Living in the future!
@kanagarajkm
JS
What?
Why?
How?
New Features in ES6
- Arrow Functions
- Default Parameters
- Generators
- Promises
- Classes
- Modules
- Iterators
- and lot more ...
But ...
Today's browsers doesn't support all the features
So we wait?
No

The compiler for writing next generation JavaScript
Transpile - Source to Source Compilation
ES6
ES5
Transform - Simple syntax conversion
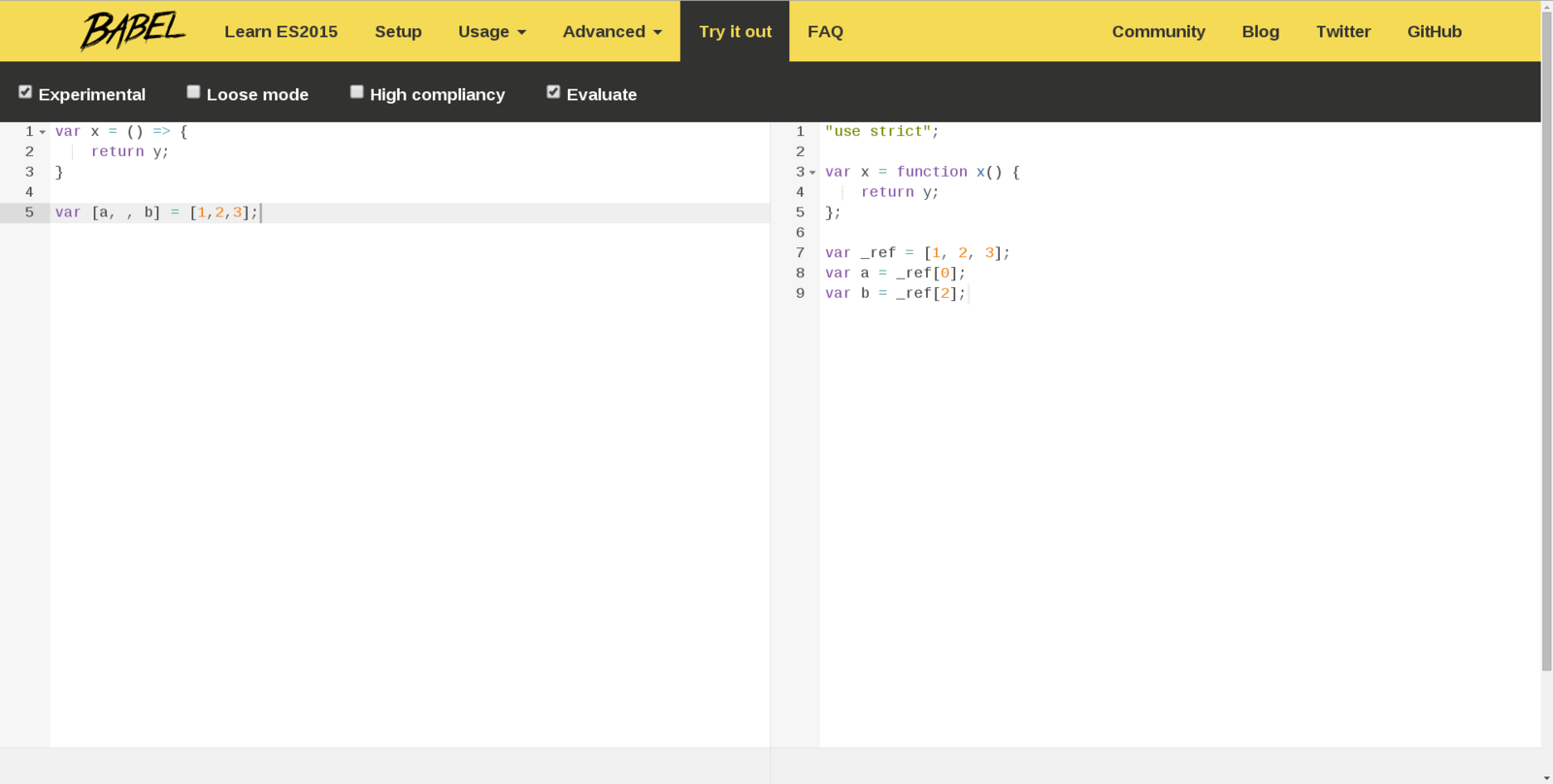
var x = () => {
return y;
}
var {a, b} = obj;"use strict";
var x = function x() {
return y;
}
var a = obj.a;
var b = obj.b;Polyfill - Proving language features that would expect to be available natively
var x = ["A", "B", "C", "D"]
var a = x.indexOf(4);TypeError: x.indexOf is not a function

Try it out
Using Gulp
The streaming build system
var gulp = require("gulp");
var sourceMaps = require("gulp-sourcemaps");
var babel = require("gulp-babel");
gulp.task("build", function () {
return gulp.src("src/**/*.js") //get all js files under the src
.pipe(sourceMaps.init()) //initialize source mapping
.pipe(babel()) //transpile
.pipe(sourceMaps.write(".")) //write source maps
.pipe(gulp.dest("dist")); //pipe to the destination folder
});gulp compileCompile as you type
Gulp watch
var gulp = require("gulp");
var sourceMaps = require("gulp-sourcemaps");
var babel = require("gulp-babel");
gulp.task("build", function () {
return gulp.src("src/**/*.js") //get all js files under the src
.pipe(sourceMaps.init()) //initialize source mapping
.pipe(babel()) //transpile
.pipe(sourceMaps.write(".")) //write source maps
.pipe(gulp.dest("dist")); //pipe to the destination folder
});
gulp.task("watch", function() {
// watching for file changes
return gulp.watch("src/**/*.js", ["build"]);
});gulp watchModules
var sum = (a, b = 6) => (a + b);
var square = (b) => {
return b * b;
};
var variable = 8;
class MyClass {
constructor(credentials) {
this.name = credentials.name;
this.enrollmentNo = credentials.enrollmentNo
}
getName() {
return this.name;
}
}
export { sum, square, variable, MyClass };math.js
import { sum, square, variable, MyClass } from './math';
console.log(square(5));
var cred = {
name: 'Foo',
enrollmentNo: 11115078
}
var x = new MyClass(cred);main.js
Modules
'use strict';
var _import = require('./import');
// 25
console.log((0, _import.square)(5));
var x = new _import.MyClass(cred);main.es5.js
Modules
require is not supported in the browser, you need a commonjs environment such as node.js/io.js, browserify/webpack etc

Browserify lets you in the browser by bundling up all of your dependencies.
require('modules')
Living in the future!
By Kanagaraj M
Living in the future!
- 1,227
