Николай Марченко

Оптимизация графики на фронтенде
Зачем это всё?

Привет!
Frontend-developer @



Собираю монеты
...и плоты из пластиковых бутылок
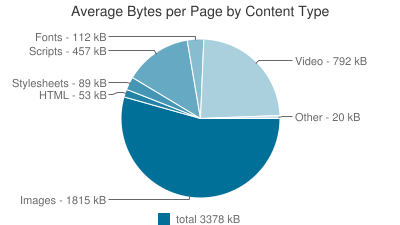
Images: 1,8 Mb

Total: 3,4 Mb
≈ 53%
2017


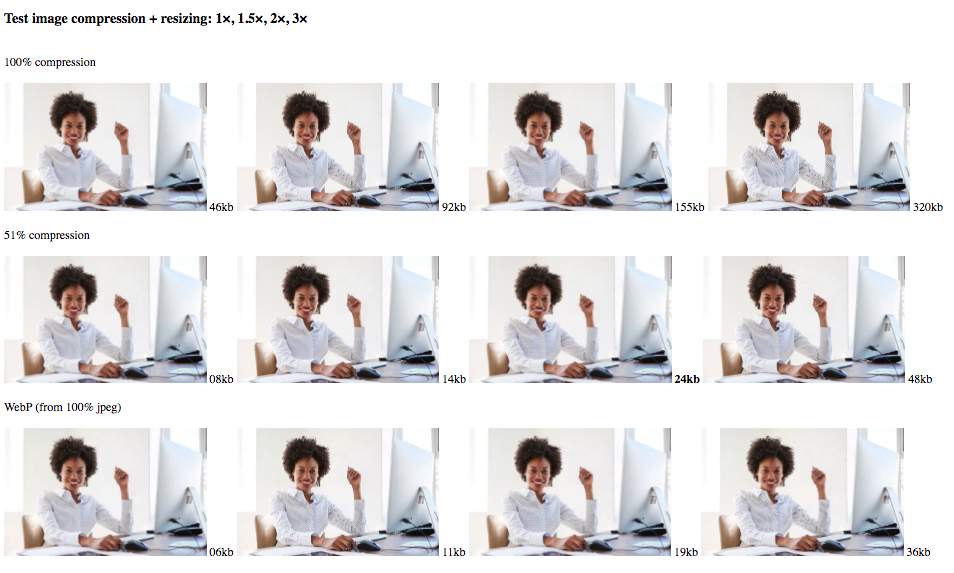
Без сжатия
10%
≈ 92 kb
≈ 18 kb

10/10
сюжет изображения
Факторы восприятия
размер
расстояние
размер экрана
физиологические ограничения
разрешение и плотность пикселей
В чем проблема?

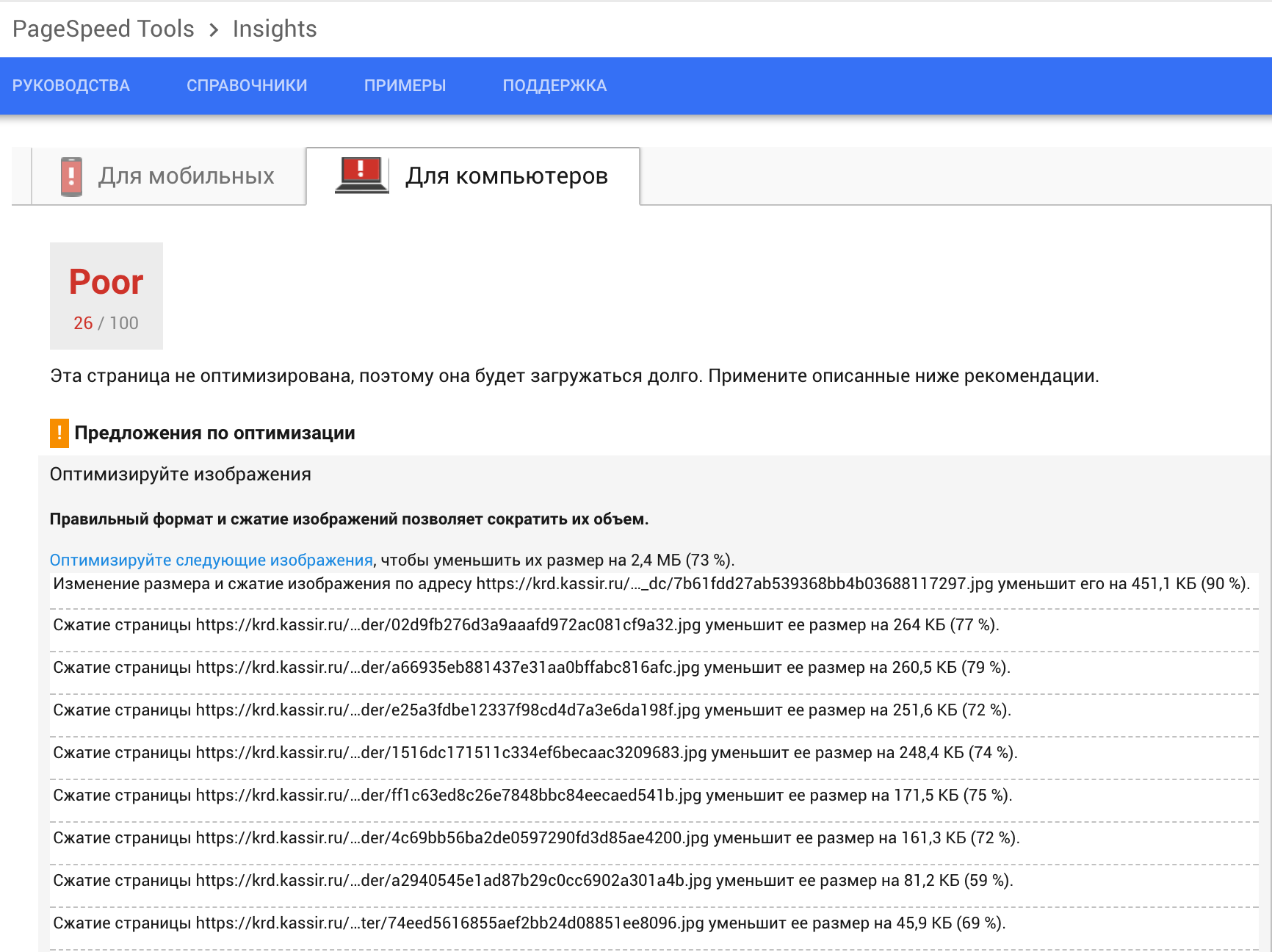
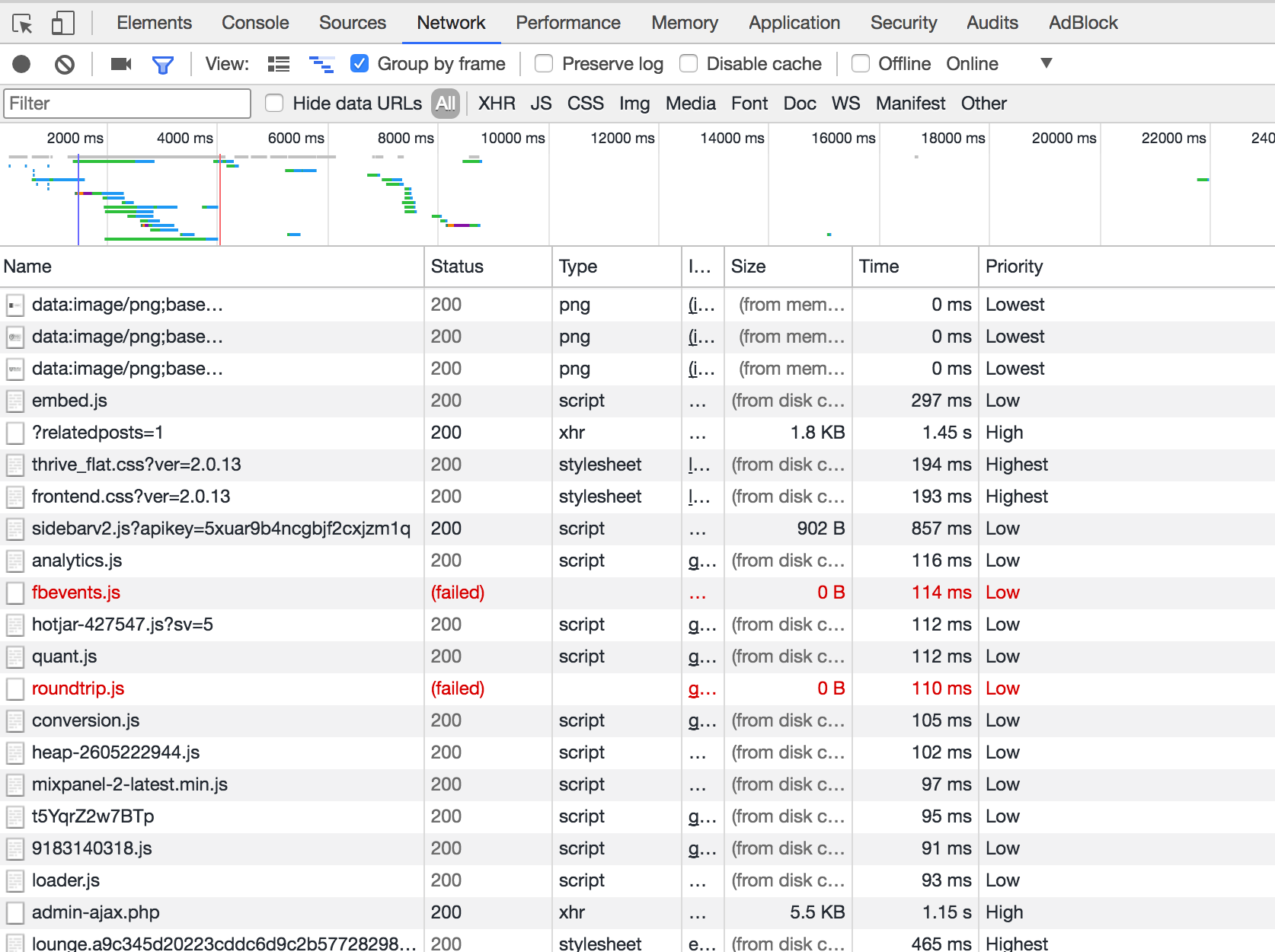
Google PageSpeed


