

EMEA Training 2015
Kendo UI
3/2015


Text



What is Kendo UI?
70+ jQuery-based UI widgets in one toolset
-
JS Framework Agnostic | No lock in
-
AngularJS Integration | Bootstrap Theme
-
Extensive Data Visualization Support
-
Mobile Specific Widgets | App Tooling
-
Touch Support | Adaptive Rendering
Kendo UI is a Modern, Comprehensive HTML5/JS Framework
Fast, Light, Complete


Why Kendo UI?
Everything you need in one neat package


What's in the Box?
The different parts of Kendo UI
- Application Framework
- Web UI
- Mobile UI
- Data Visualization


Web UI
30 Widgets (and growing...)
AutoComplete
Button
Calendar
ColorPicker
ComboBox
DatePicker
DateTimePicker
DropDownList
Editor
Grid
ListView
MaskedTextBox
Menu
MultiSelect
Notification
NumericTextBox
PanelBar
PivotGid
ProgressBar
Scheduler
Slider
Sortable
Splitter
TabStrip
TimePicker
ToolBar
Tooltip
TreeView
Upload
Window


Mobile UI
A complete application toolset for building hybrid and mobile web applications
ActionSheet
ButtonGroup
Drawer
Forms
ListView
MobileButton
ModalView
NavBar
PopOver
Scroller
ScrollView
SplitView
Switch
TabStrip


Data Vizualization
Charts / Graphs/ Other Visuals
Area Charts
Bar Charts
Barcode
Box Plot Charts
Bubble Charts
Bullet Charts
Chart API
Diagram
Donut Charts
Funnel Charts
Gantt
Line Charts
Linear Gauge
Map
Pie Charts
Polar Charts
QR code
Radar Charts
Radial Gauge
Range Bar Charts
Scatter Charts
Sparklines
Stock Chart
TreeMap
Waterfall Charts

From the very Simple
A Kendo UI AutoComplete Widget

To the very complex
A Kendo UI Scheduler

From web essentials
A Kendo UI Grid


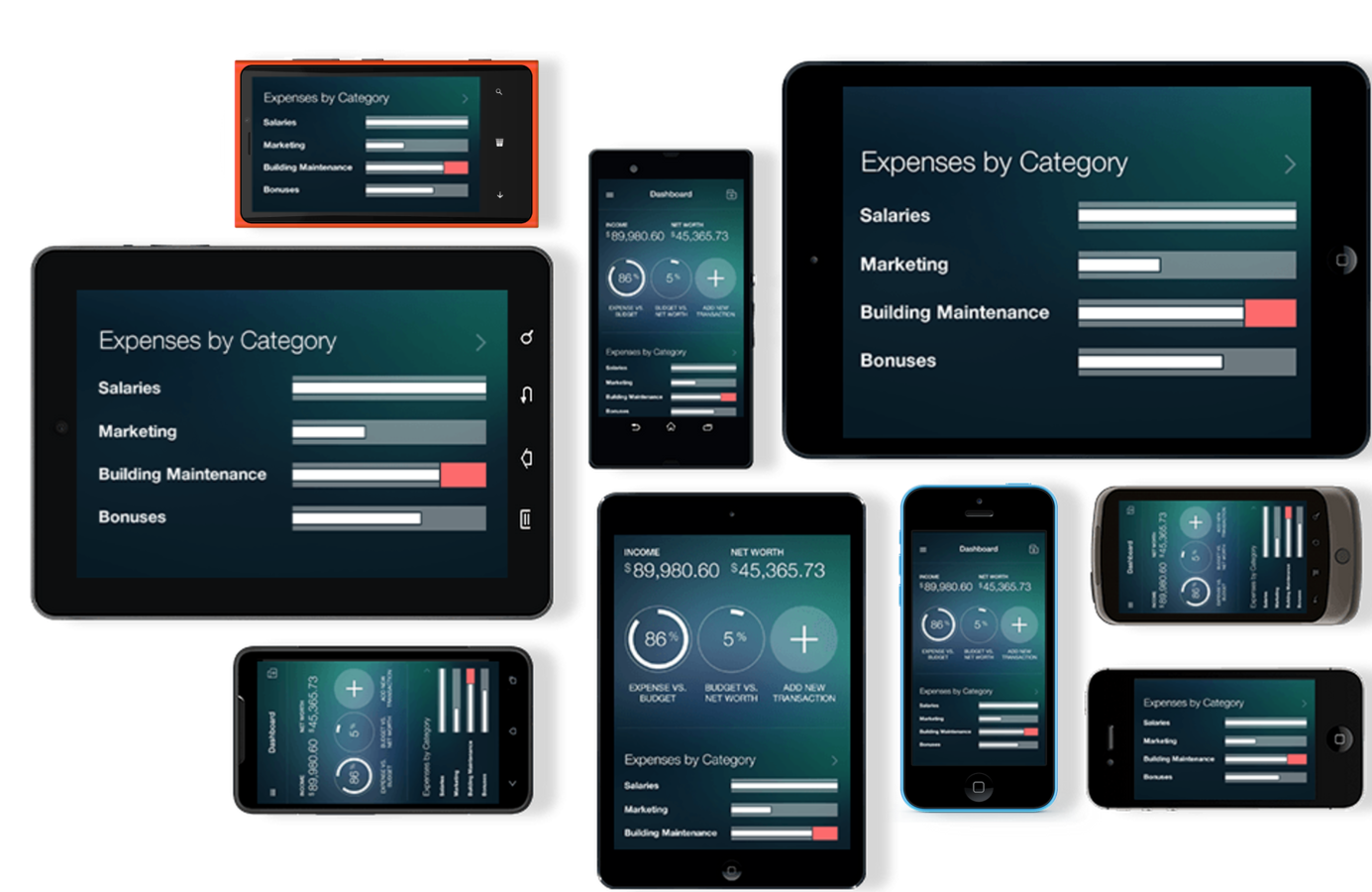
To Mobile
A Kendo UI Mobile ActionSheet
Yes, this works Cross-Platform .. And renders adaptively!
Ready?





