Content Management Systeme
Mirko Lemme
post@mileon.net
Seminar „CMS“
1. Dinge für die Praxis: Handwerkszeug
2. Basiswissen zum Mitreden
3. Ahnung und Verständnis: „Schon mal gehört“
von Struktur, Layout und Content

von Struktur, Layout und Content
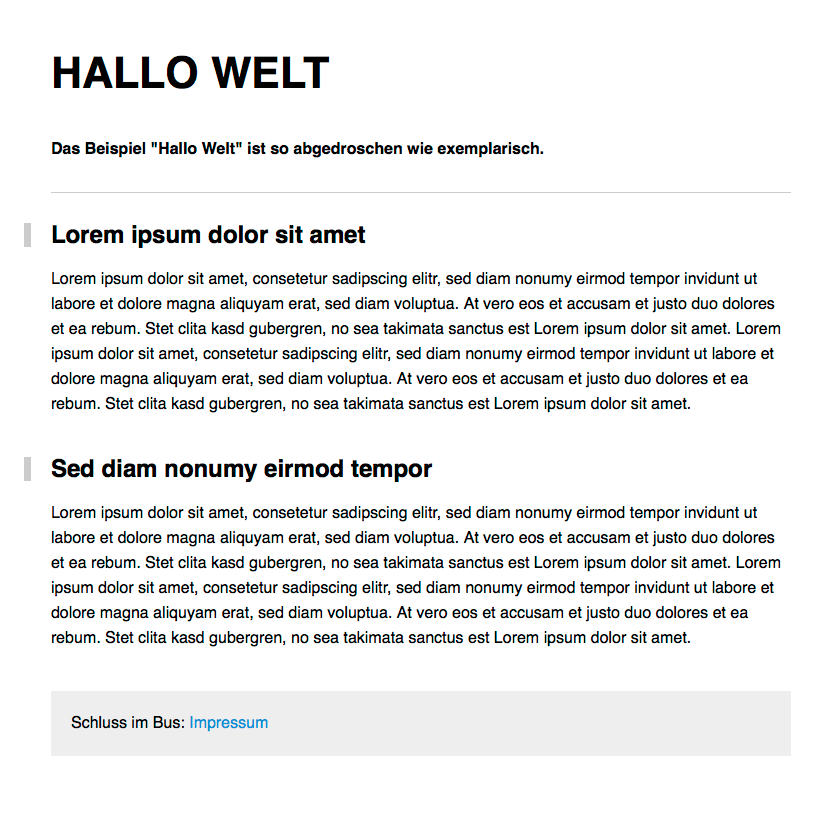
<header>
<h1 style="text-transform: uppercase; font-size: 2.7rem">
Hallo Welt
</h1>
<p style="font-weight: bold">
Das Beispiel "Hallo Welt" ist so abgedroschen wie exemplarisch.
</p>
</header>
von Struktur, Layout und Content
<link rel="stylesheet" href="main.css">
...
<header>
<h1>Hallo Welt</h1>
<p>Das Beispiel "Hallo Welt" ist so abgedroschen wie exemplarisch.</p>
</header>von Struktur, Layout und Content
<link rel="stylesheet" href="<?php $cms->stylesheetUrl() ?>">
...
<header>
<h1><?php $cms->pageTitle() ?></h1>
<p><?php $cms->pageIntro() ?></p>
</header>CMS? WTF?







Back-End
(auf dem Server)
Front-End
(im Client)
Fingerübung
webflow.com
„I am learning...“
Theme: Evermore oder Moon
Zum Nachlesen
slides.com/mileonnet/whs-ss16-cms-2016-04-07
CMS - 2016-04-07
By mileonnet
CMS - 2016-04-07
- 519

