Front-end Reativo
eCGlobal 3.0
Objetivo
React.js
Uma biblioteca JavaScript declarativa, eficiente e flexível para criar interfaces visuais
- O React não é um framework, mas uma biblioteca (library).
- O React serve para criar interfaces visuais (UI).
Hooks
Introduzida na versão 16.8 do React uma nova funcionalidade chamada Hooks. Ela permite que você tenha acesso a recursos que até o momento exigiam que fossem utilizadas classes, só que agora apenas com funções.
Motivação
Essa atualização veio para lidar com um problema comum no ambiente de desenvolvimento React: compartilhar lógica entre componentes.
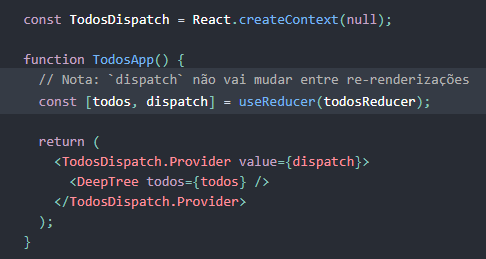
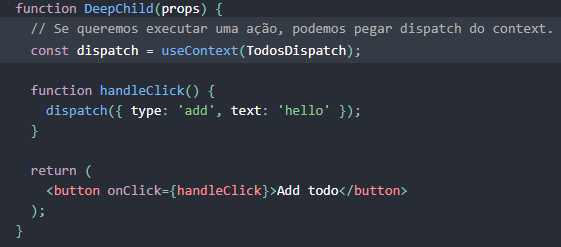
Problema atual com hook reducer


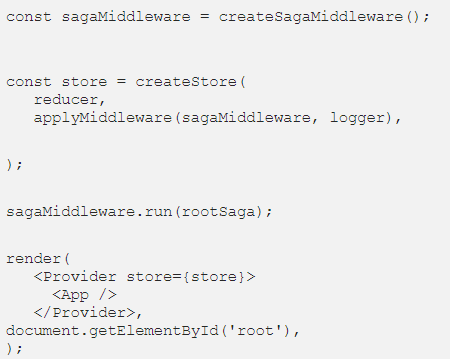
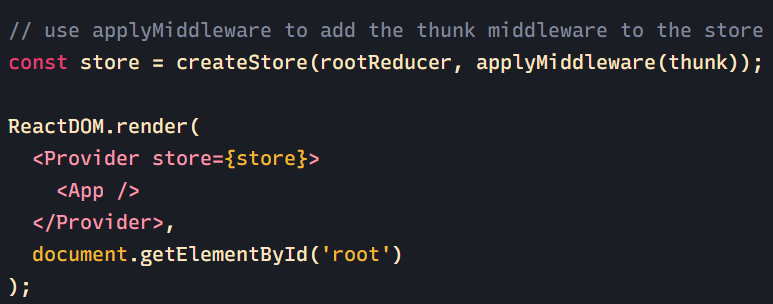
Soluções que libs mais antigas sempre tiveram



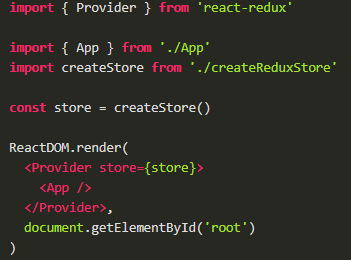
Provider global baseado nas soluções de terceiros
const Store = props => {
const [counterState, counterDispatch] = useReducer(
counterReducer,
counterStore
);
const [authState, authDispatch] = useReducer(authReducer, authStore);
const triggerDispatchs = action => {
const dispatchs = [counterDispatch, authDispatch];
for (let i = 0; i < dispatchs.length; i++) {
dispatchs[i](action);
}
};
const combinedReducers = {
store: {
...counterState,
...authState
},
dispatch: action => triggerDispatchs(action)
};
return (
<Context.Provider value={combinedReducers}>
{props.children}
</Context.Provider>
);
};
export default Store;Recomendações
Programação funcional
É um paradigma de programação onde computações são representadas por funções ou expressões puras, evitando efeitos colaterais e dados mutáveis e que utiliza amplamente de composição de funções e funções de primeira classe
let counter = 1;
const increaseCounter = (value) => value + 1;
increaseCounter(counter); // 2
console.log(counter); // 1let counter = 1;
function increaseCounter(value) {
counter = value + 1;
}
increaseCounter(counter);
console.log(counter); // 2Recomendações
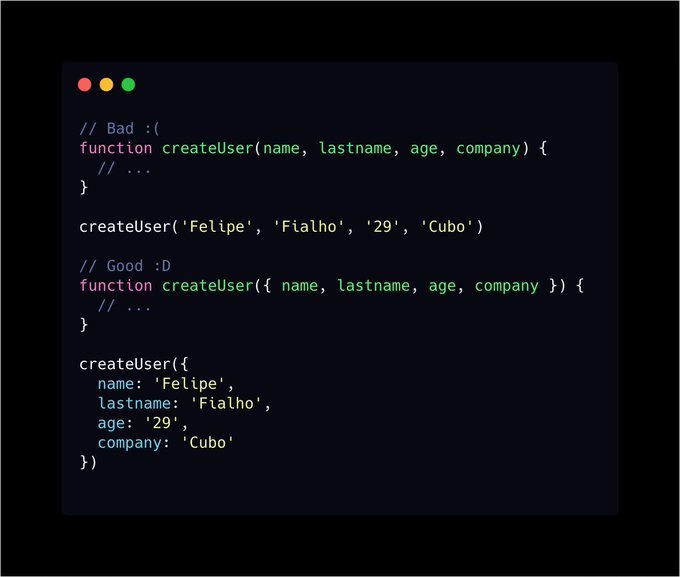
Object Destructuring
- É possível entender a assinatura rapidamente
- Permite chamar na ordem que quiser
- Facilita criar parâmetros opcionais
- Ajuda a evitar efeitos colaterais

Referências
- https://tableless.com.br/guia-completo-react-ecossistema/
- https://tableless.com.br/criando-sua-primeira-aplicacao-web-com-react/
- https://medium.com/@lavitr01051977/make-your-first-call-to-api-using-redux-saga-15aa995df5b6
- https://github.com/reduxjs/redux-thunk
- https://alligator.io/redux/redux-thunk/
- https://react-redux.js.org/api/provider
- https://medium.com/reactbrasil/substituindo-o-redux-pelo-context-api-react-hooks-a70e995daa1d
- https://medium.com/@leandrotk_/princ%C3%ADpios-de-programa%C3%A7%C3%A3o-funcional-com-javascript-37ec5d6afab9
- https://twitter.com/felipefialho_/status/1201838656325136384
eCGlobal 3.0
By Lucas Nascimento
eCGlobal 3.0
- 627



