Bleeding Edge Front-End Development.
Christian Sakai | Harris Robin Kalash

The Front End
- The Front-End environment is constantly changing.
- A lot of options to choose from with best practices, patterns and frameworks constantly evolving.
- Overwhelming and steep learning curve.
- More work that once belonged to the server is being moved to the client.
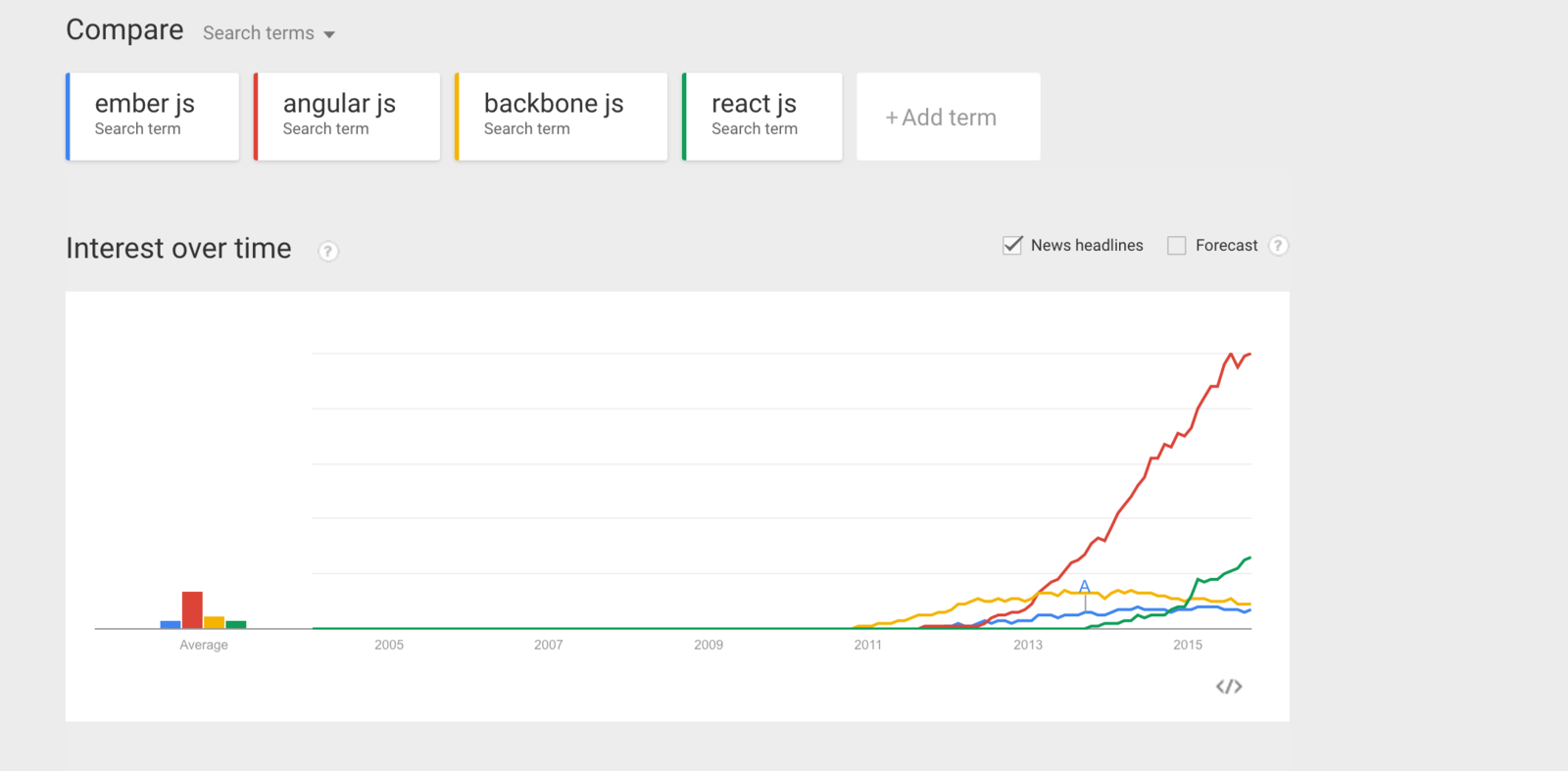
The Contenders

Why so popular?
I think that React's rise in popularity is partly due to the fact that it breaks some of the most fundamental conventions we have in front-end development.
AngularJS
- AngularJS is hard to test.
- Not SEO friendly.
- Hard to keep track of application state.
- Harder to integrate with other libraries.
- Performance.
- Steep learning curve.
- About to be deprecated.
Where we come from.
Gulp/Grunt
- They work fine, but they are just are just build tools and nothing else.
Bower
- Limited to the browser.
- Introduces global everywhere.
SASS
- Easy to pollute namespaces.
- Slower to complile.
- CSS specificity is tricky, especially when you don't follow methodologies like BEM or OOCSS
- C++ under the hood.
-
JS Frameworks (Meteor, Angular, Ember, Backbone)
-
Pros
-
Easy to start
-
Faster development
-
-
Cons
-
JS world is constantly changing
-
The framework (author/s) decides the implementation
-
Does not compose well
-
Time investment in complex learning curve
-
Overkill features
-
JS Frameworks
AngularJS
-
Pros
-
Easy to start
-
-
Cons
-
Steep learning curve due to big API (controllers, directives, services, factories)
-
Hard to test, maintain & integrate with other libraries
-
Overkill
-
About to be deprecated in favor of 2.0
-
Slow performance due to design choice
-
Debugging is hard
-
No server side rendering
-
ReactJS
-
Pros
-
Easy learning curve due to small API
-
Easy to test
-
Better performance than most client side frameworks out of the box
-
Even better performance with unidirectional data flow (Flux/Redux)
-
Support server side rendering + client side mounting
-
-
Cons
-
Can’t be used by itself
-
Redux
Pros
-
Lesser boilerplate code than Flux
-
Easier learning curve
-
Easy to test (just pure functions)
-
Easy to manage application state (one source of truth called “store”)
-
Possible to implement middleware
-
Time travel functionality
-
- Easy async
Webpack

