https://slides.com/fabiopagoti/sitjoi2016/
Slides

Vocabularies
&
Smart Controls
Fábio Pagoti



Fábio Pagoti
Cursos de
HANA, UI5, Fiori, Gateway
e tantos outros...

+ c/ - ?

Evolução do SAPUI5
1.25
1.28

Smart Form

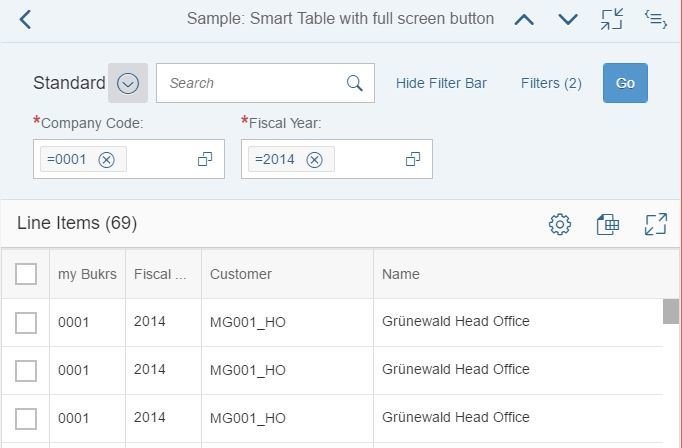
Smart Table
Evolução do SAPUI5
1.30
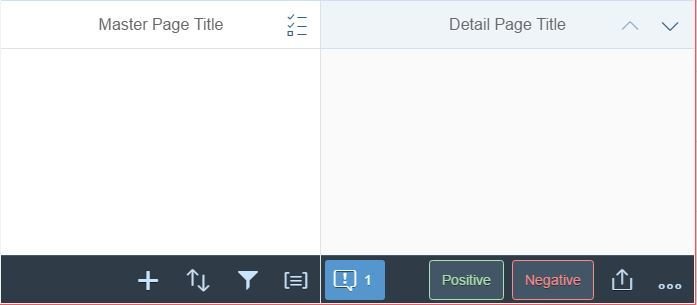
Semantic Page