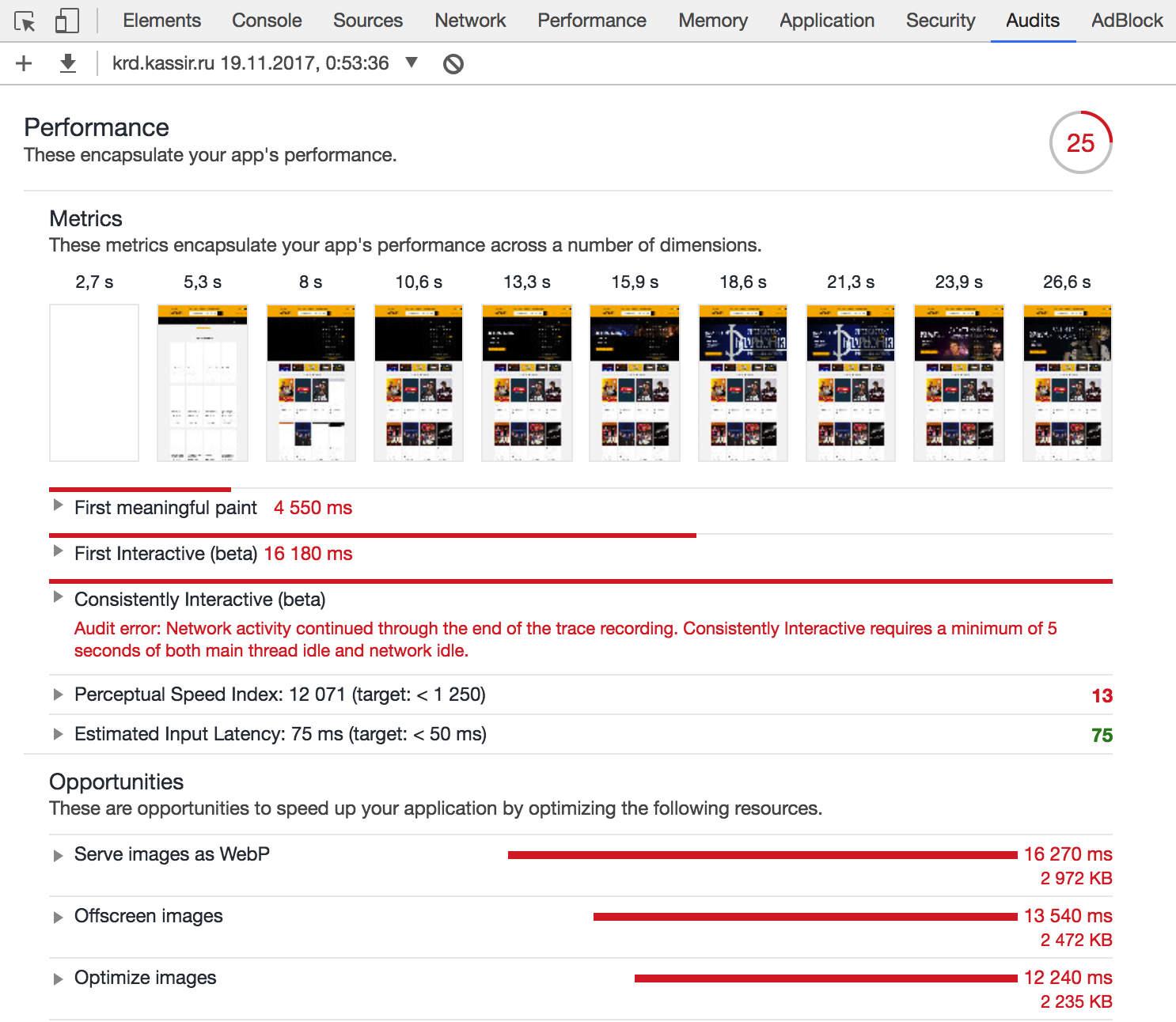
Performance Audit (Chrome)


