Drupal and the New Front-end Workflow










Michael Potter
@hey__MP



Why is Drupal theming hard?

Front-end devs have 99 problems...
...but three big ones
1. Semantic markup is hard

2. Responsive is really hard

3. Accessibility is really !*@&ing hard

Why is theming in Drupal hard?
- Standard Drupal markup
- Opinionated base themes
- Layout managed in database
- No cool front-end tools!
Traditional workflow
- Get a Photoshop comp
- Create a new content types
- Add a bunch of fields
- Download Display Suite / Panels
- Spend the next week of your life in style.css
And then these things came along...








currently showing 8 of 3,190,398,844 frameworks
Where do they get those wonderful toys?
What does Google recommend?

Yeah but Drupal can't do all that right?
What if I told you
you can use front-end best practices in Drupal?
YOLO!
New methodology
- Start statically
- Create reusable design components
- Automate as much as possible
- Handcraft as much HTML as possible
Rapid prototyping
- We start writing HTML and CSS as soon as possible to create an HTML Prototype
- Photoshop and Illustrator used to inform the HTML Prototype, not to create comps
- Team members should have real time access to the prototype for iterative feedback
From Phase2 The New Design Workflow Drupalcon LA 2015

https://events.drupal.org/losangeles2015/sessions/new-design-workflow
Lets see this in action
It starts with an idea

quickly moves to a prototype

HTML Prototype
Lets talk automation
Front-end tools
- Automation tools that allow us to produce HTML / CSS / JS extremely quickly
- Utilize frameworks and mixins that help you work quickly (front-end stacks, grids, animations, your own)
- This will be your new best friend! Know it inside and out.
Get up and running quickly
Style Guide
Style guide
- Library of design components
- As we build components we need to document how they can be used throughout the site
- Makes implementation easier
- Maintains consistency
adding a component to the style guide
Style guide generators
Moving into Drupal
Steps to moving into Drupal
- Add CSS and JS files
- Start moving our custom HTML to tpl files
- Use template.php to alter variables and render arrays
- Utilize view modes to display different design components
Adding our files

Moving into page.tpl
Adding template variables

Adding template variables

Adding template variables

Adding regions
Customizing a block example

Customizing a block example
Add an override template file
block—listserv—listserv-subscribe.tpl

Customizing a block example
Add a hook_form_alter to adjust the markup of the submit button

Customizing a block example
Perfecto!

