ECMAScript 2015 aka "ES6"
Madhu Rakhal Magar / @madhurakhal
JavaScript History
- 1995 - JavaScipt
- 1997 - ECMAScript 1
- 1998 - ES2
- 1999 - ES3
- 2008 - ES4 - abandoned
- 2009 - ES5
- 2011 - ES5.1
- 2015 - ECMAScript 2015
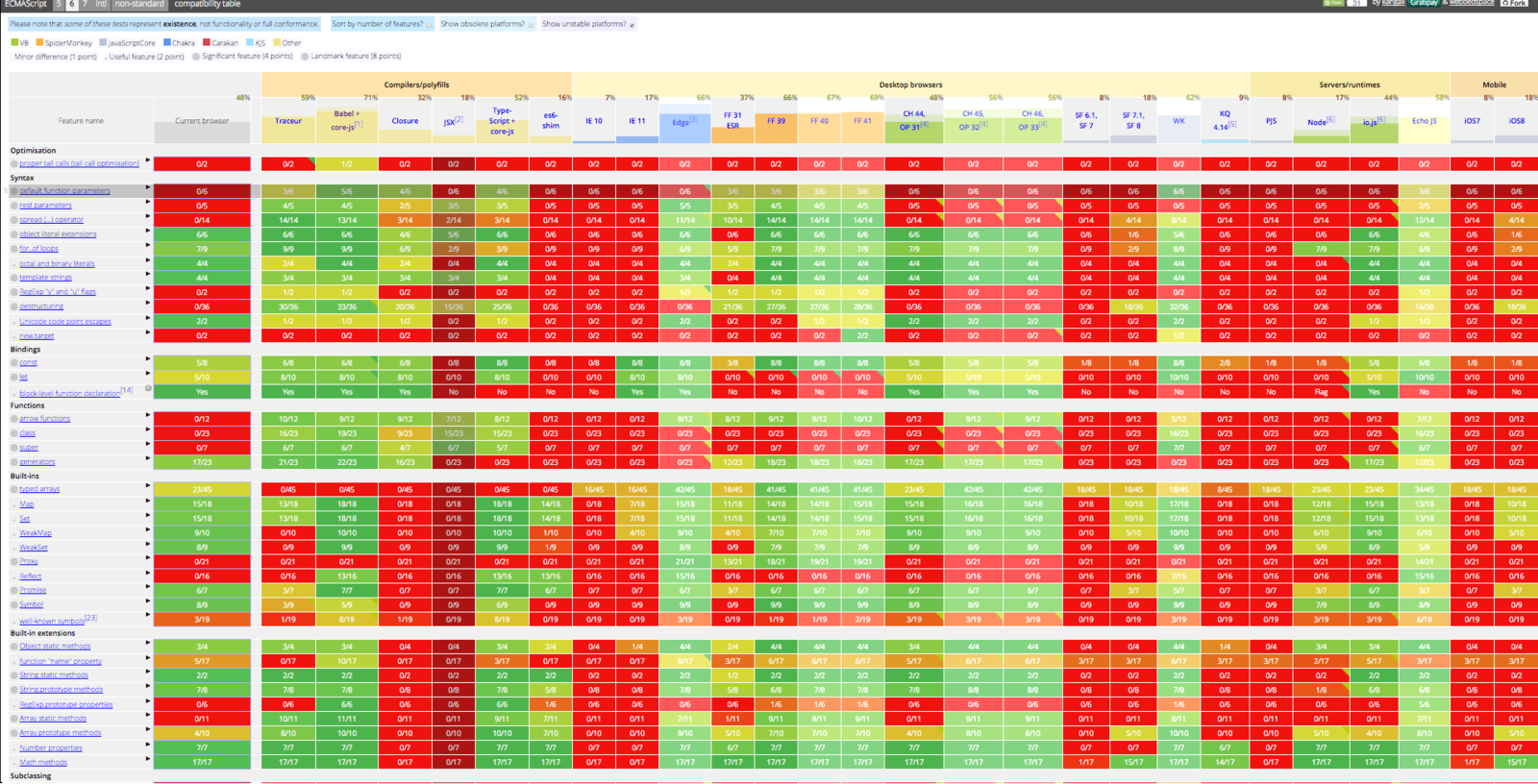
Compatibility Table

New Features added JavaScript
aka "ES6"
let expression
"use strict";
for(var i = 0; i < 10; i++) {
//do what ever you want to do here
}
console.log(i); // prints 10
for(let j = 0; j < 10; j++) {
// do what ever you want
}
console.log(j); // ReferenceError: j is not defined
// Even we can create block scope when ever we want
let(myName = "Madhu Rakahl Magar") {
console.log(myName); // Madhu Rakahl Magar
}
console.log(myName); // ReferenceError: myName is not definedconst expression
"use strict";
const FIRST_NAME= "Madhu";
FIRST_NANE = "really"; //TypeError: redeclaration of const madhudefault parameters
"use strict";
// previously
function fullName(firstName, lastName) {
firstName = firstName || "Madhu";
lastName = lastName || "Magar";
return firstName + " " + lastName;
}
console.log(fullName()); // Madhu Magar
// now
function fullName(firstName="Madhu", lastName="Magar") {
return firstName + " " + lastName;
}
console.log(fullName()); // Madhu Magarrest and spread operator
"use strict";
function addNumbers() {
var args = Array.prototype.slice.call(arguments);
return args.reduce(function(prev, next){return prev + next;}, 0);
}
console.log(addNumbers(1,2,3)); // 6
// now
function addNumbers(...numbers) {
return numbers.reduce((prev, next) => {return prev + next;}, 0);
}
console.log(addNumbers(1,2,3)); // 6
// spread operator
function addNumber(a,b) {
return a + b;
}
console.log(addNumber(2,3)); // 5;
var k = [2,3];
console.log(addNumber(...k)); // 5Arrow functions
"use strict";
// arrow function
let addNumber = (a,b) => a + b;
console.log(addNumber(2,3));// 5
let getMedian = (...theArgs) => {
let sum = theArgs.reduce((prev,next) => {return prev+next}, 0)
return sum/theArgs.length;
}
let n = [1,2,3,4,5]
console.log(getMedian(...n))// 3
// one of the benifits
let person = {
firstName : "Madhu",
lastName : "Magar",
doWork : function(){
setTimeout(() => {
console.log(this.firstName + " is doing work");
}, 100);
}
}destructuring
let k = [1,2];
let a, b = k;
console.log(a); // 1;
console.log(b); // 2
let person = {
firstName : "madhu rakhal",
lastName : "magar"
};
let {firstName, lastName} = person;
console.log(firstName); // madhu rakhal
console.log(lastName); // magartemplate literals
"use strict";
let category = 'music';
let id = 12;
let url = "http://www.apiserver.com/" + category + "/" + id;
// in es6
let url = `http://www.apiserver.com/${category}/${id}`;promises
/**