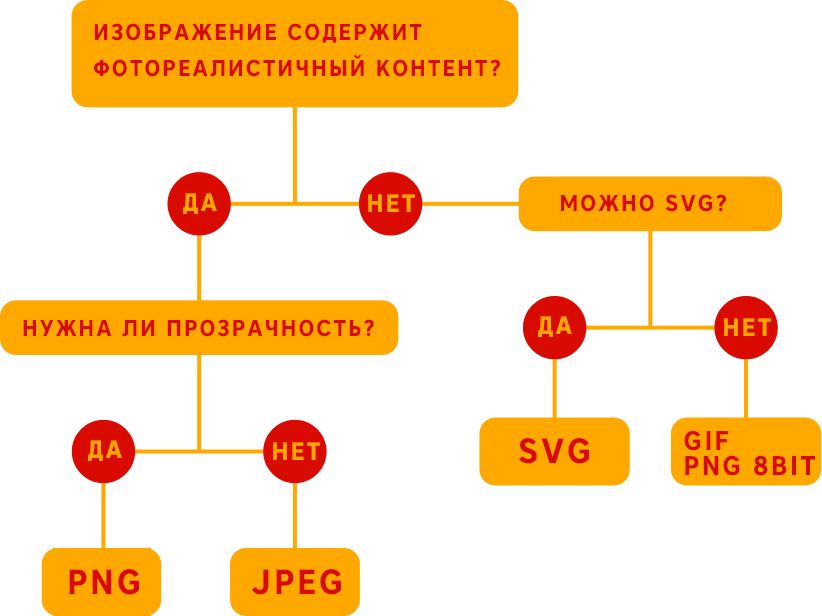
Формат
Загрузка
Оптимизации
JPEG
полноцветные изображения, фотографии

PNG
прозрачность, сжатие без потерь (мелкие детали)

SVG
простые изображения без мелких деталей, вектор

GIF
мелкие изображения (иконки), мало цветов

Не для анимаций → mpeg4, webm
хотя... https://gif.ski/

Как выбрать?

Ничего не забыл?
JPEG 2000
только сафари – 13 %
JPEG XR
только IE 9+ и Edge – 5%
WEBP
только на Blink: Chrome, Opera, UC, Samsung – 73%


Отличное сжатие: 25-34%
С потерями и без потерь
Прозрачность
Можно анимировать!


JPEG
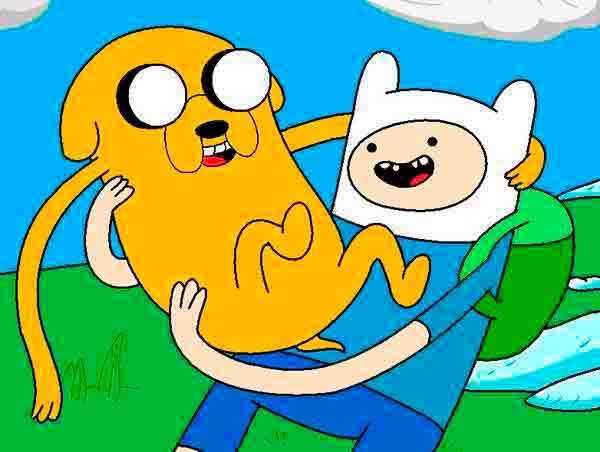
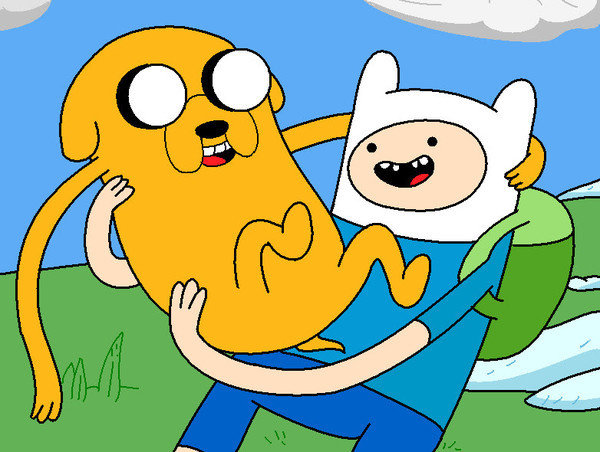
≈ 92 kb
≈ 92 kb

