Déjà Vue

Vue.js - The MVVM library you didn't know you already knew…
SwissJS 2015 Lighting Talk – Raphaël Saunier (@RaphaelSaunier)
The Problem
Most of you are already familiar with one or more of the following frameworks:





Sometimes the impact on the complexity and size of the code isn’t justifiable
Large libraries are not always adequate for:
- Legacy projects
- Prototypes, hackathons
- Server-heavy applications
- Designers
So what do we do?


$.problem() ?
There's a better way!

vuejs.org
“[…] Vue.js core intends to stay as a no-frills, drop-in view layer library, and that will not change”

For 70KB* you get:
- An API to define reusable Components
- Data-binding & computed properties with transparent dependency tracking
- Events, with some niceties (filtering, debouncing)
- Filters
- Transitions
All of this with a familiar syntax, a comprehensive documentation, friendly error messages and
great performance!
* Minified (~22KB gzipped)
- vue-element (allows you to register real Custom Elements)
- vue-resource (interact with REST APIs)
- vuex (Flux implementation)
- vue-router
- vue-touch (Hammer.js wrapper)
- vue-loader for WebPack
- ES7/TypeScript decorators
…and there's more!
Show us some code!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js</title>
<script src="vue.js">
</script>
</head>
<body>
<div id="selector">
<h1>{{message}}</h1>
</div>
</body>
</html>
// Define a plain JSON
// object to hold the data
var data = {
message: "Hello"
};
// Instantiate Vue on an element
new Vue({
el: "#selector",
data: data
})
// Works since getters/setters
// are now proxied
data.message = "Hi";This looks familiar…
<div id="selector">
<input type="text"
v-model="name">
<h1 v-if="name">
{{message | uppercase}}
</h1>
</div>new Vue({
el: "#selector",
data: {
name: ""
},
computed: {
message: function(){
return "Hello, " + name + "!";
}
}
});Ah nice, it supports models, filters, conditionals, …
<div id="selector">
<input type="text" ng-model="name">
<h1 ng-if="name">
<%= message %>
</h1>
</div>// I'd like delimiters that are more difficult to type
Vue.config.delimiters: ['<%=', '%>'];
// I'd like to have the performance of Backbone Views
Vue.config.async = false
// I'd like to pretend it's Angular
Vue.config.prefix = "ng-";
var Controller = Vue.extend({
$scope: this.data // (…don't do that, it's silly)
});
Configure all the things!
<ul id="selector">
<li v-repeat="person: people"
v-on="click: greet">
{{person.name}}
</li>
</ul>var rofl = new Vue({
el: "#selector",
data: {
people: [{
name: "Bruno",
job: "Kameramann"
} /* ... */]
},
methods: {
greet: function(person){
alert(`Ich bin ${person.name},
ich bin der ${person.job}!`);
}
}
});All the dirty things you used to be able to do in Angular are now just a bit nicer…

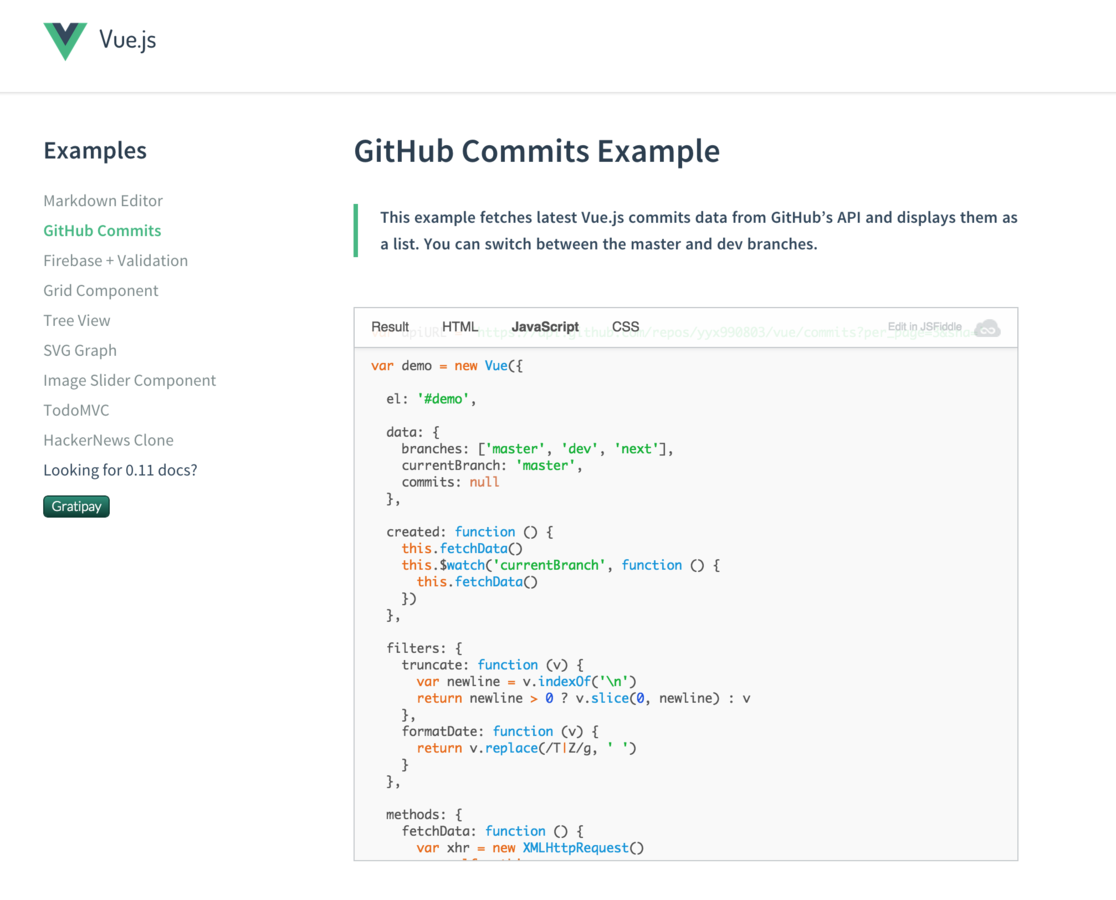
Visit vuejs.org/examples for more examples
Learning Resources


