Understanding React
Atsushi Yamamoto
@jumbosushi







WHAT
WHY
HOW

WHAT
HOW
"A JavaScript library for building user interfaces"
https://facebook.github.io/react/

2012

"To address issues with disconnection, incorrect message counts, and
missed and duplicated messages, we recently undertook an effort
we called the "mercury project.""
1. Not modular code
Model
View
1. Not modular code
2. Bi-directional Data Binding
Mutation is hard
1. Not modular code
2. Bi-directional Data Binding
3. Mutation


WHAT
WHY

HOW
Component


Component Based Architecture
class Hello extends React.Component {
render() {
return <div>Hello World!</div>;
}
};
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
JSX
Ex. class -> className
class Hello extends React.Component {
render() {
return React.createElement('div', null, `Hello World`);
}
};
ReactDOM.render(
React.createElement(Hello, null, null),
document.getElementById('root')
);Why component?
Modular!
1. Not modular code
2. Bi-directional Data Binding
3. Mutation
class Hello extends React.Component {
render() {
return React.createElement('div', null, `Hello World`);
}
};
ReactDOM.render(
React.createElement(Hello, null, null),
document.getElementById('root')
);React Element
A ReactElement is a light, stateless, immutable, virtual representation of a DOM Element.
(https://facebook.github.io/react/docs/react-api.html)
React Component
- Stateful
- Can be used by <Component> JSX syntax
- Can be nested

class Hello extends React.Component {
render() {
return <div>Hello {this.props.who}</div>;
}
};
class App extends React.Component {
render() {
return(
<Hello who="World"/>
)
}
};
ReactDOM.render(
<App />,
document.getElementById('root')
);
Props
class Hello extends React.Component {
constructor() {
super()
this.state = {
who: "World"
}
}
render() {
return <div>Hello {this.state.who}</div>;
}
};
class App extends React.Component {
render() {
return(
<Hello />
)
}
};
ReactDOM.render(
<App />,
document.getElementById('root')
);State
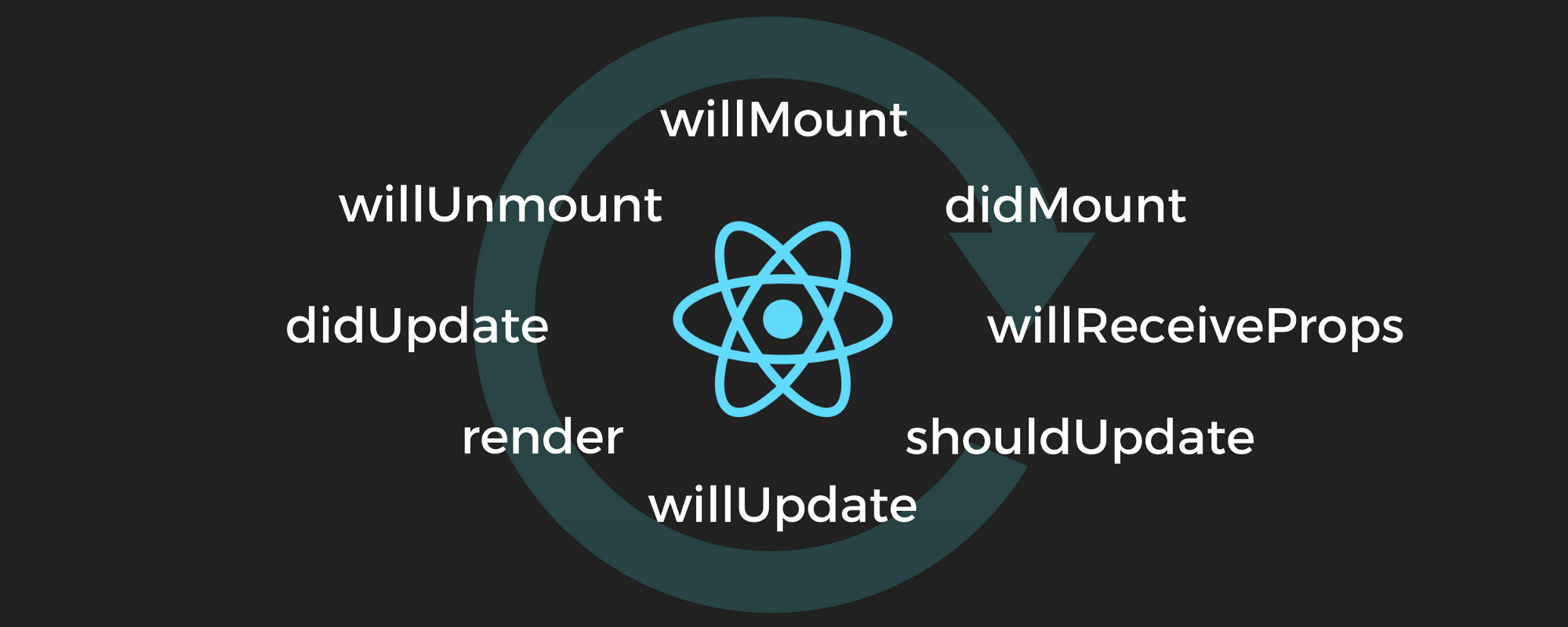
API
Scott Domes
https://engineering.musefind.com/react-lifecycle-methods-how-and-when-to-use-them-2111a1b692b1