JPEG

JPEG
≈ 92 kb
≈ 35 kb
WEBP

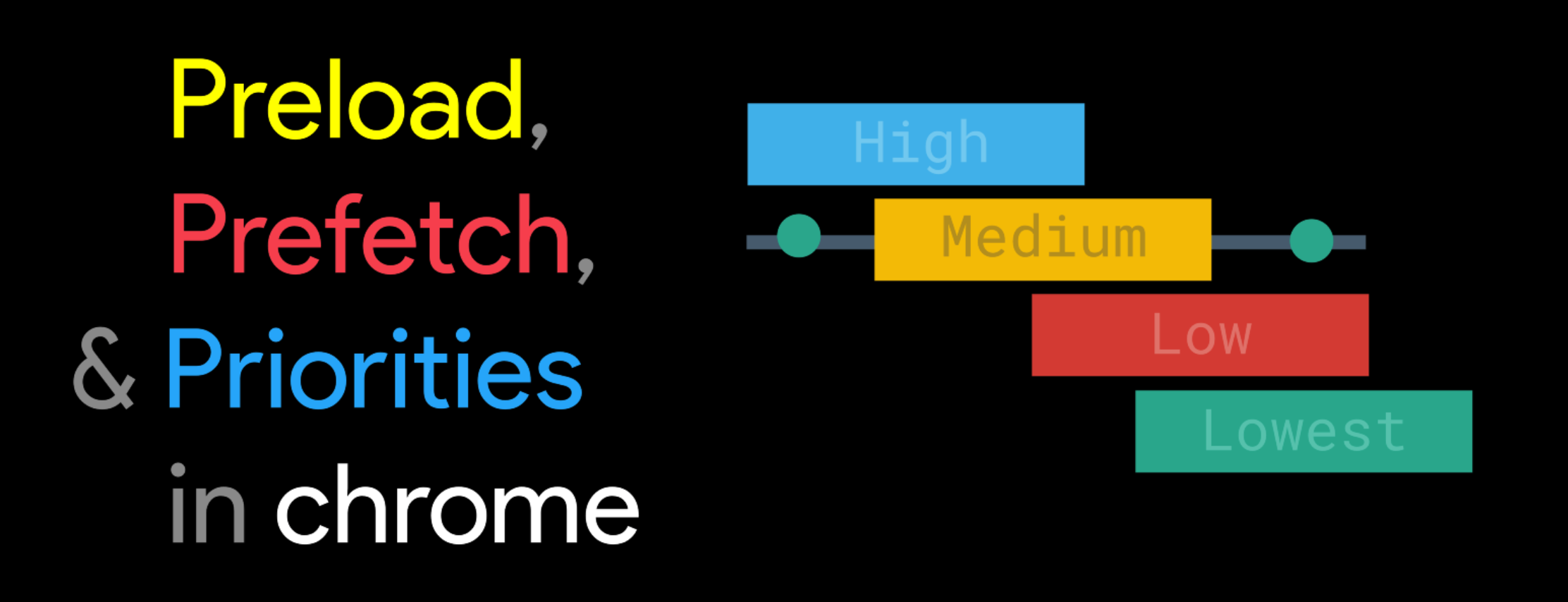
Приоритетность загрузки

Как влиять?
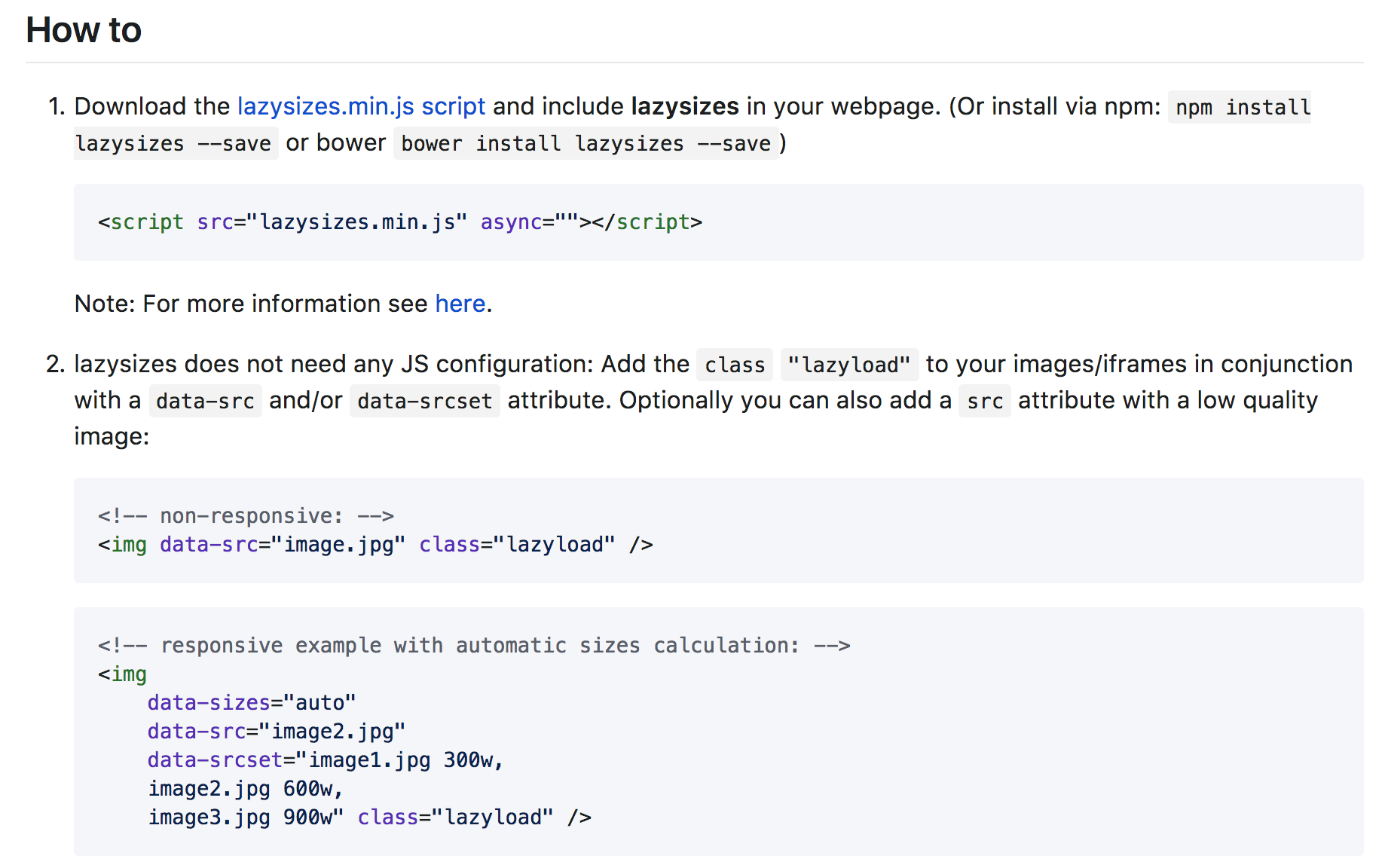
Lazy load
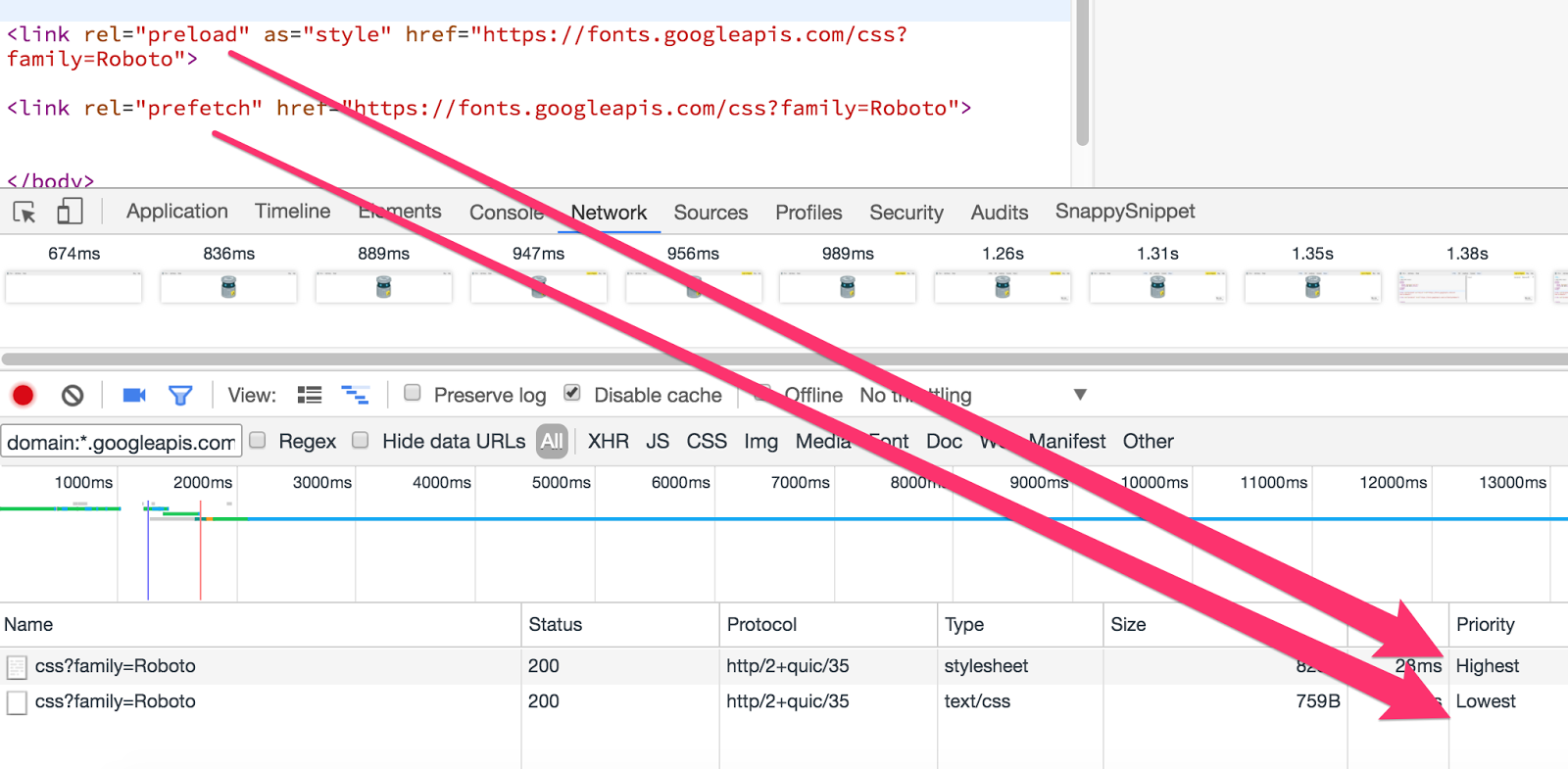
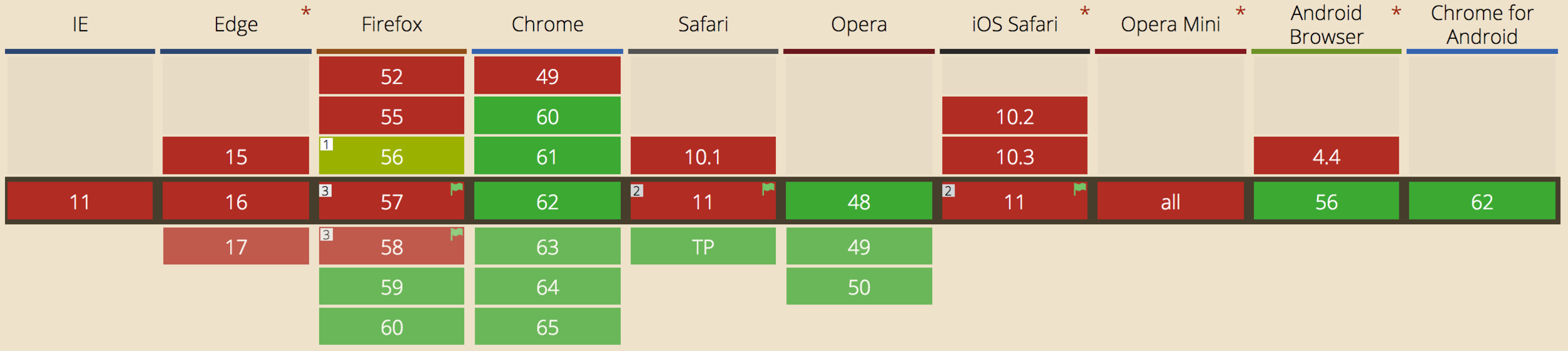
Resource Hints: Preload/prefetch
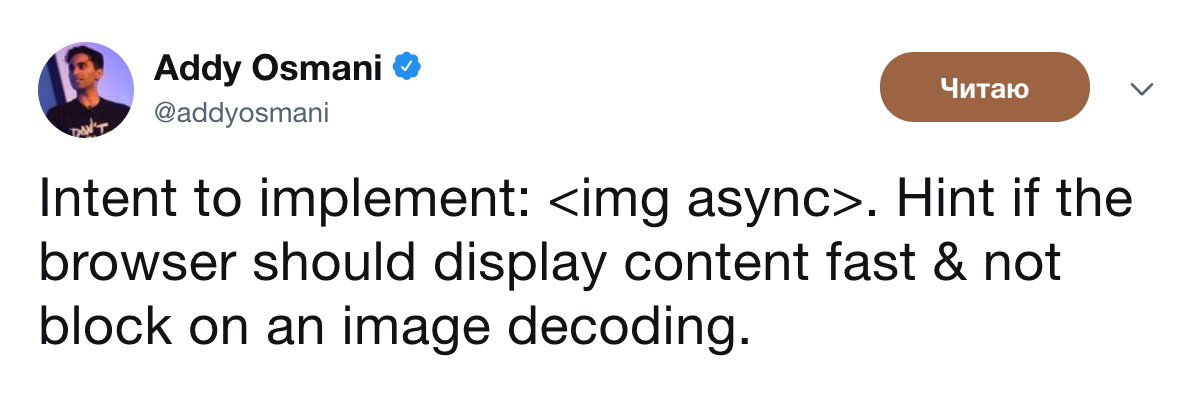
async="on"

