Help your browser
to perform at its best!
Fronteers bijeenkomst, 24 april 2014
Jeroen Moors
I'm a freelance consultant.
@jeroenmoors
http://jeroen.is
jeroen.moors@fluoline.net
+32 475 71 42 49


Stijn: Jeroen, do you want to give a talk?
Jeroen: For Fronteers?
Stijn: Yes
Jeroen: Fuck Ja, but I'm not really a Fronteer
Stijn: No worries, pick a subject
Jeroen: Maybe performance?
Stijn: Yeah! Sounds good
Jeroen: Dan gaan we buzze geven in Antwerpen
My Simple Classification Model
Frontend people - 100% CSGBWEJ
Backend people - 50% CSGBWEJ
Infrastructure geeks - 0% CSGBWEJ
Chance of Seducing Girl in Bar When Explaining Job
But, it works on my computer...
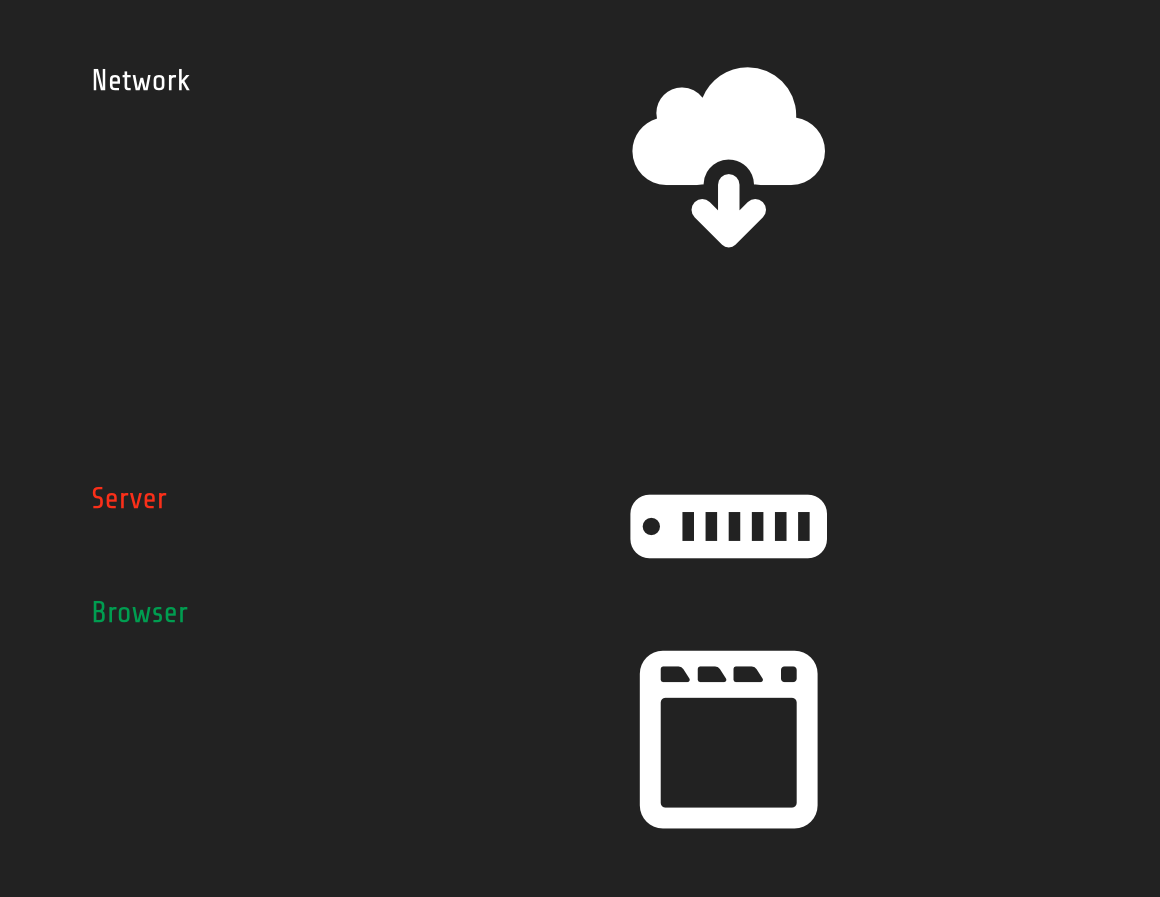
Let's go surfing!

You enter an url...

Bang!
Where the f*ck do you want to go?
performance.dev.fluoline.net

DNS

Setup TCP-connection

HTTP Request
GET /frontend/basic.html HTTP/1.1
Accept:text/html,application/xhtml+xml,...
Accept-Encoding:gzip,deflate,sdch
Accept-Language:nl,en-US;q=0.8,en;q=0.6,fr;q=0.4,th;q=0.2
Cache-Control:max-age=0
Connection:keep-alive
Host:performance.dev.fluoline.net
If-Modified-Since:Sat, 19 Apr 2014 15:26:10 GMT
User-Agent:Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36...HTTP Response
HTTP/1.x 200 OK Connection:Keep-Alive Date:Thu, 23 Apr 2014 12:51:35 GMT Keep-Alive:timeout=15, max=98 Server:Apache/2.2.22 (Ubuntu) Vary:Accept-Encoding<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Performance Demo</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>Hello world!</h1> <p>What would a web page be without a cat?</p> <img src="img/cat_red.png" alt="A cat" id="cat"> <img src="img/mouse_red_small.png" alt="A mouse" id="mouse"> <p>And a <a href="#" id="link">link</a> to a mouse.</p> ...
HTML

Parse HTML into trees

DOM Tree

Download more...


Paint!

