Tools for the Modern Web Developer (2017)
By Josh Peterson
Tools for the Modern Web Developer (2017)
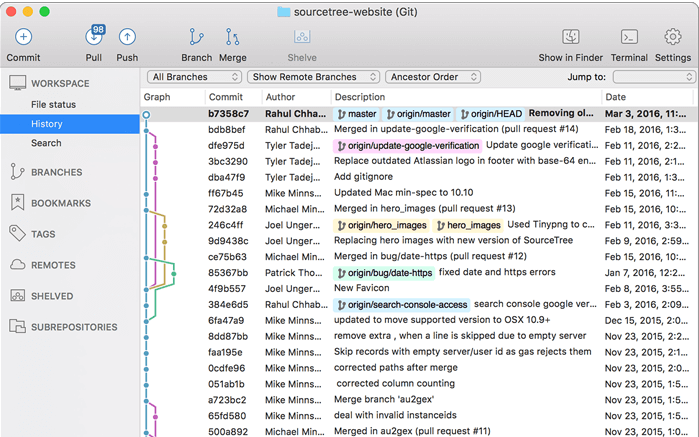
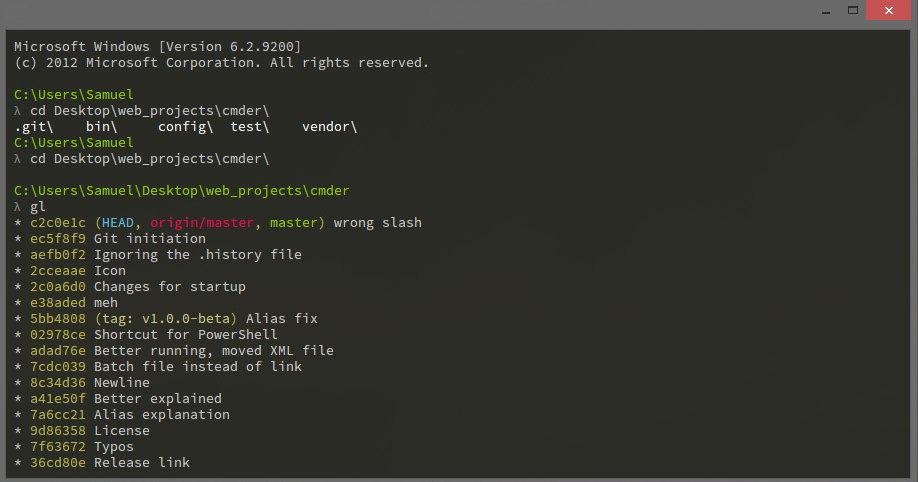
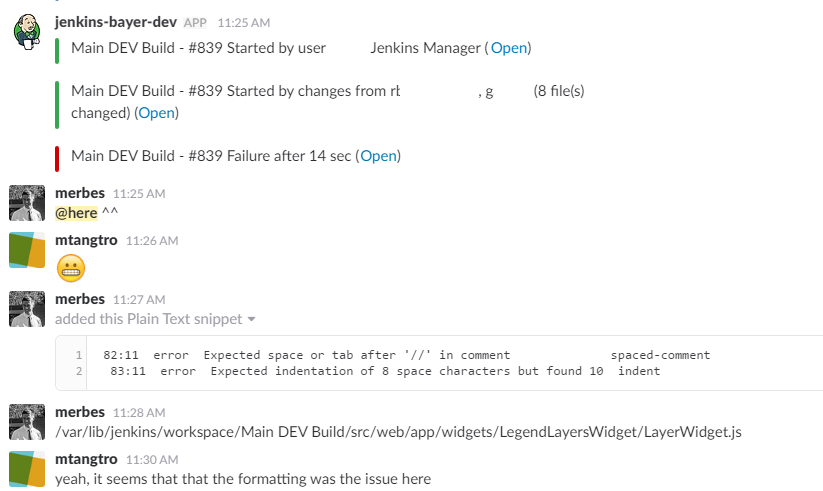
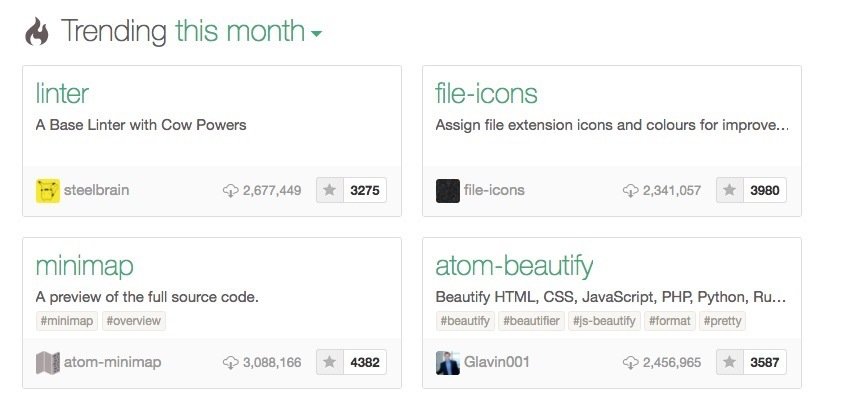
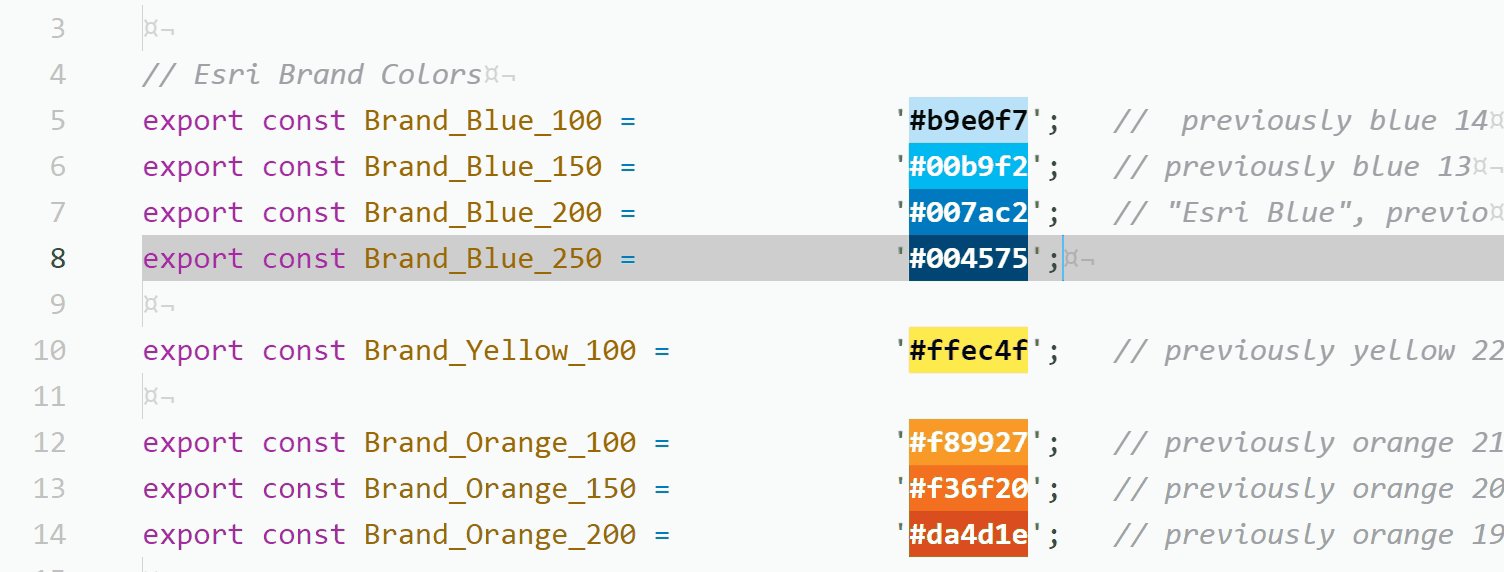