Lazy Load

Preload/prefetch
<link rel="preload" as="image" href="logo.jpg"/>
<link rel="prefetch" as="image" href="logo.jpg"/>Preload/prefetch


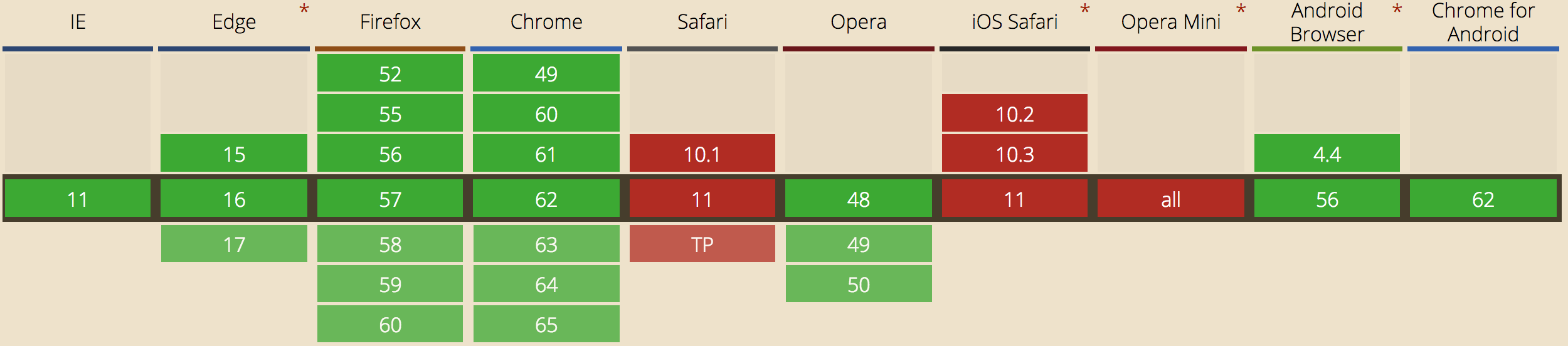
Preload – 60%
Prefetch – 73%
async

<!-- загрузка изображения не блокирует остальной рендер страницы -->
<img async=on src="logo.png" />
<!-- приоритетная загрузка -->
<img async=off src="logo.png" />
<!-- браузер сам решает -->
<img src="logo.png" />Оптимизации

Безопасные
Выбирайте правильный формат
Автоматизируйте компрессию
Я использую ImageOptim + SVGO
Используйте адаптивные изображения
<picture>
<source srcset="small.webp 384w,
medium.webp 768w,
large.webp 1152w"
type="image/webp">
<source srcset="small.jpg 384w,
medium.jpg 768w,
large.jpg 1152w"
type="image/jpeg">
<img src="small.jpg" alt="Descriptive alt text!">
</picture>
Относительно безопасные
Квантификация: уменьшение количества цветов
Используйте JPEG:
- sRGB
- прогрессивные
- качеством <100%

