高雄前端社群#5
網頁編輯軟體開發流程交流聚會
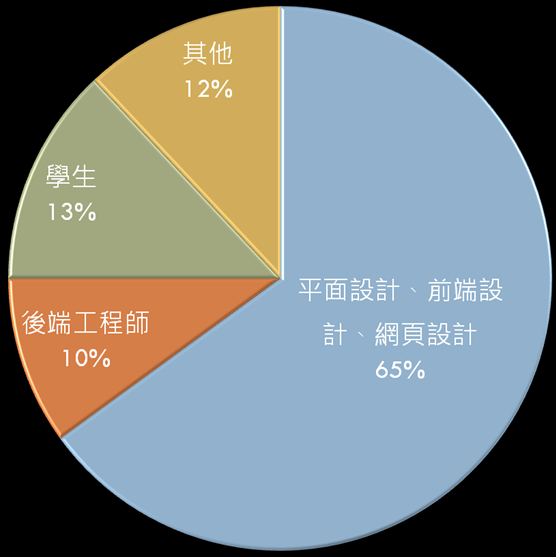
提供南部網頁設計師
有一個交流的場所
共同交流,一塊成長
廖洧杰 - Sublime text 2
鄭于庭 - dw
蕭宇男 - dw
王志誠 - Chrome tools
網頁編輯器演化史
2008-2009 2010-2013

why?
電腦太..爛...冏
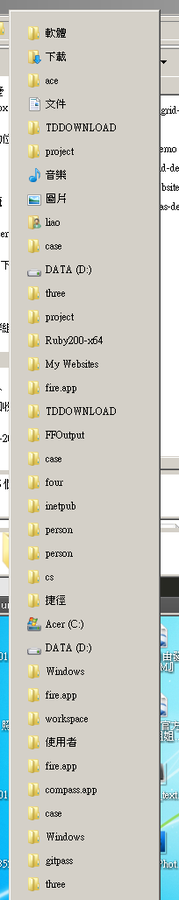
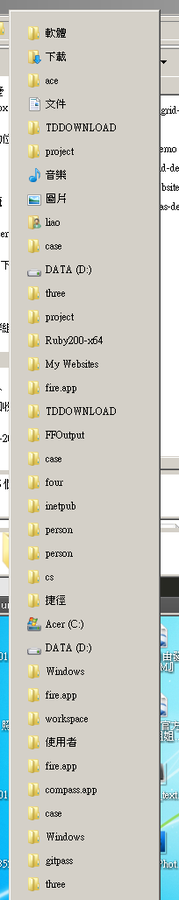
工作列永遠都是滿的

1.身為前端工程師,工作列上有一堆瀏覽器是很正常低!
2當年開瀏覽器和資料夾不會重疊再一起....OTZ
雖然可以重疊了,
但惡習難改...

同事看到後說了一句..

這高度..洛克人都要跳三次以上了..


Title
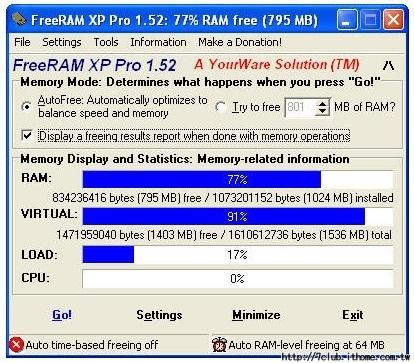
每半小時都必須
釋放一次記憶體
Photoshop + Dreamweaver = 1G 記憶體 掰掰

為了省記憶體空間
於是就挑了那時很夯的Sublime Text 2
陣痛期一個月
歷經三個專案後
開發效率開始比DW還快
以熱鍵取代
GUI操作
豐富的Package
視覺設計師:

哪呢!?用文字編輯器寫網頁!?
實際教學過後..

go to everything
- Ctrl + N (開新檔案)、Ctrl + W (關閉檔案)
- Alt+數字 (移動檔案位置)、
Alt+Shift+數字 (開啟視窗數量)、
Ctrl+數字(移動視窗)
- Ctrl+P (搜尋檔案)
- Ctrl+R (快速到達命名:Class、function)
- PageUP(向上瀏覽)、PageDOWN(向下瀏覽)
- Ctrl+F2 (標記書籤)、F2(快速定位各書籤位置)
- Ctrl+Shift+P (搜尋快捷指令)
lIVE DEMO
常用熱鍵
LIVE DEMO
安裝第一個package
1. Ctrl+` 來開啟命令視窗
2.輸入下列程式碼:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())3.安裝完後按Ctrl+Shift+P搜尋到[install package]按Enter。
4.選擇emmet插件並安裝。
https://sublime.wbond.net/installation
pACKAGE LIST
學會一種熱鍵與package
可讓自己快上2~3秒
3600個動作就會快2~3個小時
10天就是20~30個小時
可讓自己快上2~3秒
Thank you
延伸閱讀
2.mrkt教學手冊
4.emmet教學
高雄前端社群#5 網頁編輯軟體開發流程交流聚會
By gonsakon
高雄前端社群#5 網頁編輯軟體開發流程交流聚會
- 4,465