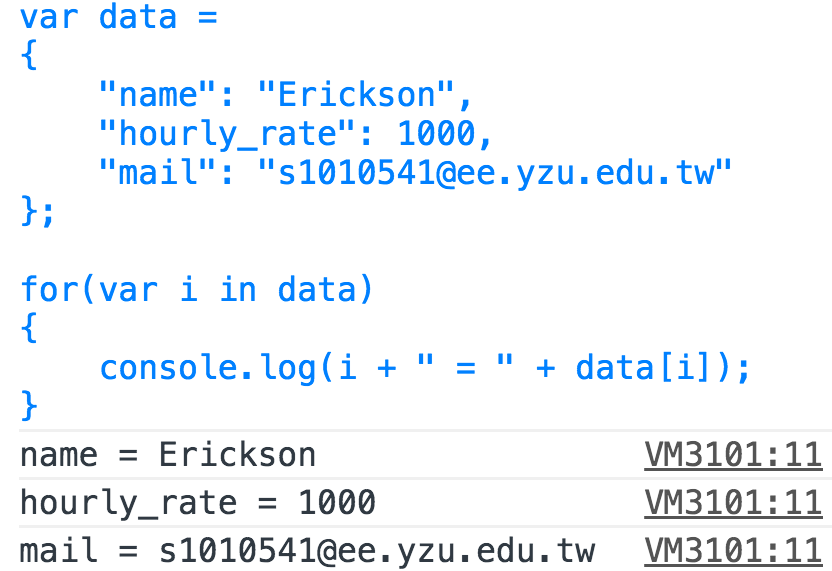
Array of Object


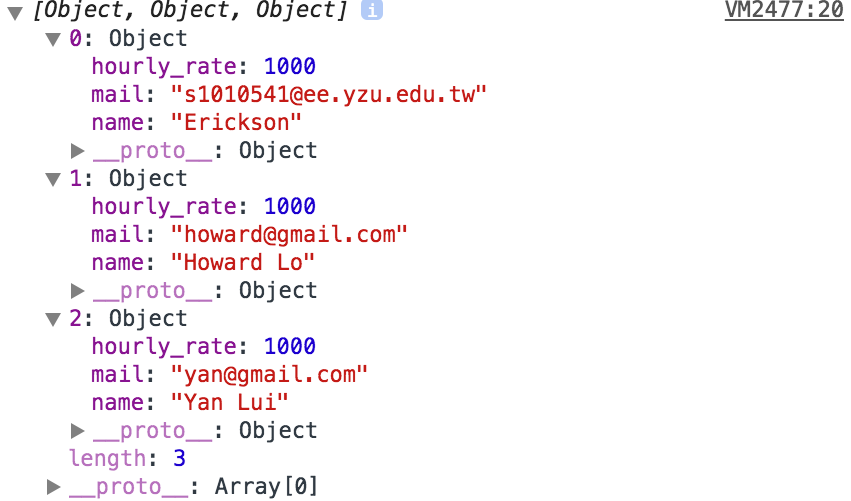
Array of Object


Array of Object
for(var i = 0; i < 3; i++)
{
console.log("第"+i+"筆資料");
for(var k in data[i])
{
console.log(k + " = " + data[i][k]);
}
}
Array of Object

哪有沒有把Array放在Object裡的?


Loop

Loop
-
for loop
-
for-in loop
-
while

while


while
while(memberName[i])
{
console.log(memberName[i++]);
}A
B
執行順序
檢查A ---成立---> B -> (回到檢查A)
--不成立-->離開