Относительно безопасные

Мои эксперименты
Относительно безопасные
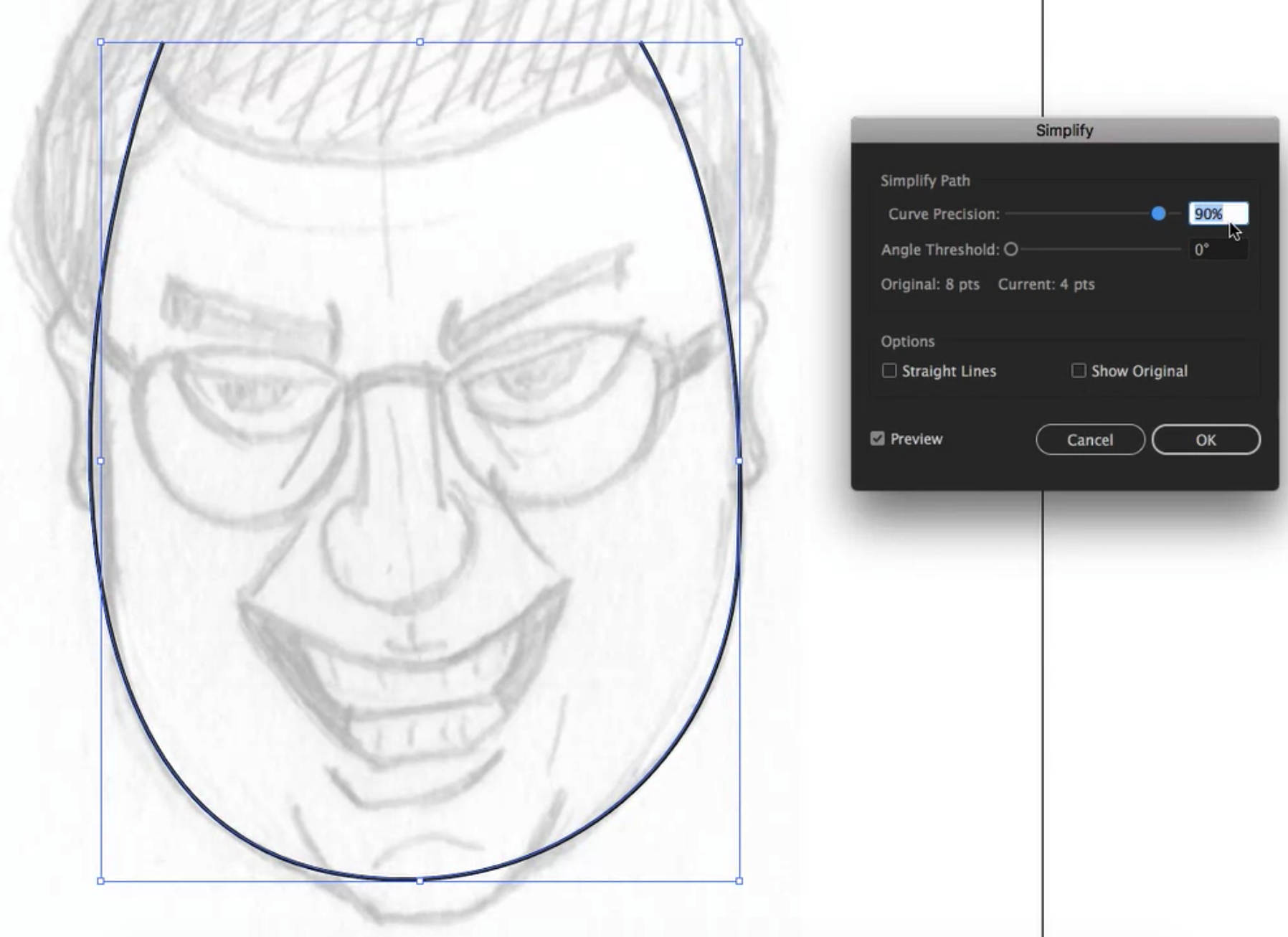
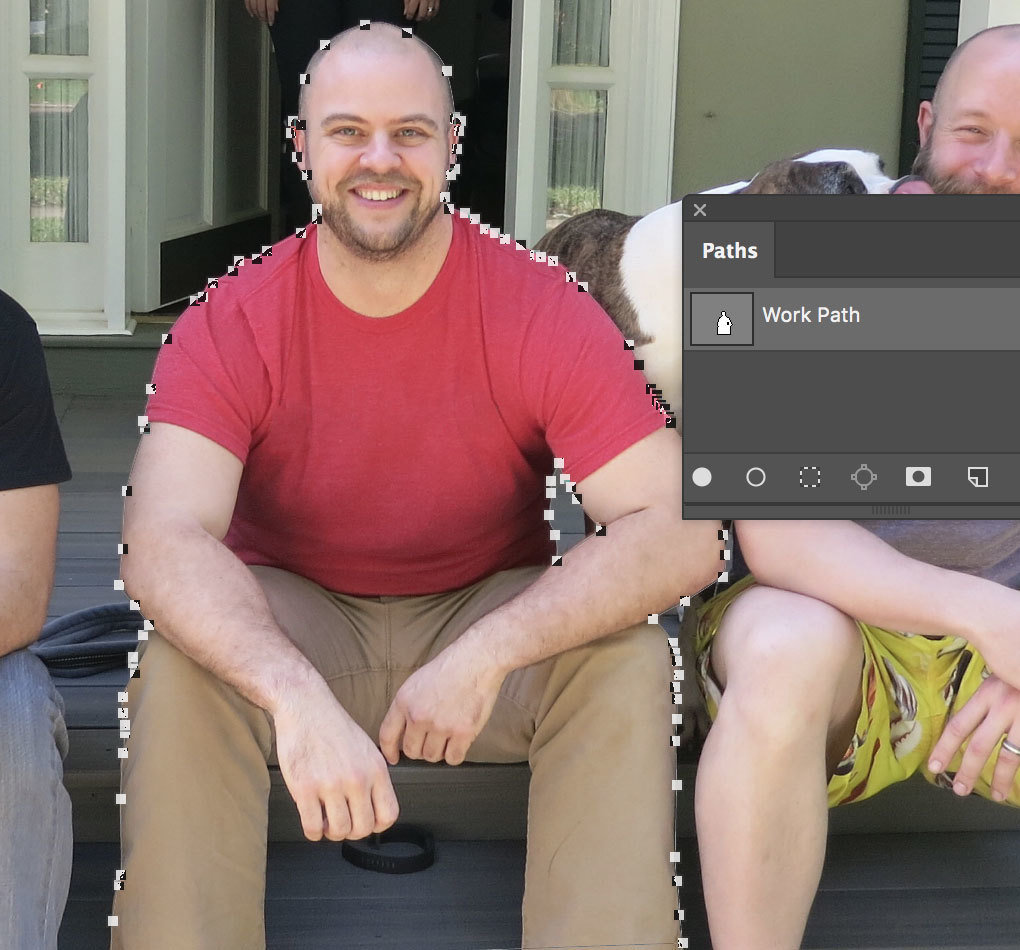
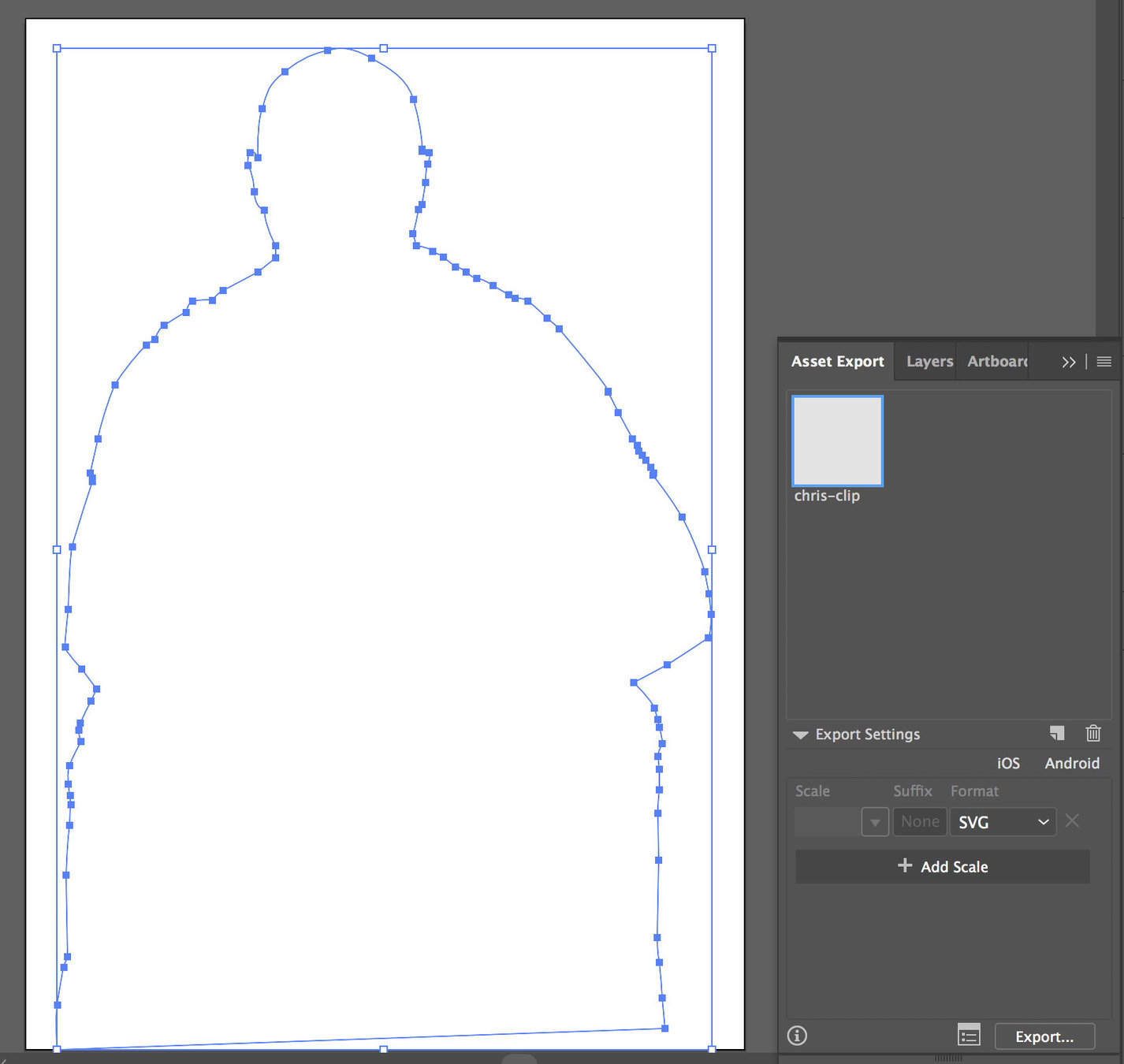
Упрощение кривых в SVG

