Untangling
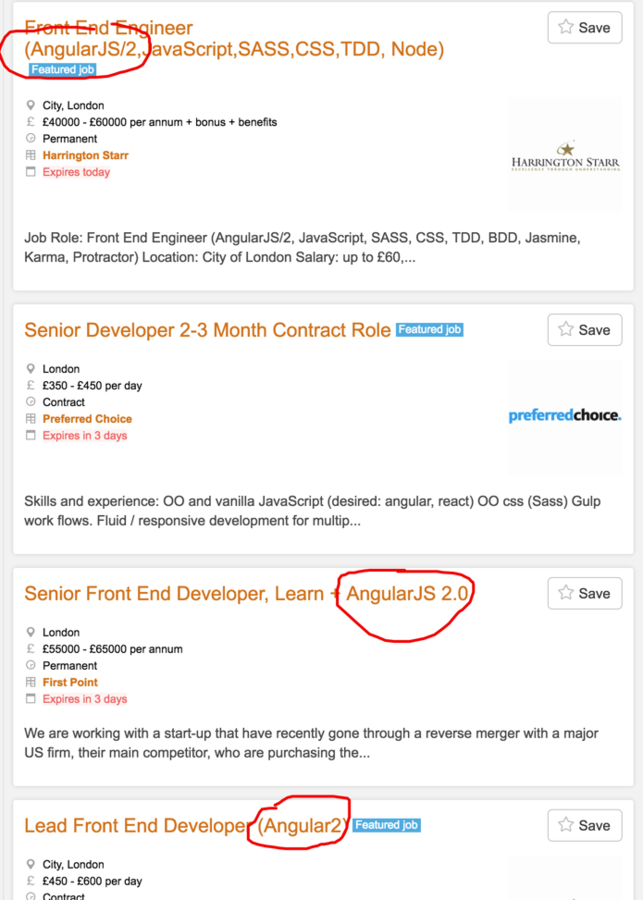
Django and AngularJS 2
James Pacileo @ignighted
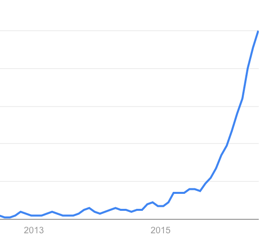
Who's excited about AngularJS 2 yet?
Why AngularJS 2?
- It is a full top down framework
- Speed is now competitive with React
- AngularJS 1 scope hell removed
- Easier to build independent components and services
- Typescript! (Unexpectedly a time saver)
Why Typescript?
- ES6 + more
- Optional types (life saver for super complex Angular projects)
- Most JS libraries out there are supplied with types
- async await (great alternative for callback and promise nesting)
- Interaction with internal develpment APIs can be sane via supplied types
Why AngularJS 2?


Warning
- More verbose
- Different API
- Potentially more Javascript Burnout
Why Django?
- For starters... it's a Django Meetup :)
- Django-Rest-Framework is marvellous
- Speed of development and maturity of the framework (haven't seen anything as good in NodeJS yet)
The Problems
- Typescript instead of Javascript
- Static files are compiled via "webpack" (following best pushed best practices)
- Django prefers simple static serving
- Possible maintenance issues (we don't want an overly complex project... let's KISS)
What static files used to be

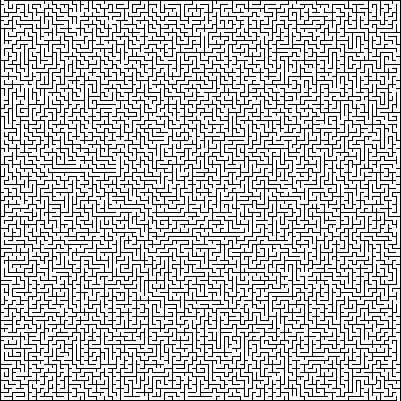
What static files are today

Possible Solution #1
We could manage the pipeline from Django
- django-pipeline
but no official support for Typescript yet
Alt. we can write our own management command script
Possible Solution #2
We could use the widely used...
django-compressor
Unfortunately client-side apps are
Possible Solution #3
Split em!
the Django backend
and
the Angular 2 frontned
Why the split?
- The client-side tools are continually changing (and that means the Django implementation)
- A JS client-side can be insanely complex (let's keep that away from our Djangos)
- A Django-centered pipeline may become a bottleneck
- It can worsen burden on backend devs
- KISS
How to split
- The Django backend becomes a simple API service
- The client side manages templates, static files and code compiling/transpiling
- We separate them in two separate version controlled code bases, each with it's own separate tests
- We enable API versioning (available in Django REST Framework) and enable API version checks
How to split
- The Django backend becomes a simple API service
- The client side manages templates, static files and code compiling/transpiling
- We separate them in two separate version controlled code bases, each with it's own separate tests
- We enable API versioning (available in Django REST Framework) and enable API version checks
Questions?
Tip 2 - Volumes
- Media Upload
- Log folders
- Database data directory
- SSL certificates
Tip 3 - Use Higher Level Tools
Other tools
- Deis
- Dokku
- Kubernetes
- Flynn
- ...
docker-compose
Qucik & Simple
Tip 4
Cache PIP Requirements!
ADD ./requirements /home/docker/requirements
RUN pip install -r /home/docker/requirements/production.txt
ADD . /home/docker/codeTip 5 - "run container bash"
docker-compose run django_app bash
That was quick!
Enough time for...
BONUS TIPS???
Tip 6 - Local hostnames
Copy of 5 Quick Tips - Django + Docker
By James Pacileo
Copy of 5 Quick Tips - Django + Docker
- 2,265