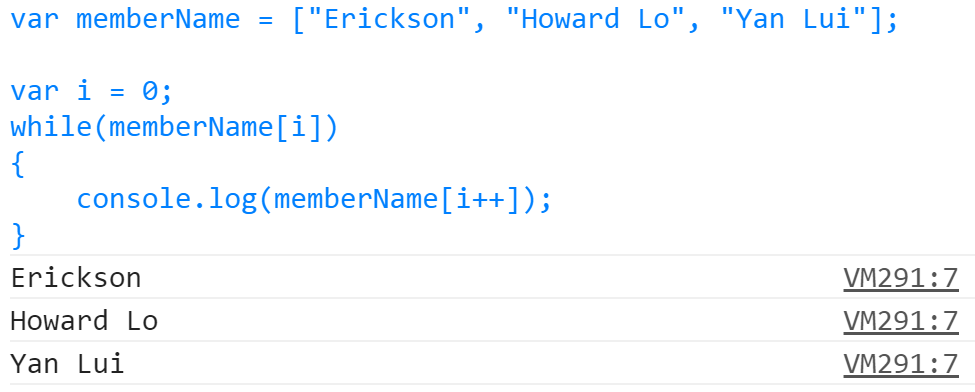
while
while(memberName[i])
{
console.log(memberName[i++]);
}i = 0
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
i = 0
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
i = 1
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
Howard Lo
i = 1
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
Howard Lo
i = 2
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
Howard Lo
Yan Lui
i = 2
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
while
while(memberName[i])
{
console.log(memberName[i++]);
}Erickson
Howard Lo
Yan Lui
i = 3
var memberName = ["Erickson",
"Howard Lo",
"Yan Lui"];
Control Structures

-
if
-
if-else
-
if-else if
-
switch
Control Structures

if & if-else
if(1 > 5)
{
console.log("1 比 5 大");
} else {
console.log("1 沒有比 5 大");
}if(1 == 3)
{
console.log("1 等於 3");
}
if(1 == 1)
{
console.log("1 等於 1");
}
if & if-else
if(1 > 5)
{
console.log("1 比 5 大");
} else {
console.log("1 沒有比 5 大");
}if(1 == 3)
{
console.log("1 等於 3");
}
if(1 == 1)
{
console.log("1 等於 1");
}1 等於 1
1 沒有比 5 大

switch
var Day = 0;
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
}Sunday

switch
var Day = 0;
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("No Day");
}Sunday

Function
var Day1 = 5;
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("No Day");
}
var Day2 = 2;
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("No Day");
}
寫好多次好煩!!!!

function getDay(Day) {
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("No Day");
}
}getDay(5);
getDay(7);
getDay(3);
getDay(4);
getDay(100);Friday
No Day
Wednesday
Thursday
No Day