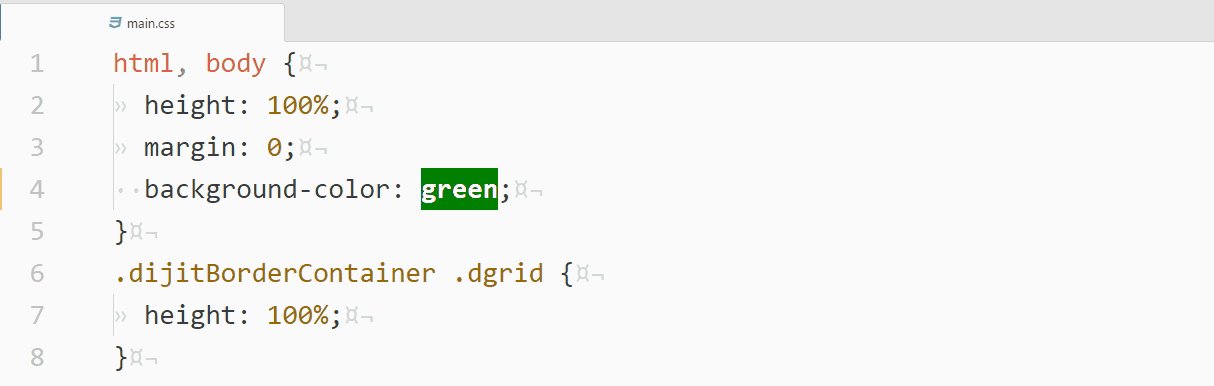
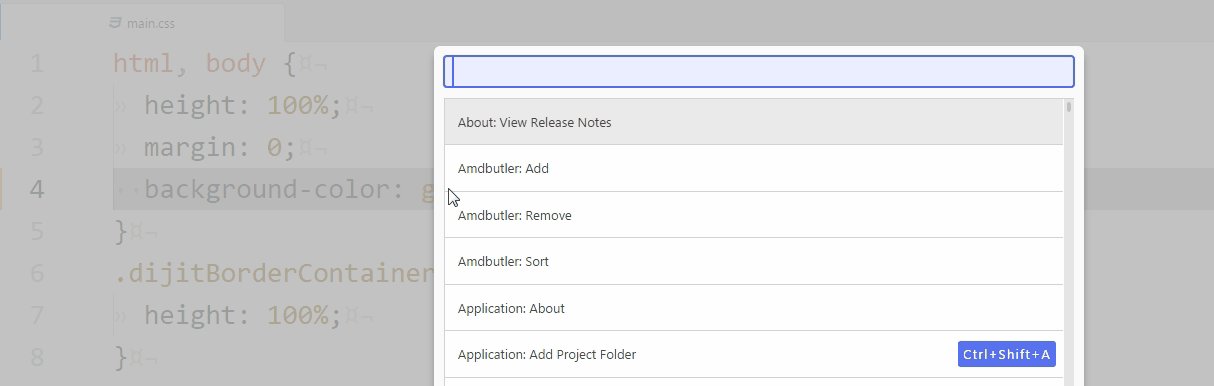
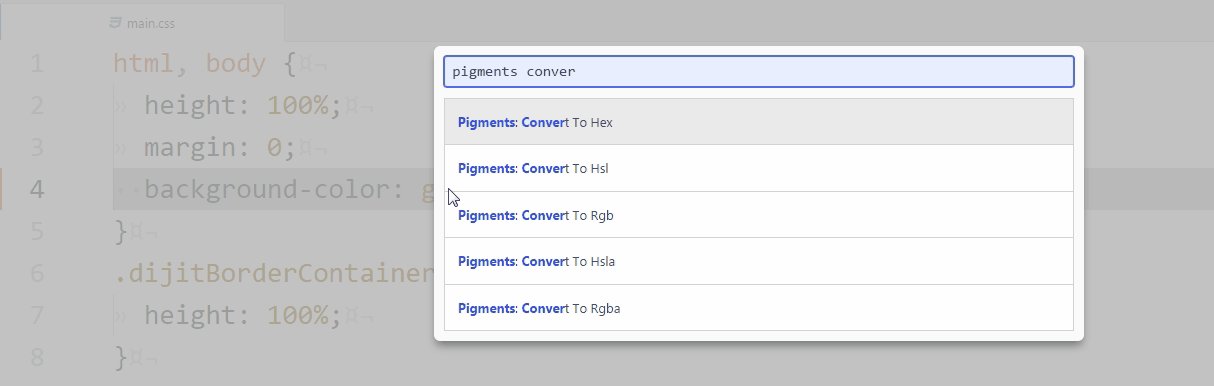