Evolução do SAPUI5
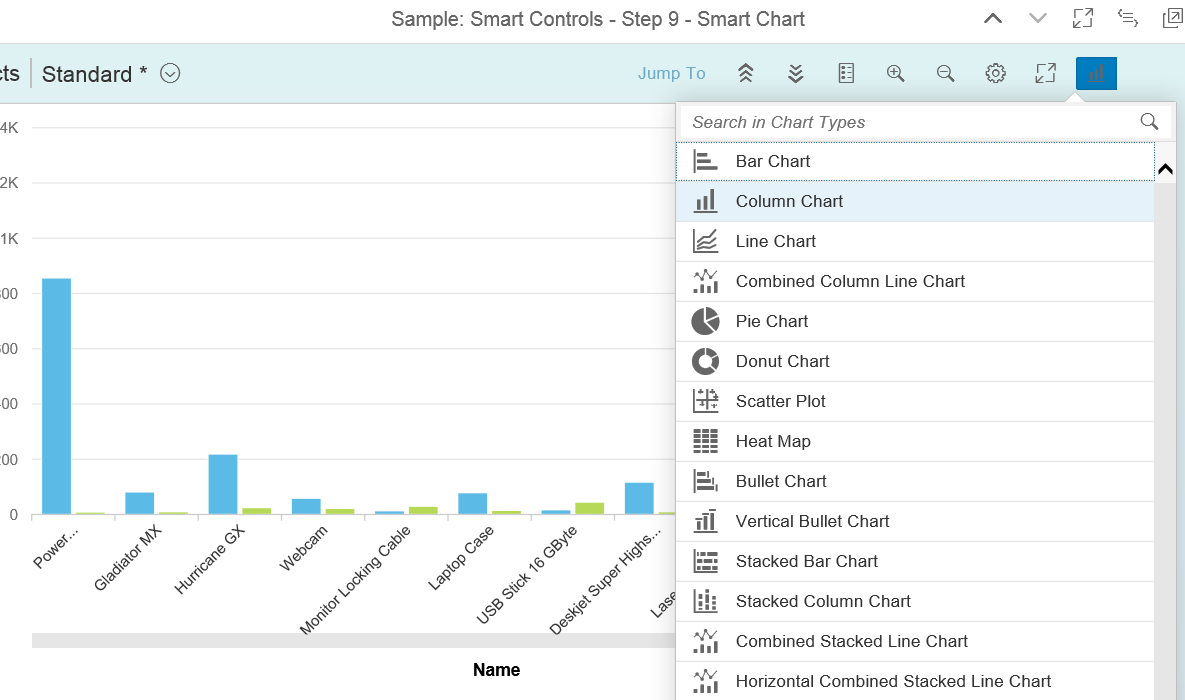
1.34
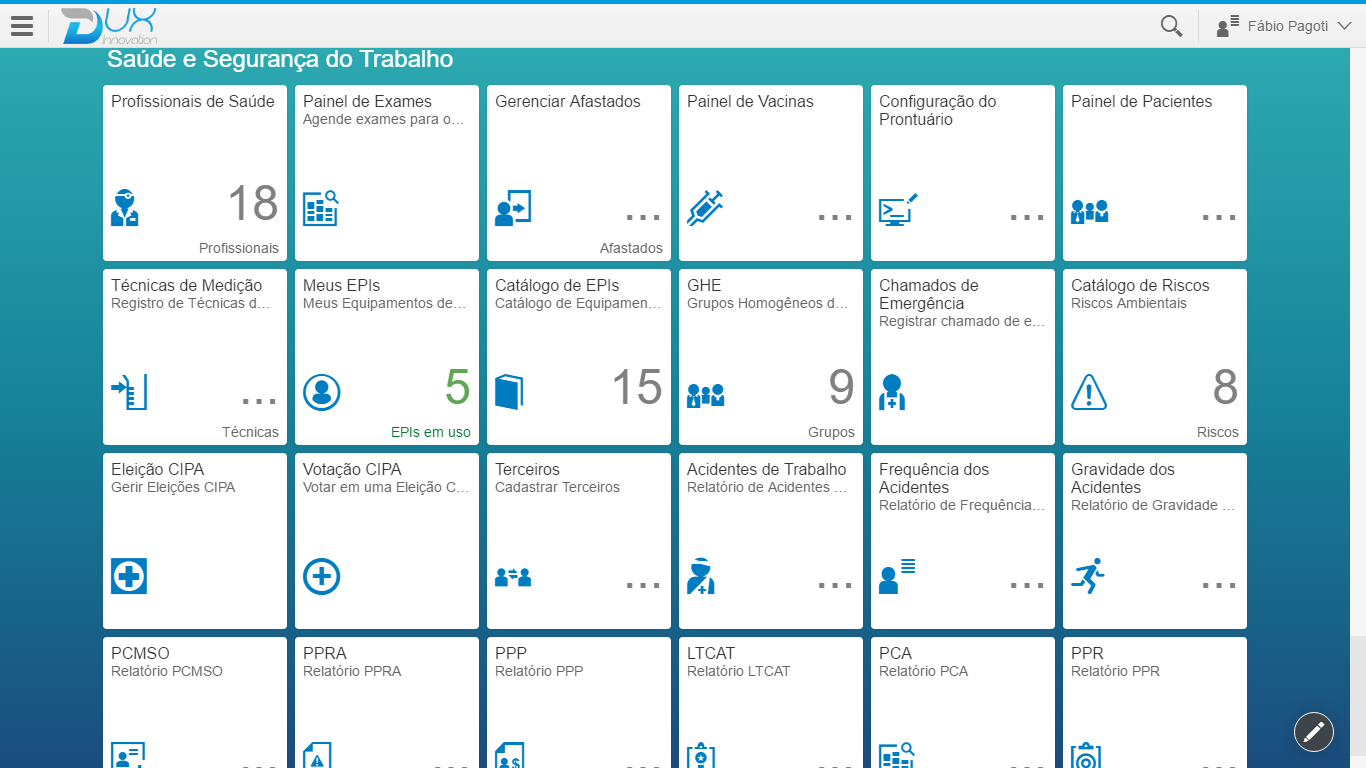
Smart Chat e Smart Micro Chart

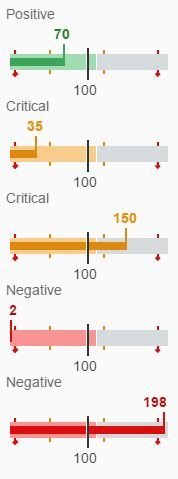
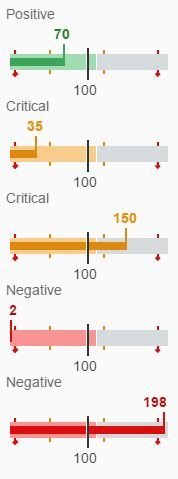
1.38

