Lightning Fast HTML Prototyping
@pleiadeez
http://deanmarano.github.io/ember-chi/
Me
Dean Marano
@pleiadeez on Twitter
deanmarano on Github
UI Wrangler @ Groupon

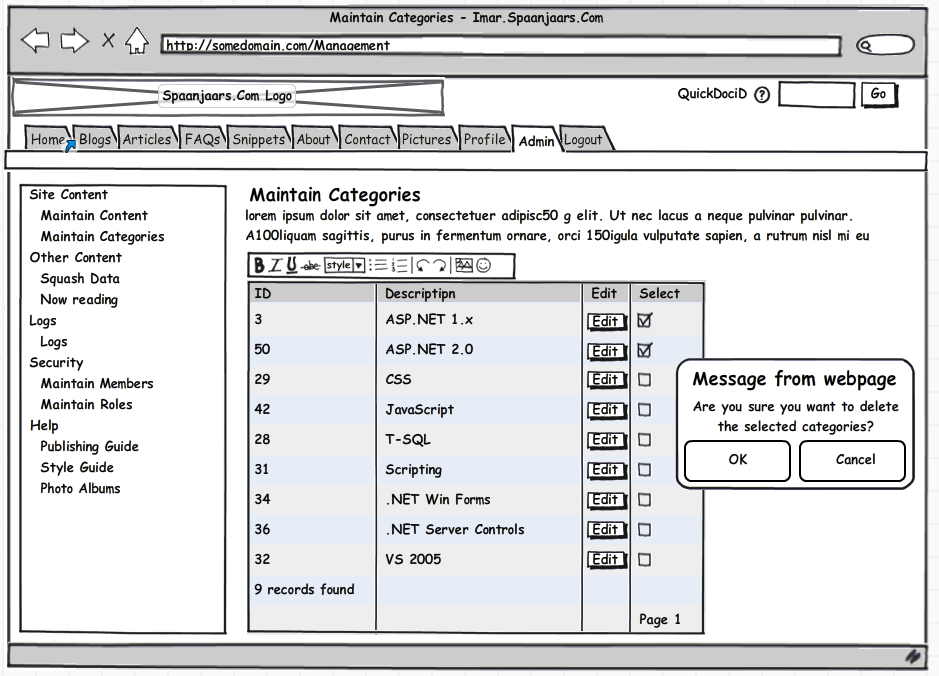
Mockup Tools
STINKS
Static
HARD
Working on Responsive Design
EXPENSIVE
Duplicating Work

