ECMAScript 6

the very basics
Agenda
- JavaScript: how? why? when?
- From ECMAScript 1 to 6
- New features of ECMAScript 6
- Bibliography
JavaScript: how? why? when?
story time!


Brendan Eich
Mocha LiveScript JavaScript

Mocha / LiveScript / JavaScript
Netscape Navigator 2.0
Internet Explorer 3.0
JScript
?
?

JavaScript / ECMAScript
ECMAScript was always an unwanted trade name
that sounds like a skin disease.
Brendan Eich
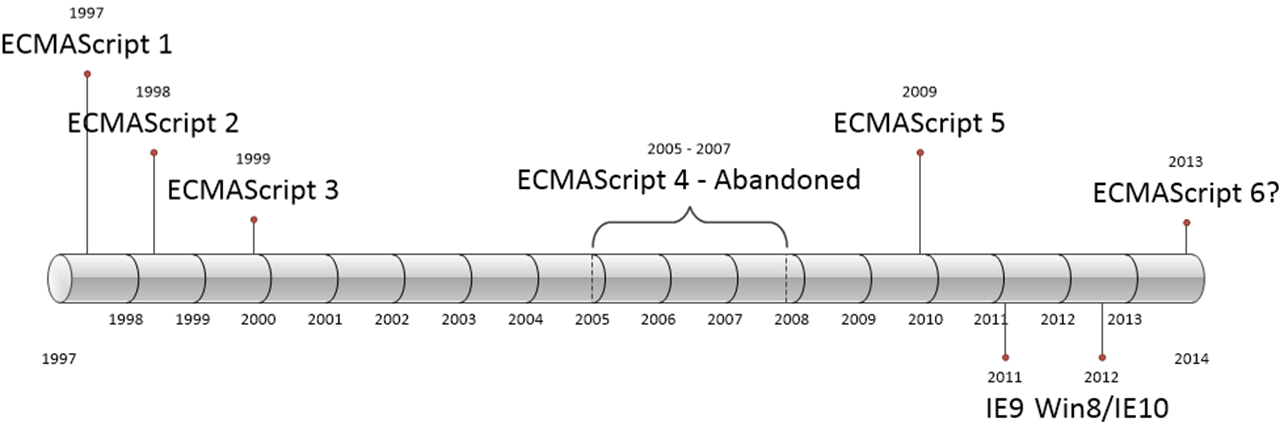
ECMAScript History

