Um guia intergaláctico de como se tornar um desenvolvedor WordPress


Marlon Amâncio
marlon@universowp.com.br


Coloque o seu Capacete

Prepare sua Nave


MAMP
ATOM
CHROME
NAVEGADOR
EDITOR DE TEXTO
SERVIDOR WEB
Conhecendo a Galáxia

ARQUITETURA CLIENTE-SERVIDOR
HTTP / FTP
DNS / DOMÍNIOS



Arquitetura
Cliente-Servidor
DNS/HTTP





Requisição
Resposta
Cliente
Servidor
Referência
- Como a Web Funciona
- Descobrindo DevTools (tem legenda em português)

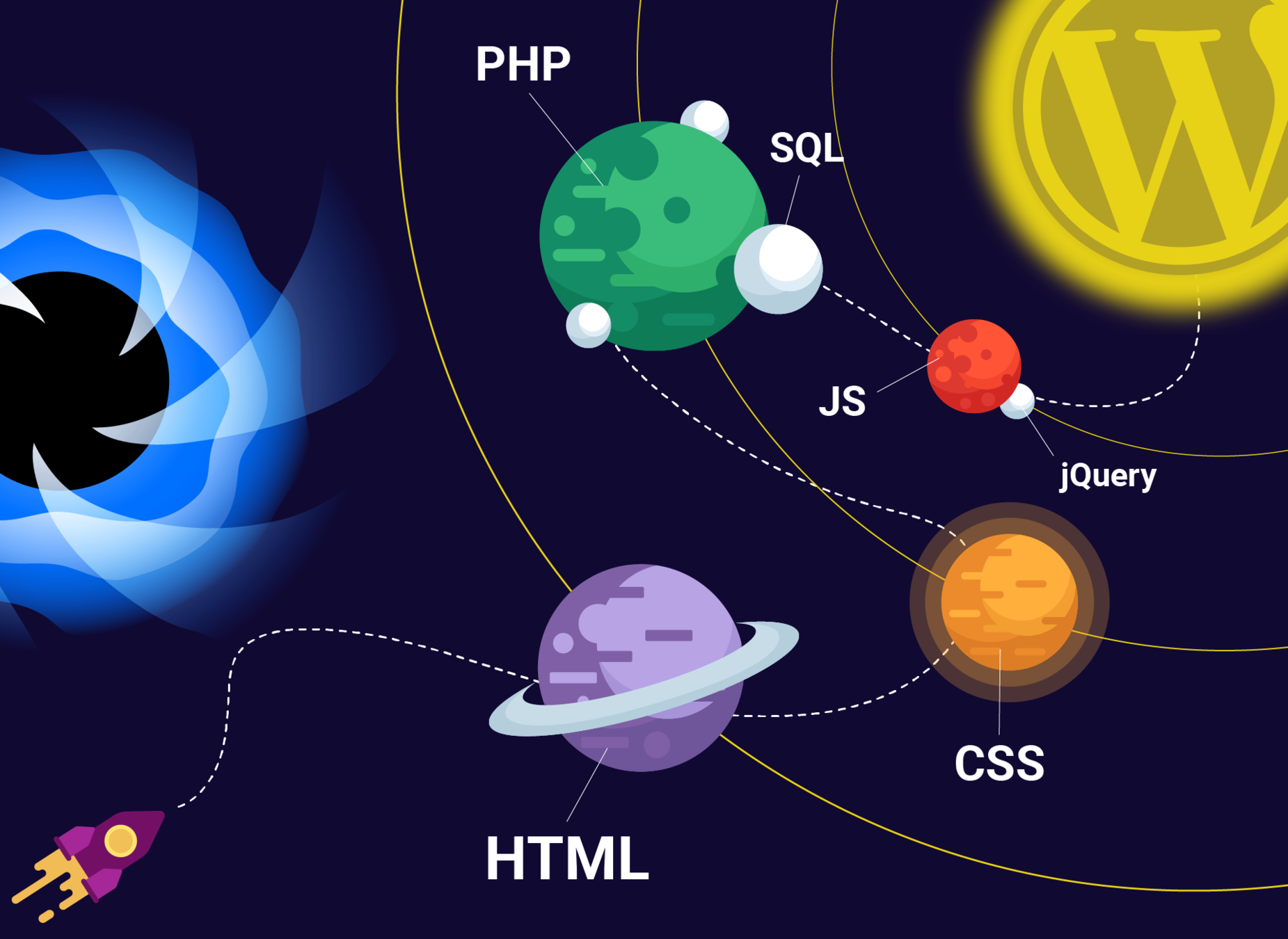
Enfretando o buraco negro do medo e das dúvidas