NEGATIVE
Not Leveraging Frameworks


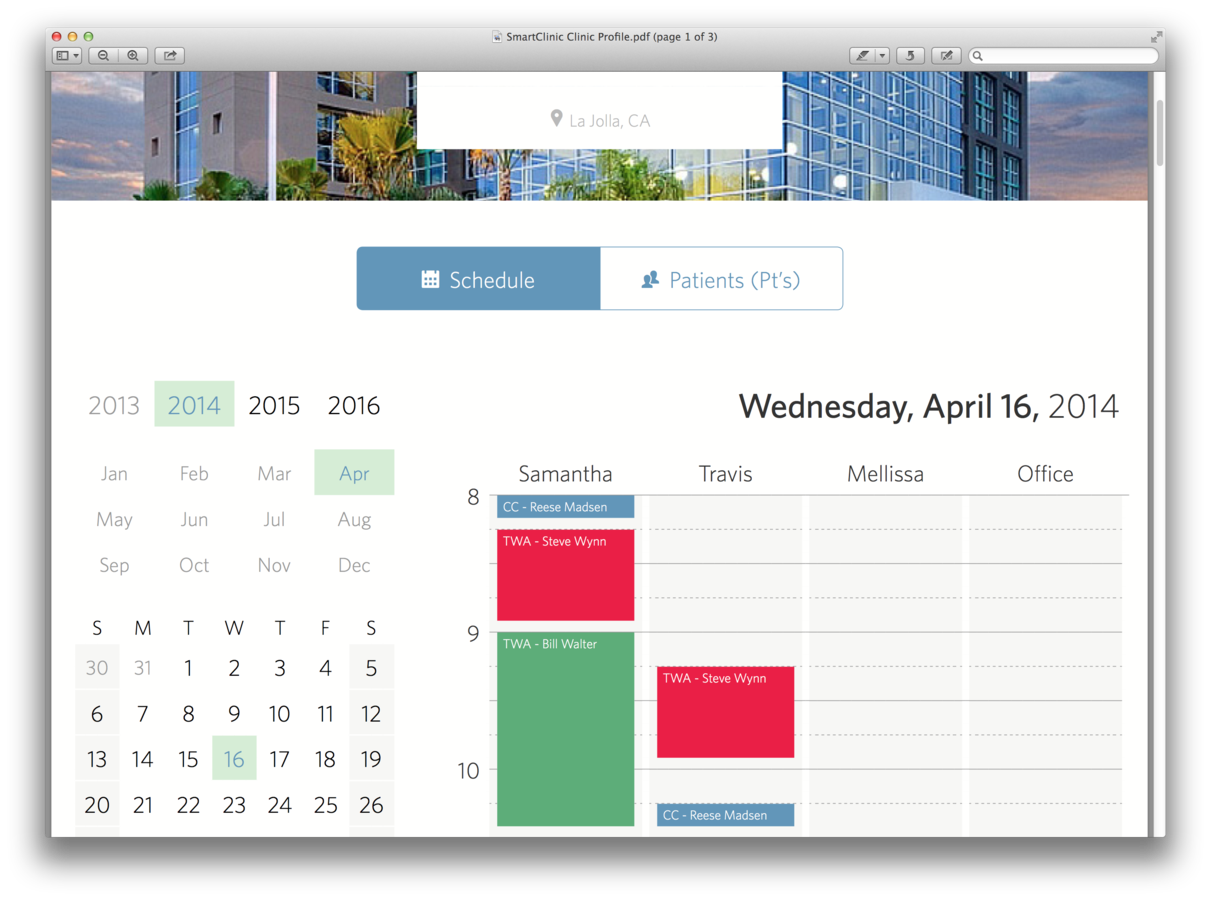
SOLUTION
Design In The Browser

It's Kinda Painful
Slower Feedback

Chrome Workspaces
Live HTML Reloading

Live CSS Reloading

Reuse

Example Application

Article View

Router
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/scheduleRouter
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
Router
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
Router
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/scheduleRouter
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/schedule
Router.map(function() {
this.resource('article', {path: '/article/:id'}, function() {
this.route('show', {path: '/'});
this.route('edit', {path: '/edit'});
this.route('schedule');
});
});
/app URLs
-- /templates
article.hbs /article/first-post/
-- /article
show.hbs /article/first-post/
edit.hbs /article/first-post/edit
schedule.hbs /article/first-post/scheduleHandlebars
<body><div class="content">{{partial "header"}}{{outlet}}{{#link-to 'user' "dean"}}Profile{{/link-to}}</div></body>
Demo
http://deanmarano.github.io/ember-chi/
Application.hbs
{{partial 'header'}}
{{outlet}}<!--index.hbs-->
{{partial 'footer'}}{{outlet}}
{{partial}}
Reusable chunk of HTML
General
{{partial 'partial_name'}}/app-- /templates_partial_name.hbs