ELMS Learning Network and the new front-end workflow
ELMSLN workflow
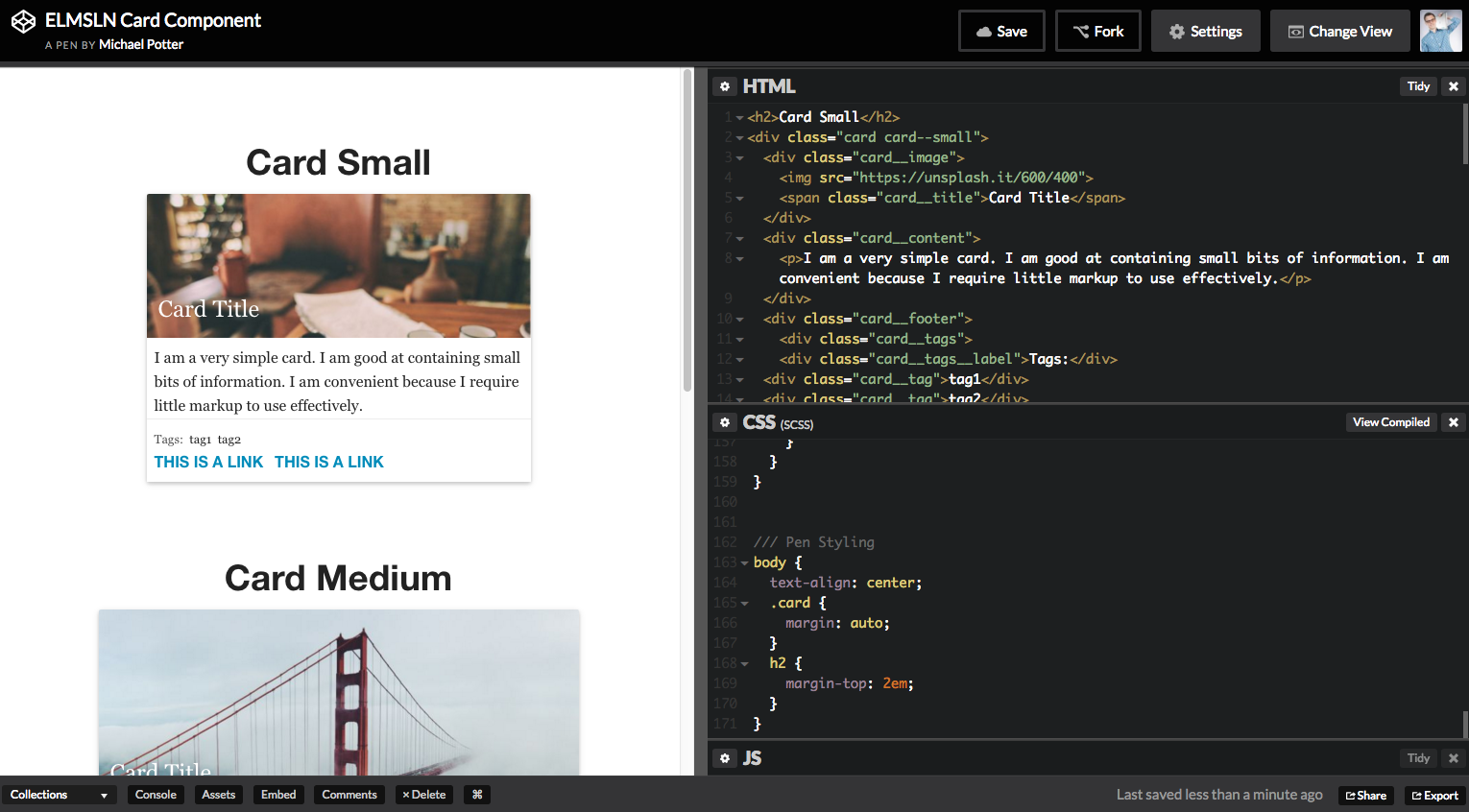
- HTML prototype on codepen.io
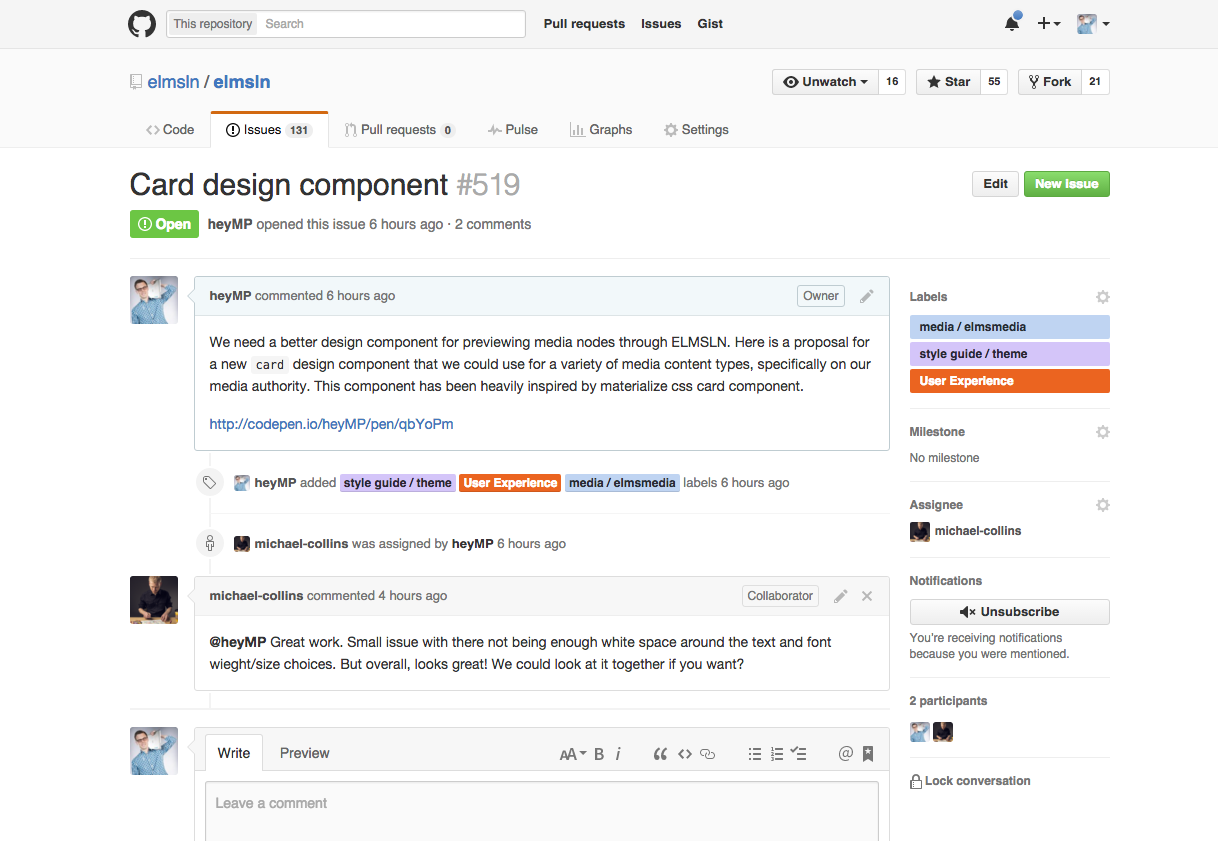
- Collaborate on Github
- Create view modes for component variations
- Move prototype into Drupal
- Add component to styleguide
- Deploy....
HTML Prototype

HTML Prototype

HTML Prototype
Create new design component statically

Collaborate and Discuss
Post new issue on Github

Add component to style guide

Add custom view modes
View mode for each variation

Move into Drupal
Override node--inherit--card.tpl

Move into Drupal

Components as
view modes
Components as
view modes
- Each view mode represents a design component variation
- We can offer design options to our content creators while maintaining control over markup
Components as view modes
moving from prototype to node--article--teaser.tpl
Components as view modes in ELMSLN
Using view_mode_tab
Benefit of components as view modes
- Design components are highly reusable
- Can change markup retroactively!
- Content contribs still have options
- We just won battle for the body field!
How do I get view modes into my content?
Helpful Drupal modules
- Makes having lots of view modes manageable
- Generate custom template suggestions and preprocess functions easily

Inherit Display example
template_node__inherit__image() alter variables for the following templates
- image.tpl
- image__left.tpl
- image__left__lightboxed.tpl
- image__right.tpl
- image__right__lightboxed.tpl
template_node__inherit__image__left() alter variables for the following templates
- image__left.tpl
- image__left__lightboxed.tpl
Inherit Display
inherit display settings from parent's view mode

Inherit Display
Demo
Optionally override core and contrib CSS/JS files


Gives you a preview page of common Drupal elements

Gives you granular control over labels and field wrappers in your view
- Adds classes to components based on field values
- Helpful if you don't want to create new view modes for every components variation
Thank you!
Title Text
Drupal and the New Front-end Workflow
By heymp
Drupal and the New Front-end Workflow
- 1,944