Basic Flutter

slide ini hanya sebagai jejak catatan saja untuk mempelajari flutter dari berbagai sumber
Instalasi by idrcorner

Hello Word
import 'package:flutter/material.dart';
void main(){
runApp(new MaterialApp(
home: new Welcome(),
));
}
class Welcome extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
body:
new Center(
child: new Text("Belajar Flutter"),
)
);
}
}

with style
import 'package:flutter/material.dart';
void main(){
runApp(new MaterialApp(
home: new HalamanSatu(),
));
}
class HalamanSatu extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new Scaffold(
body:
new Center(
child: new Container(
color: Colors.blue[900],
width: 200.0,
height: 100.0,
child: new Center(
child: new Icon(Icons.android, color: Colors.yellow, size: 70.0,)
),
),
)
);
}
}
App Bar, Row & Col
import 'package:flutter/material.dart';
void main(){
runApp(new MaterialApp(
home: new HalamanSatu(),
));
}
class HalamanSatu extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.yellow[200],
appBar: new AppBar(
backgroundColor: Colors.red[800],
leading: new Icon(Icons.home),
title: new Center(
child: new Text("MALEA ENERGY"),
),
actions: <Widget>[
new Icon(Icons.search)
],
),
body: new Container(
child: new Column(
children: <Widget>[
new Icon(Icons.local_pizza, size: 70.0,color: Colors.red,),
new Row(
children: <Widget>[
new Icon(Icons.donut_large,size: 70.0, color: Colors.red,),
new Icon(Icons.donut_large,size: 70.0, color: Colors.red,),
new Icon(Icons.donut_large,size: 70.0, color: Colors.red,),
],
),
new Icon(Icons.cake,size: 70.0, color: Colors.red,),
],
)
),
);
}
}
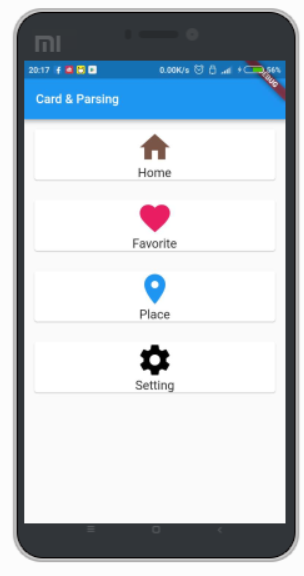
Card & Parsing Data
import 'package:flutter/material.dart';
void main(){
runApp(new MaterialApp(
title: "card & parsing",
home: new HalSatu(),
));
}
class HalSatu extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Card & Parsing"),
),
body: new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
new CardSaya(icon: Icons.home, teks: "Home", warnaIcon: Colors.brown,),
new CardSaya(icon: Icons.favorite, teks: "Favorite", warnaIcon: Colors.pink,),
new CardSaya(icon: Icons.place, teks: "Place", warnaIcon: Colors.blue,),
new CardSaya(icon: Icons.settings, teks: "Setting", warnaIcon: Colors.black,),
],
),
),
);
}
}
class CardSaya extends StatelessWidget{
CardSaya({this.icon,this.teks,this.warnaIcon});
final IconData icon;
final String teks;
final Color warnaIcon;
@override
Widget build(BuildContext context) {
return new Container(
padding: new EdgeInsets.all(10.0),
child: new Card(
child:
new Column(
children: <Widget>[
new Icon(
icon,
size: 50.0,
color: warnaIcon,),
new Text(
teks,
style: new TextStyle(fontSize: 20.0),)
],
),
),
);
}
}
Navigation & Route
import 'package:flutter/material.dart';
import 'package:navigation/main.dart';
void main(){
runApp(new MaterialApp(
home: new HalSatu(),
title: "Navigation",
routes: <String,WidgetBuilder>{
'/HalSatu' : (BuildContext context) => new HalSatu(),
'/HalDua' : (BuildContext context) => new HalDua(),
},
));
}
class HalSatu extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text("MUSIC"),),
body: new Center(
child: new
IconButton(
icon: new Icon(Icons.headset,size: 50.0,),
onPressed:(){
Navigator.pushNamed(context, '/HalDua');
},
),
),
);
}
}
class HalDua extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("SPEAKER"),
backgroundColor: Colors.red,
),
body: new Center(
child: new
IconButton(
icon: new Icon(Icons.speaker,size: 50.0,color: Colors.red,),
onPressed: (){
Navigator.pushNamed(context, '/HalSatu');
},
),
),
);
}
}