var getDay = function (Day) {
switch(Day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("No Day");
}
}getDay(5);
getDay(7);
getDay(3);
getDay(4);
getDay(100);Friday
No Day
Wednesday
Thursday
No Day
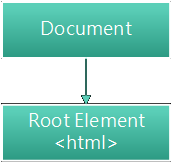
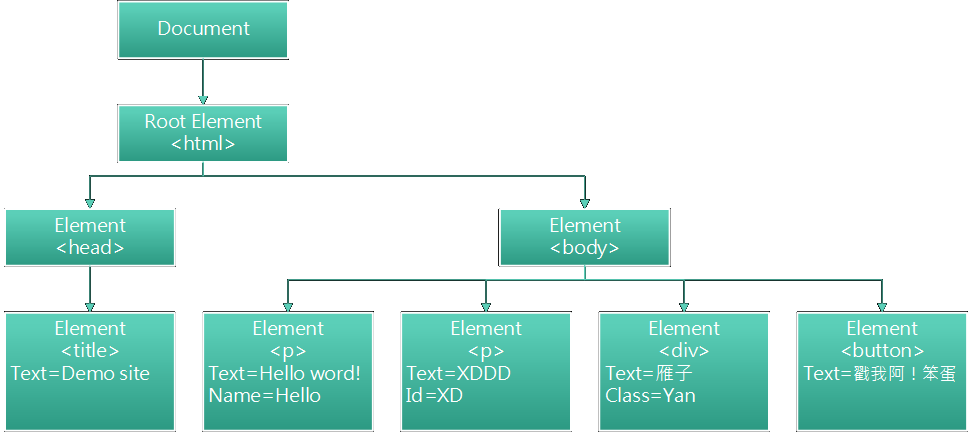