* pending: initial state, not fulfilled or rejected.
* fulfilled: successful operation
* rejected: failed operation.
* settled: the Promise is either fulfilled or rejected, but not pending.
*/
var promise = new Promise(function(resolve, reject){
resolve('yep');
});
promise.then(function(message) {
console.log('message forom promsise' + message);
}).catch(function(reason) {
console.log('reson of rejecting');
});
// Some of the Promise methods
Promise.all([array of promises]).then(function() {}, function() {});
Promise.race([array of promises]);
Promise.reject();
Promise.resolve();class
"use strict";
// prevously
function Person(firstName, lastName) {
this.firstName = firstName || "default value";
this.lastName = lastName || "default value";
}
Person.prototype.fullName = function() {
return this.firstName + " " + this.lastName;
}
// inheritance
function Hero(firstName, lastName, work) {
Person.call(this, firstName, lastName);
this.work = work;
}
Hero.prototype = new Person();
Hero.prototype.constructor = Hero;
Hero.prototype.latestWork = function() {
return this.work[this.work.lenth - 1];
}in ES3
class
"use strict";
class Person {
constructor(firstName="default", lastName ="default") {
this.firstName = firstName;
this.lastName = lastName;
}
fullName() {
return this.firstName + " " + this.lastName;
}
}
// inheritance
class Hero extends Peson{
constructor(firstName="default", lastName="default", works = []) {
super(firstName, lastName);
this.works = works;
}
latestWork() {
return this.works[this.work.lenth - 1];
}
}in ES6
new collections
"use strict";
// Set
let myMovies = new Set(["harry-potter","others"]);
// testing the element in Set
myMovies.has("otheres"); // true;
// adding element into set
myMovies.add("drunken master")
// size of set
myMovies.size; // 3
// WeakMap
var myMap = new WeakMap();
var obj = {};
// Setting the Value
myMap.set(obj, 'hello world');
// getting the value
myMap.get(obj); // hello worldin ES6
module
"use strict";
//------ lib.js ------
export const sqrt = Math.sqrt;
export function square(x) {
return x * x;
}
export function diag(x, y) {
return sqrt(square(x) + square(y));
}
//------ main.js ------
import { square, diag } from 'lib';
console.log(square(11)); // 121
console.log(diag(4, 3)); // 5
import * as lib from 'lib'
console.log(lib.square(11)); // 121
console.log(lib.diag(4, 3)); // 5other imporvements
Object.is() // used instead of ===
-0 === 0 // true
Object.is(-0, 0); // false
NaN === NaN // false
Object.is(NaN, NaN); // true
Object.assign(target, source); // $.extend or _.extendA TON OF OTHER NEW FEATURES
- Proxy
- Object literal improvements
- Added new Math functions
- Iterators
- Generators
- Proper Tail Calls
- ......
