Mesurer et améliorer les performances
Comment on mesure la performance ?
La rapidité de chargement et d'affichage
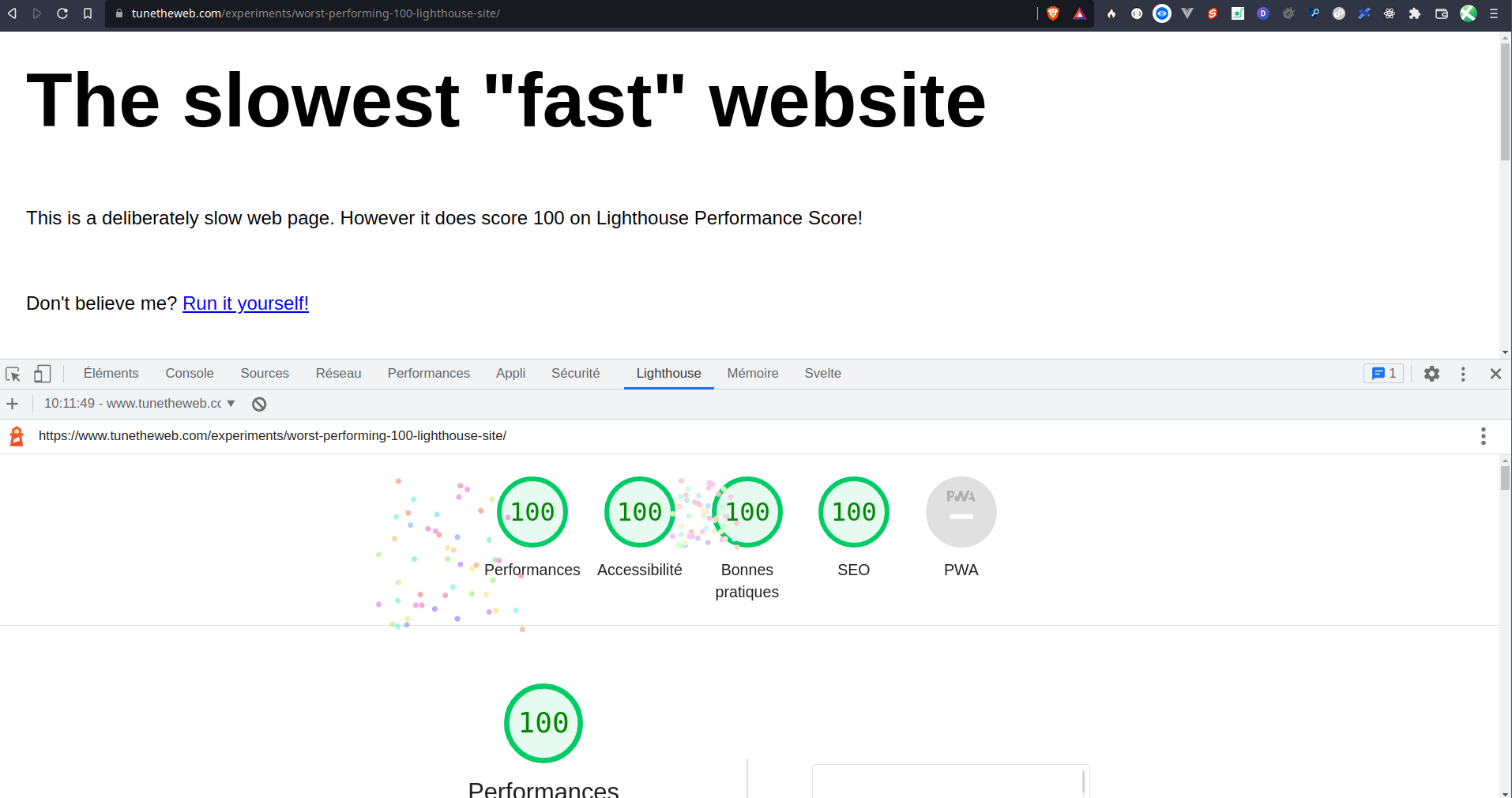
Lightouse / PageSpeed
Systèmes automatisés

Identifier les problèmes
Avant d'optimiser
Utiliser son inspecteur
TTFB
Time to First Byte
Améliorer le TTFB
- CDN, Content Delivery Network
- Technologie backend (gzip, HTTP/2)
- Votre code
FCP
First Contentful Paint
Premier élément visuel arrivant à l'écran (texte, image)
Améliorer le FCP
- Poids du document HTML
- Évite les ressources bloquante (CSS / JS)
- Préchargement des polices & font-display:swap;
LCP
Largest Contentful Paint
Cherche à mesurer le moment où l'utilisateur obtient ce qu'il cherche
TTI
Time to interactive
Temps à partir du moment où l'utilisateur peut interagir avec la page
Améliorer le TTI
Rendre les interactions indépendantes du JavaScript lourd
CLS
Cumulative layout shift
Nombre de fois / distance de déplacement des éléments
source web.dev
Eviter les layout shift
- Largeur et hauteur pour les images
- On prépare les espaces pris par les éléments
Chargement des images
- squoosh.app et tinypng
- Délivrer des images optimisées
INP
Interaction to Next Paint
source web.dev
Ne suroptimiser pas
Concentrez-vous sur ce qui a le plus d'impact
Performance
By Jonathan Boyer
Performance
- 3,136



