Storytelling
Nadieh Bremer
VisualCinnamon.com
@NadiehBremer
Psychology
Visual
A visualization is worth a million data points
Nobody thinks in words or numbers. We think in images because we are all visual beings
More than 70% of all the sensory receptors in the body are in the eyes
Evolution has transformed our brains to identify patterns




When done right
Intuitive to comprehend the whole picture
View both simple and complex data
See abnormalities, dependencies and trends not apparent from numbers themselves

January
April
July
October

Blue is the new Orange


What are the usual pitfalls?
Unclear visual encodings
Too many variables
Too many data points
Too much information at once
What
can we do?
Storytelling
with
In listening to stories we tend to suspend disbelief in order to be entertained
Whereas in evaluating statistics we generally have an opposite inclination to suspend belief in order not to be beguiled
John Allen Paulos
Stories match the way the human brain understands information
You cannot avoid telling stories to yourself


The Sweet Spot

Stories are
| emotional
Stories are
| memorable
Stories are
| impactful
Structuring your
data story
Structure of a Story
Define your audience
Set the scene
Introduce the characters
Create tension
Provide resolution
Define your Audience
Novice
Is new to the subject but doesn't want oversimplification
Manager
Seeks in-depth, actionable understanding of intricacies with access to detail
Expert
Wants more exploration and discovery and less business
Executive
Needs to know the significance and conclusions
Don’t be your own audience
(you already know the story)
Set the Scene
Contextualize by giving the necessary introduction, what will the audience be looking at, before showing any data
Make it clear what to look at, especially where to start looking
Keep in mind that stories have a beginning, middle, and end

Introduce the Characters
Explain gradually what each visual encoding means, e.g.
The essence of a data visualization is converting data into visual elements - bars, lines, points, colors, etc.
Colors
Shapes
Axes
Create Tension
Limit complexity at first by gradually exposing your data
Unfold it, don't dump
Reveal as needed
Start by showing one interesting datapoint or insight and explain this in full detail
Provide Resolution
Inviting readers to draw their own conclusions is risky because even simple data sets can convey different messages
In the end give the audience either
Solid Conclusion
Platform where the audience can explore the data themselves
Structure of a Story
Define your audience
Set the scene
Introduce the characters
Create tension
Provide resolution
Why do data stories work?
Unclear visual encodings
Too many data points
Too many variables
Gradual introduction of information
Explicit visual encodings
Gradual introduction of data points
Independent introduction of variables
Storytelling will bring
Engagement
Focus
Memorability
For lasting effect you need to persuade the rational brain
But also resonate with the emotional brain

Psychology
Visual
First some Fun
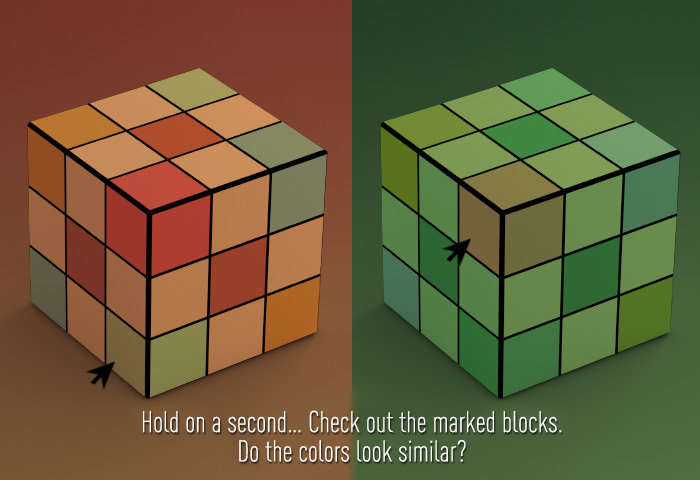
Context is Everything
(Even though we behave successfully in the physical world, we don’t see it according to measured reality)



Our brains are wired to see differences in our field of vision not absolute values

Our brains are wired to see differences in our field of vision not absolute values
That's not all
Size, orientation, movement, these are all defined by what we see near the object





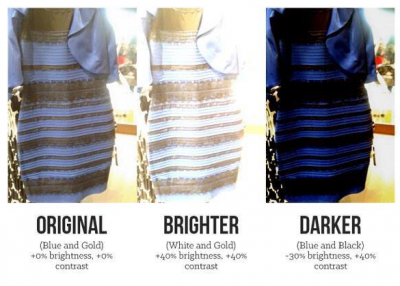
You think that dress is black and blue?
(or white and gold?)