USING ES6 TODAY
- Babel Compiler (babeljs.io)
- TypeScript (typescriptlang.org)
- Traceur(https://google.github.io/traceur-compiler/demo/repl.html)
USEFUL WEBSITES AND LINKS
- https://hacks.mozilla.org/category/es6-in-depth/
- esdiscuss.org
- https://developer.mozilla.org/en-US/
- echojs.org
- http://javascriptweekly.com
- http://www.html5rocks.com/en
- http://stackoverflow.com/questions/tagged/javascript
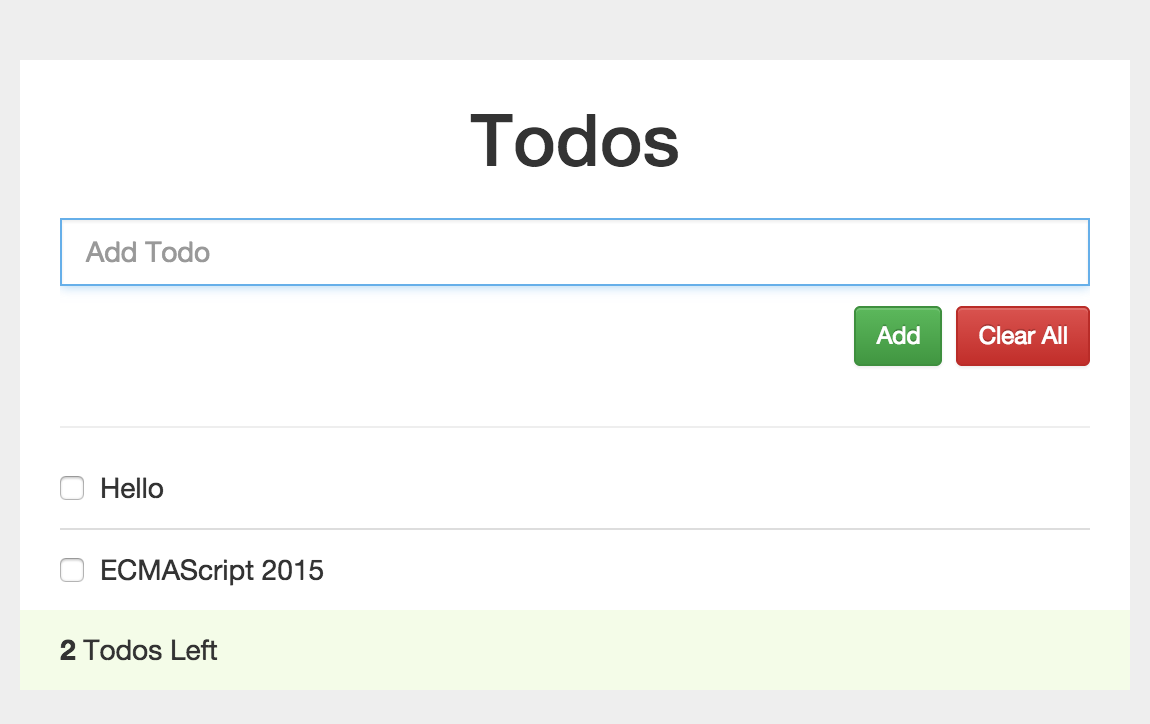
DEMO PLEASE

https://github.com/madhurakhal/es6_react_todoQUESTIONS OR COMMENTS
THANKYOU
ECMAscript2015 aka 'ES6'
By rakhalmadhu
ECMAscript2015 aka 'ES6'
News features added in es6
- 603