Smart Micro Chart

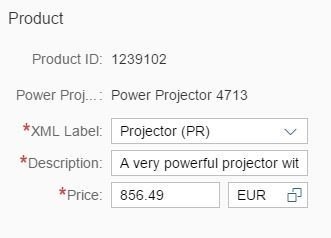
<SmartBulletMicroChart
entitySet="Products" />As regras de exibição estão no backend, escritas em oData Annotations
oData
Vocabularies e Annotations
Bê-a-bá de oData
- Entity Type
- Entity Set
- Property
- Association
- Association Set
$metadata sem annotations
<EntityType Name="Subscription">
<Key>
<PropertyRef Name="ID" />
</Key>
<Property Name="ID" Type="Edm.String" Nullable="false" MaxLength="32" />
<Property Name="user" Type="Edm.String" MaxLength="12" />
<Property Name="title" Type="Edm.String" MaxLength="255" />
<Property Name="deliveryAddress" Type="Edm.String" />
</EntityType>
$metadata c/ annotations
<EntityType Name="Subscription"
sap:semantics="subscriptions"
sap:content-version="1">
<Key>
<PropertyRef Name="ID" />
</Key>
<Property Name="ID" Type="Edm.String" Nullable="false" MaxLength="32"
sap:label="Sub. ID"
sap:creatable="false"
sap:updatable="false"
sap:filterable="false" />
<Property Name="user" Type="Edm.String" MaxLength="12" sap:label="User Name" sap:creatable="false" sap:filterable="false" />
<Property Name="title" Type="Edm.String" MaxLength="255" sap:label="Title" sap:filterable="false" />
<Property Name="deliveryAddress" Type="Edm.String" sap:label="Delivery Address" sap:filterable="false" />
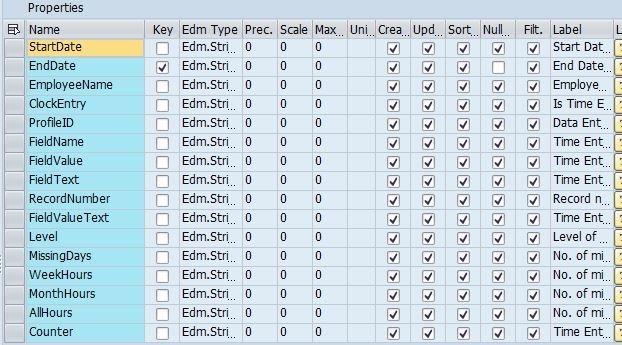
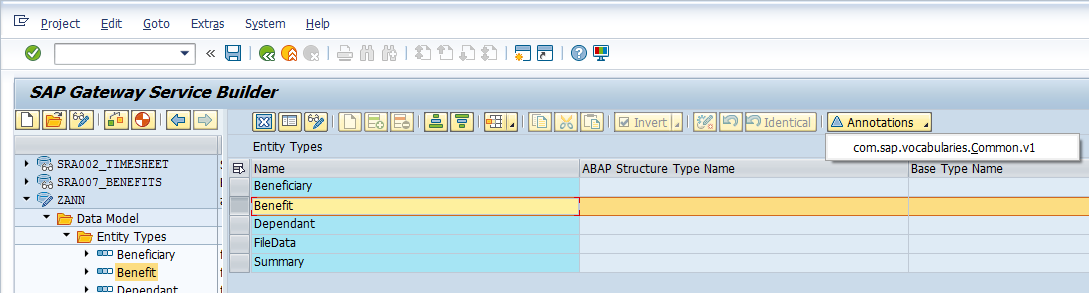
</EntityType>SEGW
Os annotations básicos são definidos via interface gráfica

