webデザイナーも使いやすい
サイト構築に役立つ
フレームワーク・ツール

横井麻里乃
- フリーランスウェブデザイナー
- デジハリ講師
- コーディング大好き
- イラストも描くよ
@rinoside

自己紹介
Hiroaki Kumada
- WEB系バックエンドプログラマ
- コーディング苦手
@hatch2
自己紹介
ということで
私はWEBデザイナーです
デザイナー目線で見た
おすすめなフレームワークを紹介
※2014年モノをメインにしてますが、たまに昔のも混ざってます
その前に
WEBデザイナーさん、コーダーさん
フレームワークってどうですか?
マークアップこだわりたい
自分の意図した動きにしたい
細かいデザインの実現
とにかくこだわりたい
とはいっても
フレームワークに頼ることで
スマートにラクしたいときもある
時間をかけてられない案件
納期が短くスピード重視
レスポンシブLP
とりあえずアニメーション
選んだ基準について
- カスタマイズしやすそうなデザイン
- デザイナーにも優しいかどうか
→というか私が理解しやすかったかどうか -
運用のしやすさ
→軽い?整理されてる?Sassある?

Materialize
Googleが提唱する「Material Design」をベースに、UXに
フォーカスされたCSSベースのフレームワークです。
Materialize
マテリアルデザイン!!
Sass対応で使いやすい
コンポーネント揃ってる