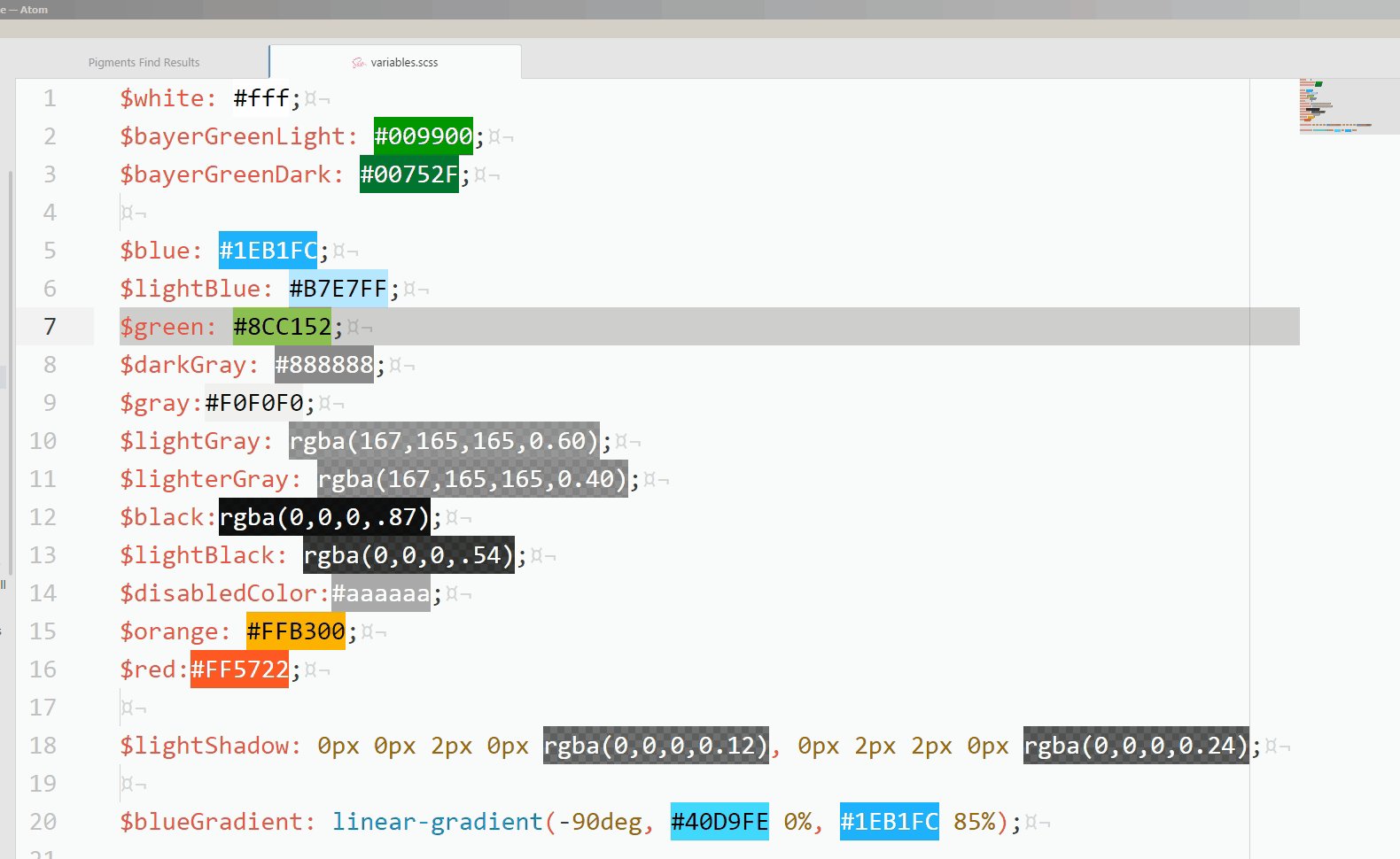
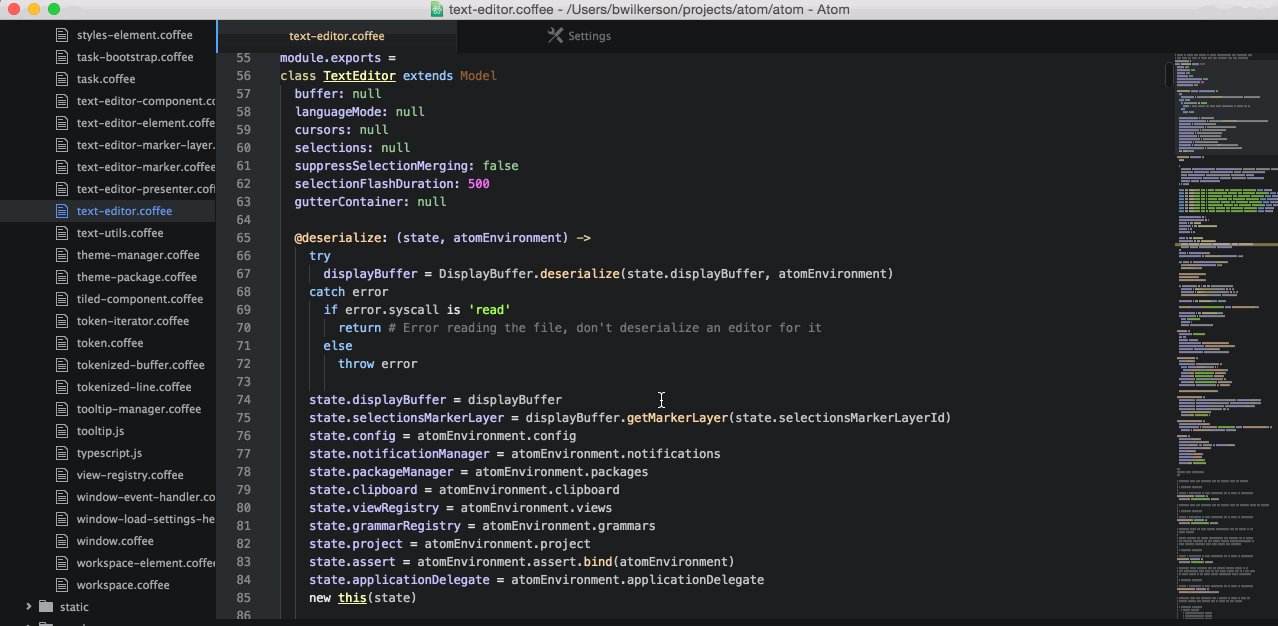
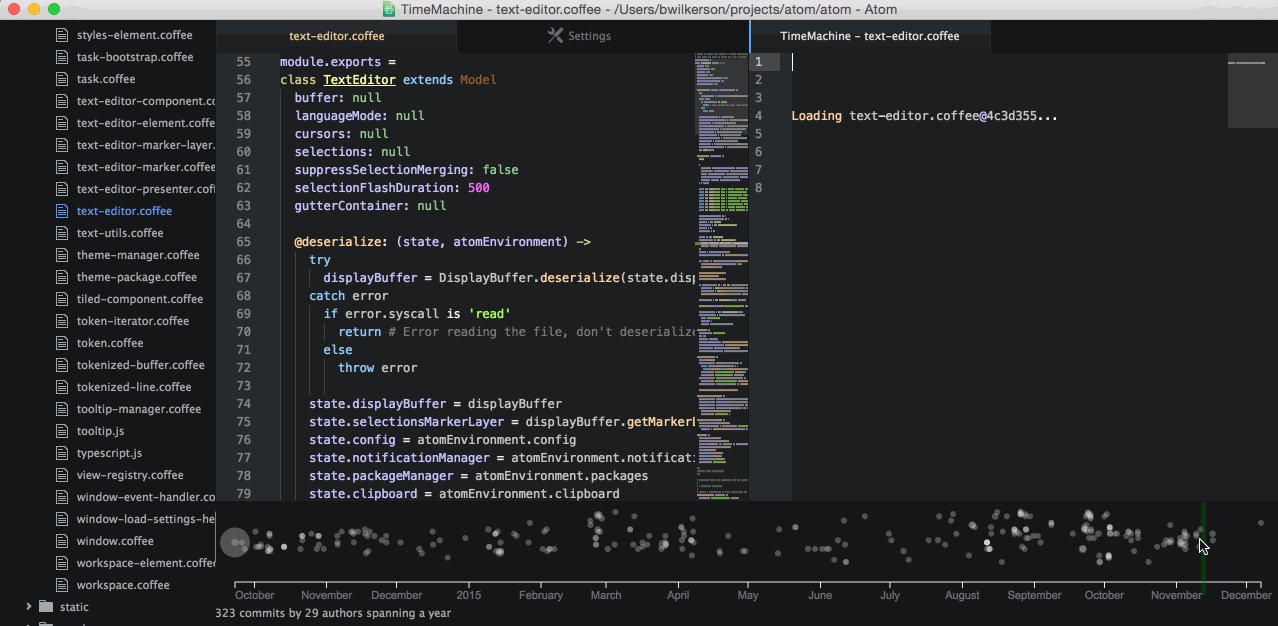
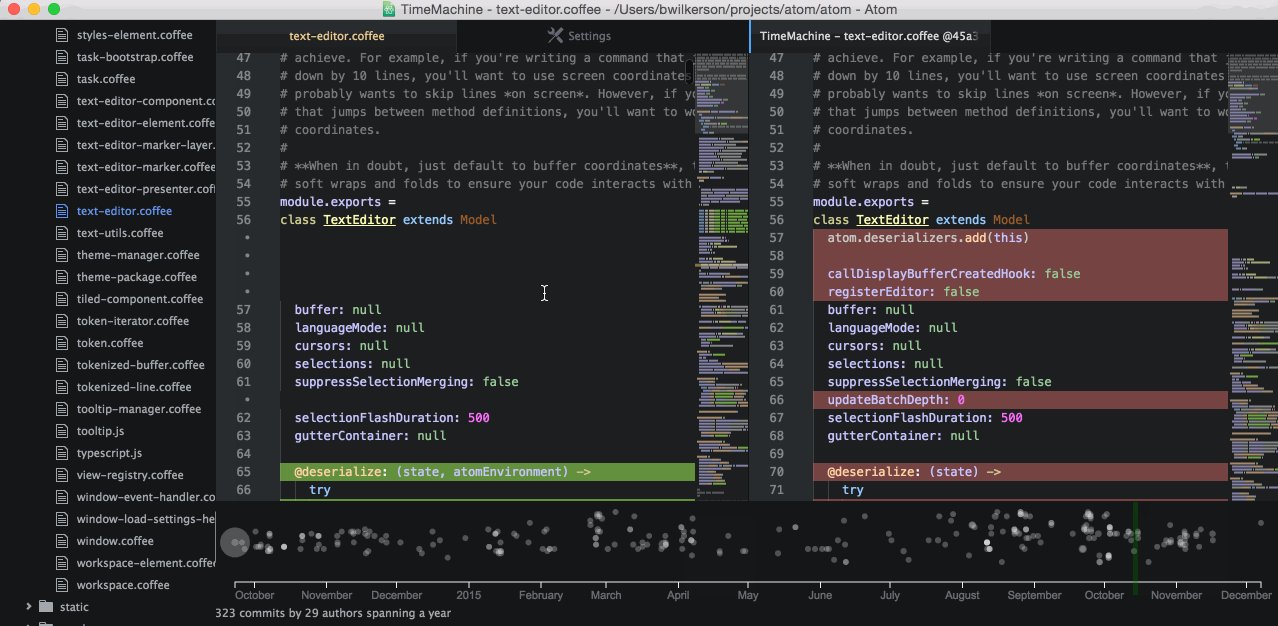