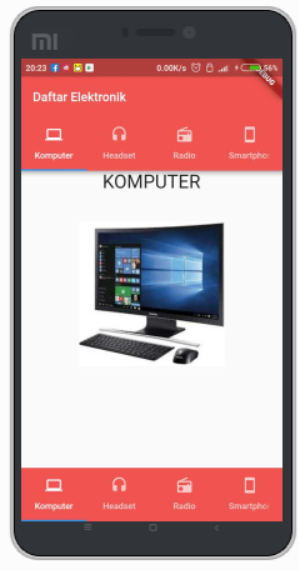
Tab Bar
import 'package:flutter/material.dart';
import './hal_komputer.dart' as komputer;
import './hal_radio.dart' as radio;
import './hal_smartphone.dart' as smartphone;
import './hal_headset.dart' as headset;
void main(){
runApp(new MaterialApp(
title: "Tab Bar",
home: new Home(),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> with SingleTickerProviderStateMixin {
TabController controller;
@override
void initState() {
controller = new TabController(length: 4, vsync: this);
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
backgroundColor: Colors.red[400],
title: new Text("Daftar Elektronik"),
bottom: new TabBar(
controller: controller,
tabs: <Widget>[
new Tab(icon: new Icon(Icons.computer),text:"Komputer",),
new Tab(icon: new Icon(Icons.headset),text:"Headset",),
new Tab(icon: new Icon(Icons.radio),text:"Radio",),
new Tab(icon: new Icon(Icons.smartphone),text:"Smartphone",),
],
),
),
body: new TabBarView(
controller: controller,
children: <Widget>[
new komputer.Komputer(),
new headset.Headset(),
new radio.Radio(),
new smartphone.Smartphone(),
],
),
bottomNavigationBar: new Material(
color: Colors.red[400],
child: new TabBar(
controller: controller,
tabs: <Widget>[
new Tab(icon: new Icon(Icons.computer),text:"Komputer",),
new Tab(icon: new Icon(Icons.headset),text:"Headset",),
new Tab(icon: new Icon(Icons.radio),text:"Radio",),
new Tab(icon: new Icon(Icons.smartphone),text:"Smartphone",),
],
),
),
);
}
}
hal_smartphone.dart
import 'package:flutter/material.dart';
class Smartphone extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: new Column(
children: <Widget>[
new Text("SMARTPHONE", style: new TextStyle(fontSize: 30.0),),
new Padding(padding: new EdgeInsets.all(20.0)),
new Image(image: new NetworkImage("https://cdn.idntimes.com/content-images/post/20181106/maxresdefault-1-a66badbc9b2ca219fd5e69c0bb06b979_600x400.jpg"))
],
),
);
}
}

hal_headset.dart

import 'package:flutter/material.dart';
class Headset extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: new Column(
children: <Widget>[
new Text("HEADSET", style: new TextStyle(fontSize: 30.0),),
new Padding(padding: new EdgeInsets.all(20.0)),
new Image.asset("img/headset.jpg", width:200.0)
],
),
);
}
}
hal_radio.dart
import 'package:flutter/material.dart';
class Radio extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: new Column(
children: <Widget>[
new Text("RADIO", style: new TextStyle(fontSize: 30.0),),
new Padding(padding: new EdgeInsets.all(20.0)),
new Image(image : new NetworkImage("https://www.panasonic.com/content/dam/pim/mi/en/RF/RF-562/RF-562DDGC/RF-562DDGC-Product_ImageGlobal-1_mi_en.png"))
],
),
);
}
}