- A more suitable module bundler for large projects.
- Handles everything (images, CSS, html, JS).
- Allows for local CSS. (good for keeping track of dependencies as well).
- Allows you to focus on everything concerning the component you are working on in one place.
require('./styles.css');
require('./template.jade');
require('./image.png);:local(.foo) { … }
COMPILES TO
._1rJwx92-gmbvaLiDdzgXiJ { … }
Why is webpack more suitable for a large SPA?
- Code splitting.
- On demand chunk loading .
- Allows you to use npm on the front-end.
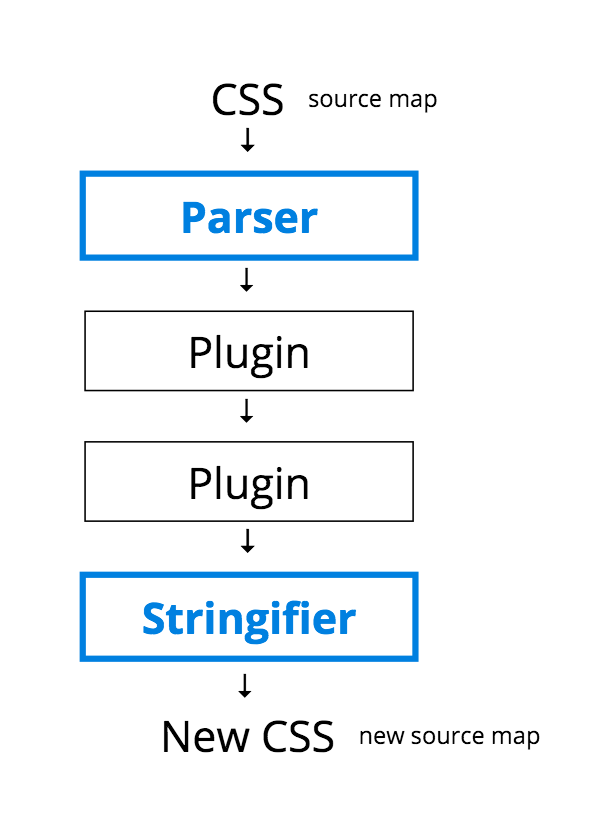
postCSS & cssNext.

postCSS is completely modular and doesn't do much. All functionality comes from plugins.
postCSS plugins
cssnext
A bunch of postCSS plugins based on proposed CSS4 features. (The Babel of CSS).
Why would I use postCSS?
- The idea of postCSS is not to hook you into another CSS-like language, but rather to give you the tools to write your own pre-processors, choose your own syntax or opt-in to use future CSS (CSS4).
- SASS mixins changed the game, however you still need to think about it and include sass libraries to use those mixins. With postCSS, we can take it for granted and not even think about it as a simple npm-install will make sure all our CSS is post-processed (auto-prefixer and cssgrace for example).
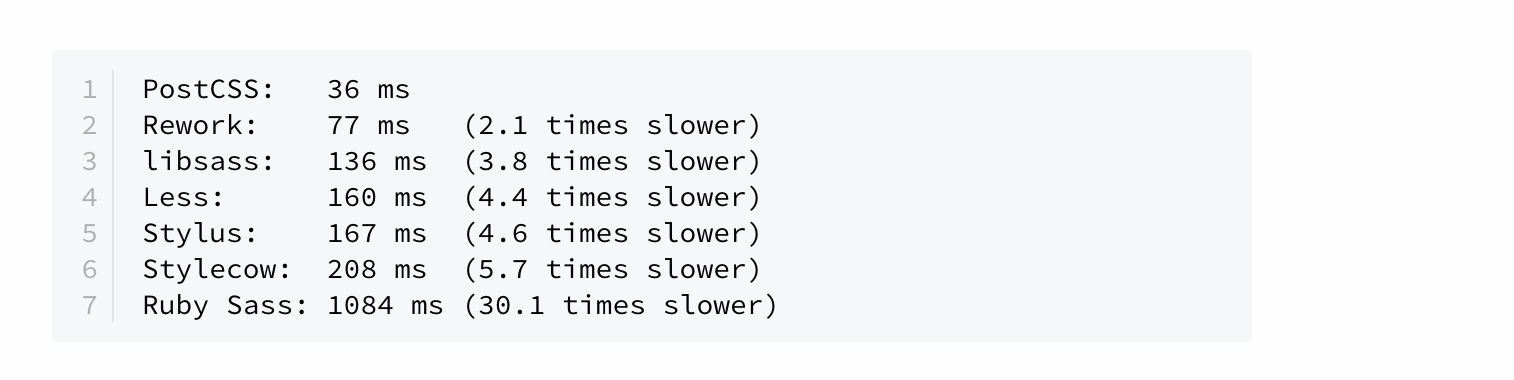
- Much faster! (great for development workflow where you have to recompile all your CSS. libsass takes a few seconds on large projects.).

Theory in action.
deck
By Harris Robin Kalash
deck
- 502