New features of ECMAScript 6

let + const
function getValue(condition) {
if (condition) {
let value = "blue";
// other code
return value;
} else {
// value doesn't exist here
return null;
}
// value doesn't exist here
}
let + const
if (condition) {
const MAX_ITEMS = 5;
// more code
}
// MAX_ITEMS isn't accessible here
const MAX_ITEMS = 6;
MAX_ITEMS = 7; // throws errors
Arrow functions
(arguments) => {result};syntax
Arrow functions
var doNothing = function() {};
// effectively equivalent to:
var doNothing = () => {};
var getTempItem = function(id) {
return {
id: id,
name: "Temp"
};
};
// effectively equivalent to:
var getTempItem = id => ({ id: id, name: "Temp" });Arrow functions
var PageHandler = {
init: function() {
document.addEventListener("click", (function(event) {
this.doSomething(event.type); // no error
}).bind(this), false);
},
doSomething: function() {}
};
var PageHandler = {
init: function() {
document.addEventListener("click",
event => this.doSomething(event.type), false);
},
doSomething: function() {}
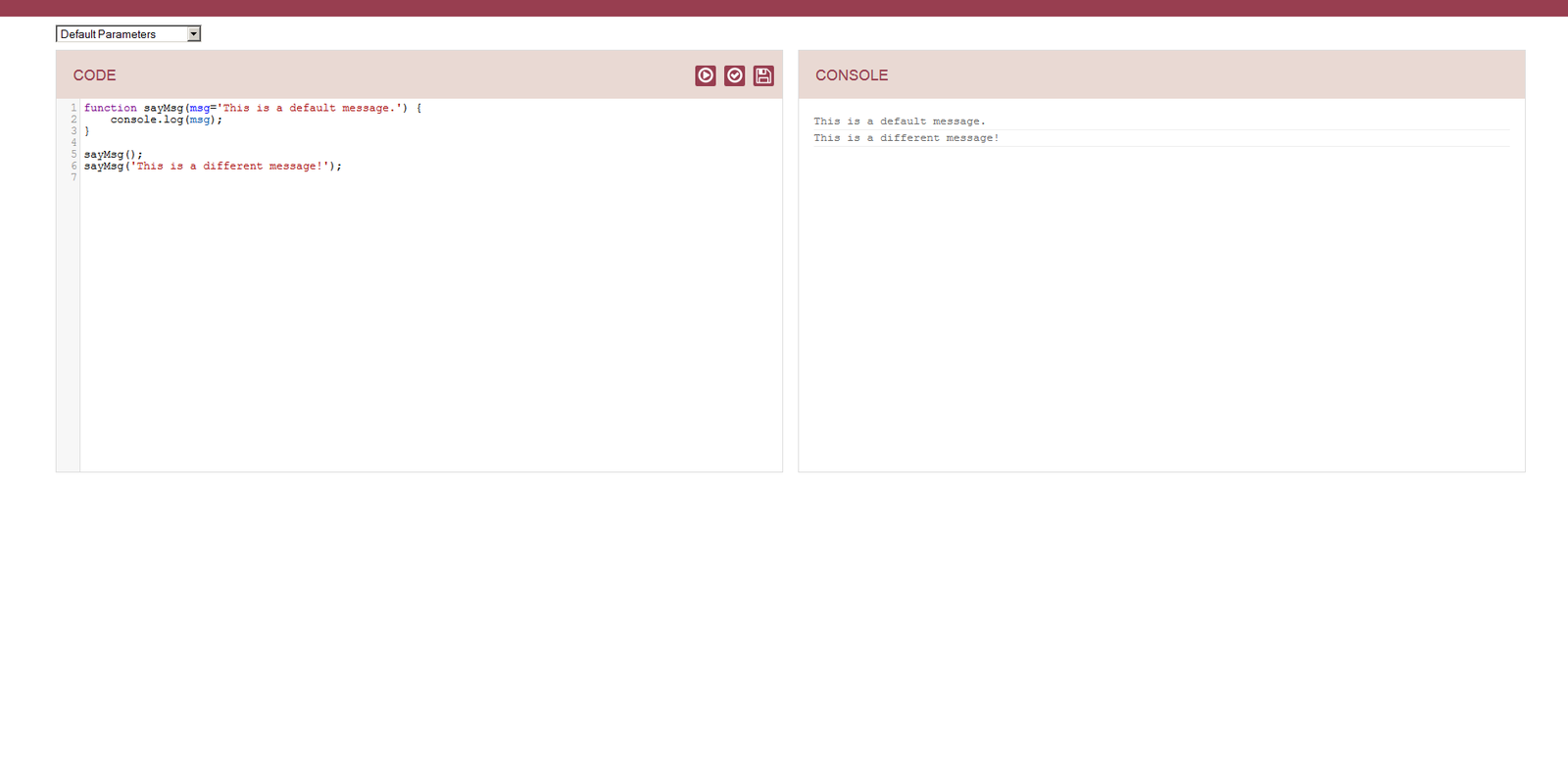
};Default parameters
function makeRequest(url, timeout, callback) {
timeout = timeout || 2000;
callback = callback || function() {};
// the rest of the function
}
function makeRequest(url, timeout = 2000, callback = function() {}) {
// the rest of the function
}Rest parameters
function sum(first) {
let result = first,
i = 1,
len = arguments.length;
while (i < len) {
result += arguments[i];
i++;
}
return result;
}function sum(first, ...numbers) {
let result = first,
i = 0,
len = numbers.length;
while (i < len) {
result += numbers[i];
i++;
}
return result;
}Shorthand initializer
function createPerson(name, age) {
return {
name: name,
age: age
};
}function createPerson(name, age) {
return {
name,
age
};
}function createPerson(name, age) {
return {
firstName: name,
age
};
}Shorthand initializer
var person = {
name: "Nicholas",
sayName: function() {
console.log(this.name);
}
};var person = {
name: "Nicholas",
sayName() {
console.log(this.name);
}
};Shorthand initializer
var field = "last name";
var person = {
"first name": "Bilbo",
};
person[field] = "Baggins";
var lastName = "last name";
var person = {
"first name": "Nicholas",
[lastName]: "Zakas"
};
console.log(person["first name"]); // "Nicholas"
console.log(person[lastName]); // "Zakas"Object.assign()
var receiver = {};
Object.assign(receiver, {
type: "js",
name: "file.js"
}, {
type: "css"
}
);
console.log(receiver.type); // "css"
console.log(receiver.name); // "file.js"Object.is()
console.log(+0 == -0); // trueconsole.log(+0 === -0);// trueconsole.log(Object.is(+0, -0)); // falseconsole.log(NaN == NaN);// falseconsole.log(NaN === NaN);// falseconsole.log(Object.is(NaN, NaN)); // trueconsole.log(5 == 5);// trueconsole.log(5 == "5");// trueconsole.log(5 === 5);// trueconsole.log(5 === "5");// falseconsole.log(Object.is(5, 5)); // trueconsole.log(Object.is(5, "5")); // falseconsole.log(Object.is({}, {})); // false
console.log(Object.is([], [])); // falseClasses
var lion = new Animal("Lion");
lion.doSomething();var Animal = (function () {
function Animal(name) {
this.name = name;
}
// Methods
Animal.prototype.doSomething = function () {
console.log("I'm a " + this.name);
};
return Animal;
})();Classes
var lion = new Animal("Lion");
lion.doSomething();class Animal {
constructor(name) {
this.name = name;
}
doSomething() {
console.log("I'm a " + this.name);
}
}
Classes
class Animal {
constructor(name) {
this.name = name;
}
doSomething() {
console.log("I'm a " + this.name);
}
}
var lion = new Animal("Lion");
lion.doSomething();
Animal.prototype.sayHello = function() {
console.log("Hello, " + this.name);
}
lion.sayHello(); // ???Classes
var lion = new Animal("Lion");
lion.doSomething();
class Insect extends Animal {
set legs(v) {
this.legsCount = v;
}
insectThing() {
console.log("Deal with legs count: " + this.legsCount);
super.doSomething();
}
}
let bug = new Insect("Bug");
bug.doSomething();
bug.legs = 100;
bug.insectThing();Modules
var double = function(x) { return x + x; }
var sum = function(x, y) { return x + y; }
var modulo = function(x, y) { return x%y; }
export { double, sum as summary };advmath.js
import { double } from 'advmath';
double(2); // 4import-me.js
import 'advmath' as advmath;
advmath.double(2); // 4
advmath.summary(2); // 4import-me.js
Modules
export default function User(age) {
this.age = age;
}user.js
import User from 'user';
var Bilbo = new User(51);
export default User;import-me.js
...and so on!
-
Iterators
-
Generators
-
Symbols
-
For... of...
-
...
Sandbox...