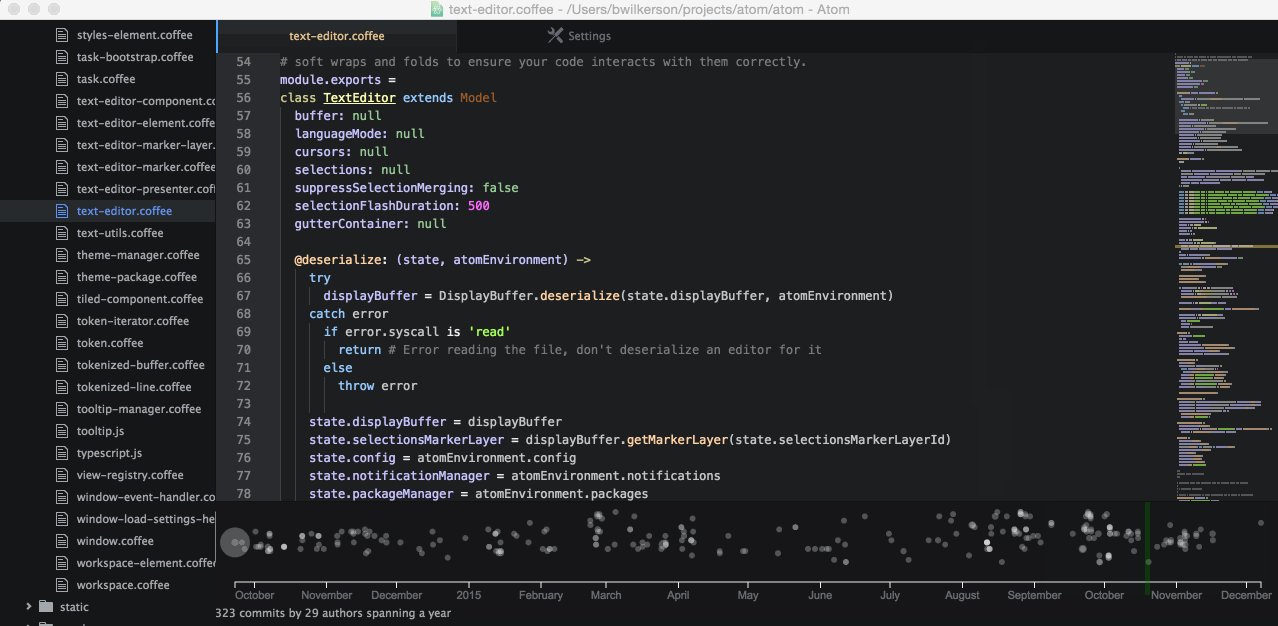
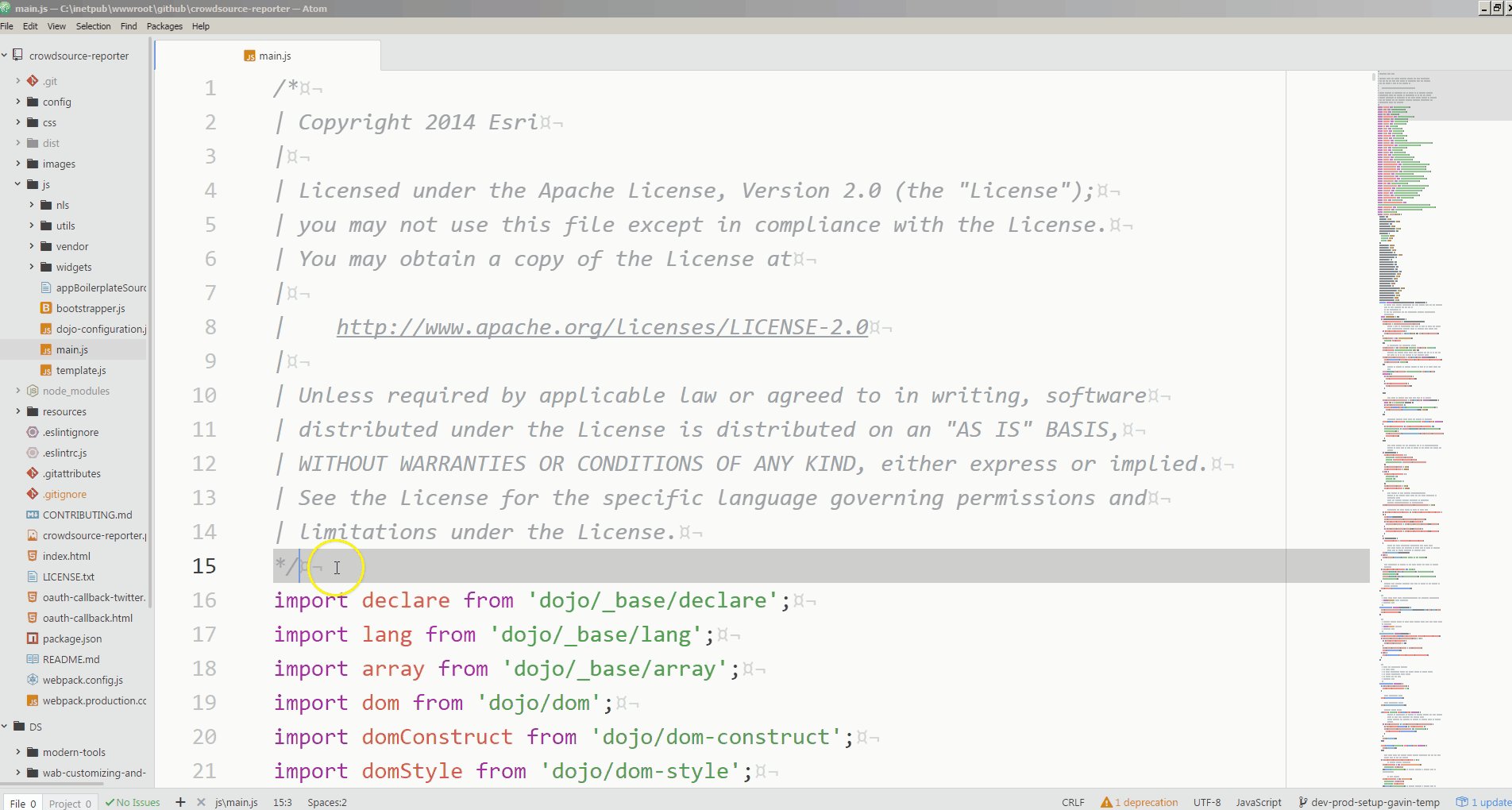
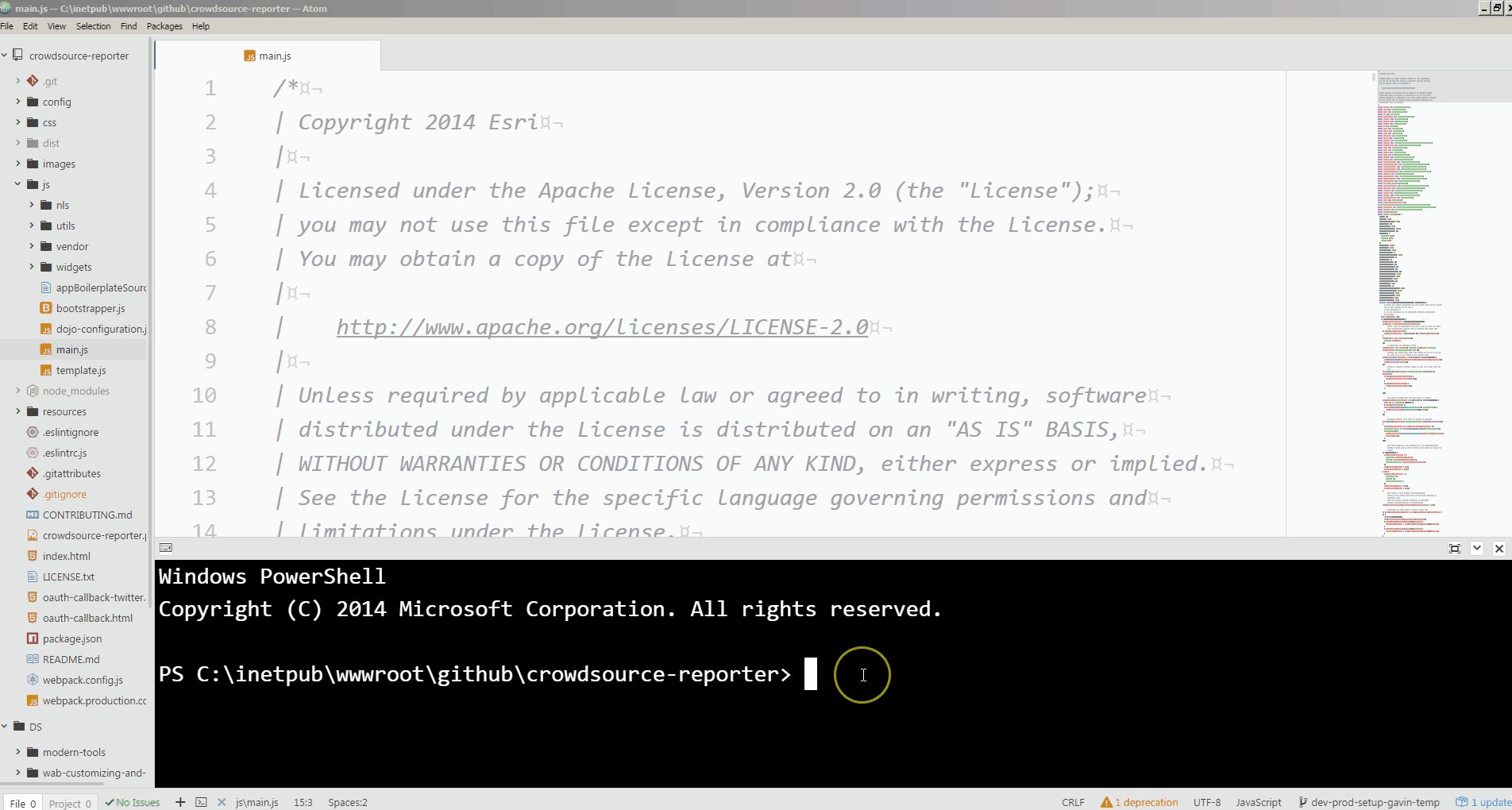
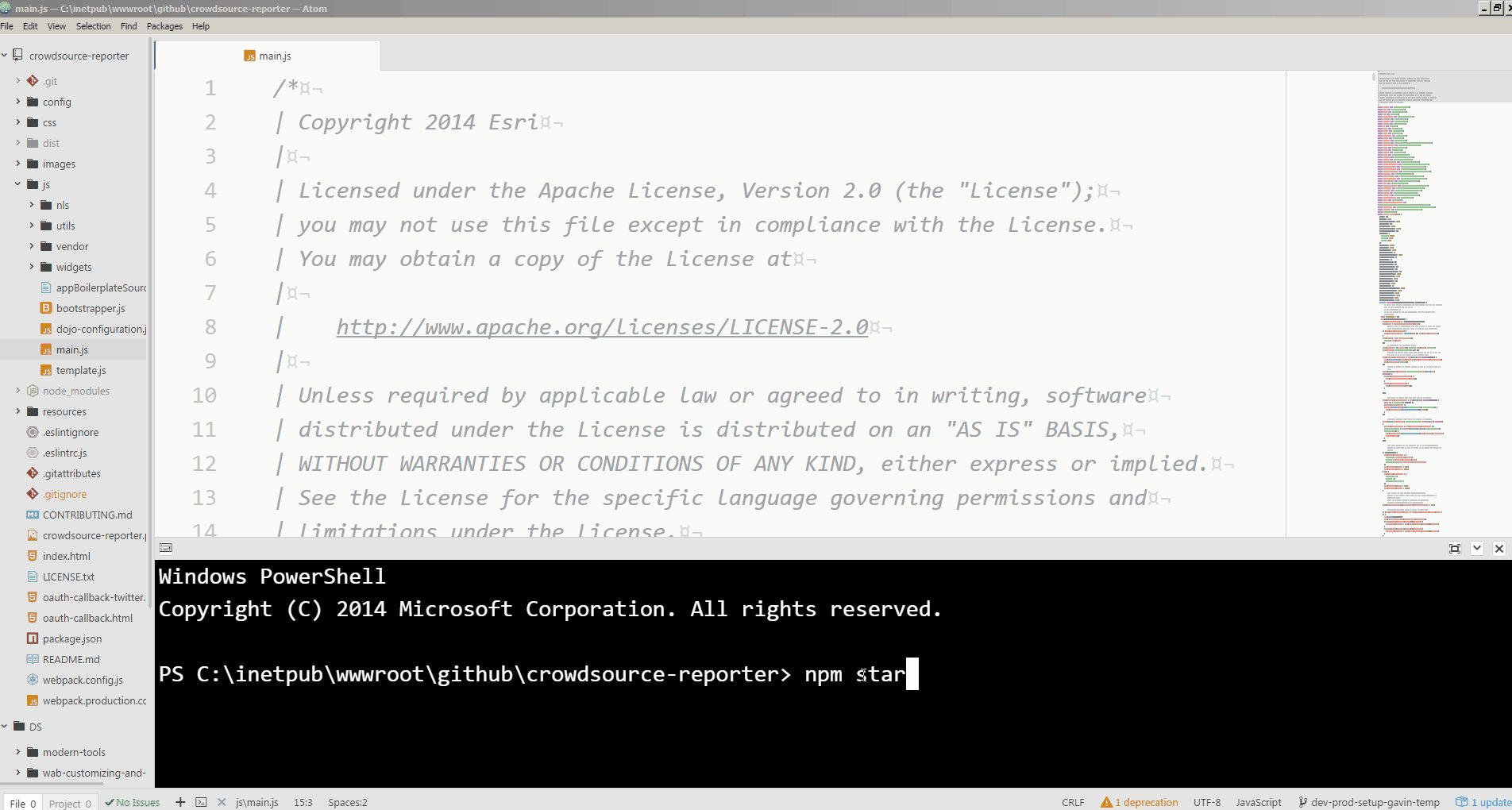