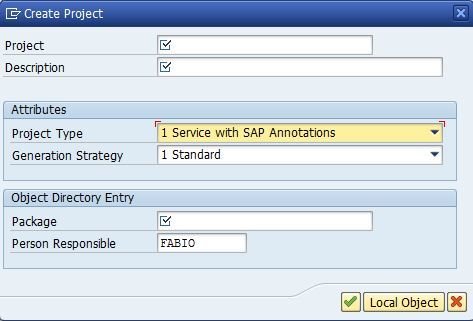
SEGW
Como ~99% dos projetos são criados

Service with SAP Annotations
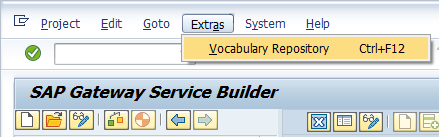
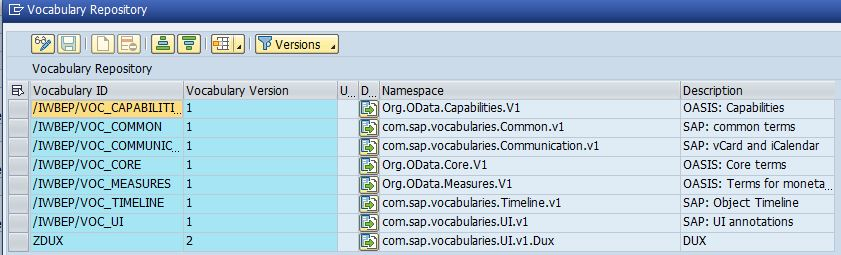
Vocabulary Repository
XMLs que criam novos annotations


<Term Name="Updatable"
AppliesTo="EntityType"
Type="Edm.Boolean"
DefaultValue="true" >
<Annotation Term="Core.Description">
<String>
Specifies whether the annotated entity can be updated
</String>
</Annotation>
</Term>Vocabulário "com.sap.vocabularies.Common.v1"
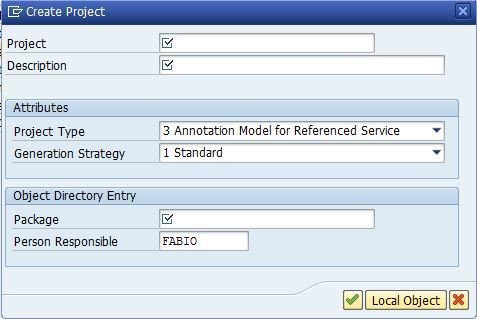
SEGW
Desbravando o inexplorado

Annotations for Service
O que faz um projeto de annotation?
Serviço + Vocabulário

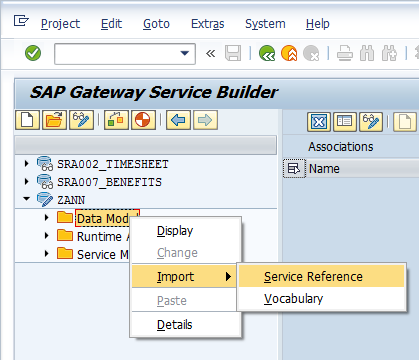
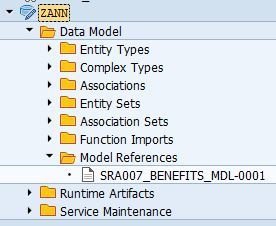
Serviço Importado

