Наталия Короткова

Писать CSS просто
#games .header .top .topmenu ul.secondary li a {}
#games div.with-blockquote .block-quote .body-text {}
#games #stepcontent-free.ipadbox {}
#games .left-content-box1 #stepcontent-free.iphonebox {}
#directory-listing#profile {}
#directory-listing-inquiries h4 {}
#directory.contains-box span.verification-link-number {}
#directory#directory-settings ul li span.bullet-directory-listing {}
#directory#directory-not-listed dl dd .city .city-ico {}
#directory-listing-students table.students td.link_body {}
#student-game-activity div.base_row .level-text div.number {}Это не только
перевод макета в код
Архитектура CSS
- масштабируемость
- предсказуемое поведение
- повторное использование
- упрощение поддержки кода
Недооценная проблема —
быстрые фиксы





Stylelint
- поиск ошибок
- автоматический код-ревью
- обмен хорошими практиками
Препроцессоры
- не решают проблемы архитектуры
- потеря контроля над содержанием (nesting, mixins, extend, циклы и условия)
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled.active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled],
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled].active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:hover,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled.active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled],
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled].active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:hover,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled.active,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:active,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled],
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled].active,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:hover,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled.active,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:active,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled],
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled].active,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:hover,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled.active,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:active,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled],
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled].active,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:hover,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled.active,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled.focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:active,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:hover,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled],
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled].active,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled].focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:active,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:focus,
.main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button[disabled]:hover,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled.active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled.focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.disabled:hover,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled],
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled].active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled].focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:active,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:focus,
.payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button[disabled]:hover,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:hover,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.contact-details .details-holder .action-block .continue-button button:hover,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .main.checkout .checkout-row .card.payment-details .details-holder .action-block .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.checkout-details .details-holder .action-block .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.contact-details .details-holder .action-block .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action .continue-button button:hover,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button.focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button:active,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button:focus,
fieldset[disabled] .payment-details-vouchers .checkout-row .card.payment-details .details-holder .action-block .continue-button button:hover {
border-color: #F1C933
}Работа браузера
.block div .link {}.linkdivdivdivdiv.link.linkhtml.block.block.linkdivdivdivdivdivBootstrap

глобальных
селекторов
> 600
Слабая архитектура
усложнит разработку
Война селекторов
Глобальное пространство имен
.link {
color: green;
}Каскад и специфичность
.block .link {
color: yellow;
}
.block div > .link {
color: green;
}
.block .link {
color: yellow;
}
.block a.link {
color: red;
}
.block div .link {
color: blue;
}1)
2)
3)
4)
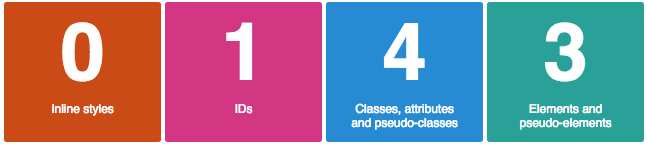
Специфичность
#nav input[name=tabs]:nth-of-type(1):checked
~ .tabs > div:after {}- количество ID в селекторе
- количество классов, атрибутов и псевдоклассов
- количество имён элементов и псевдоэлементов
Специфичность
#nav input[name=tabs]:first-child:checked
~ .tabs > div:after {}#nav.tabs
[name=tabs]
:last-child
:checkedinput
div
:after
#block {}
.block .link {}
a.link {}Снижение веса

.block {}
.block-link {}
.link {}[id="block"] {}
.link.link.link.link {}Хаки

Делайте селекторы
понятнее и быстрее,
выбрасывайте лишнее
!important
служебные классы
виджеты