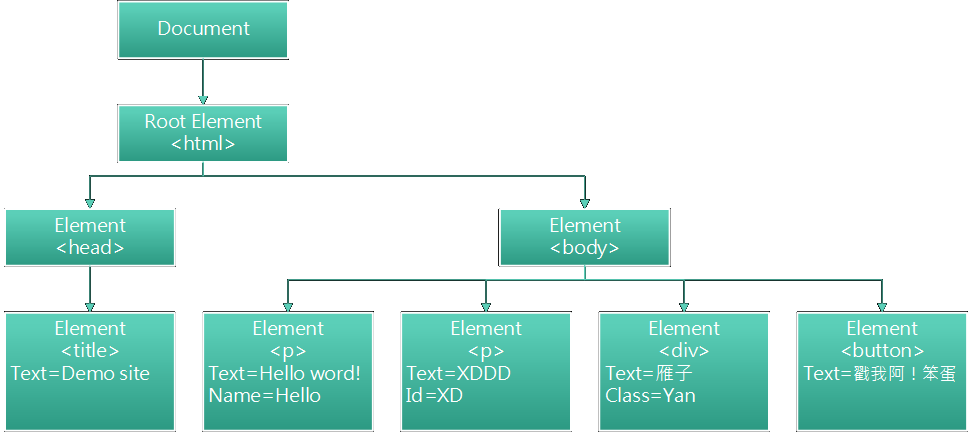
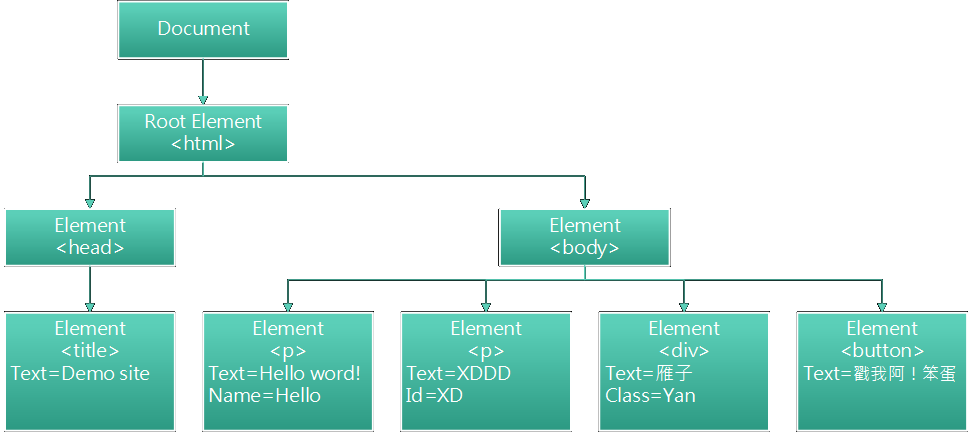
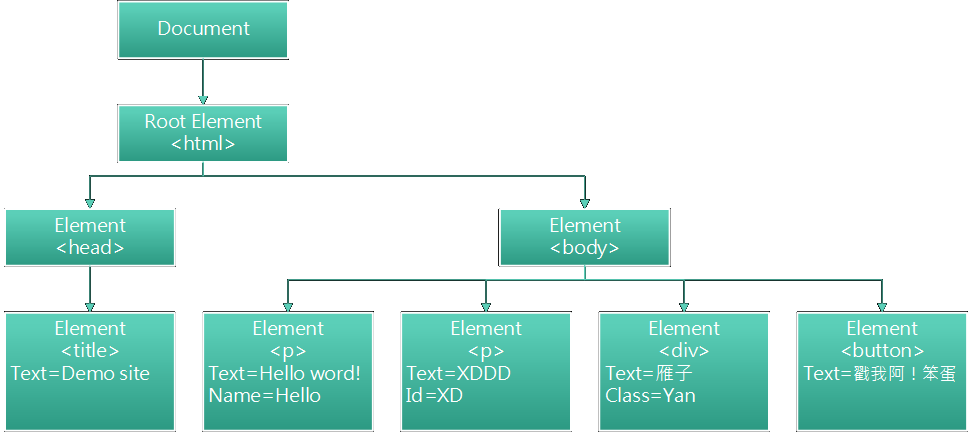
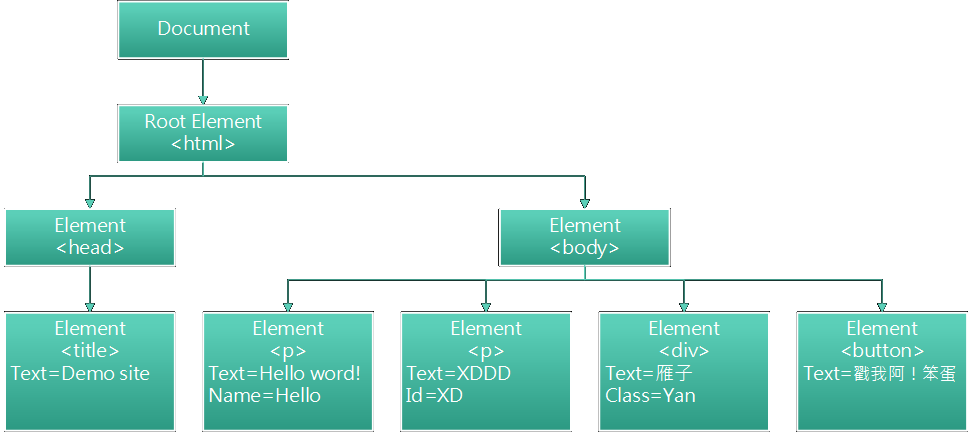
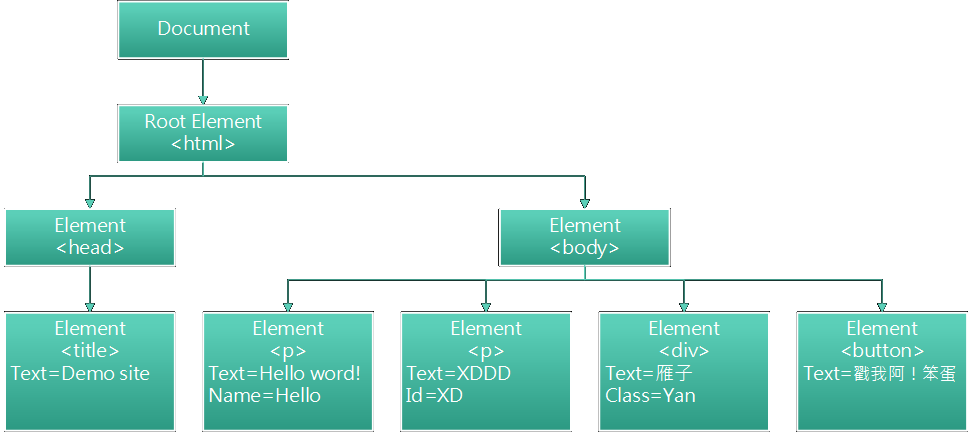
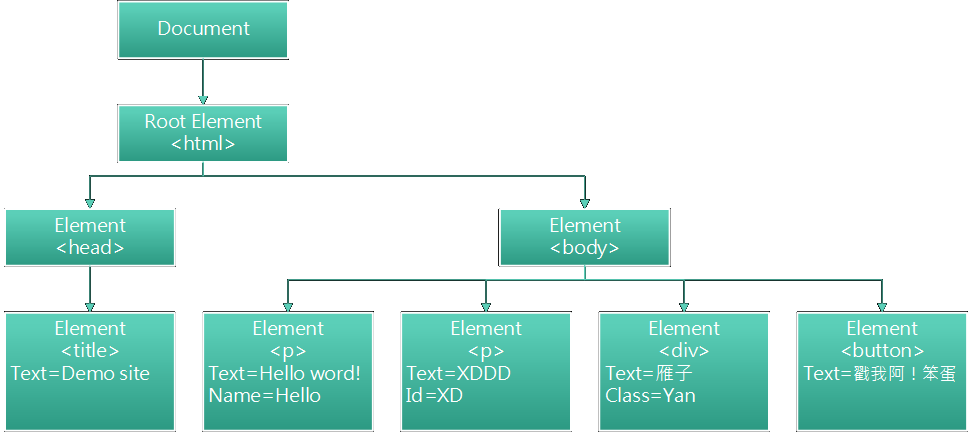
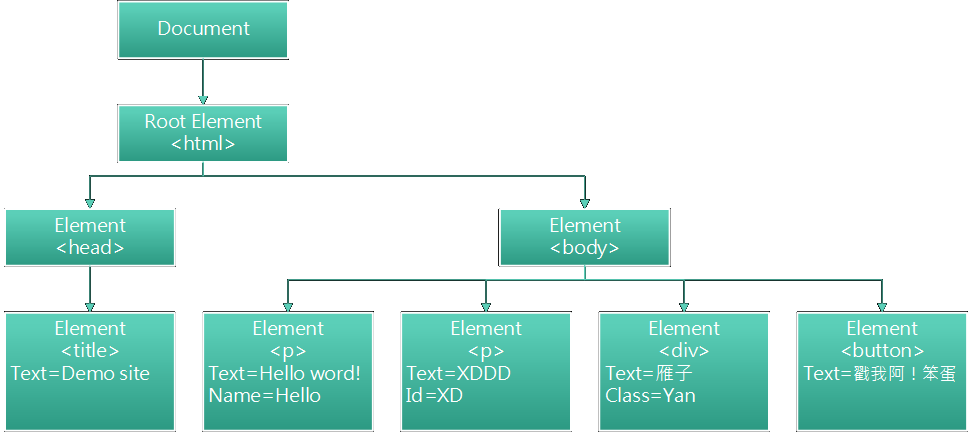
Introduction of HTML DOM


