最近のブラウザって
すごい
2018-03-02 pixiv社内勉強会LT

@hakatashi

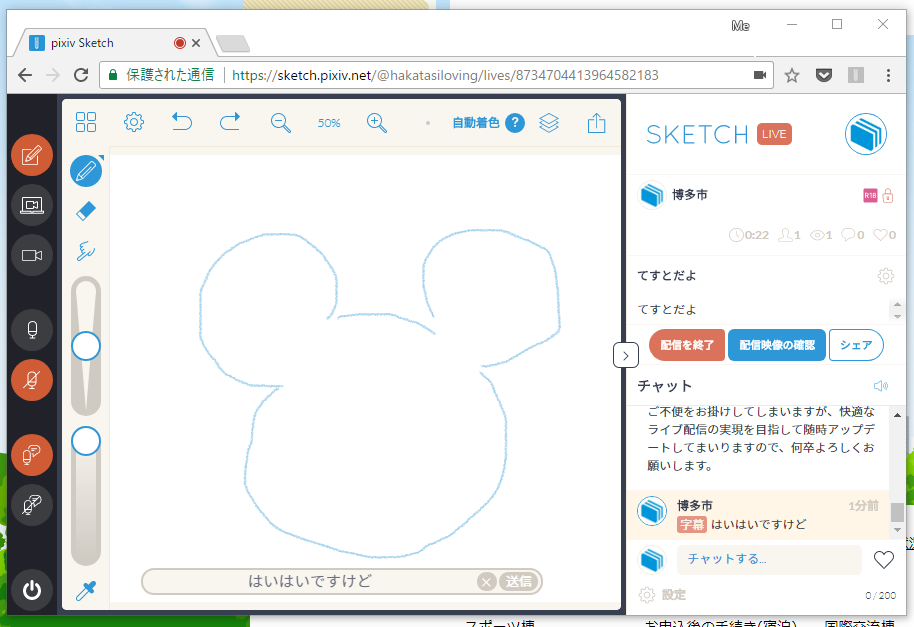
音声字幕機能
しくみ
Speech Recognition API
しゃべる
字幕テキスト
Speech Synthesis API
読み上げる
Speech API の使い方
const recognition = new SpeechRecognition();
recognition.start();
recognition.addEventListener('result', (event) => {
console.log(event.results);
});
const utterance = new SpeechSynthesisUtterance('ほげ');
speechSynthesis.speak(utterance);あまり知られていない
今すぐ使える
便利な Web APIs
Ambient Light Events API
Ambient Light Events API
- デバイスの照度センサーにアクセス可能
- 許可無しで利用可能
- Firefox for Android で対応済み

window.addEventListener('devicelight', (event) => {
console.log(`${event.value}lux`);
});Ambient Light Events API
Accelerometer API
Accelerometer API

- デバイスの加速度センサーにアクセスできる
- 許可なしで利用可能
- Firefox, Chrome, Safari に実装済み
Accelerometer API
window.addEventListener("deviceorientation", (event) => {
const x = event.beta;
const y = event.gamma;
});Caret Position API
Caret Position API

- 座標から、その位置に存在する要素と文字数を取得する
- Chrome, Firefox, Safari で実装済み
- やばそう
Caret Position API
const range = document.caretPositionFromPoint(x, y);
const node = range.offsetNode;
const offset = range.offset;Broadcast Channel API
Broadcast Channel API

- 異なるタブ・ウィンドウ・Worker間で
メッセージのやりとりができるAPI - 許可無しで利用可能
- Chrome, Firefox で利用可能
Broadcast Channel API
const channel = new BroadcastChannel('channel');
channel.postMessage({title: 'hoge'});
channel.onmessage = (event) => {
console.log(event.data.title);
};今すぐには使えないけど
便利そうな Web APIs
- Shape Detection API
- Web Bluetooth API
- Media Session API
- Budget API
おしまい
最近のブラウザってすごい
By Koki Takahashi
最近のブラウザってすごい
2018-03-02 pixiv社内勉強会LT
- 1,359