hal_smartphone.dart

import 'package:flutter/material.dart';
class Smartphone extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: new Column(
children: <Widget>[
new Text("SMARTPHONE", style: new TextStyle(fontSize: 30.0),),
new Padding(padding: new EdgeInsets.all(20.0)),
new Image(image: new NetworkImage("https://cdn.idntimes.com/content-images/post/20181106/maxresdefault-1-a66badbc9b2ca219fd5e69c0bb06b979_600x400.jpg"))
],
),
);
}
}
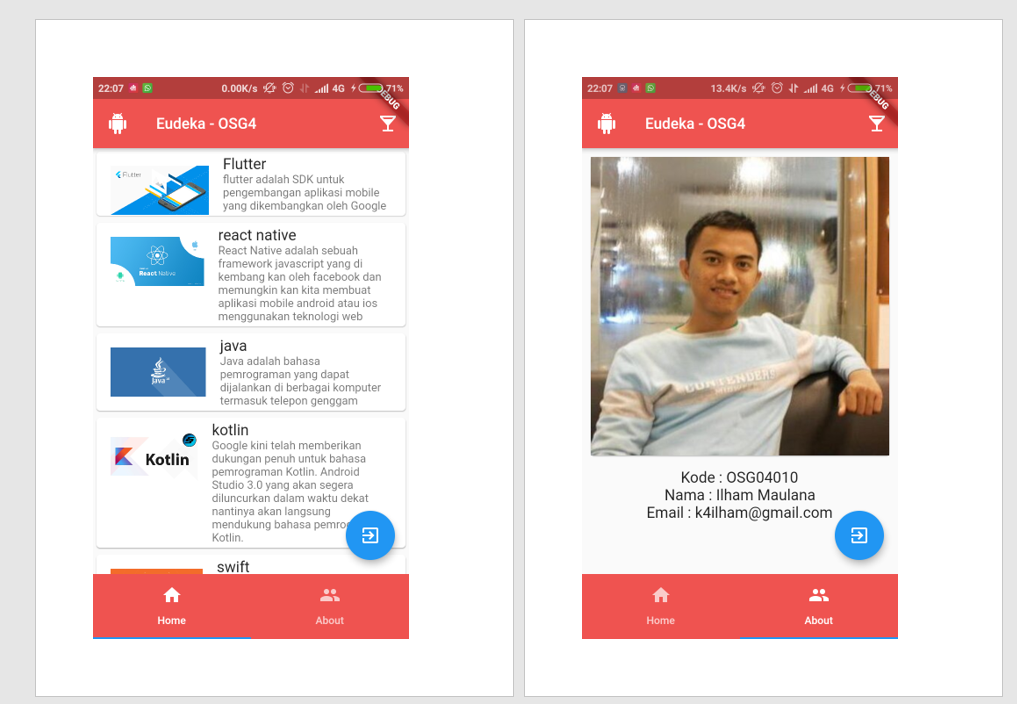
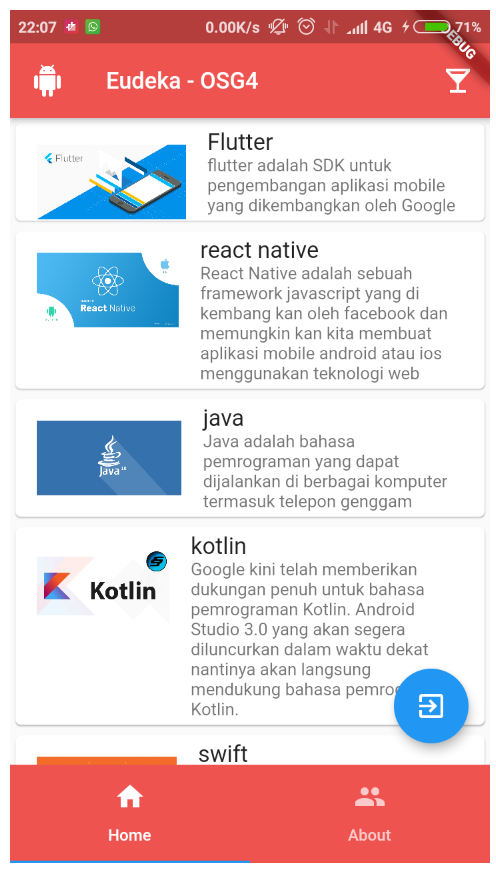
List View Builder

main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import './hal_home.dart' as hal_home;
import './hal_about.dart' as hal_about;
void main() {
runApp(new MaterialApp(
title: "Tab Bar",
home: new Home(),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> with SingleTickerProviderStateMixin {
TabController controller;
@override
void initState() {
controller = new TabController(length: 2, vsync: this);
super.initState();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
backgroundColor: Colors.red[400],
title: new Text("Eudeka - OSG4"),
leading: Icon(Icons.android),
actions: <Widget>[
IconButton(
icon: Icon(Icons.local_bar),
onPressed: (){
},
)
],
),
body: new TabBarView(
controller: controller,
children: <Widget>[
new hal_home.Home(),
new hal_about.About(),
],
),
bottomNavigationBar: new Material(
color: Colors.red[400],
child: new TabBar(
controller: controller,
tabs: <Widget>[
new Tab(
icon: new Icon(Icons.home),
text: "Home",
),
new Tab(
icon: new Icon(Icons.people),
text: "About",
),
],
),
),
floatingActionButton: Builder(builder: (context) {
return FloatingActionButton(
child: Icon(Icons.exit_to_app),
onPressed: () {
return showDialog(
context: context,
barrierDismissible: false,
builder: (context) {
return AlertDialog(
title: Text('Peringatan'),
content: Text('Apakah Yakin akan keluar?'),
actions: <Widget>[
FlatButton(
child: Text('TIDAK'),
onPressed: () {
Navigator.pop(context);
},
),
FlatButton(
child: Text('YA'),
onPressed: () {
exit(0);
},
)
],
);
});
},
);
}),
);
}
}
hal_home.dart
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
final List<String> titles = [
'Flutter',
'react native',
'java',
'kotlin',
'swift'
];
final List<String> subtitles = [
'flutter adalah SDK untuk pengembangan aplikasi mobile yang dikembangkan oleh Google',
'React Native adalah sebuah framework javascript yang di kembang kan oleh facebook dan memungkin kan kita membuat aplikasi mobile android atau ios menggunakan teknologi web',
'Java adalah bahasa pemrograman yang dapat dijalankan di berbagai komputer termasuk telepon genggam',
'Google kini telah memberikan dukungan penuh untuk bahasa pemrograman Kotlin. Android Studio 3.0 yang akan segera diluncurkan dalam waktu dekat nantinya akan langsung mendukung bahasa pemrograman Kotlin.',
'Swift adalah bahasa pemrograman objek fungsional untuk pengembangan iOS dan OS X yang dibuat oleh Apple.'
];
final List<String> images = [
'https://cdn-images-1.medium.com/max/2400/1*73IgUxPfyXUKZAaIXgutrw.png',
'https://ds1hty5qgiz73.cloudfront.net/wp-content/uploads/2018/12/2018-12-06.jpg',
'https://cdn-images-1.medium.com/max/1200/1*E4CO83SmCCrvRrge7U3Ahw.jpeg',
'https://i.udemycdn.com/course/750x422/2099848_c9db.jpg',
'http://www.developersacademy.org/blog/wp-content/uploads/2018/05/wc-swift.jpg'
];
@override
Widget build(BuildContext context) {
return Container(
child: ListView.builder(
itemCount: titles.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(titles[index],style: new TextStyle(fontSize: 20.0)),
subtitle: Text(subtitles[index],style: new TextStyle(fontSize: 15.0)),
leading: Image.network(images[index])
),
);
},
)
);
}
}