www.es6fiddle.net
6to5 vel. BabelJS
How to use BabelJS
$ npm install --global babel$ babel script.jsECMAScript 6
script.js
ECMAScript 5
script.js
BabelJS
- Abstract references
- Array comprehensions
- Arrow functions
- Async functions
- Async generator functions
- Classes
- Computed property names
- Constants
- Default parameters
- Destructuring
- Exponentiation operator
- For-of
- Generators
- Generator comprehensions
- Let scoping
- Modules
- Object rest/spread
- Property method assignment
- Property name shorthand
- Rest parameters
- React
- Spread
- Tail call optimisation
- Template literals
- Type annotations
- Unicode regex
Supported features

Object.observe()
var obj = {
foo: 0,
bar: 1
};
Object.observe(obj, function(changes) {
console.log('changed!', changes);
});
obj.foo = "Change #1";
setTimeout(() => { obj.foo = "Change #2" }, 1000);Async / await
getValues().then(function(values) {
console.log(values);
});return getValues().then(function(values) {
return values.reduce(function(previousOperation, value) {
return previousOperation.then(function(newV) {
return asyncOperation(value).then(function(newV) {
console.log(newV);
newValues.push(newV);
return newValues;
});
});
}, Promise.resolve([]));
}).catch(function(err) {
console.log('We had an ', err);
});Async / await
async function caller(){
try{
var message = await getPromise(2);
console.log(message);
return message;
}
catch(err){
console.log(err.message); //rejected
}
}Bibliography

Understanding ECMAScript 6
Nicholas C. Zakas
www.leanpub.com/understandinges6
Bibliography
ES6 Rocks
www.es6rocks.com

Bibliography
reddit - /r/javascript
www.reddit.com/r/javascript

Follow the white rabbit
Brendan Eich
@BrendanEich

Nicholas Zakas
@slicknet
Eric Elliott
@_ericelliott
Damian Wielgosik
@varjs



The End
Thanks for watching!
Robert Duraj
rduraj@davinci-studio.eu
@RobertDuraj
ECMAScript 6
By Robert
ECMAScript 6
- 686