Относительно безопасные
Полупрозрачный png? JPEG в SVG!
Относительно безопасные


Относительно безопасные
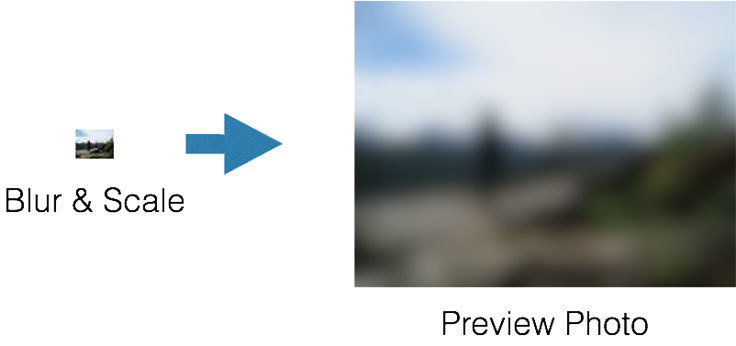
Загрузка 200 b превью (base64)
Относительно безопасные


Относительно безопасные
загрузка SVG фолбека
Относительно безопасные


Относительно безопасные
градиент на основе изображения


Относительно безопасные
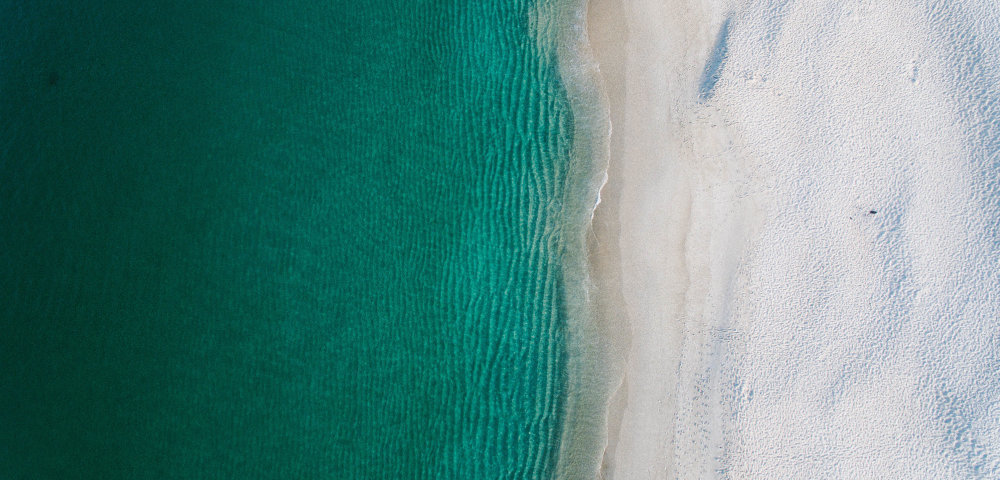
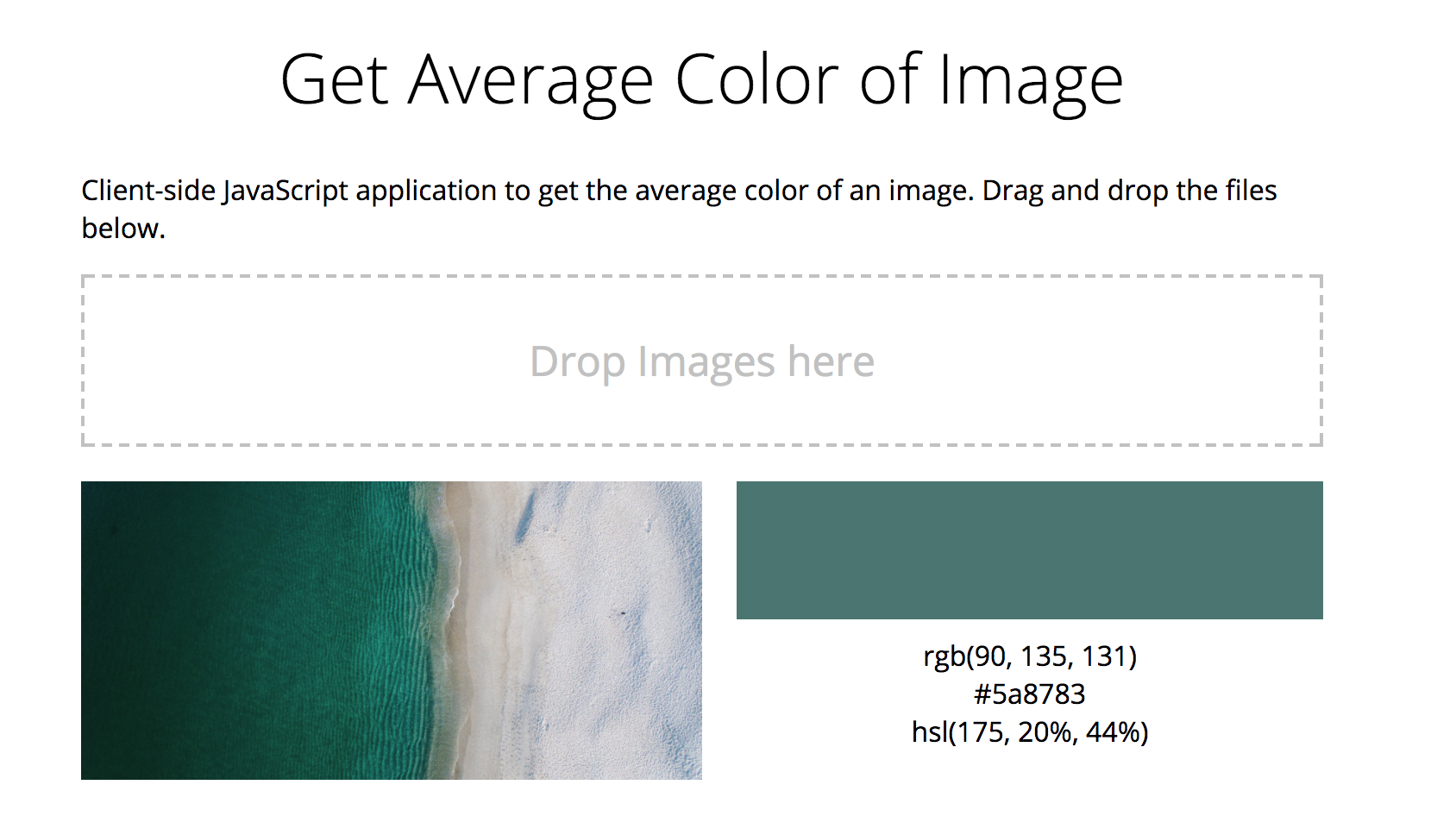
средний цвет
Относительно безопасные

