Vue.js Workshop

Hva er Vue.js?
- Frontend rammeverk
- I likhet med React, Angular
- Lettvekt
- Egne templates
.vue
<template>
</template>
<script>
</script>
<style>
</style>
template & style
html & css
handlebar-like syntax
it´s ezy!
Scoped styling
<style scoped>
.example {
color: palegoldenrod;
}
</style><style>
.example[_v-f3f3eg9] {
color: palegoldenrod;
}
</style>script
- State & props
- Vue-lifecycle
Vue data model
data & props
aka
state & props
computed
State endringer som trenger utregning
For eks: Ting fra Store
watch
Litt mer generell lytting på data endringer.
Må ikke endre state
methods
Kobles ofte med vue sitt eventsystem
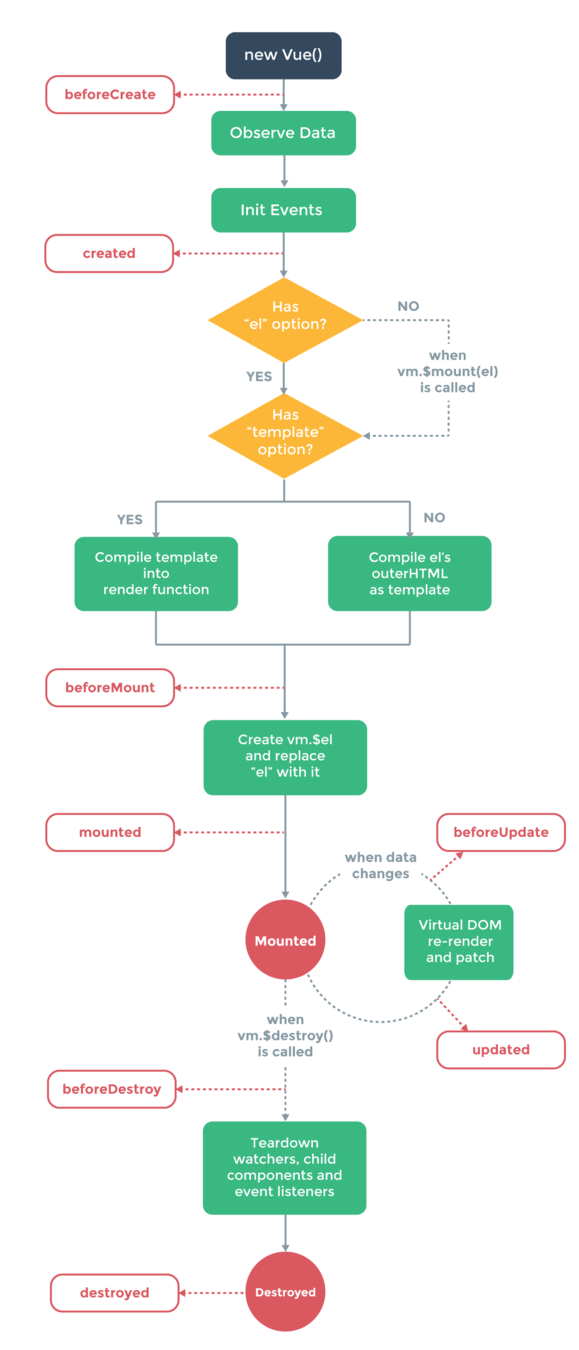
Vue lifecycle

React
- didComponentMount
- shouldComponentUpdate
- willReceiveProps
- didComponentUnmount
Eksempelvis
Vue directives
- v-for
- v-if
- v-on
- mm.
Kobler template med kode
Vue components
- globale
- Registreres med Vue.component()
- lokale
- Registreres i components object inne i Vue komponenten
Dele opp applikasjonen i komponenter
For den eventyrlystne: Vuex
deck
By Magnús Dæhlen
deck
- 878