Pourquoi choisir Backbone
en 2015 ?

@florentduveau
Dev chez Xebia
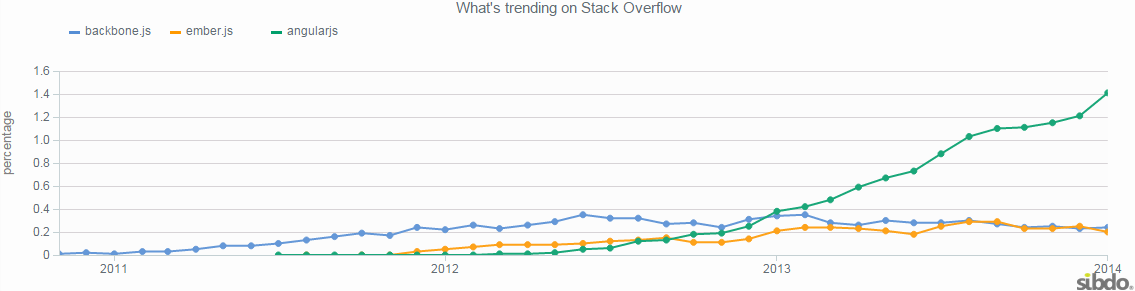
Etat du monde JS en 2014
- Hégémonie d'Angular (mais incertitudes sur l'avenir)
- Montée en puissance de React (poussé par Facebook)
- Arrivée des Web Components (Nouveau standard ?)
- Stabilité de Backbone (2 versions mineures en 2014)
- Explosion de l'utilisation mobile (en web app)
retour sur Backbone

En quelques mots
Créé et maintenu par Jérémy Ashkenas
Première version le 13 octobre 2010 (4 ans déjà !)
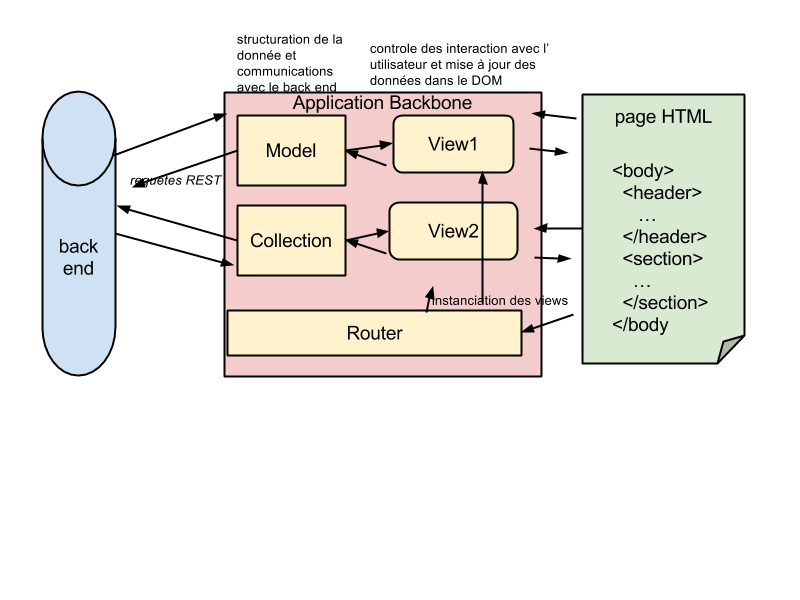
Répondre à une problématique DATA / UI
≈ 1 000 lignes de code






Utilisé en production par
...

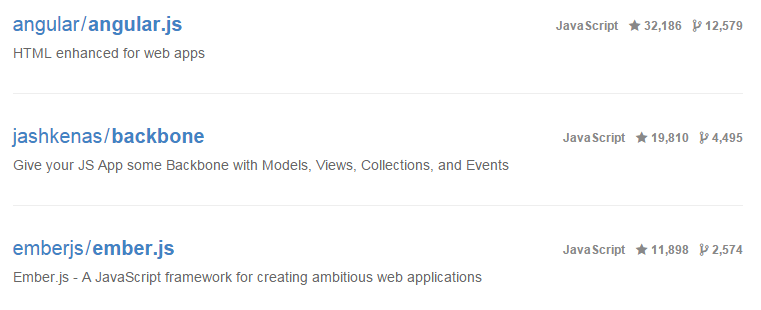
Le premier...

...à voir le jour
Sur github

au 30 novembre 2014
Backbone n'est pas
- Un framework (≠ Angular, Ember)
- Hype (≠ React)
- Une solution miracle ( = Angular, Ember, React & co...
Backbone est
- Une librairie (focus sur l'architecture des données (REST), et un peu des vues)
- Simple ! (≠ Ember)
- Léger ! (≠ Ember)
- Non intrusif (≠ Ember, Angular)
Backbone est simple

Model, Collection, View
+ Router, Events
Backbone est léger
6,5kb (gzipped, ≈38kb (jQuery + underscore))
Angular ≈ 36 kb / Ember ≈ 136 kb ! (jQuery + handlebars)
Memory print ?

Mais quand même...
focus sur le data-binding
Angular = 2 ways data-binding (dirty checking) = memory use
Ember = 2 ways data-binding (observer) = memory use
Backbone = Rien par défaut, des plugins existent pour du 1way ou 2ways = memory use... ou pas !
Backbone est non intrusif
- Choix du templating
- Choix du data-binding
- Choix architecture
- Choix d'utiliser simplement les milliards de plugins JS de la terre.
Comment choisir ?

2 critères
-
Outils adaptés aux besoins
- Connaissance de ces outils
vision framework



Vision backbone







Pourquoi Backbone en 2015 ?
- Backbone est un stable, éprouvé, validé
- Backbone est simple (pas de magie)
- Grande communauté et Jeremy toujours très actif
-
Backbone vous laisse choisir :
- l'architecture
- les briques techniques
View : Marionette, Thorax, Ampersand...
DataBinding : Epoxy, Stickit, Rivets...
....
Backbone s'adapte à vos besoins !
et à son époque
Pourquoi backbone est moderne ?
Approche modulaire !
Même approche que les micro-services, nodeJS
=
On choisi ce dont on a besoin.
Chaque composant a son cycle de vie
=
Plus de souplesse
Plus de réactivité
Plus de productivité !
Ce que j'utilise
Backbone pour la gestion des Model / Collection
Marionette pour les View et les Region Manager
Wreqr pour la gestions des Events (en attendant Radio...)
Hogan pour le templating (rapide et léger)
Lodash plutôt qu'underscore
jQuery plutôt que Zepto

Des questions ?
@florentduveau
Merci !
<3 Backbone <3
backbone2015
By Florent DUVEAU
backbone2015
- 4,614