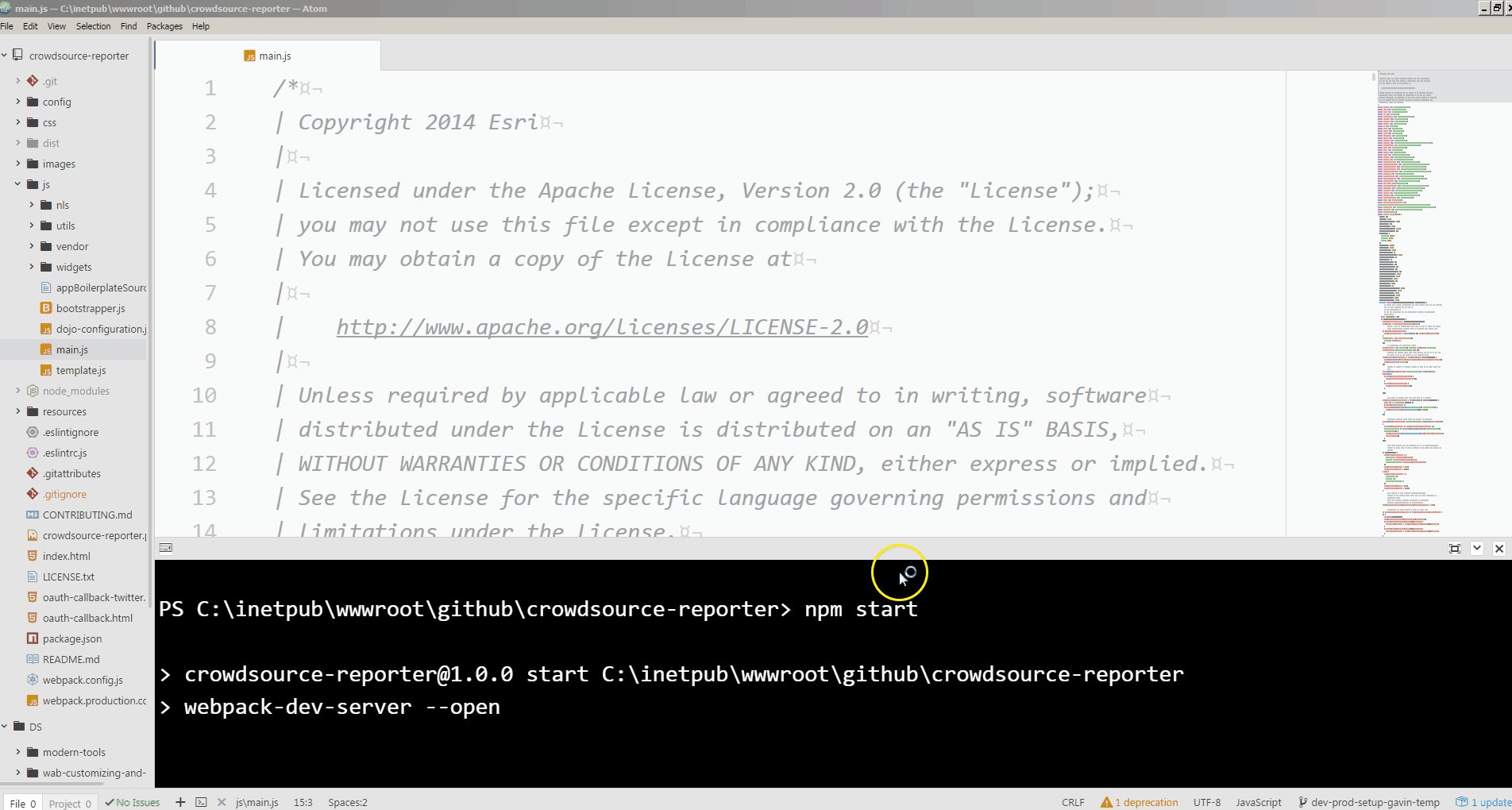
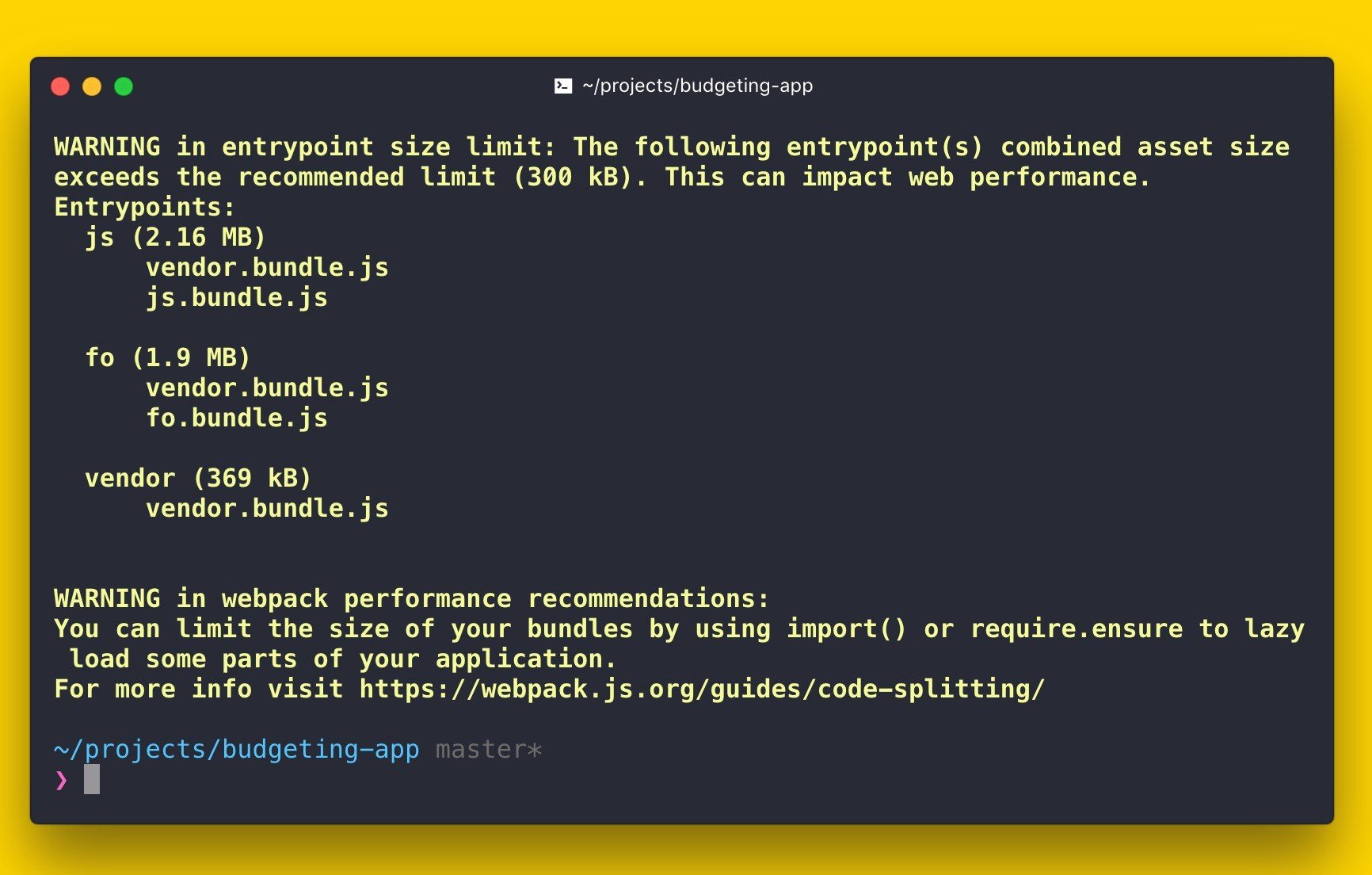
In this talk, we’ll share some of our favorite tools as front-end developers. There has been a lot of talk about the explosion of tooling in our world being a bad thing – we disagree! We love tools. Code editors, terminals, linters, and the like make us better, more efficient developers. Come hear about our favorite tools, and why we think they’re awesome.