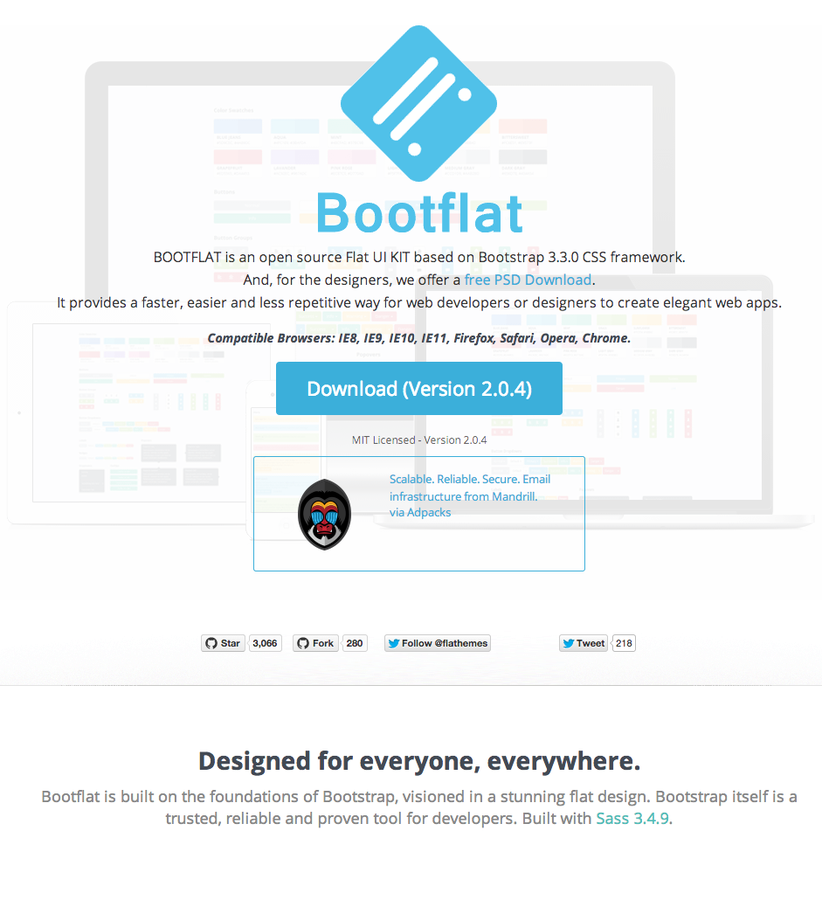
BOOTFLAT
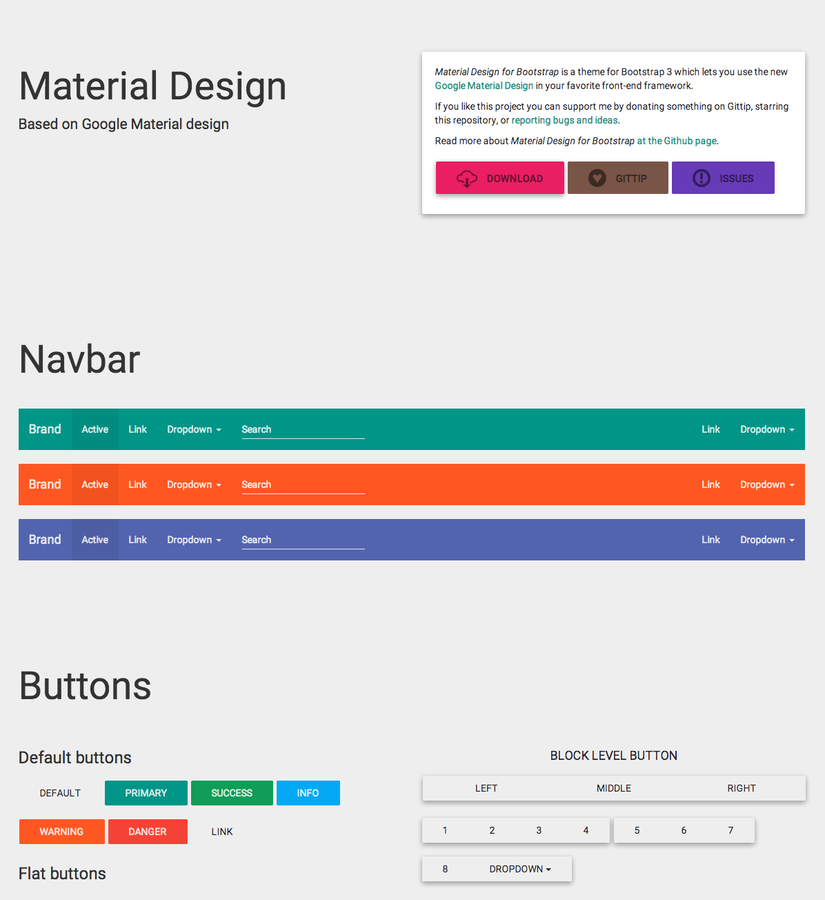
Material Design for Bootstrap
Bootstrapのフレームワークに基づく
オープンソースライブラリ
BOOTFLAT
軽量でパフォーマンスが良い
シンプルなデザイン
Sass対応で使いやすい
コンポーネント揃ってる
Material Design for Bootstrap
サクサク作れる!Bootstrap3を使った、
フレームワークツール
Blocs
とにかく早い、一発で完成する
アイコンフォントもある
カンプとして使えそう
HTMLがイケてない
Sassがない
ドラッグ&ドロップで手軽にウェブサイトが作れる
ジェネレーターサイト
(熊田さんが後ほど詳しく説明してくださいます!)
Startup Framework Generator
デザインの種類が素晴らしい
LESSに対応
とにかく簡単!
ちょっと高い?
軽くまとめ
個人的に最近まで、
フレームワークを使うことに対して
少し抵抗がありました
・昔きたbootstrapで作られたサイトの修正がえげつなかった
・自分でコードかきたい
・無駄な記述を把握できないのでは、、、?
・自分でレスポンシブさせたい
ただ、最近の制作案件は・・・
スピードと質、低価格を求めらることが多い
レスポンシブ希望の案件が多すぎて爆発しそう
ゼロベースでレスポンシブコーディングだと、
少し複雑なサイトなどは確認工数がバカにならなかったり
ただ、最近の制作案件は・・・
やっぱりたいへん!
レスポンシブデザインによるマルチデバイスへの対応が
とにかく早くなる。Bootstrapさんまじかっこいい
「Bootstrap臭」を感じさせないカスタマイズも可能、
またカスタマイズされたテンプレもたくさんある
フレームワークで効率化!
Sass/Lessベースで書かれているので読みやすく自分だけのカスタマイズがしやすい
結論
デザイナーも、
フレームワーク使い倒そうぜ
(そして使いやすいフレームワークあったら教えてください)
ではくまださんおねがいします!!
レイアウトをツール上で決めればHTMLが書き出される
ほぼほぼマウスだけで簡単に作れて紛らわしいレスポンス対応を考えなくても既に対策されている
Generator
ウェブの知識がなくても簡単!プロならではのカスタマイズでオリジナリティーをだす必要がある
Blocs

http://blocsapp.com/
DEMO
Macでレイアウトブロックを組み合わせてサイトを構築
ソースはそこまで汚くないのでオリジナルなカスタマイズもできちゃう!
Blocs
レスポンスの対応がいまいち微妙なブロックがある
有料です
$69.99 ( 8,313円 )
ちょっと高い!
Startup Framework Generator

http://designmodo.com/generator
DEMO
WEB上でレイアウトブロックを組み合わせてサイトを構築
ソースはそこまで汚くないのでオリジナルなカスタマイズもできちゃう!
レスポンスもなかなかイケテル!
有料です
Startup Framework Generator
WordPress用テンプレートもある
$149 ( 17,698円 )
お高い!!!
とっても簡単!ウェブの知識がない人でもとりあえずのレイアウトが作れる
個性を出すカスタマイズがどこまで出来るか、結局コーディングの知識は必要!!
Generator
今日紹介したGenerator以外にもおもしろそうなのがあるのでお試ししてみる
the Grid
Qards
など....
deck
By marino yokoi
deck
- 3,051