And Everything in Between
A Kendo UI Donut Chart


Application Framework
- DataSource
- Single Page Application (SPA)
- Globalization
- Templates
- MVVM
- Validators
- Effects
- Drag-And-Drop
- AngularJS Integration
- Bootstrap Friendly
Everything ready out of the box


Let's code



First, set References
You can use local files or hosted CDNs
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
</head>

How do I use Kendo UI?
Well, you know jQuery right?
<div id="calendar"></div>
// Select the 'calendar' div
$('#calendar');

That's all
You already know Kendo UI!
<div id="calendar"></div>// Select the 'calendar' div
// Turn it into a Kendo UI Calendar
$('#calendar').kendoCalendar();This is Imperative Initialization


Or use semantic HTML
This is Declarative Initialization
Use 'data-*' attributes
A </div> is a div ... readable markup
<div id="calendarControl" data-role="calendar"></div>
kendo.init(document.body);


Widget configuration # 1
<div id="palette" />
$("#palette").kendoColorPalette({
columns: 4,
palette: [
"#f0d0c9", "#e2a293", "#d4735e", "#65281a",
"#eddfda", "#dcc0b6", "#cba092", "#7b4b3a"
]
});

Widget configuration # 2
Or use 'data-*' attributes
Same results ...
<div id="palette" data-role="colorpalette"
data-columns="4"
data-palette: "[
'#f0d0c9', '#e2a293', '#d4735e', '#65281a',
'#eddfda', '#dcc0b6', '#cba092', '#7b4b3a']">
</div>






ViewModel Bindings
Built-in MVVM Pattern
Bindings are 2-Way!
<h1 data-bind="html: title"></h1>
<input data-role="slider" data-bind="value: amount"
min="0" max="100">
var viewModel = kendo.observable({
title: 'Hello World!',
amount: 50
});
kendo.bind(document.body, viewModel);

MVVM in Action
UI & ViewModel always in Sync


Templates are Slick
Named & Parameterized
Use as repeatable markup!
<script id="someTemplate" type="text/x-kendo-template">
Hello, #= firstName # #= lastName #
</script>
<script>
var scriptTemplate = kendo.template($("#someTemplate").html());
var scriptData = { firstName: "John", lastName: "Doe" };
// Guess the output?
$("#script").html(scriptTemplate(scriptData));
</script>

Data Source
A Developer's best friend!
-
Proxy for Data bindings with Kendo UI widgets
-
Works with local or remote data
-
Consistent API
-
Easy CRUD operations on data source
-
Shareable between widgets
-
Paging, Sorting, Filtering - client/server side


Data Source Hookup
Remote data bindings
<div id="products"></div>
<script type="text/x-kendo-template" id="template">
<h3>#:ProductName#</h3>
</script>
<script>
$(function() {
var template = kendo.template($("#template").html());
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"}
},
change: function() {
$("#products").html(kendo.render(template, this.view()));}
});
dataSource.read();
});
</script>

Data Source in Action
Seeing is believing


Easy CRUD Operations
Configure service endpoints
var crudServiceBaseUrl = "http://demos.telerik.com/kendo-ui/service";
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: crudServiceBaseUrl + "/Products", dataType: "jsonp"
},
update: {
url: crudServiceBaseUrl + "/Products/Update", dataType: "jsonp"
},
destroy: {
url: crudServiceBaseUrl + "/Products/Destroy", dataType: "jsonp"
},
create: {
url: crudServiceBaseUrl + "/Products/Create", dataType: "jsonp"
}
},
batch: true,
pageSize: 20
});

Data Edits Simplified
Grid Edit Modes - Inline/Popup/Batch!



I'm on board. How do I start?

We love Open Source
-
Application Framework
-
Web UI
-
Mobile UI
Kendo UI Core is on GitHub
Use it. Fork it.
Yup, it's Free .. there is no catch!