Our perception of color is controlled much more by our brains than our eyes
"The dress"

Our perception of color is controlled much more by our brains than our eyes

"The dress"

You're seeing things
(colors that aren't actually there)



It's not what you look at, but what you see
Picking your chart
What's your point?
(no really, what are you trying to tell me)

Top Takeaways
Is your data about time?
Is your data about groups?


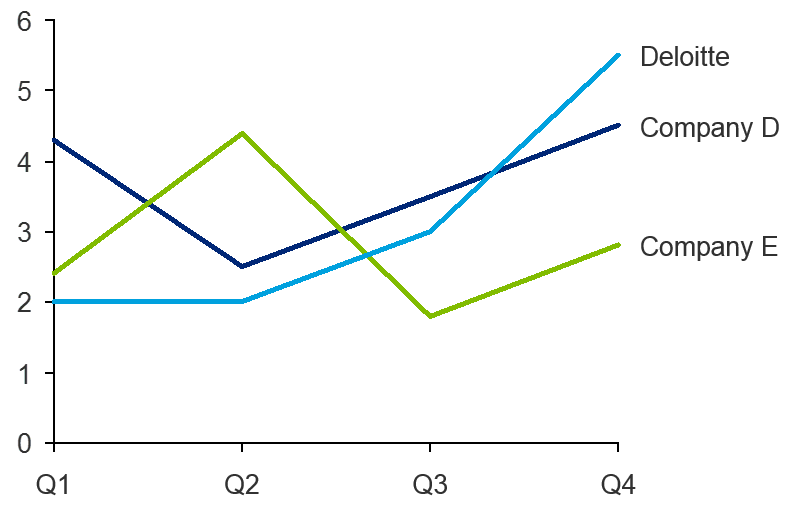
Line chart
Bar chart

How accurate you can read exact numbers from a chart depends on the visual encoding

The top end is perfect for reading off exact numbers and comparisons

The lower end is perfect for quickly seeing trends
Pie charts are bad
(there is always a better option)




The only good use of a Pie Chart
3D is not effective
(don't assume that just because a program offers a certain chart, that it's a good choice)


Effective visualization
Remove the clutter
(you don't need half of what you think you need)
A set of principles in psychology to account for the observation that humans naturally perceive objects as organized patterns and groups
Gestalt laws of grouping
Law of Proximity


Law of Similarity
Things that are close together are perceptually grouped together
Things that are close together are perceptually grouped together
Law of Continuity
Visual entities are constructed out of elements that are smooth, aligned or continuous

Law of Continuity

Left aligned of the bars makes it obvious that they share the same baseline, thus eliminating the need to reinforce with a vertical axis

The left alignment of the division and departments and the right alignment of the headcount creates a strong sense of grouping without the need for vertical gridlines
Law of Closure
There is a perceptual tendency to close contours that have gaps in them



Law of Closure

Although there is no square here one is perceived. Most also feel that the area within the “square” is a bit greenish
Law of Closure


Only a subtle axis is needed to define a closed space
Everything inside belongs to the entity “chart”
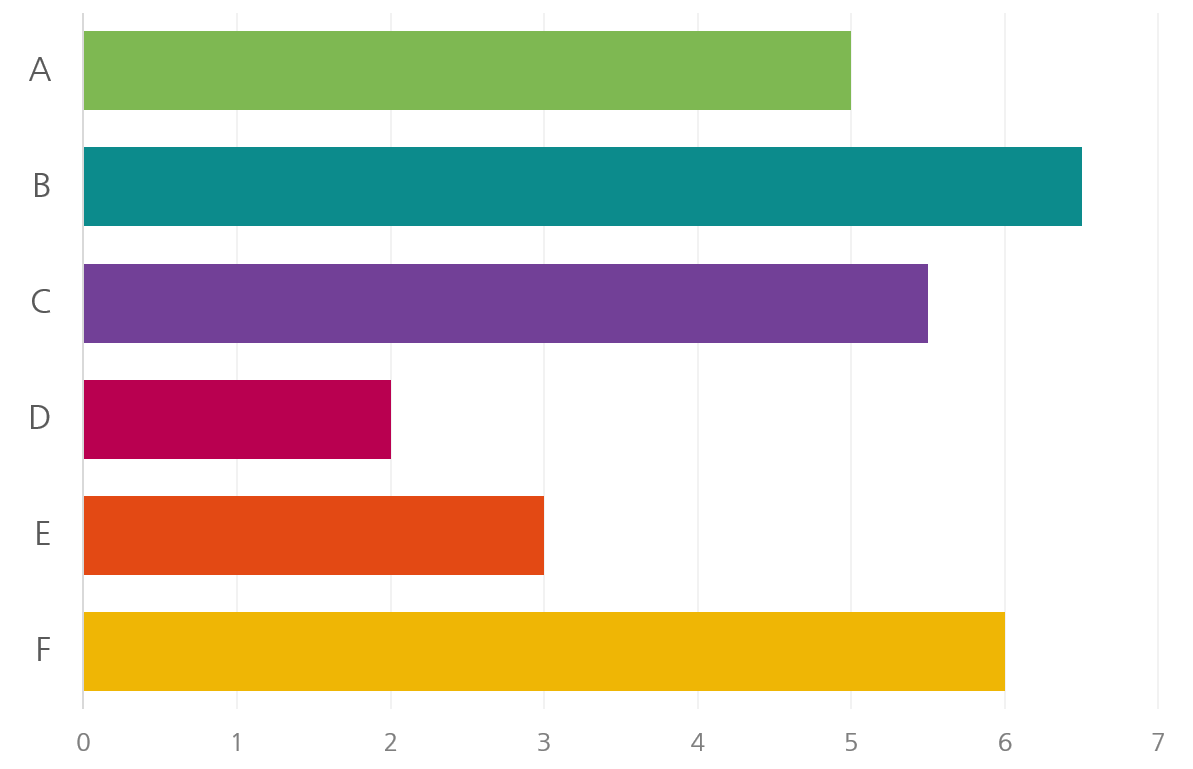
There are many other things going on here that distract the eyes from the data itself, not everything needs the same amount of "attention"
The focus is on the data, the gridlines & the box around the chart area removed and the axes are made grey and smaller
Add meaningful annotation
(don’t just label)





