Ionic Framework
Getting started with Ionic for Android
Slides available at: slides.com/rkotze/
The talk
- Share my experience
- About Ionic
- How to get your app on an Android device
- Tips
- Attempt live demo
Where I started
- Started using Cordova and AngularJS
- Uses web technology HTML, CSS, JS
- Felt like a web app. Delays in interaction
- Laggy scrolling lists and infinite scroll
- Very tedious
- Found Ionic
Ionic solved these issues
- UI components specific for mobile devices
- Fixed delayed interactions
- Smooth scrolling lists
- Feels close to native
- Requires AngularJS
- It's quick and easy to get started
Let's get started...
Both Mac OSX and Windows
Install NodeJS
Go to nodejs.org

Ionic command line tools are on NPM
Quick and easy
Open cmd & Install Ionic
npm install -g cordova ionicionic start FooBarApp tabsStart your Ionic project
ionic serveNow you are ready to start developing
cd FooBarApp/Developing in the browser :D
Awesome!
Let's get it on the device
ionic platform add androidNot going to work ;(
We need to install a few more things
ERROR : executing command 'ant', make sure you have
ant installed and added to your path.Install Java
- Android apps are written in Java
- Tools for building use Java
- Install Java JDK
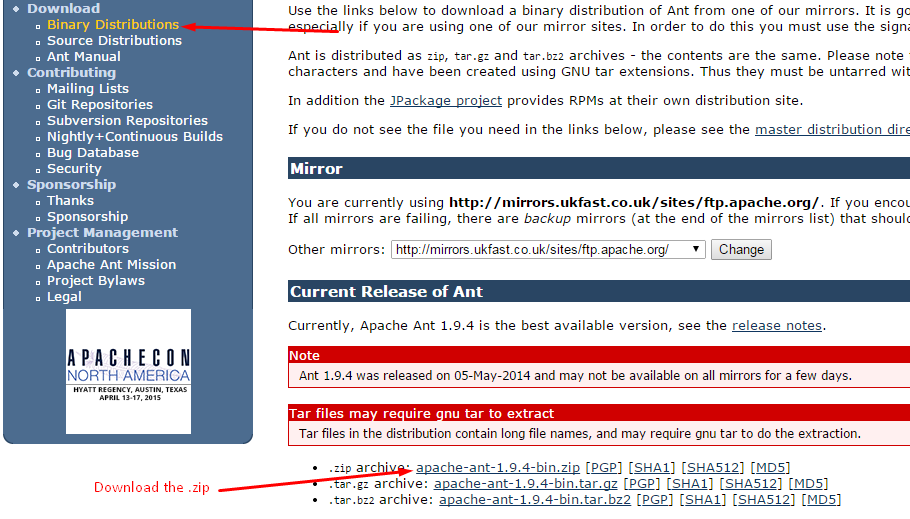
Apache ANT
- Go to the binary distributions
- Download the .zip and extract
- ANT is typically used to help build Java software

Android SDK
Take note where you install ANT & Android SDK will need to add it to the path
- Download & install the Android SDK
- Choose between stand-alone or studio
- Stand-alone has the core SDK tools
- Studio includes an IDE
Quick tinker
Open cmd & Is Java there?
java -hIf not add it to the path in Environment Variables
Tip: when updating the path restart the cmd

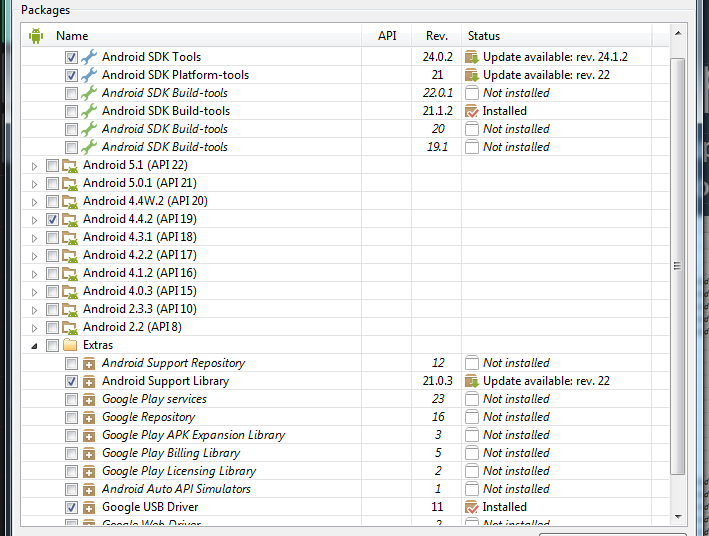
Setting up Android SDK
- Open up Android SDK Manager
- Download the relevant packages
- Platform tools
- API 21: Cordova 4.1.0
- Android support library
- Google USB driver (Nexus debugging on windows)

Setting up Android SDK
Add ADT tools & platform-tools to the path
;C:\Android\sdk\platform-tools;C:\Android\sdk\toolsApache ANT
Add the bin into the path
;C:\path\to\apache-ant\binBack to Ionic
ionic platform add android
ionic build androidNot quite ready to deploy to device
Need to unlock Developer options
You need to find the build number
Settings > About phone > Build numberKeep Tapping = now you are a developer
Are we there yet?
Yes :D
Open up developer options and check Android Debugging
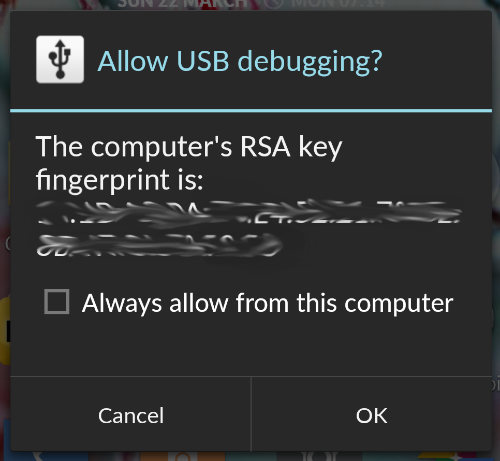
Plugin your device and notification might show, allow USB debugging. :)


Ionic run android
Mac OSX
Add the ADT tools & platform-tools to the path
export ANDROID_HOME=/path/to/android-sdk/
export PATH=$PATH:$ANDROID_HOME/platform-tools/:$ANDROID_HOME/tools/sudo vim ~/.bash_profileAdd ANT to the path
export PATH=$PATH:/you/path/to/apache-ant/bin/Updating the path
Install tools
Chocolatey, package manager for windows
choco install nodejs
choco install jdk
choco install android-sdk
choco install antHomebrew, package manager for Mac OSX
brew install node
brew install android-sdk
brew install antTips
Install git and add to your path. A few of the Cordova plugins use .git URLs
Running Android emulator super slow
Better to test and debug on a device
Try Genymotion faster emulator
Remote debugging on device using chrome://inspect
USE -> ionic run NOT -> ionic emulateDevelopment tips
ionic serve --labView Android and iOS side by side
Improved plugin management for teams in latest version of Cordova 4.3.0
ionic plugin add org.apache.cordova.camera --save--save flag adds feature to config.xml
Development tips
npm update -g cordova
cordova platform update androidionic infoUpdating Cordova
Try stay up to date
Attempt demo ...
Finished
Questions?
Ionic Framework deploy to android
By Richard Kotze
Ionic Framework deploy to android
- 5,445