Kendo UI Professional
For Enterprise apps
-
Grid | PivotGrid
-
Barcode | QR Code
-
Scheduler | Gantt
-
Editor | Upload
-
Gauge
-
Diagram
-
Map
-
Data Visualization | ~20 Types
Feature-rich with consistent API


Server-Side Wrappers
- ASP.NET MVC
- PHP
- JSP
Render HTML5 Kendo UI Widgets
Pick your server stack!

Angular JS Integration
Directives to render Kendo UI Widgets
<script src="js/jquery.min.js"></script>
<script src="js/angular.min.js"></script>
<script src="js/kendo.all.min.js"></script>
<div id="example" ng-app="KendoDemo">
<div ng-controller="AutoComplete">
<h4>Select Telerik Product: </h4>
<input kendo-auto-complete ng-model="product" k-data-source="productNames"/>
</div>
</div><script>
angular.module("KendoDemo", [ "kendo.directives" ])
.controller("AutoComplete", function($scope){
$scope.productNames = [
"Telerik Kendo UI",
"Telerik AppBuilder",
"Telerik UI for ASP.NET"
];
})
</script>


Let's hit the SPA ...




Router
SPA Components Breakdown
-
Tracks application state
-
Manages navigation between states
-
Integrates into browser history stack
-
Application states become bookmarkable
-
Supports parameters for routes to entities


Router in Action
URL Change fires events
<div id="demo">
<a href="#/">Home</a>
<a href="#/about">About</a>
</div>var router = new kendo.Router();
router.route('/', function(e) {
// Event Handler
});
router.route('/about', function(e) {
// Event Handler
});
router.start();


Layouts & Views
SPA Components Breakdown
-
Layout is the container for Views
-
View is a chunk of markup
-
Views have a corresponding ViewModel
-
Views render when URL changes


Layout in Action
Like a container Master page
<div id="demo"></div>
<script type="text/x-kendo-template" id="layout">
<div id="layout">
<ul data-role="menu">
<li><a href="#/">Home</a></li>
<li><a href="#/about">About</a></li>
</ul>
</div>
</script> var layout = new kendo.Layout('#layout');
var router = new kendo.Router({
init: function() {
layout.render('#demo');
}
});
router.start();
View in Action
HTML markup with ViewModel binding
var homeModel = kendo.observable({
title: 'Home'
});
var home = new kendo.View('#home',{ model: homeModel });
var layout = new kendo.Layout('#layout');
var router = new kendo.Router({
init: function() {
layout.render('#demo');
}
});
router.route('/', function(e) {
layout.showIn('#someContainer', home);
});
router.start();

Putting it All Together
Routers, Layouts, View & ViewModels



Let's talk mobile
Use Web skills to make Mobile Apps!


Kendo UI Mobile
Build Hybrid or Mobile Web apps
Completely Open Source & Free!
Bower install to any project
Has Angular Directives to render
Totally Cross-Platform






Hybrid Mobile Apps
Kendo UI Mobile powered

Best with AppBuilder
Use Cordova Plugins for Native API

Respective App Store presence



Remember the UI Widgets
A complete application toolset for building hybrid and mobile web applications
ActionSheet
ButtonGroup
Drawer
Forms
ListView
MobileButton
ModalView
NavBar
PopOver
Scroller
ScrollView
SplitView
Switch
TabStrip


Mobile App Architecture
Building Blocks with Kendo UI Mobile
-
Kendo UI Mobile includes App Framework
-
App container initializes all UI widgets
-
Apps are made of Views
-
Views can share Layouts - like TabStrips or NavBar
-
Heavy usage of 'data-*' attributes
-
UI Widgets render adaptively or use Flat theme
-
Transitions add to Native feel
-
True single code base for Cross-Platform apps

Kendo UI Mobile Basics
Views, Layouts & Initialization
<div class="app">
<div data-role="view" data-title="Home" id="home" data-layout="main"></div>
<div data-role="view" data-title="About" id="about" data-layout="main"></div>
<div data-role="layout" data-id="main">
<div data-role="header">
<div data-role="navbar">
<span data-role="view-title"></span>
</div>
</div>
<div data-role="footer">
<div data-role="tabstrip">
<a href="#home" data-icon="home">Home</a>
<a href="#about" data-icon="about">About</a>
</div>
</div>
</div>
</div>// Initialization
new kendo.mobile.Application('.app');
Kendo UI Mobile
A simple TabStrip in action


Kendo UI Mobile
Flexibility for Developers
Offline capabilities
Flat themes
OS Adaptive Rendering
Plays well with others




Feel the Zen
Tooling that truly helps


To Recap ..
Something for everyone
Kendo UI Core
Application Framework | Web | Mobile | Completely Free
Kendo UI Professional
Enterprise UI | Licensed per Developer | Support & Maintenance



Modern Web & Mobile Done Right!
kendoui.com | @KendoUI
EMEA - Kendo UI
By Jen Looper
EMEA - Kendo UI
- 2,499