Learning JavaScript
...and Staying Marketable
Kent C. Dodds
Utah
1 wife, 3 kids
PayPal Inc.
@kentcdodds
@kentcdodds
Please Stand...

Just Kidding...

What this talk is not
- Live coded (for once)
- All about Angular
- Bashing Angular 1
- Praising Angular 2

What this talk is
- Praising JavaScript
- Showing how learning JS will help you today and in the future
- Showing how you can do more JavaScript with Angular (1 and 2)

Let's get started...
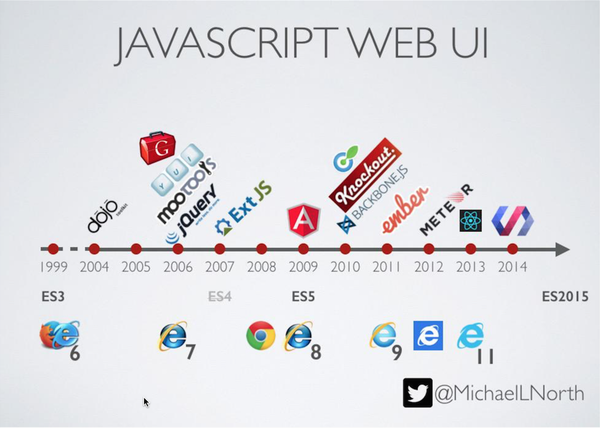
History of JS Frameworks


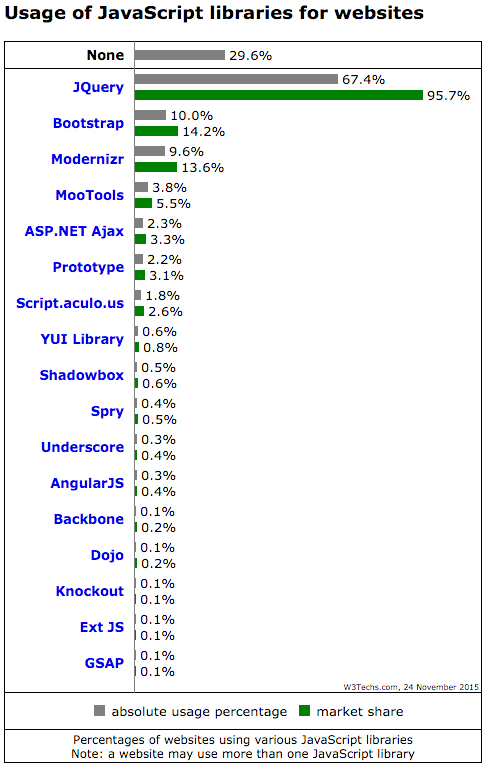
But... It's not all just about what's widely used
We need to get and enjoy our jobs too!
Fun story... React didn't even make this list!




- jQuery: 399
- Backbone: 195
- Bootstrap: 135
- Ember: 101
- Knockout: 51
- YUI: 8
- MooTools: 1
Jobs...
What are your Angular 1 skills going to matter...
...when Angular 2 is released?
Actually, quite a lot!
For a year or two...
Learn JavaScript!
While doing your all of your Angular goodness
Requirement:
You need modules (ES6, CommonJS, etc.)
Let's see what Angular 1 looks like
With a focus on JavaScript
// emoji.filter.js
angular.module('emojiApp')
.filter('emoji', emojiFilter)
function emojiFilter(emojiMap) {
return emojify
function emojify(emojiCode) {
return emojiMap[emojiCode] || emojiMap.confused
}
}
// emoji.filter.test.js
describe('emoji filter', function() {
beforeEach(module('emojiApp'))
var emojiFilter
beforeEach(inject($filter) {
emojiFilter = $filter('emoji')
})
it('should default to the confused emoji', function() {
expect(emojiFilter()).to.equal('😕')
expect(emojiFilter('gibberish')).to.equal('😕')
})
it('should return the right emoji for the emoji code', function() {
expect(emojiFilter('cherries')).to.equal('🍒')
})
})// emoji-getter.js
export default emojiGetter
function emojiGetter(emojiMap) {
return emojify
function emojify(emojiCode) {
return emojiMap[emojiCode] || emojiMap.confused
}
}
// emoji-getter.test.js
import emojiGetter from './emoji-getter'
import emojiMap from './emoji-map'
const getEmoji = emojiGetter(emojiMap)
describe('emoji-getter', function() {
it('should default to the confused emoji', function() {
expect(emojiFilter()).to.equal('😕')
expect(emojiFilter('gibberish')).to.equal('😕')
})
it('should return the right emoji for the emoji code', function() {
expect(emojiFilter('cherries')).to.equal('🍒')
})
})
// emoji.filter.js
import angular from 'angular'
import emojiGetter from './emoji-getter'
import emojiMap from './emoji-map'
angular.module('emojiApp')
.filter('emoji', () => emojiGetter(emojiMap))
// emoji.factory.js
import angular from 'angular'
import emojiGetter from './emoji-getter'
import emojiMap from './emoji-map'
angular.module('emojiApp')
.factory('emoji', emojiGetter(emojiMap))
// emojiUtils.factory.js
angular.module('emojiApp')
.factory('emojiUtils', emojiUtils)
function emojiUtils() {
return {flatten}
function flatten(array) {
return array.reduce((a, b) => a.concat(b), [])
}
}
// emojiUtils.factory.test.js
describe('emojiUtils', function() {
beforeEach(module('emojiApp'))
var emojiUtils
beforeEach(inject(function(_emojiUtils_) {
emojiUtils = _emojiUtils_
}))
describe('flatten', function() {
const {flatten} = emojiUtils
it('should flatten an array', function() {
const input = [[1], [2, 3], [4]]
const result = [1, 2, 3, 4]
expect(flatten(input)).to.deep.equal(result)
})
})
})// emojiUtils.js
export default {flatten}
function flatten(array) {
return array.reduce((a, b) => a.concat(b), [])
}
// emojiUtils.test.js
import emojiUtils from './emojiUtils'
describe('emojiUtils', function() {
describe('flatten', function() {
const {flatten} = emojiUtils
it('should flatten an array', function() {
const input = [[1], [2, 3], [4]]
const result = [1, 2, 3, 4]
expect(flatten(input)).to.deep.equal(result)
})
})
})
// emojiUtils.factory.js
import angular from 'angular'
import emojiUtils from './emojiUtils'
angular.module('emojiApp')
.factory('emojiUtils', () => emojiUtils)
// emoji-chooser.directive.js
angular.module('emojiApp')
.factory('emojiChooser', emojiChooser)
function emojiChooser() {
return {
template: `
<div>
{{::'some.translation.key' | translate}}
<!-- more stuff -->
</div>
`,
// more stuff
}
}
// emoji-chooser.directive.after.js
import translations from 'my-translation-module'
angular.module('emojiApp')
.factory('emojiChooser', emojiChooser)
function emojiChooser() {
return {
template: `
<div>
${translations('some.translation.key')}
<!-- more stuff -->
</div>
`,
// more stuff
}
}
Resources...
- The Features of ES6 (YouTube recording of a workshop)
- Migrating an App to ES6 with Webpack (part two of 👆)
- Egghead.io lessons on Webpack (full disclosure, self-plug)
Thank You!

Learning JavaScript
By Kent C. Dodds
Learning JavaScript
The value of Learning JavaScript and staying marketable. A talk for ng-nebraska
- 8,473