Info343: Client-Side Web Development
Michael Freeman
Why?
What?
How?
{why}


{why... actually?}

Why?
What?
How?
Learning how to learn

Why?
What?
How?
Together
Quickly
Hands-on
Hands on
bit.ly/intro343
Are we on the same page?
Who am I?




Who are you?
(let's find out)
Let's get started
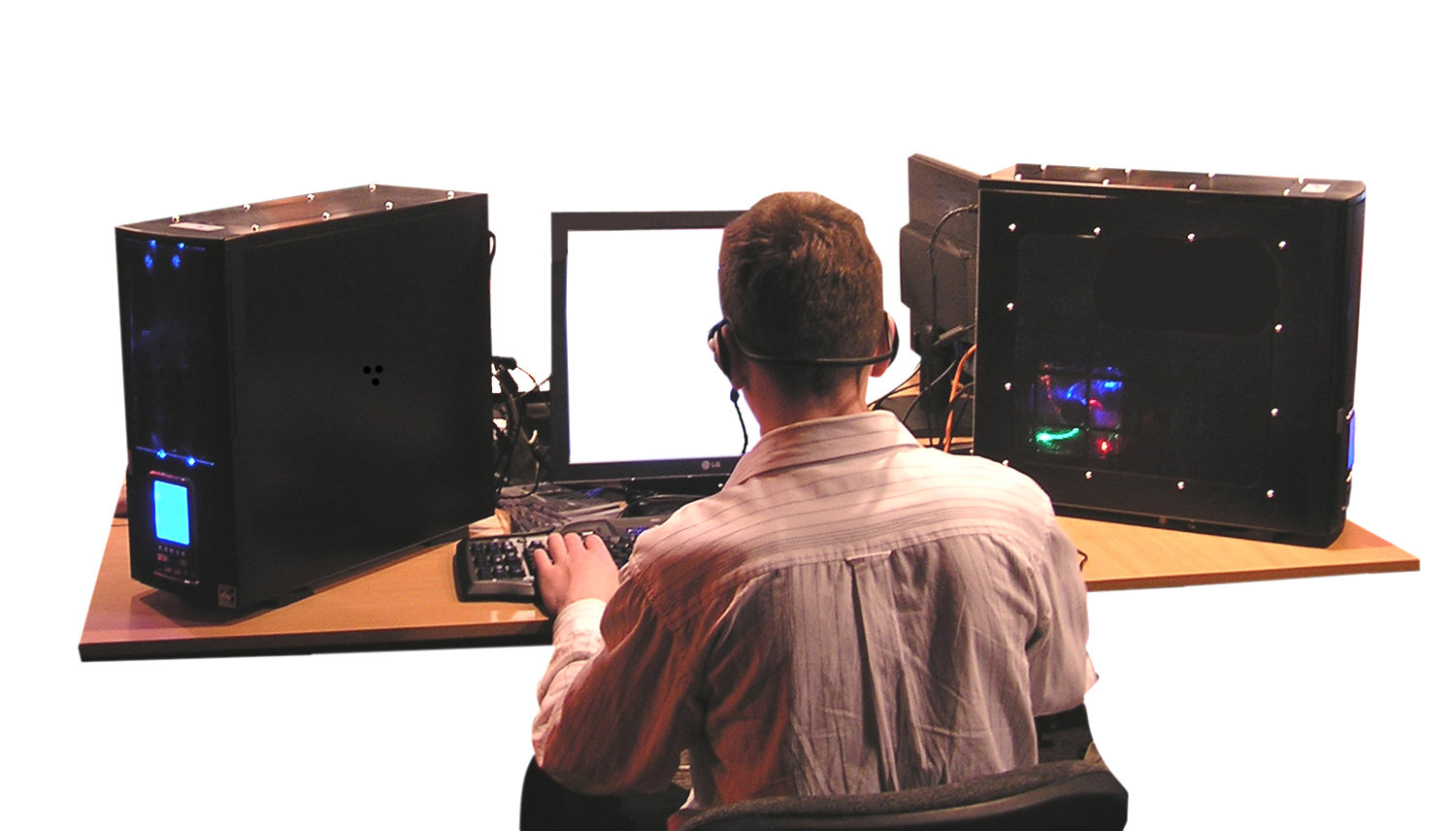
Client-side web development
Client-side web development



protocol
hostname
path

protocol
hostname
path
{how to handle the information}

protocol
hostname
path
{who has the information}
Web server

protocol
hostname
path
{where is the information}
Web server


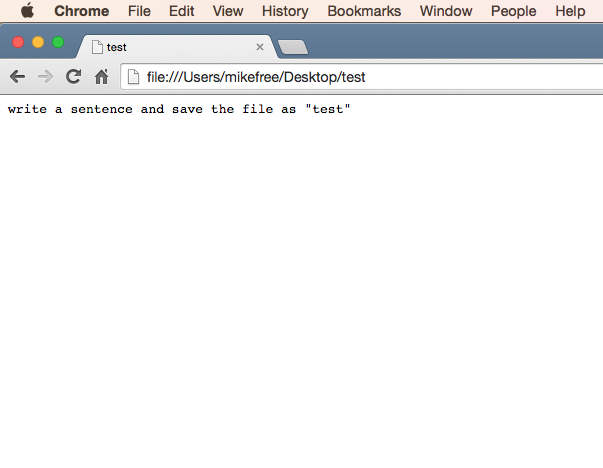
These files contain code rendered by your browser
(we're going to create them in this course)
{let's start now}






protocol
path
hostname?
What if we want to tell the browser how to render the content?
HTML
- HyperText Markup Language
- Uses <tags> to describe rendering
- Organize content into a tree structure