<html>
<head>
<title>Demo Site</title>
</head>
<body>
<p>Hello word!</p>
</body>
</html>

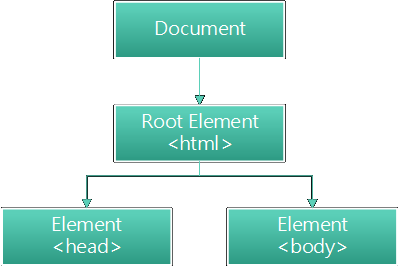
<html>
<head>
<title>Demo Site</title>
</head>
<body>
<p>Hello word!</p>
</body>
</html>

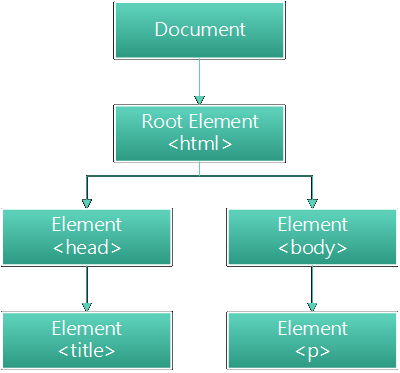
<html>
<head>
<title>Demo Site</title>
</head>
<body>
<p>Hello word!</p>
</body>
</html>

<html>
<head>
<title>Demo Site</title>
</head>
<body>
<p>Hello word!</p>
</body>
</html>

