Khurram Virani
Head Instructor @ Lighthouse Labs. Vancouver, BC

HTML5 & CSS3
Functionality
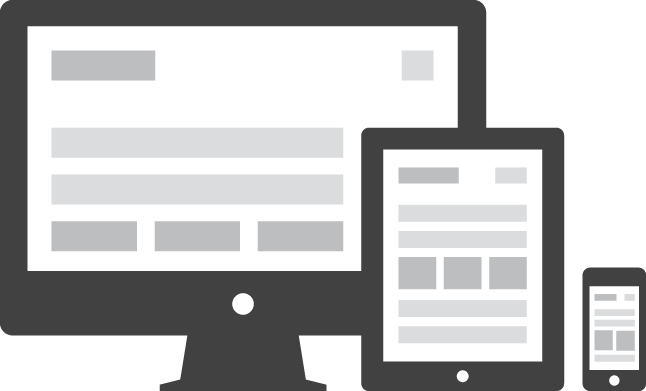
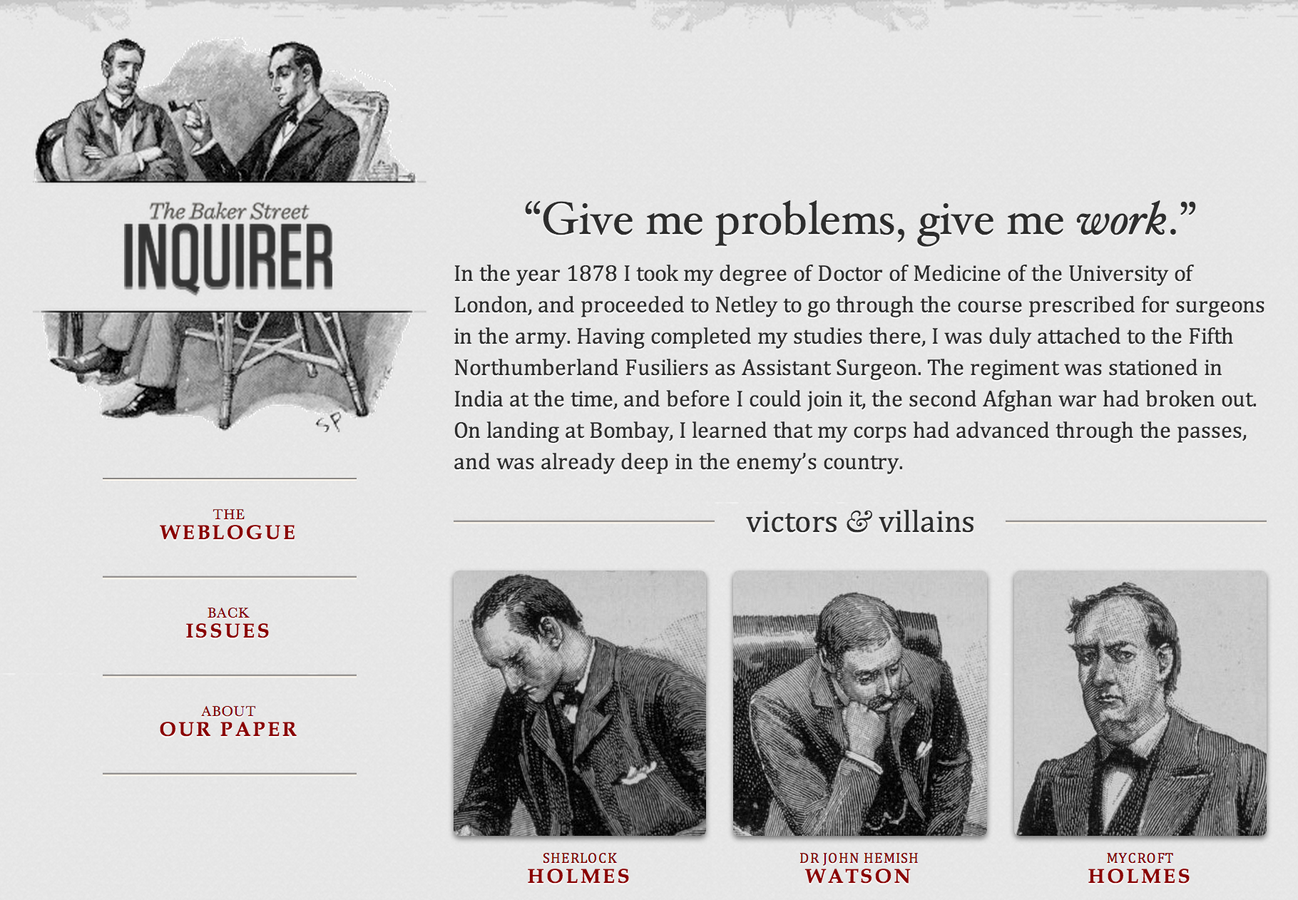
Responsive Design
Future of HTML & CSS
Being a "coder"
What's next?