HTML

HyperText Markup Language
HTML é uma linguagem de marcação e declarativa (não é de programação) que você usa para representar e estruturar o conteúdo da sua página, dando significado e propósito aos seus elementos.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Título da página no navegador e no Google</title>
</head>
<body>
<h1>Título principal da página</h1>
<p class="destaque">Olá, eu sou um páragrafo ...</p>
<img src="imagens/wordpress-logo.png" alt="Logo do WordPress">
</body>
</html>O que saber
- Sintaxe
- Tipos de elementos (inline, block etc)
- Conhecer os principais elementos e quando usá-los
Referências
CSS

Cascading StyleSheets
CSS é uma linguagem de estilo, declarativa, que permite que você aplique estilos – como posicionamento e cores – seletivamente nos elementos HTML da sua página.
body {
margin: 0 auto;
max-width: 50em;
}
p {
color: #333333;
font-family: 'Roboto Serif', serif;
font-size: 16px;
}
.destaque {
background: #932F837;
color: #325050;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto', sans-serif;
font-size: 32px;
}O que saber
- Sintaxe
- Especificidade e efeito cascata
- Tipos e principais seletores
- Tipos e principais propriedades
- Box Model
- Layout com CSS
- Flexbox e CSS Grid
Referências
PHP

SQL
O PHP (acrônimo recursivo para PHP: Hypertext Preprocessor) é uma linguagem de programação (script) open source de uso geral, muito utilizada, e especialmente adequada para o desenvolvimento web e que pode ser embutida dentro do HTML.
<!DOCTYPE html>
<html>
<head>
<title>Exemplo HTML com PHP</title>
</head>
<body>
<?php $horas = date( 'G' );
if ( $horas > 18 ) :
echo '<h2>Boa Noite! Já são ' . $horas . ' horas</h2>';
else : ?>
<h2>Bom dia! Ainda são <?php echo $horas; ?> horas</h2>
<?php endif ?>
</body>
</html>O que saber
- Variáveis e tipos de dados
- Operadores e concatenação
- Funções
- Condicionais (IF/ELSE)
- Laço de repetição (FOR)
Referências
JavaScript e jQuery

JavaScript é a linguagem de programação usada para adicionar interações ao seu site, por exemplo: ações que ocorrem quando botões são pressionados ou quando dados são armazenados em formulários, efeitos dinâmicos de estilo, animações, jogos e muito mais).
jQuery é uma biblioteca JavaScript rápida, "pequena" e rica em recursos. Ele torna as coisas como navegação e manipulação de documentos HTML, manipulação de eventos, animação e Ajax muito mais simples, com uma API fácil de usar que funciona em vários navegadores.
Referências
WordPress

Principais partes

O que saber
Referências
Ferramentas Úteis
- Frameworks (Bootstrap)
- Terminal e linha de comando
- Pré-processadores (SASS)
- Controle de versão / Git
- Ferramentas de automação
Onde encontrar ajuda

Blogs
Quem seguir
Referências
Um Universo de possibilidades!

OBRIGADO!
Créditos das imagens: FreePik
Guia para se tornar um desenvolvedor WordPress
By Marlon Lacerda Amâncio
Guia para se tornar um desenvolvedor WordPress
- 1,574