"While MVC splits responsibilities horizontally, CBA splits them vertically. "
Props or State?
- Maintained by component
- Can change it
- Should be considered private
- Maintained by parent
- Passed in from parent
- Can't change it
State
Props
1. Not modular code
2. Bi-directional Data Binding
3. Mutation
Re-rendering mechanism
this.setState()
render()
render()
A
B
B
A
Virtual DOM
O(n^3) -> O(n)
In memory abstraction of DOM
1. Not modular code
2. Bi-directional Data Binding
3. Mutation
DEMO!
class Hello extends React.Component {
render() {
return <div>Hello World!</div>;
}
};
ReactDOM.render(
<Hello />,
document.getElementById('root')
);

React Native Demo
https://facebook.github.io/react-native/docs/using-a-scrollview.html
React VR Demo
Learn once,
write anywhere
WARNING
- Learning curve
- Over engineering
- Frequent Update
- BSD License
- Made for Facebook

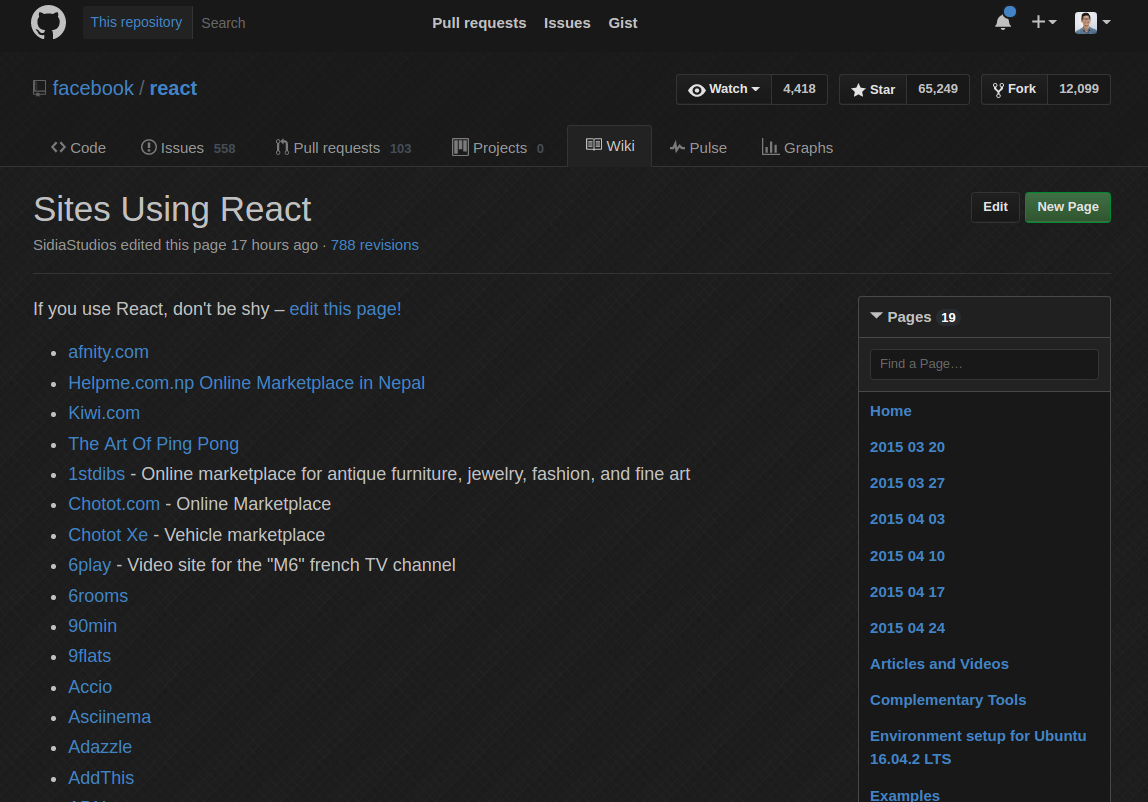
https://github.com/facebook/react/wiki/sites-using-react
The End
@jumbosushi
Understanding React @ DevTeach Ottawa
By Atsushi Yamamoto
Understanding React @ DevTeach Ottawa
- 1,821



