Reduce el tiempo de carga con
Lazy Loading
by @nicobytes

¿Qué es una aplicación rápida?
- Tiempo de carga de la aplicación.
- Cambiar de una página a otra o de una ruta a otra. (Fluidez de la aplicación)
- Actualizar datos.
iONIC 2 => AOT

ion-book.com

resumen
ionic cordova build android --prod
ionic cordova build ios --prod
ionic cordova run android --prod
ionic cordova run ios --prodresultado

ionic 3 => LAZY LOADING

PARTE 1: CONCEPTO

ionic 3 => LAZY LOADING

ionic 2 => Ionic 3

lazy loading

ionic 3 => modules


app.module.ts
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
app.module.ts
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
apps que cargan más rapido
PARTE 2: IMPLEMENTACIÓN

implentación
- Cordova 7
- Ionic 3
- Ionic CLI 3.5.0
ionic start demo112 tabscrear modulos
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { YOURPAGE } from './YOURPAGEFILE';
@NgModule({
declarations: [
YOURPAGE,
],
imports: [
IonicPageModule.forChild(YOURPAGE),
SharedModule
],
exports: [
YOURPAGE
]
})
export class YOURPAGEModule {}
crear modulos

antes app.module.ts
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}despues app.module.ts
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}consideraciones
- Navegación sin tener que hacer imports.
- Uso de Http
- https://www.ion-book.com/blog/tips/ionic-2-to-ionic3/
PARTE 3: shared module

componentes, directivas, pipes y providers
ionic cli
ionic g component item-user
ionic g directive highlight
ionic g pipe reverse
ionic g provider userapp.module.ts
shared module

shared module

shared module
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { SharedModule } from '../../shared/shared.module';
import { AboutPage } from './about';
@NgModule({
declarations: [
AboutPage,
],
imports: [
IonicPageModule.forChild(AboutPage),
SharedModule
],
exports: [
AboutPage
]
})
export class AboutModule {}PARTE 4: resumen

consideraciones
- Usar un shared module
- Push, pop y setRoot como string
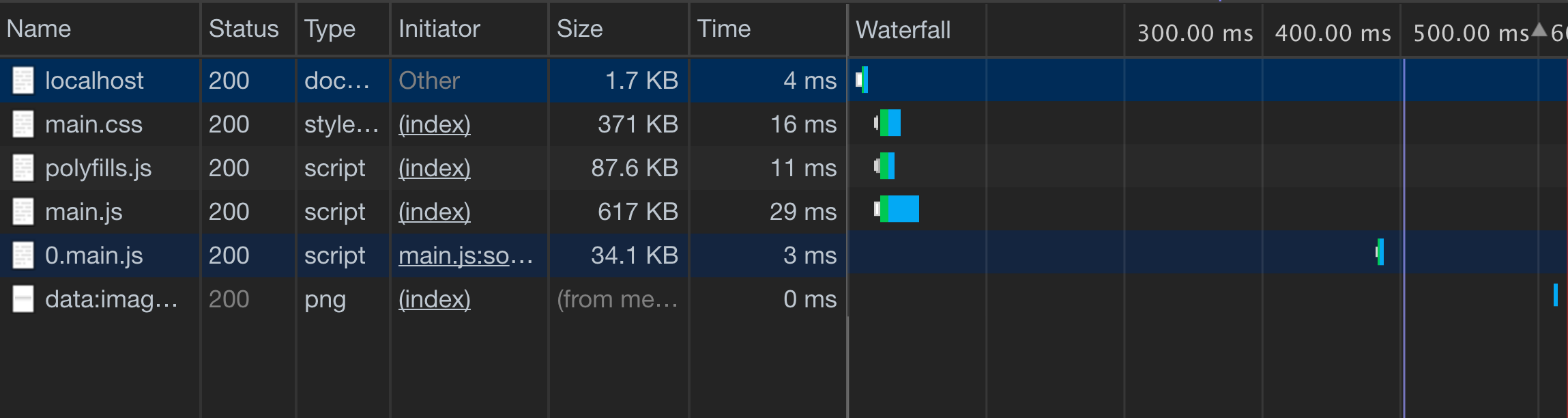
- Compilar deja varios archivos
- Mejoras el tiempo de carga de la App

gracias...
Lazy Loading en Ionic
By Nicolas Molina
Lazy Loading en Ionic
Reduce el tiempo de carga con Lazy Loading
- 2,195



