Test Selectors & Page Objects
Kyle Coberly
www.kylecoberly.com
www.slides.com/kylecoberly/ember-test-selectors-page-objects
Objectives
- Explain why test selectors are preferable
- Use test selectors in an Ember app
- Describe the page object pattern
- Use page objects in tests
- Use test selectors inside of page objects
How do we select DOM elements?
Explain why test selectors are preferable
var heading = find(".heading");var heading = find("h1");var heading = find("[data-test-heading]");Semantic
Precise
Test Selector
var heading = find(testSelector("heading"));Ember Test Selector
Why test selectors?
- Decoupled from your app
- Declarative
- Removed in production
Use test selectors in an Ember app
<article>
<h1 data-test-post-title data-test-post-id="{{post.id}}">
{{post.title}}
</h1>
<p>{{post.body}}</p>
</article>import testSelector from "ember-test-selectors";
// in Acceptance Tests
find(testSelector("post-id", "2"));
// in Component Integration Tests
this.$(testSelector("post-title")).click()Component
Test
ember install ember-test-selectorsInstallation
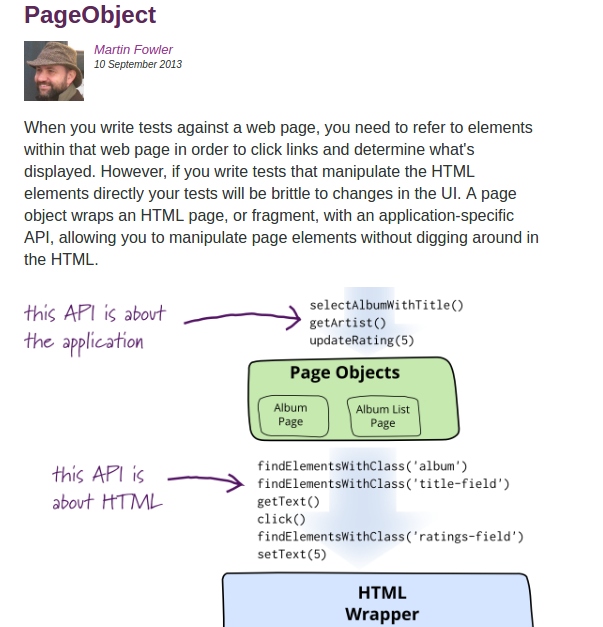
Page Objects

https://martinfowler.com/bliki/PageObject.html
Use page objects in tests
test("login shows an error when given bad credentials", function(assert) {
page
.visit()
.username("admin")
.password("invalid")
.submit();
andThen(() => {
assert.equal(page.error, "Invalid credentials");
});
});Test
ember install ember-cli-page-objectInstallation
import PageObject, {
clickable,
fillable,
text,
visitable
} from "frontend/tests/page-object";
const page = PageObject.create({
visit: visitable("/"),
username: fillable("#username"),
password: fillable("#password"),
submit: clickable("button"),
error: text(".errors")
});Page Object
Use test selectors in page objects
<form>
<input type="text" data-test-username />
<input type="password" data-test-password />
<input type="submit" data-test-submit-button />
{{#if error}}
<p class="error" data-test-error-message>Invalid credentials</p>
{{/if}}
</form>Page
import PageObject, {
clickable,
fillable,
text,
visitable
} from "frontend/tests/page-object";
import testSelector from "ember-test-selector";
const page = PageObject.create({
visit: visitable("/"),
username: fillable(testSelector("username")),
password: fillable(testSelector("password")),
submit: clickable(testSelector("submit-button")),
error: text(testSelector("error-message"))
});Page Object
Objectives
- Explain why test selectors are preferable
- Use test selectors in an Ember app
- Describe the page object pattern
- Use page objects in tests
- Use test selectors inside of page objects

Kyle Coberly
www.kylecoberly.com
www.slides.com/kylecoberly/ember-test-selectors-page-objects
Test Selectors & Page Objects
By Kyle Coberly
Test Selectors & Page Objects
Lightning talk for Denver Ember, May 2017
- 2,159



