VRamugą w WEB
meet.js #11 Białystok
@maciejkorsan

Maciek Korsan
Maciek @ polarbits
Maciek @ Korsan Studio

DISCLAIMER
To jest lightning talk. Nie znam dobrze technologii, o której opowiem, więc proszę - nie zadawajcie głupich i trudnych pytań bo na nie zwyczajnie nie odpowiem. Wszystko co dziś ode mnie usłyszycie bazuje na moim kilkugodzinnym doświadczeniu. Serio to czytasz? Musisz się mocno nudzić. To czytaj dalej. Kto Ci zabroni? Chyba ja (jak zmienię slajd). Fajnie, że był z nami dzisiaj Wawrzyk - miały być wielkie brawa dla niego, ale sobie poszedł :(. Czas na suchara: Co omawia biolog? Omawialiście. He he. Wracając, tak naprawdę nie wiem nic o VR, ale i tak Wam opowiem. Bo mogę. Bo Hubert mnie poprosił. A jemu się nie odmawia.

WebVR
Editor’s Draft, 9 November 2016
A-TEAM
A-FRAME
WebVR content-creation framework by Mozilla
A-FRAME
A-Frame is an open-source web framework for building virtual reality experiences. We can build VR web pages that we can walk inside with just HTML. Under the hood, it is a three.js framework that brings the entity-component-system pattern to the DOM.
WRITE LESS, DO MORE
WRITE LESS, DO MORE

Co jest potrzebne?
- W miarę nowy telefon
- Wyłączone autowygaszanie ekranu
- Przeglądarka ze wsparciem dla WebGL
- Cardboard/VR BOX*
- Podstawowa znajomość pracy w 3D*
(pozycje ( ͡° ͜ʖ ͡°), obroty, sceny itp.)
Hello VoRld
<a-scene>
<a-box position="-1 0.5 1" rotation="0 45 0"
width="1" height="1" depth="1" color="#4CC3D9">
</a-box>
<a-sky color="#0000FF"></a-sky>
<a-entity position="0 0 3.8">
<a-camera></a-camera>
</a-entity>
</a-scene><a-scene>
<a-camera>
<a-sky>
<a-box>
Hello world
Z czego składa się A-Frame
-
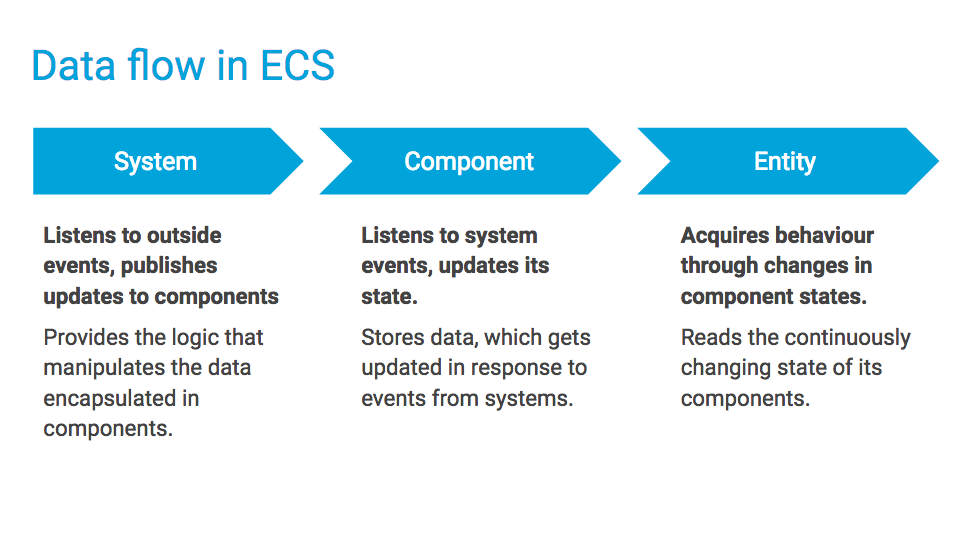
Całość opiera się na wzorcu Entity-Component-System
- Wszystko co znajduje się na scenie jest encją do której możemy podpinać komponenty odpowiedzialne za zachowanie

<a-entity geometry="primitive: sphere" material="color: red"><a-sphere color="#FF0000"></a-box>Element
Encja
Własna przeglądarka zdjęć sferycznych
Kursor
<a-entity position="0 0 3.8">
<a-camera>
<a-cursor color="#4CC3D9" fuse="true" timeout="10"></a-cursor>
</a-camera>
</a-entity> <script>
AFRAME.registerComponent('set-sky', {
schema: {default: ''},
init() {
const sky = document.querySelector('a-sky');
this.el.addEventListener('click', () => {
sky.setAttribute('src', this.data);
});
}
});
</script>Własny komponent
<a-sphere color="#F44336" radius="1" position="-4 2 0"
set-sky="https://c3.staticflickr.com/2/1475/26239222850_cabde81c39_k.jpg">
</a-sphere>Własny komponent
Przeglądarka
Co jeszcze?
- Animuj
- Dodaj dźwięki, tekstury, filmy
- Wrzuć swój ulubiony framework i twórz ( ͡° ͜ʖ ͡°)
- Ograniczeniem jest Twoja wyobraźnia (i wydajność Twojego sprzętu)
Jak witają się japońscy kolarze?
Jak witają się japońscy kolarze?
SHIMANO
FOLLOW ME: @maciejkorsan
Dziękuję za uwagę
VRamugą w WEB
By Maciej Korsan
VRamugą w WEB
- 1,812