Экстримальные


5-15%
Уголки!
Экстримальные

Экстримальные


Экстримальные


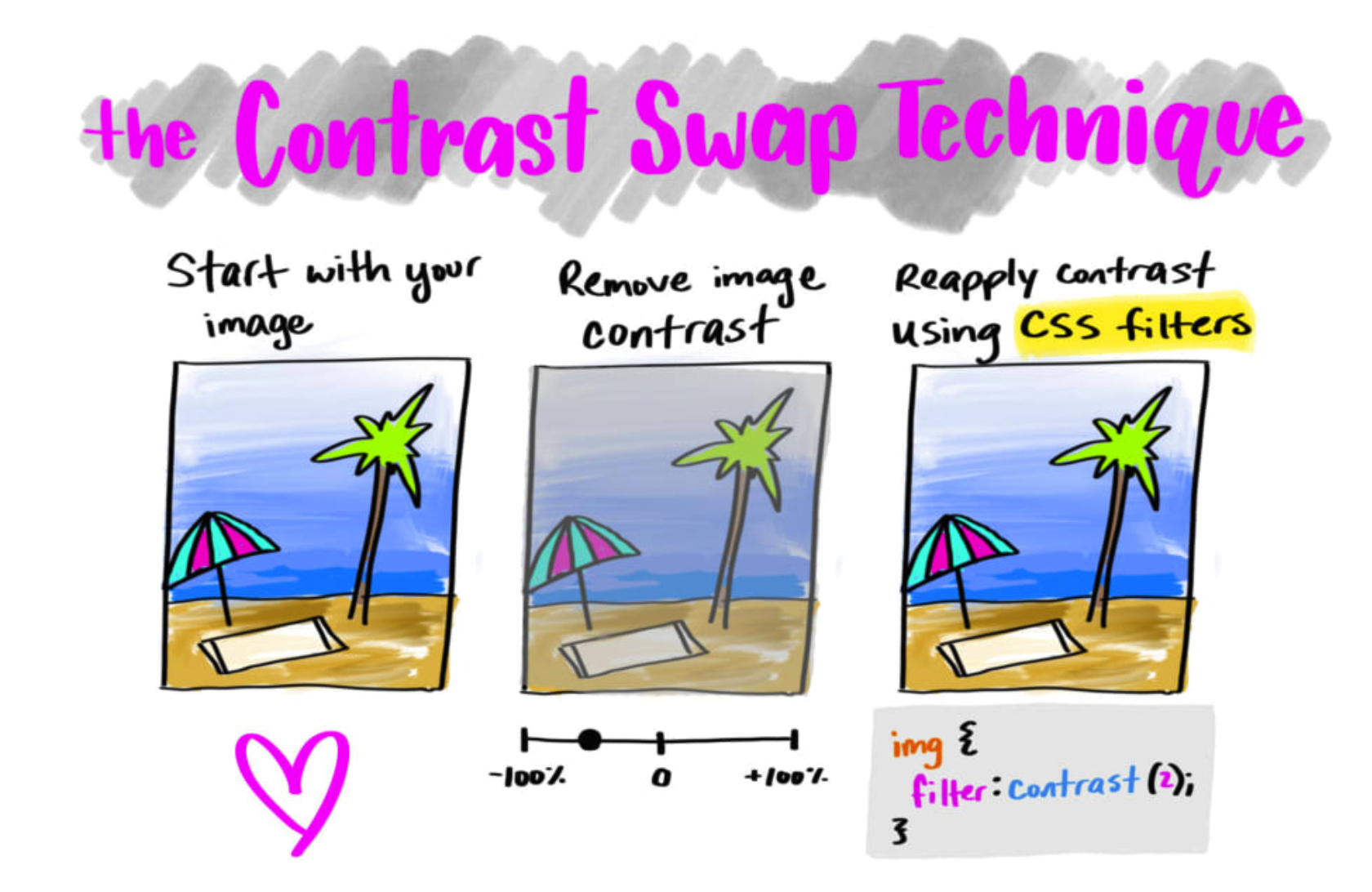
Размытие
500 kb
105 kb
Экстримальные

Не используйте изображения вообще
И еще
logo.png → logo-opt.png
все декоративные картинки – в бекграунд
все значимые – на странице, img, figure или svg
автоматизируй, но проверяй
меньше — лучше
Доступность
Никогда не делайте текст картинкой
Не забывайте про alt=""
Если SVG или DIV — добавьте ему
role="img" aria-label="alt text"Скрывайте декоративные картинки от скринридеров
aria-hidden="true"Финал
используйте подходящий формат картинок
используйте безопасную оптимизацию
используйте экстримальную оптимизацию там где можно
не забывайте про доступность
Спасибо!

Оптимизация графики на фронтенде
By Nickolay Marchenko
Оптимизация графики на фронтенде
Оптимизация графики на фронтенде
- 358