postcss-safe-important

!important не исправит
плохой CSS
Наследование
body {
font-family: Arial, sans-serif;
font-size: 14px;
}
/*
p {
font-family: Arial, sans-serif;
font-size: 14px;
}
*/- не всегда предсказуемо
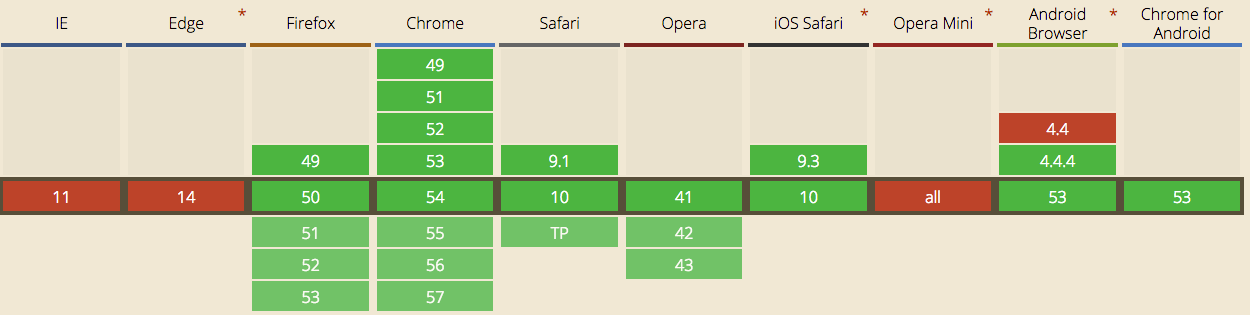
- не все свойства наследуются, подробнее в таблице
- inherit
- initial
- unset
- revert
.wrapper {
min-height: 100px;
}
.block {
min-height: inherit;
}Inherit
.block-link {
color: inherit;
}
.header .block-link {
color: pink;
}
.footer .block-link {
color: blue;
}Inherit
.block {
font-weight: 700;
}
.block a {
font-weight: initial;
}Initial
.block {
all: initial;
}Initial
.block {
all: unset;
}Unset
свойство наследуется — inherit
иначе initial
unset сохранит нативное
наследование,
в отличии от initial
* {
all: unset;
}Современный сброс стилей?
.block {
all: revert;
}Revert
свойство наследуется — inherit
иначе до браузерных стилей
div {
display: revert;
}
/*
div {
display: block;
}
*/div {
display: unset;
}
/*
div {
display: inline;
}
*/Изоляция
Локальный сброс стилей

.block {
all: initial;
}postcss-initial

Как это работает
.block {
position: initial;
}.block {
position: static;
position: initial;
}.block {
all: initial;
}.block {
animation: none 0s ease 0s 1 normal none running;
backface-visibility: visible;
background: transparent none repeat 0 0 / auto auto padding-box border-box scroll;
border: medium none currentColor;
border-collapse: separate;
border-image: none;
border-radius: 0;
border-spacing: 0;
bottom: auto;
box-shadow: none;
box-sizing: content-box;
caption-side: top;
clear: none;
clip: auto;
color: #000;
columns: auto;
column-count: auto;
column-fill: balance;
column-gap: normal;
column-rule: medium none currentColor;
column-span: 1;
column-width: auto;
content: normal;
counter-increment: none;
counter-reset: none;
cursor: auto;
direction: ltr;
display: inline;
empty-cells: show;
float: none;
font-family: serif;
font-size: medium;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-stretch: normal;
line-height: normal;
height: auto;
hyphens: none;
left: auto;
letter-spacing: normal;
list-style: disc outside none;
margin: 0;
max-height: none;
max-width: none;
min-height: 0;
min-width: 0;
opacity: 1;
orphans: 2;
outline: medium none invert;
overflow: visible;
overflow-x: visible;
overflow-y: visible;
padding: 0;
page-break-after: auto;
page-break-before: auto;
page-break-inside: auto;
perspective: none;
perspective-origin: 50% 50%;
position: static;
right: auto;
tab-size: 8;
table-layout: auto;
text-align: left;
text-align-last: auto;
text-decoration: none;
text-indent: 0;
text-shadow: none;
text-transform: none;
top: auto;
transform: none;
transform-origin: 50% 50% 0;
transform-style: flat;
transition: none 0s ease 0s;
unicode-bidi: normal;
vertical-align: baseline;
visibility: visible;
white-space: normal;
widows: 2;
width: auto;
word-spacing: normal;
z-index: auto;
all: initial;
}+ gzip
Наследуйте,
когда это нужно

- БЭМ именование
- CSS Modules
- CSS-in-JS
Субъективное
Есть мнение
Лапша в CSS
By Nataliya Karatkova
Лапша в CSS
Немного плохого CSS там, немного тут. Проект подрос и отследить «откуда вообще оно взялось» стало невозможно. Внутри команды нет «камикадзе», желающих брать таски по вёрстке. Пришло время подробно разобраться с главными механизмами CSS и писать простой в поддержке код.
- 2,598