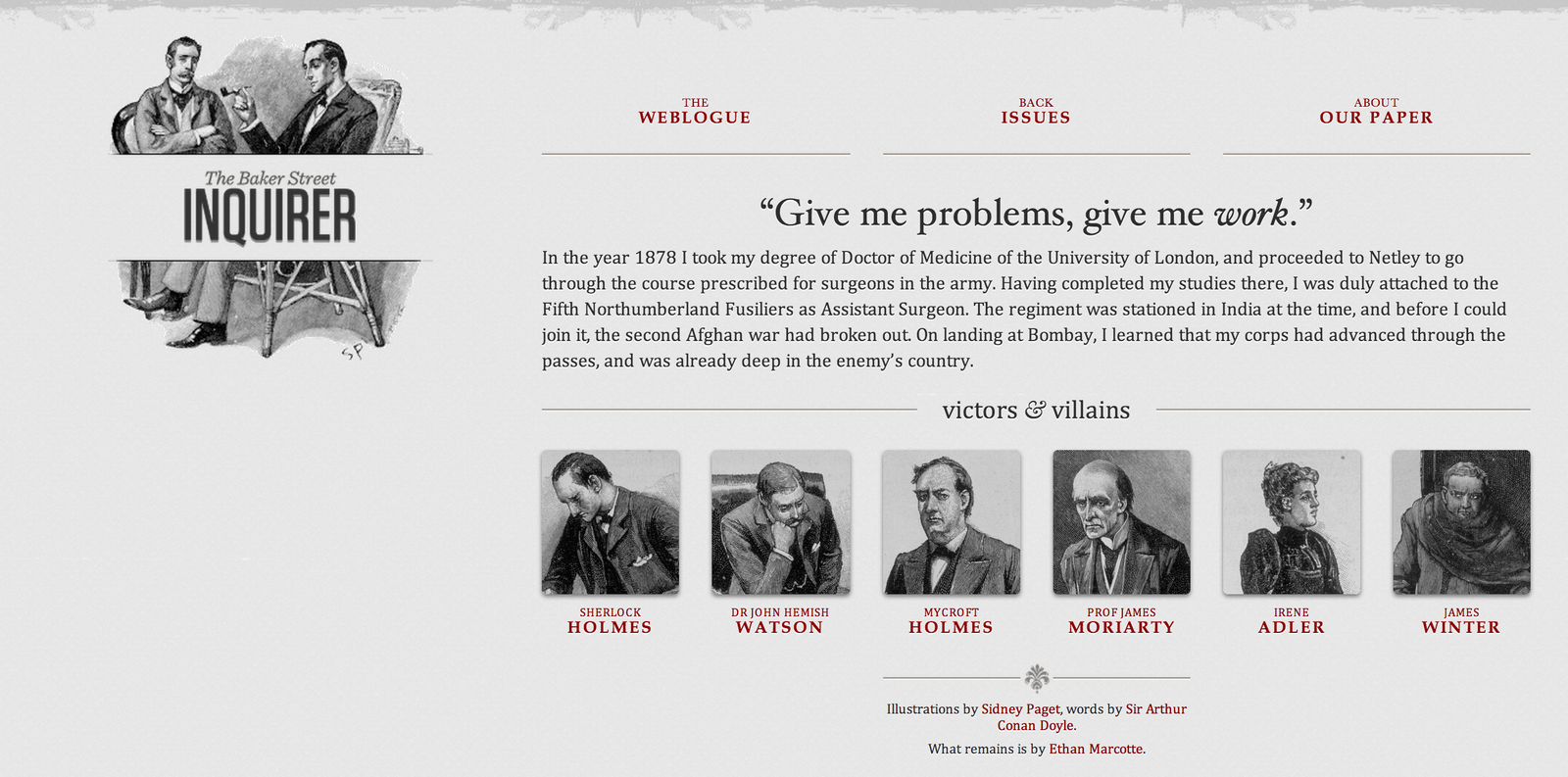
Multiple designs & documents
Nightmare for developers!
Same HTML document
Multiple devices
@media screen and max-width: 480px {aside {display: none;}nav#main {font-size: 15px;}}











@viranik
By Khurram Virani