Use preattentive features
(the stuff we see "at a glance")
6 0 3 7 3 6 5 8 0 0 6 4 5 2 2 6 1 0 2 4 1 1 7 1 4 9 0 2 6 4 2 8 8 2 8 5 4 6 9 6 5 5 5 6 8 3 6 4 8 7 8 9 4 5 9 3 0 5 2 9 7 0 8 8 6 2 2 0 8 3 4 6 0 7 0 0 3 9 8 3 2 4 6 7 1 5 6 6 6 8 4 2 8 9 1 6 9 4 0 9 6 9 8 9 4 8 5 7 8 9 1 8 0 6 4 3 6 0 7 0 6 2 7 1 7 3 5 4 8 8 3 8 8 1 1 5 5 7 1 6 8 6 9 2 2 1 7 3 7 6 3 8 3 5 5 9 4 6 4 4 3 0 9 5 9 8 0 8 5 3 6 8 6 4 2 5 6 2 4 9 4 6 3 2 0 2 5 7 3 4 8 7 8 1 0 2 5 8 9 0 4 5 7 2 1 0 5 2 2 5 9 9 5 2 2 4 0 4 6 5 7 2 7 5 4 6 8 4 6 0 2 3 5 5 9 6 8 1 9 3 8 7 8 2 9 3 0 4 9 7 0 4 8 9 2 2 6 0 6 0 6 0 6 1 8 2 8 4 4 0 9 4 8 7 4 9 7 8 3 4 4 1 4 4 5 7 6 5 3 1 6 9 2 5 0 1 2 9 3 4 0 4 4 9 5 2 9 9 5 9 0 3 7 3 8 4 7 2 5 9 0 1 2 5 1 7 3 8 9 6 3 0 0 8 5 4 1 0 9 4 5 6 8 9 7 1 3 8 0 7 7 1 6 3 7 3 0 4 1 7 1 8 0 9 9 9 3 8 6 0 9 3 5 3 5 4 4 1 0 7 5 7 3 5 1 3 4 2 6 2 9 4 5 9 1 4 7 9 3 3 0 6 1 3 0 5 0 8 4 7 8 9 7 8 5 1 9 1 2 1 9 9 9 4 6 2 2 5 2 4 4 2 4 6 7 8 0 8 3 6 7 5 8 0 7 3 0 2 5 4 3 6 7 8 6 5 6 4 8 9 9 9 2 6 4 6 9 8 3 8 5 5 4 0 6 7 8 8 0 0 5 0 0 1 0 4 9 8 3 4 3 9 9 5 7 7 9 1 6 6 2 4 9 9 4 0 2 4 0 0 8 6 9 4 1 5 9 4 7 6 8 8 1 4 3 8 7 8 1 7 4 8 2 5 9 8 2 3 8 9 2 2 9 9 7 2 0 2 4 1 6 7 0 5 1 4 8 8 6 2 1 6 5 4 5 5 9 8 1 6 7 5 3 5 3 5 3 5 6 6 0 9 6 6 3 9 6 9 3 0 4 9 0 7 3 1 6 9 8 1 4 1 9 9 8 5 4 9 8 0 8 6 1 8 0 4 1 6 7 7 5 1 9 9 2 5 3 4 5 5 7 2 6 4 0 1 5 1 8 1 3 4 9 7 4 9