Common HTML elements
-
<div>: Division of a page
-
<text>: A piece of text
-
<ul>: An unordered list
-
<li>: A list element
-
<svg>: Scalable Vector Graphic
-
<circle>: A circle...
-
<rect>: A rectangle...
All you have to do is learn how to arrange these elements on a page
{for now}
Attributes
- Define representation and behavior
- Assign within the tag
- Assign an id for reference, styling
- Assign a class for grouping, styling
<text id="title-text" class="big">Title Content</text>Built-in capabilities
Forms!
What's the HTML <tag> for a form?
How could you get input from a user?
<form>....</form>
<input id="input1">....</input>
Add a label to your input
<label for="input1">My Label Text</input>
How about some radio buttons?
Or a dropdown menu?
<input type="radio" name="sex" value="male">Male</input><select>
<option value="male">Male</option>
</select>

protocol
hostname
path
{where is the information}
Web server

Remember this?
We'll need a web server to store our code in order to share/publish web-pages

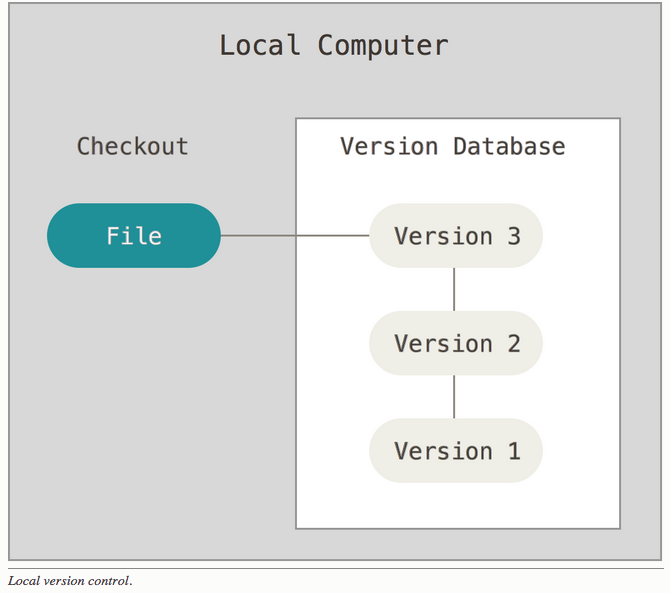
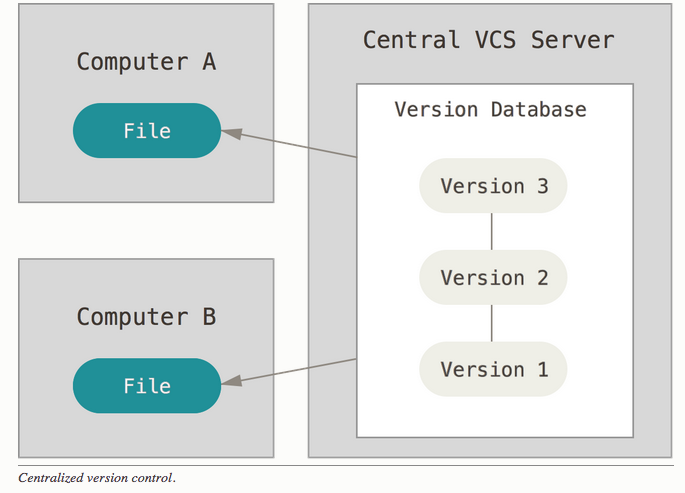
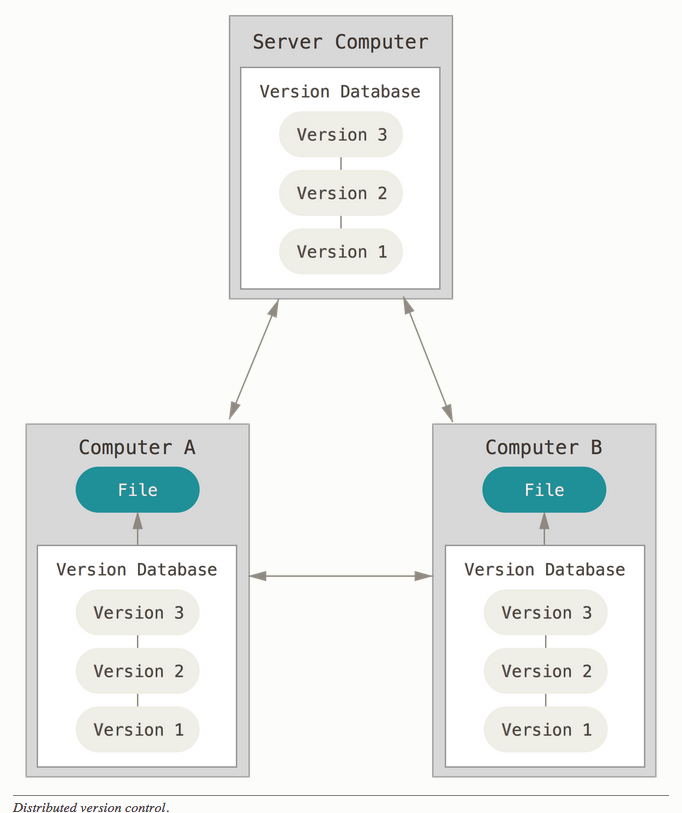
Version control
Code sharing
Free web-hosting



Git
Initiate a repository
Clone a repository from the web
Commit your changes
Push changes to the web
git init
git clone
git commit
git push
let's learn git
Assignment
Git challenge (due tomorrow before class )
info343_intro
By Michael Freeman
info343_intro
- 971