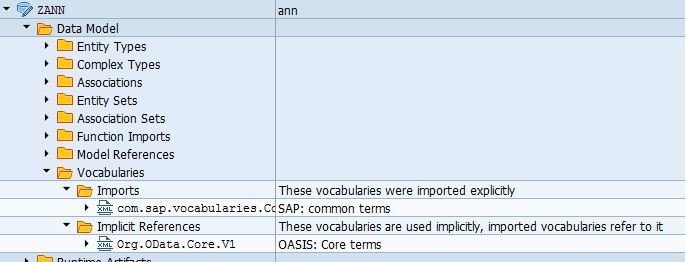
Vocabulary Importado

Anotando Serviço usando vocabulário


Editor de annotation
Classes Geradas
- DPC (Data Provider Class)
- MPC (Model Provider Class)
- APC (Annotation Provider Class)
Código UI5
- Component.js + manifest.json
- Sem visões
- Sem controllers
- Suporte a MockData
- 2 modelos no manifest.json
manifest.json
"dataSources": {
"mainService": {
"uri": "/sap/opu/odata/sap/ZPROJETO_TIPO_1_SRV/",
"type": "OData",
"settings": {
"annotations": [
"ZPROJETO_TIPO_3"
],
"localUri": "localService/metadata.xml"
}
},
"ZPROJETO_TIPO_3": {
"uri": "/sap/opu/odata/IWFND/CATALOGSERVICE;v=2/Annotations(TechnicalName='ZPROJETO_TIPO_3',Version='0001')/$value/",
"type": "ODataAnnotation",
"settings": {
"localUri": "localService/ZPROJETO_TIPO_3.xml"
}
}
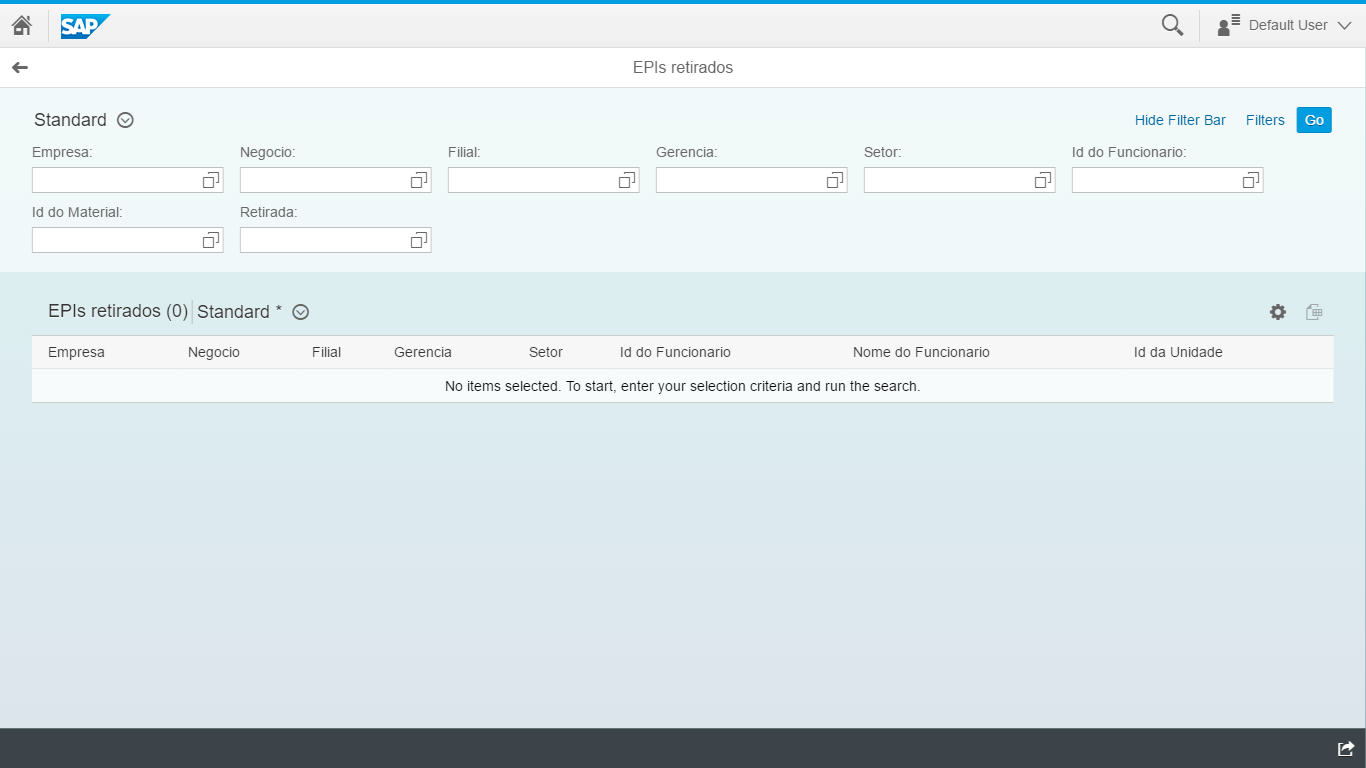
},Resultado Final

Prós
- + c/ -
- Praticidade
- Protótipos no BUILD
- Web IDE no HCP
- Regra no Back-End
Contras
- Falta de documentação
- Dependência de versões recentes do UI5
- Falta de documentação
- Nada adaptável
- Falta de documentação
- Regra no Back-End
+ Info
SAPUI5 Explored (Pesquisar por "Smart")
https://sapui5.netweaver.ondemand.com/explored.html
Web IDE Annotation Modeler
https://help.hana.ondemand.com/webide/frameset.htm?fe8ba75588964d3bbfc5c1bf96b04d1e.html
<MessageStrip
text="Obrigado!!!"
type="Success"
showIcon="true">
</MessageStrip>oData Vocabularies & SAPUI5 Smart Controls
By Fabio Luiz Esperati Pagoti
oData Vocabularies & SAPUI5 Smart Controls
Vocabulários oData e UI5 Smart Controls
- 2,065