6 0 3 7 3 6 5 8 0 0 6 4 5 2 2 6 1 0 2 4 1 1 7 1 4 9 0 2 6 4 2 8 8 2 8 5 4 6 9 6 5 5 5 6 8 3 6 4 8 7 8 9 4 5 9 3 0 5 2 9 7 0 8 8 6 2 2 0 8 3 4 6 0 7 0 0 3 9 8 3 2 4 6 7 1 5 6 6 6 8 4 2 8 9 1 6 9 4 0 9 6 9 8 9 4 8 5 7 8 9 1 8 0 6 4 3 6 0 7 0 6 2 7 1 7 3 5 4 8 8 3 8 8 1 1 5 5 7 1 6 8 6 9 2 2 1 7 3 7 6 3 8 3 5 5 9 4 6 4 4 3 0 9 5 9 8 0 8 5 3 6 8 6 4 2 5 6 2 4 9 4 6 3 2 0 2 5 7 3 4 8 7 8 1 0 2 5 8 9 0 4 5 7 2 1 0 5 2 2 5 9 9 5 2 2 4 0 4 6 5 7 2 7 5 4 6 8 4 6 0 2 3 5 5 9 6 8 1 9 3 8 7 8 2 9 3 0 4 9 7 0 4 8 9 2 2 6 0 6 0 6 0 6 1 8 2 8 4 4 0 9 4 8 7 4 9 7 8 3 4 4 1 4 4 5 7 6 5 3 1 6 9 2 5 0 1 2 9 3 4 0 4 4 9 5 2 9 9 5 9 0 3 7 3 8 4 7 2 5 9 0 1 2 5 1 7 3 8 9 6 3 0 0 8 5 4 1 0 9 4 5 6 8 9 7 1 3 8 0 7 7 1 6 3 7 3 0 4 1 7 1 8 0 9 9 9 3 8 6 0 9 3 5 3 5 4 4 1 0 7 5 7 3 5 1 3 4 2 6 2 9 4 5 9 1 4 7 9 3 3 0 6 1 3 0 5 0 8 4 7 8 9 7 8 5 1 9 1 2 1 9 9 9 4 6 2 2 5 2 4 4 2 4 6 7 8 0 8 3 6 7 5 8 0 7 3 0 2 5 4 3 6 7 8 6 5 6 4 8 9 9 9 2 6 4 6 9 8 3 8 5 5 4 0 6 7 8 8 0 0 5 0 0 1 0 4 9 8 3 4 3 9 9 5 7 7 9 1 6 6 2 4 9 9 4 0 2 4 0 0 8 6 9 4 1 5 9 4 7 6 8 8 1 4 3 8 7 8 1 7 4 8 2 5 9 8 2 3 8 9 2 2 9 9 7 2 0 2 4 1 6 7 0 5 1 4 8 8 6 2 1 6 5 4 5 5 9 8 1 6 7 5 3 5 3 5 3 5 6 6 0 9 6 6 3 9 6 9 3 0 4 9 0 7 3 1 6 9 8 1 4 1 9 9 8 5 4 9 8 0 8 6 1 8 0 4 1 6 7 7 5 1 9 9 2 5 3 4 5 5 7 2 6 4 0 1 5 1 8 1 3 4 9 7 4 9