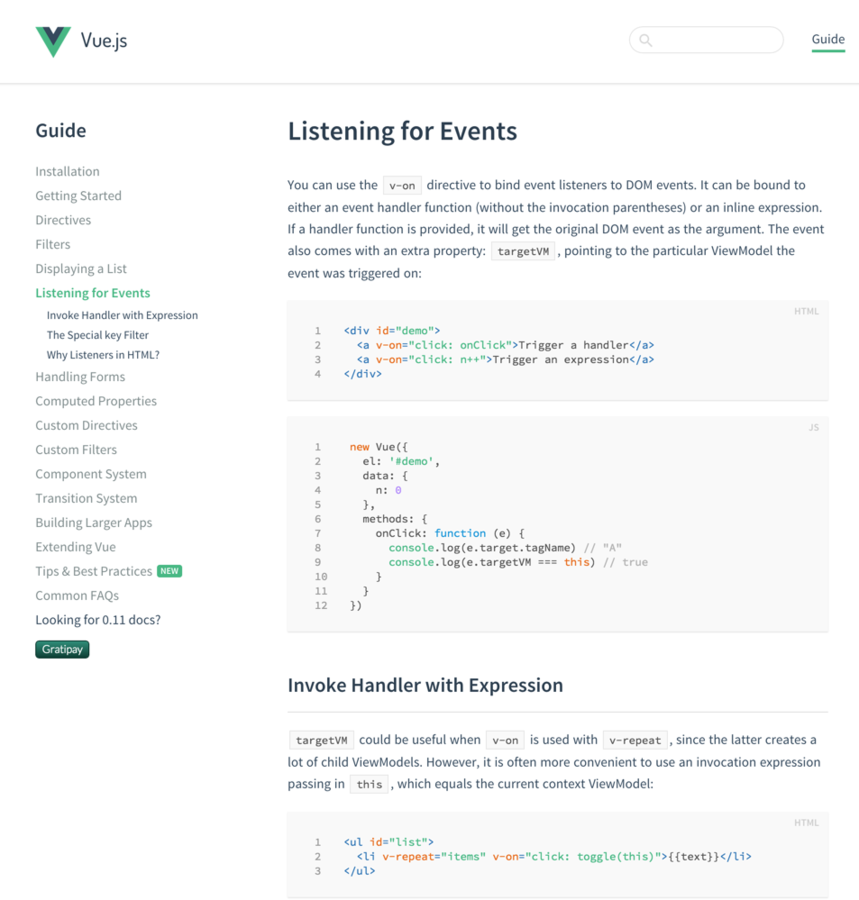
Guide
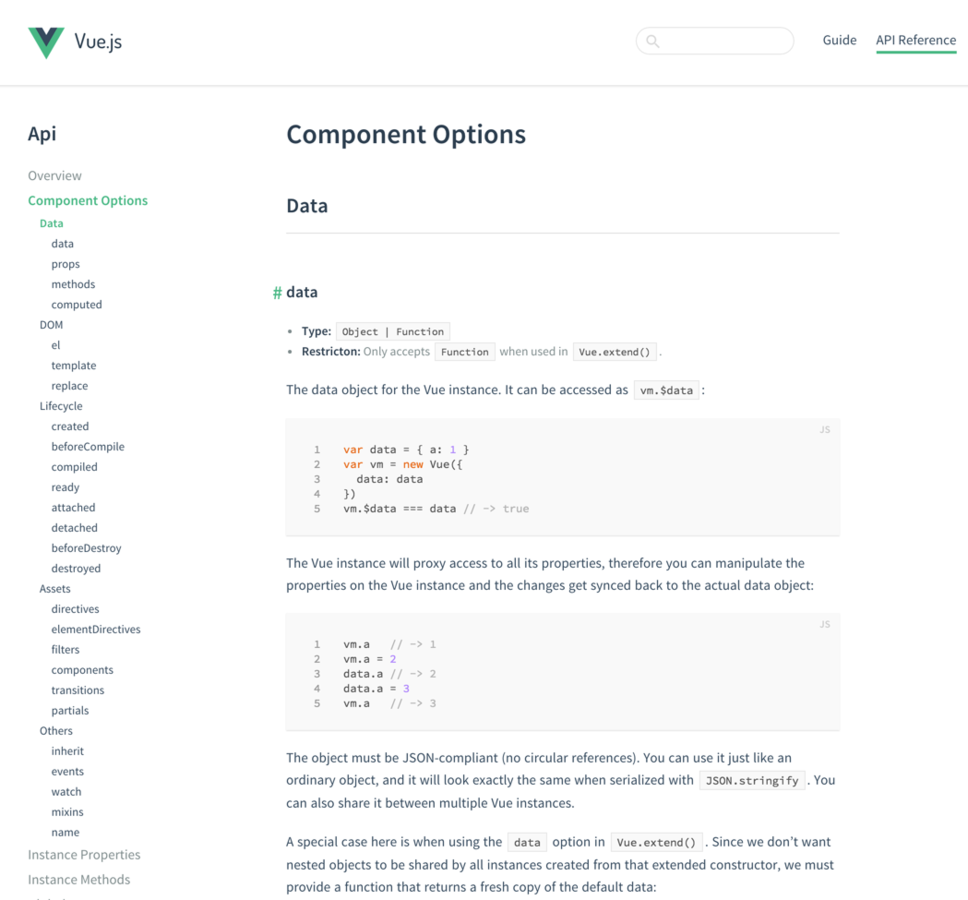
API
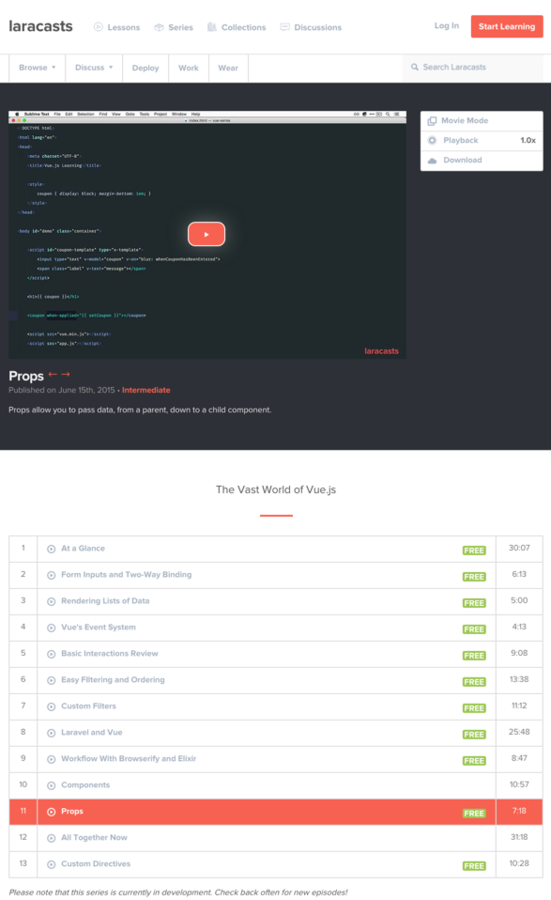
“The Vast World of Vue.js”
(Free Tutorial by Jeffrey Way)
laracasts.com/series/learning-vuejs

Should you go all in on Vue.js?
Probably not.
Should you use Vue.js to replace
jQuery or Backbone Views?
Probably!
vue + vue-router > jquery + backbone + underscore + rivets + marionette
JS libraries come and go, and therefore it makes
sense to invest one's time wisely.
With Vue you‘ll:
- grok the basics in a few minutes,
- become productive within an hour
- remember most of its API in a day.
Thank you!
Déjà Vue(.js)
By Raphael Saunier
Déjà Vue(.js)
- 4,818