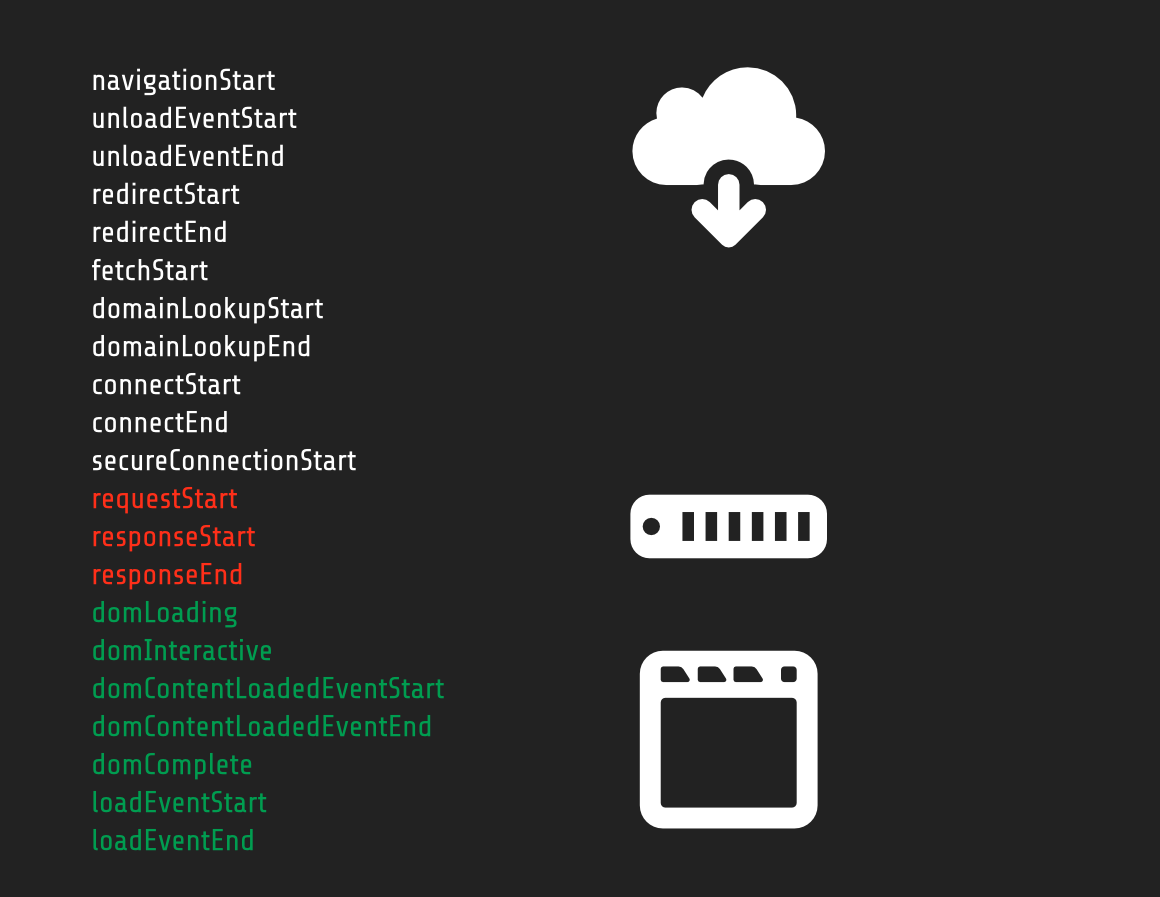
Navigation Timing API
window.addEventListener("load", function() {
setTimeout(function() {
var timing = window.performance.timing;
var userTime = timing.loadEventEnd - timing.navigationStart;
var dns = timing.domainLookupEnd - timing.domainLookupStart;
var connection = timing.connectEnd - timing.connectStart;
var requestTime = timing.responseEnd - timing.requestStart;
var fetchTime = timing.responseEnd - timing.fetchStart;
// use timing data
}, 0);
}, false);http://www.w3.org/TR/2011/CR-navigation-timing-20110315/
Measure!!

Navigation Timing API

http://kaaes.github.io/timing/
WBench

https://github.com/desktoppr/wbench
Google Analytics

Other tools
YSlow
Google Page Speed
New Relic
Avoid redirects
Reduce the number of different domain names
DNS prefetching
<link rel="dns-prefetch" href="//somehost.tld" />Reduce the number of http requests
Combine javascript and CSS
CSS Sprites (larger images as well)
Inline images, javascript and CSS
Client side caching...
Client side caching
Cache images, JS & CSS for ever!
<img src="/img/logo.png" alt="Company Logo" width="42" height="42"> <img src="/img/logo_1.png" alt="Company Logo" width="42" height="42">Reduce the size of the traffic
GZIP
Minify
Right image types & size (optimized)
Avoid 404-errors
Remove dead links
Provide a fav icon
HAVE THE BACKEND
GUYS WRITE COOL CODE!


CSS on top

Javascript in the bottom
<script src="file.js" defer></script>CSS Optimal rule definition
body * {...}
.hide-scrollbars * {...}
ul li a {...}.cool-class {...}
#one-and-one-only-id {...}
CSS Remove unused rules
.a-class-once-used { margin:0; padding:0; border:0 }#a-id-with-no-use { word-spacing:30px; margin-left:200px; background:#5d9ab2 url("img_tree.png") no-repeat top left; }
http://unused-css.com/
https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/
Specify a character set

Content-Type: text/html; charset=utf-8Avoid reflow

chromium-browser --show-paint-rectsFake it!

Browsers evolve

Go and play!
Slides
Feedback, questions, ...
@jeroenmoors
jeroen.moors@fluoline.net
help your browser to perform at its best
By Jeroen Moors
help your browser to perform at its best
- 3,253