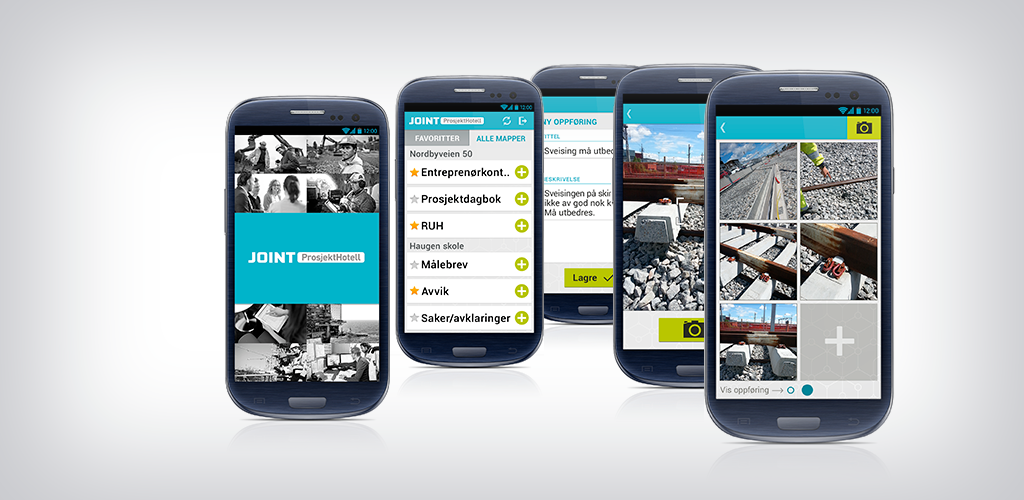
JOINT onSite
Hybrid approach for mobile development
TechShock Oslo meetup
Pavel Kurnosov
Who is this person?

Senior Software developer
at Joint Collaboration AS
6 years experience
Github: pavel-kurnosov
WHAT WE BUILD
We build document management system for building and construction area.


Mobile application
TEchnology stack



Why we choose hybrid approach
- We don't have time
- We don't wont to have different code base for each mobile platform
- We don't know well native application development for some platforms
- We have a lot of experience with Sencha products
What phonegap give us
- Store pictures on device
- Connection status online/offline
- Upload files to server
- Camera and gallery
- Build server
What seNcha touch give us
-
SASS themes for each platforms
- Support of font icons out of the box
- Api for using localstorage as store and bind it to view
- Support phonegap/cordova out of the box
- Sencha CMD - sencha app build -run native :)
pros of using hybrit
- Fast development
- One code base
- Support any screen resolution (thanks to Sencha and Web)
- Support device specific features (thanks to Phonegap)
Cons of using hybrid approach
- Each platform has own browser :)
- Slow on old devices (hello Android)
- If you want new feature specific for platform you have to know native development
- Hybrid approach not for all ;)
challenges that we had
While you taking picture on android, system kill your app
Styles for each platform
Phonegap 3 early versions was unstable
questions?
Joint onSite
By Pavel Kurnosov
Joint onSite
- 1,761