{{partial}}
Reusable chunk of HTML
Example
{{partial 'partials/header'}}
/app-- /templates -- /partials _header.hbs
Reusable chunk of HTML
Example
{{partial 'partials/header'}}/app-- /templates-- /partials_header.hbs
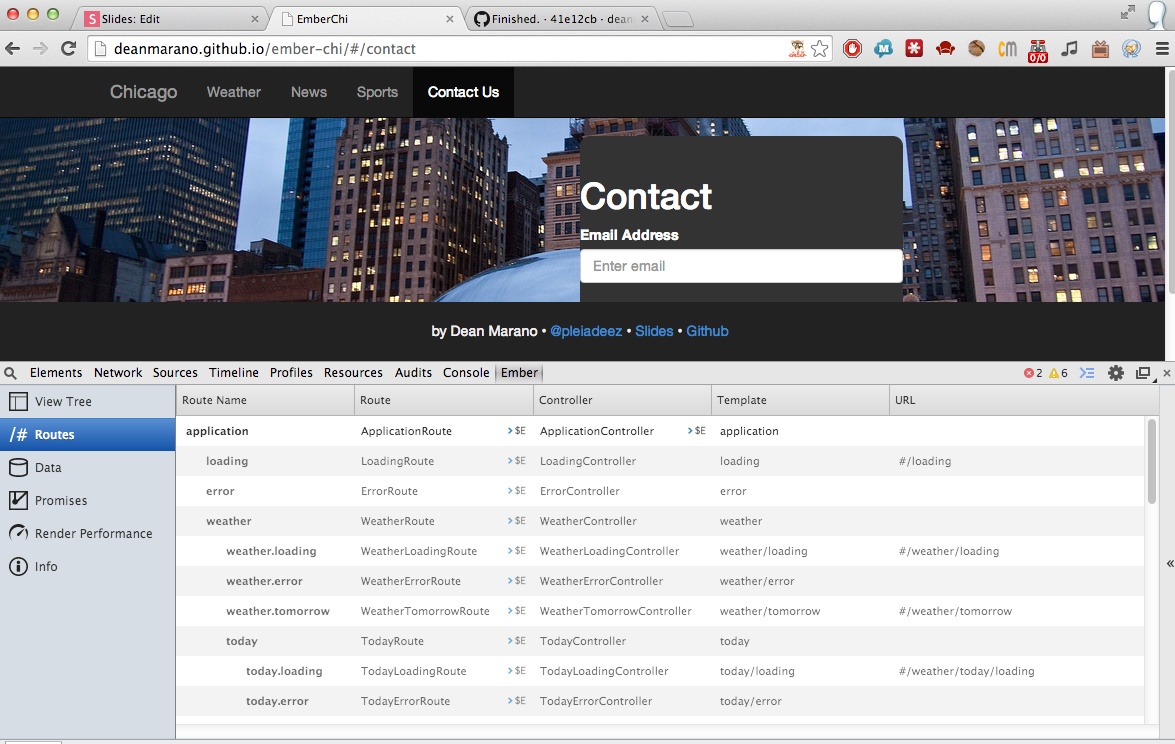
Ember Inspector - Template Names
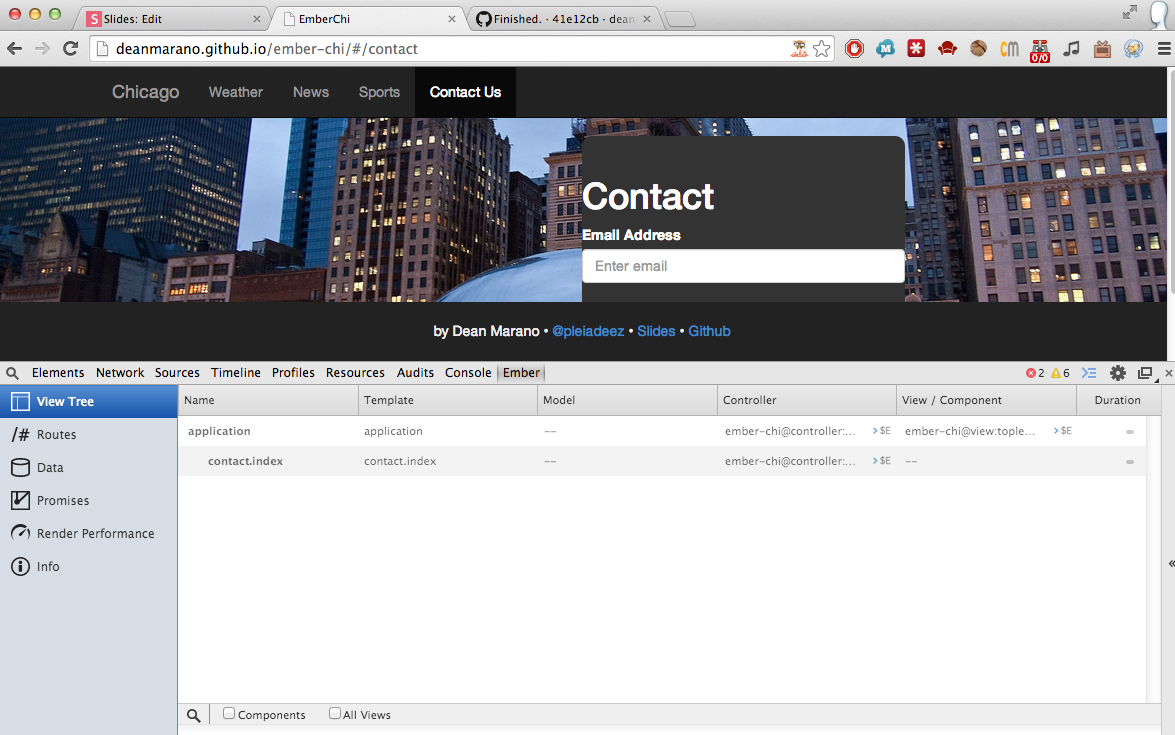
Ember Inspector - Current Tree
{{#link-to}}
Change what is shown in an outlet
Link to another template, based on the name
General
{{#link-to ‘route_name’}}Link Text{{/link-to}}
{{#link-to}}
Change what is shown in an outlet
Link to another template, based on the name
Example
{{#link-to ‘weather.tomorrow’}} Tomorrow{{/link-to}}
Change what is shown in an outlet
Link to another template, based on the name
Example
{{#link-to ‘weather.tomorrow’}}Tomorrow{{/link-to}}
News
news.hbs (doesn't exist, implied)
{{outlet}} news/index.hbs
<div class="row news"> <h1 class="page-header">The News</h1>{{#link-to "article" 'a-mission-from-god' tagName="h2"}}Are you the police?{{/link-to}} No, ma'am. We're musicians. {{#link-to "article" 'a-mission-from-god'}} see more {{/link-to}} .... </div>
Awesome! How do I get this?
npm install -g ember-cli ember new prototype-name cd prototype-name npm install --save-dev broccoli-sass ember serve
Start editing app/styles/app.scss and app/templates/application.hbs
Deploying to Github
Clone your repo to a second location with pages name
git clone https://github.com/deanmarano/ember-chi ember-chi-pages Checkout the pages branch and remove everything
cd ember-chi-pages && git checkout -b pages && rm -rf . Go back to the project directory and build
cd ../ember-chi && ember build Copy the contents of /dist to the pages branch
cp -R dist/* ../ember-chi-pages Push!
cd ../ember-chi-pages && git commit -m "Deploy" && git push
Switching to Hash Routing
In config/environment.js
if (environment === 'production') { ENV.locationType = 'hash'; }
Build using a specific environment:
ember build --environment=production Thanks!
@pleiadeez
deanmarano.github.io/ember-chi
prototypes
By il1019
prototypes
- 1,203