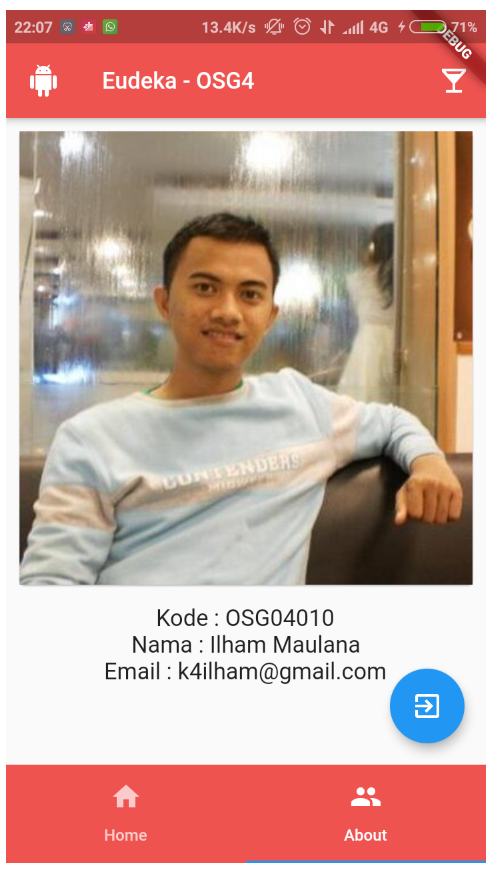
hal_about.dart

import 'package:flutter/material.dart';
class About extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: new Column(
children: <Widget>[
new Container(
child: Card(
margin: EdgeInsets.all(10),
child: Image(image : new NetworkImage("https://pbs.twimg.com/profile_images/2250340911/577168_3422605636996_1025859888_32529160_1367636733_n_400x400.jpg")),
),
),
new Container(
margin: EdgeInsets.all(5),
child: new Column(
children: <Widget>[
Text("Kode : OSG04010", style: new TextStyle(fontSize: 20.0),),
Text("Nama : Ilham Maulana", style: new TextStyle(fontSize: 20.0),),
Text("Email : k4ilham@gmail.com", style: new TextStyle(fontSize: 20.0),),
],
),
),
],
),
);
}
}
on github
Install Flutter
made by flutter
flutter package

flutter animation
The Beauty of Flutter bersama Ibnu Sina Wardy (Google Developer Expert Indonesia)
Kitab Flutter

mengenal Dart
Basic Dart
BagiCode
idrcorner
CyberEye
Abdul Aziz Ahwan
devindo
Erico Darmawan
RajaYogan
Flutter Web
Flutter Dekstop
Complete Flutter Tutorial
Flutter 2019
Aplikasi Sederhana
Custom List View
Google Sign In
Flutter BLoC
Tensor Programming
Fluttery
kodeversitas
zaiste
google I/O
Build Mobile Apps With Flutter and Google Maps (Cloud Next '19)
link referensi
free course
Happy Flutter

dicoding

udemy

udacoding

uedeka

IDN
imastudio
Basic Flutter
By Maulana Ilham
Basic Flutter
Ilham Maulana
- 1,503



