Intro - Desarrollo Apps Web

wget


Uniform Resource Locator (URL)
protocol://hostname:port/path-and-file-name
Protocol: http, ftp, telnet
Hostname: DNS domain name (e.g., www.unitec.edu) o IP address (e.g., 192.128.1.2)
Port: Puerto TCP donde escucha el servidor
Path-and-file-name: nombre del recursoRequest Types
postman chrome
GET



POST
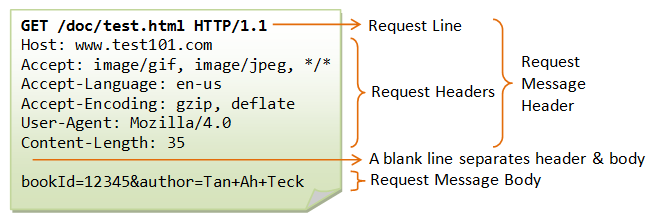
POST /bin/login HTTP/1.1
Host: 127.0.0.1:8000
Accept: image/gif, image/jpeg, */*
Referer: http://127.0.0.1:8000/login.html
Accept-Language: en-us
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Content-Length: 37
Connection: Keep-Alive
Cache-Control: no-cache
User=Peter+Lee&pw=123456&action=login<html>
<head><title>Login</title></head>
<body>
<h2>LOGIN</h2>
<form method="post" action="/bin/login">
Username: <input type="text" name="user" size="25" /><br />
Password: <input type="password" name="pw" size="10" /><br /><br />
<input type="hidden" name="action" value="login" />
<input type="submit" value="SEND" />
</form>
</body>
</html>POST vs GET
POST vs GET
- Tamaño de la data
- Query string
Otros metodos

Url Encode, Decode
Ejercicio
Desarrollar un HTTP Simple server en python

Ejercicio 1
- C9, instalar base app yii
- Entender estructura app
Ejercicio 2
- Modificar el about view
- Utilizando el grid-system de bootstrap
Ejercicio 3
- Crear una tabla en c9
- Crear el modelo utilizando gii
- Crear el CRUD del modelo
- Crear una vista personalizada para el whiteboard
CREATE TABLE IF NOT EXISTS `c9`.`WHITEBOARD` (
`WHITEBOARD_ID` INT NOT NULL AUTO_INCREMENT,
`USER_NAME` VARCHAR(200) NOT NULL,
`MESSAGE` TEXT NOT NULL,
PRIMARY KEY (`WHITEBOARD_ID`))
ENGINE = InnoDB;Ejercicio 4
- Instalar una extension en yii
- yii2-shell
php composer.phar require --dev --prefer-dist svkurowski/yii2-shell
composer require --dev --prefer-dist svkurowski/yii2-shellDesarrollo App Web
By Mijail Paz
Desarrollo App Web
- 1,187