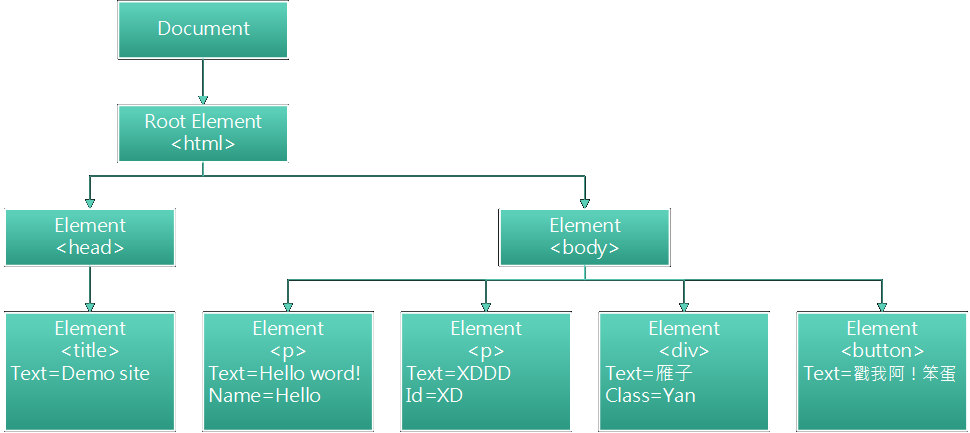
<html>
<head>
<title>Demo Site</title>
</head>
<body>
<p name="hello">Hello word!</p>
<p id="XD">XDDD</p>
<div class="Yan">雁子</div>
<button>戳我阿! 笨蛋</button>
</body>
</html>

JavaScript With HTML

Get DOM Eelement
-
By ID document.getElementById('id') -
By Class document.getElementsByClassName('className') -
By Name document.getElementsByName('name') -
By Tag document.getElementsByTagName('tagName')

Get DOM Eelement
-
By ID document.getElementById('id')

document.getElementById('XD');
Get DOM Eelement
-
By ID document.getElementById('id')

document.getElementById('XD');.

Get DOM Eelement
-
By Tag document.getElementsByTagName('tagName')

document.getElementsByTagName('p')
Get DOM Eelement
-
By Tag document.getElementsByTagName('tagName')

document.getElementsByTagName('p').
.

Get DOM Eelement
-
By Class document.getElementsByClassName('className')

document.getElementsByClassName('Yan')
Get DOM Eelement
-
By Class document.getElementsByClassName('className')

document.getElementsByClassName('Yan').

Get DOM Eelement
- By Name
document.getElementsByName('name')

document.getElementsByName('hello')
Get DOM Eelement
- By Name
document.getElementsByName('name')

document.getElementsByName('hello').

jQuery
JS Framework

Feature
- Cross-platform JavaScript library
- Open Source (MIT)
- Free software freedom, NOT no-cost
- 65% website used

Easy To...
- Select DOM elements
- Handle event
- Create animation
- Develop Ajax applications
Select DOM Element
-
By ID document.getElementById('id') -
By Class document.getElementsByClassName('className') -
By Tag document.getElementsByTagName('tagName') -
By Name document.getElementsByName('name')

Select DOM Element
-
By ID $('#id');
-
By Class document.getElementsByClassName('className') -
By Tag document.getElementsByTagName('tagName') -
By Name document.getElementsByName('name')

Select DOM Element
-
By ID $('#id');
-
By Class $('.className');
-
By Tag document.getElementsByTagName('tagName') -
By Name document.getElementsByName('name')

Select DOM Element
-
By ID $('#id');
-
By Class $('.className');
-
By Tag $('tagName');
-
By Name document.getElementsByName('name')

Select DOM Element
-
By ID $('#id');
-
By Class $('.className');
-
By Tag $('tagName');
-
By Name $('[name=name]');


Handle event
&
Create animation
JavaScript Basic
By Erickson Juang
JavaScript Basic
- 1,218



