teamLab Meet-up #4
チームラボの
"フロントエンドエンジニア"のお仕事
佃 恭平
チームラボ / teamLab

自己紹介👲


-
2012年 チームラボ入社
-
趣味: PCゲーム(FPS)
-
最近興味があること: RaspberryPi, Unreal Engine 4
-
好きなエディタ: vim
自己紹介 つづき👲
-
2006年 大学卒業後、名古屋のソフトウェア会社入社
-
2010年 上京。Salesforceのサードベンダの会社で、
開発をやっていた(Java、JavaScript、ちょっとRuby) -
2012年 チームラボに入社
-
入社時はWebエンジニアとしてサーバサイドもやっていた
-
途中からフロントエンドの案件をメインでやりだす
-
2013年10月頃 フロントエンドチーム結成
-
2015年6月頃 デザイン部と統合
チームラボで主に何をしているか
- 「ものすごい図鑑」「香るあかり。」などのSI案件をフロントエンド業務(主にJavaScript)を担当
- 場合によってマークアップもする
- Node.jsとかサーバサイドも必要であれば書いたりする
- デザインもデザイナーと一緒に考える
- 採用、チームのスキルアップのための活動もしてたり
- 要は何でもやるマン
teamLab
チームラボの紹介
- 従業員400人くらい
- プログラマ、エンジニア、CGアニメーター、絵師、数学者、建築家、ウェブデザイナー、グラフィックデザイナー、編集者など、デジタル社会の様々な分野のスペシャリストから構成されているウルトラテクノロジスト集団
チームラボの紹介
- 平均年齢は29〜30歳

- 95%がものをつくる集団
チームラボの紹介
-
アート・サイエンス・テクノロジー・クリエイティビティの境界を曖昧にしながら活動している
-
デジタルxクリエイティブなことならなんでもやる
チームラボのビジネス