Preattentive features
Recognition happens at a primitive cognitive level. Your visual system does the heavy lifting without you consciously noticing

Preattentive features
Not all features are equally strong. There are degrees of “pop-out”. The strongest effects are based on orientation, color, contrast & size
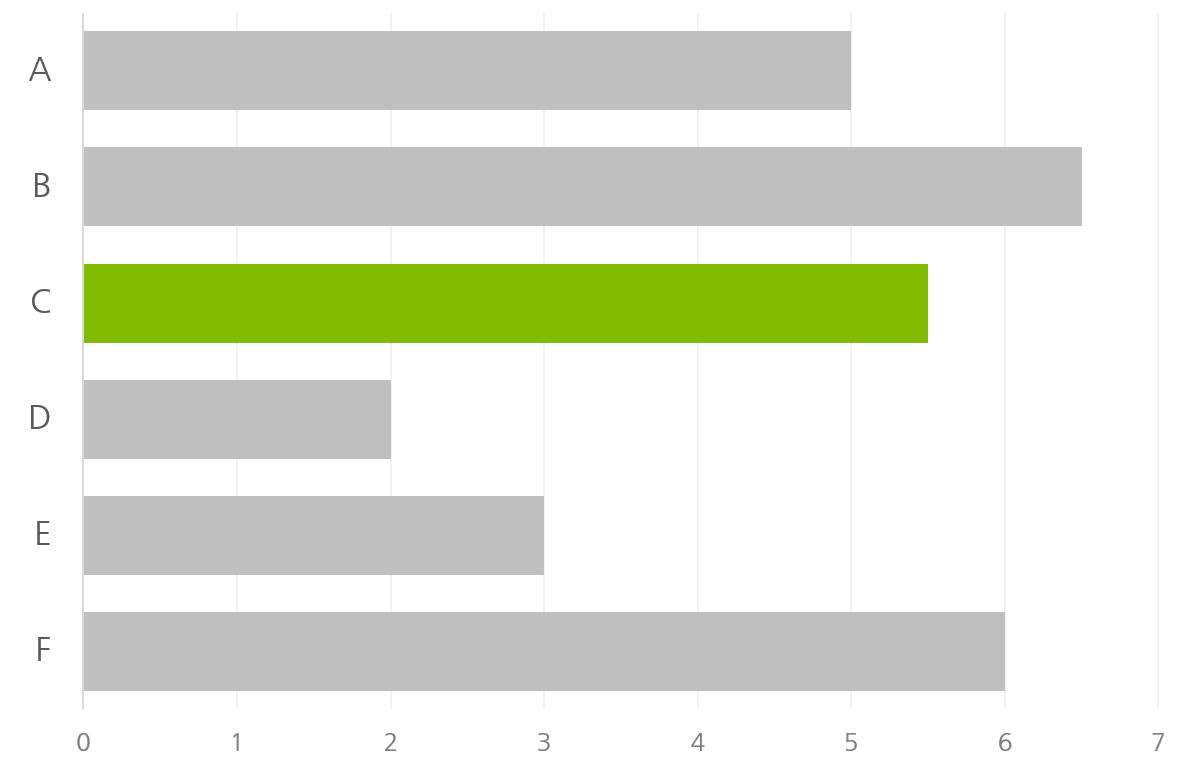
Guide attention to the key area


Default Thinkcell settings
All visual clutter removed to emphasize focus
Guide attention to the key area
Default Thinkcell settings
All visual clutter removed to emphasize focus


Take advantage of preattentive features to differentiate and highlight patterns and groups

Slightly preattentive but shapes are too similar
Preattentive in shape
Preattentive in both shape and color; redundant coding helps easier differentiation
Wrapping
things up
Data tell Stories
Context is Everything
Know your Goal
Measles heatmap: http://graphics.wsj.com/infectious-diseases-and-vaccines/
Gain chart: http://sten.tamkivi.com/2013/05/week-37-small-world-churn-measuring-sales-startup-hr/
Streamgraph: http://antheawhittle.com/post/336352214/this-stream-graph-visualisation-shows-your
Parallel Coordinates: http://stackoverflow.com/questions/19213961/parallel-coordinates-program-written-with-processing-cant-show-anything-in-mac
SOM heatmap: http://www.visualcinnamon.com/portfolio/heatmaps
Facebook Tree: http://www.onformative.com/work/4010-facebook-tree/
Flickr Flow: http://hint.fm/projects/flickr/
The color of paintings: http://blog.martinbellander.com/post/115411125748/the-colors-of-paintings-blue-is-the-new-orange
Buildings in the Netherlands: http://code.waag.org/buildings/
Genome similarities: http://www.swissinfographics.com/archives/308
Data Sweetspot: Cannot remember, sorry
Brazil's demographic opportunity: by Alberto Cairo from The Functional Art
Driving shifts into reverse: http://www.nytimes.com/2010/05/02/business/02metrics.html?_r=0
Phone brand Switching: http://www.visualcinnamon.com/portfolio/phone-brand-switching
U.S. Gun Deaths: http://guns.periscopic.com/?year=2013
Apple stock: http://www.nickdiakopoulos.com/2013/09/17/storytelling-with-data-visualization-context-is-king/
Out of Sight, Out of Mind: http://drones.pitchinteractive.com/
Urbanization in East Asia: http://www.visualcinnamon.com/portfolio/urbanization
Brain visualization: http://nxxcxx.github.io/Neural-Network/
General 5 step concept based upon and inspired by Michael Freeman's talk at Strata: http://mfviz.com/strata
Visualization examples:
Visual Storytelling & Psychology
By Nadieh Bremer
Visual Storytelling & Psychology
- 2,756