Solution
Product
Art
クライアントワークが中心
未来の遊園地やチームラボカメラなど、『実験と革新』をテーマに情報社会における未来のヒントになるようなものを創る
次々に開発されるテクノロジーにより、芸術表現も無限の可能性を持つようになりまったく新しい体験ができる作品を制作しています。
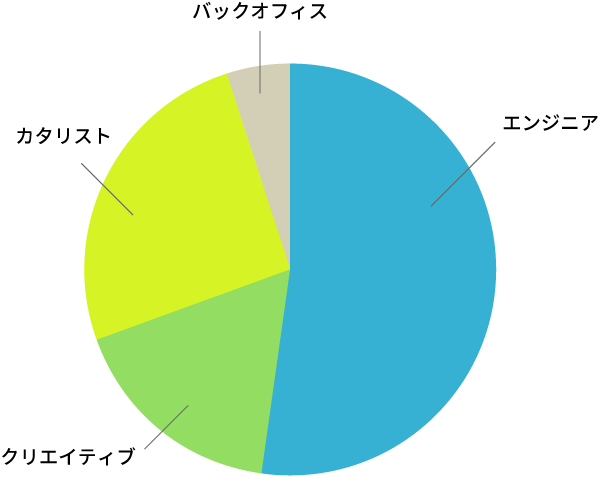
チームラボのチーム
- Technology
- Architecture Team
- SmartPhone Team
- Interactive Team
- computer vision Team
- hardware Team
- Creative
- Design Team
- Frontend Team
- 3DCG Animation Team
- Design Team
- Catalyst Team
フロントエンドチーム
チームラボにおけるフロントエンドの役割
-
Webテクノロジーによる問題解決
- PC、スマートフォン、タブレットのWebサイトの製作
- HTML5 / CSS3 / JavaScript
- サーバーサイドやネットワーク
- Webトレンド
- よりユーザ目線でのこだわることによるクオリティの追求
- このページの目的は?
- 誰がどこで使う?
- PC、スマートフォン、タブレットのWebサイトの製作
チームラボにおけるフロントエンドの役割
- 関係する分野広い
- フロントエンドだけでなく、サーバーサイド、ネットワーク、スマホアプリ、他のシステム、デザイン、映像、等々
- =関係する人が多い(お客様、カタリスト、デザイナー、サーバーサイドエンジニア、ネットワークエンジニア、等々)
- なので、コミュニケーション大事
フロントエンドチーム体制
- 現在8人 (男性6名、女性2名)
- 平均年齢は28.5歳くらい
フロントエンドの事例紹介
全球型観察空間 ものすごい図鑑
- お客様: NHK
- 360度の角度から撮影された高画質なカブトムシの画像をcanvasを使ってインタラクティブに表示できる教育向けのコンテンツ
- PC、スマートフォン、タブレット対応
全球型観察空間 ものすごい図鑑
- 製作期間: 4ヶ月弱(2015年3月〜7月)
- 体制: カタリスト1人、デザイナー2人、
フロントエンド2人、マークアップ1人 - Technology
- 画面全体はVue.jsをつかって構築
- カブトムシをインタラクティブに操作する部分はCreateJsとhammerjsを組み合わせて利用
- その他のツールとしてBrowserify, gulp, sass等利用
つくる!僕の天才ケンケンパ
- チームラボの展示作品
- ケンケンパをデジタルで生成(プロジェクション)し、実際に遊ぶことができる。
- Surfaceでコースを作成する部分と作成したコースをインタラクティブ側に受け渡す部分を担当。
つくる!僕の天才ケンケンパ
- 製作期間: 2ヶ月(2015年春)
- 体制: カタリスト1人、デザイナー1人、
フロントエンド1人、
インタラクティブエンジニア 1人 - Device: Windows Surface、Mac Mini
- Technology
- 画面全体はReactを使って構築
- コースを作成する部分はCreateJSを利用
- コースの受け渡しにはNode.js(Express)を使い、Jenkinsを使ってビルドを自動化
- Gulp, ES6 などを使用
MUJI to Relax
- お客様: 株式会社良品計画
- 「体にフィットするソファ」販促キャンペーンサイト
- サイトだけでなく、キャンペーン動画や睡眠サポートアプリもチームラボで製作
- キャンペーンとして成功した
MUJI to Relax
-
製作期間: 1.5ヶ月(2015年2〜3月)
-
体制: カタリスト1人、デザイナー1人、
フロントエンド1人、マークアップ1人 -
Technology
-
サイト全体の構成Middleman(多言語対応)
-
ビューはReact、アニメーションはVelocity.jsを使用
-
Gulp, ES6, Sass
-
Mind
マインド
-
Engineering & Development
- エンジニアリングによる問題解決
- 一般的な技術からフロントエンド特有なものまで
-
Visual-active
- Visualization + Interactive
- データの可視化と視覚的・感覚的な操作の実現(UI/UX含む)
-
Growth
- よりユーザに近い部分いるということを考える
- ビジネスとして成長ができること(売上、体験等)
- 自分も成長
Technology
現在よく使われている技術
- JavaScript: ES2015(ES6) + babel
- Packages: npm, bower
- TaskRunner: Gulp, Webpack
- HTML: jade
- CSS: sass, postCss
- Frameworks: React, Vue.js / flux, redux
- Visual: CreateJs, Pixi.js, three.js, D3.js
- Libraries: lodash, TweenMax, hammer.js
- etc..
Activity
フロントエンドチームでやっていること
- 隔週で技術勉強会
- 担当者がある技術について調べ発表
- みんなで知識をシェア
- 案件のレビュー会
- 案件の技術・UIなどについてチーム内でディスカッション
- 毎週金曜日にリリース報告会
- UI/UXの勉強会
Tools
社内共通ツール
- Google Apps for Work (GMail, GoogleDrive)
- Git + GitHub Enterprise
- Slack
- Redmine, backlog
- Windows or Mac ?
- フロントエンドチームは全員Mac
- 会社全体だと Win5: Mac5くらい?
フロントエンドチームのツール
- Editor
- WebStorm, Atom, Vim, Sublime text, etc...
- Photoshop
- Alfred
- etc...
プロジェクト
プロジェクトの進め方
- 基本的にはウォーターフォール型
- 提案
- 要件定義
- デザイン
- 実装
- テスト
- リリース
- 保守・追加開発
フロントエンドエンジニアは…
- 基本的にはウォーターフォール型
- 提案
- 要件定義
- デザイン
- 実装
- テスト
- リリース
- 保守・追加開発
だいたい全部に関わる
プロジェクトの進め方
- 提案
- お客様から問い合わせ
- 基本はカタリストが対応
- 全員で提案のすり合わせ、ブレスト、アイデア出し
- スケジュール決め
- 要件定義
- カタリストが要件ヒアリングを行いつつ、詳細な機能をみんな決めていく
- デザインのラフ作成
- 大まかな設計、インフラ、採用する技術の選定
プロジェクトの進め方
- デザイン
- デザイナーがデザイン
- ユーザビリティ、UXなどの観点でフロントエンド側のレビューをする
- 使いたい技術がデザインに即しているかチェック
- 詳細設計
- 開発環境の作成
- デプロイ方法や外部APIとのIF確認
プロジェクトの進め方
- 開発
- テスト
- 端末チェック(PC、モバイル、タブレット)
- 機能だけでなくユーザビリティ面も確認
- リリース
- リリースはスタート
- 効果測定、反応を知り改善する
- 社内でのリリース報告
作る、レビューする、作る、レビューする、作る、デバッグ、レビュー、作る、レビューする、作る、レビューする、作る
チームラボの印象
(個人的な)
多彩
-
いろんな案件があって、いろいろな職種の人がいて、いろいろな問題解決の方法がある。
-
プロジェクトの各分野の専門家が集まってチームを作る
-
仕事に情熱もったひとが多い
自由
-
服装・髪型・時間
-
良いアウトプットが出せれば、仕事の仕方はその人次第
-
自由であるが故に統制がないことも・・・
-
あらゆることが自己責任
フラット
-
(役職がないので)縦割りなし、政治的な壁もない
-
命令する人いない、なので自分でうごく必要がある
-
何でもやらせてもらえる、その分責任もでかい
ルール
-
仕事上のルールは無いわけではないが、少ない
-
ルール自体もトライアンドエラー
-
みんなで議論してすぐ決める
チームラボの文化
テクノロジー信仰
技術者のやりやすさ重視
すべてはソリューション
常に問題の本質を解決しようとしている
クリエイティブ至上主義
問題解決のためのクリエイティブを大切にしている
そのための...
最後に
チームラボではこういう人
募集してます
- ものづくりが好きな人
- フロントエンドが好きな人
- 自発的に動ける人
- 面白い人
teamLab recruit: http://www.team-lab.com/recruit
Wantedly: https://www.wantedly.com/projects/21489
ご清聴ありがとうございました
teamLab Meet-up #4「チームラボの"フロントエンドエンジニア"のお仕事」
By Kyohei Rampage Tsukuda
teamLab Meet-up #4「チームラボの"フロントエンドエンジニア"のお仕事」
- 5,370



